HTML5知识点笔记
1.HTML是一种标记语言
2.HTML元素不区分大小写 //可以在xss绕过waf时使用
3.<code></code>为空元素标签
<code/>为自闭合标签
<hr>虚元素标签
<hr />用空元素标签形式表示的虚元素标签
4.一个元素可以应用多个属性,这些属性间用空格分隔
5.属性顺序没有要求
6.布尔属性
例如:disabled
disabled=””
disabled=”disabled”
效果相同
7.用户自定义属性为data-属性=”名称”
8.<!DOCTYPE HTML>向浏览器说明处理的是HTML标记
9.<body>元素是向用户展现页面的内容
10.HTML5将元素分为三种类型
元数据元素(metadata element)
流数据元素(flow element)
短语元素(phrasing element)
11.每种元素都有自己规定的属性称为局部属性
12.全局属性(global attribute)可以配置所有元素的共同行为
13.class属性
将元素归类,方便css设计样式,一个元素可以归入几个类别。
<a class=”class1 class2” href=”http://www.paxmac.org”>paxmac</a>
14.<style type=”text/css”>
.class2{
background-color:grey;
color:white;
}
15.dir属性
dir属性用来规定元素中文字的方向.有两个有效值:ltr(从左到右的文字)rtl(从右到左)
16.contenteditable
内容可以被用户编辑
17.hidden属性
hidden属性是个布尔属性,表示当前的相关元素无需关注.
18.draggable属性
表示当前元素是否可以被拖放
19.dropzone属性
与draggable属性搭配使用.
20.lang属性
必须使用iso代码
21.id属性
用来给元素分配一个唯一标识符.
定义样式时使用一个#号开头后接ID属性值
id属性还可以导航到文档中的指定位置。如果有一个html中包含id,那么example.html#myelement可以直接导航到这个元素,该URL末尾称为url片段标识符。
22.spellcheck属性
浏览器对用户可以编辑的内容进行检查,只接受两个值:true,flase
23.style属性
style属性直接用来在元素身上定义CSS样式。
24.tableidnex属性
html页面上的键盘焦点可以通过TAB键在各元素间切换,tableindex可以切换TAB键的切换顺序,如果设置为-1,则不会被选中
25.title属性
title属性提供元素的额外信息。
26.!important
在对css样式的声明后加上!important那么浏览器会优先采用
采用顺序为:用户样式!important > 作者样式!important >作者样式(普通)> 用户样式(普通)
27.定义样式的方法
(1)使用元素内嵌样式 eg:<a href="http://baidu.com" sytle="background-color:grey;color:white">
(2)使用文档内嵌样式
eg:<style type="text/css">
a {
background-color:black,
color:white
}
</style>
(3)导入外部样式
(3).1 link
外部css文件:
style.css
内容:
a {
background-color:grey;
color:white
}
span {
border: thin black solid;
padding: 10px;
}
网页内:
<link rel="stylesheet" type="text/css" href="style.css"></link>
(3).2 @import
文件combined.css
@import "style.css";
span {
border: medium black dashed;
padding:10px;
}
之后再在网页内使用link(html5中link必须被关闭,html中不用)
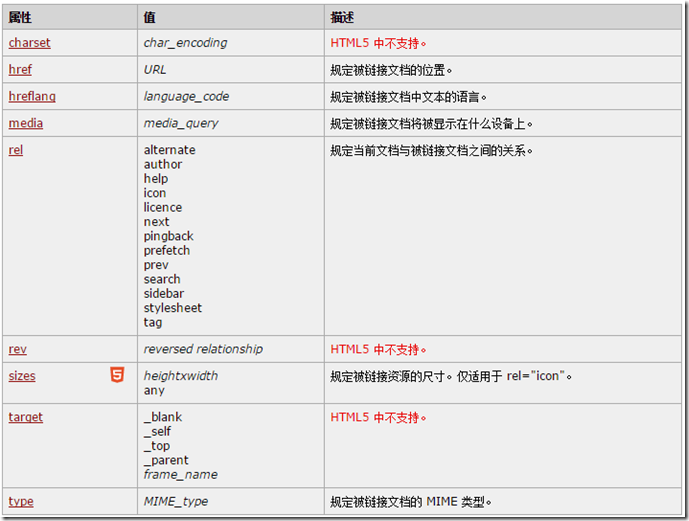
【W3CSCHOOL里面的link中rel属性的文档】

HTML5知识点笔记的更多相关文章
- HTML5知识点总结
HTML5知识点总结(一) 一.HTML新增元素 1.IE9版本以下支持HTML5的方法 <!--[if lt IE9]> <script src="http://cdn. ...
- html5学习笔记一
HTML5学习笔记 <video>标记:定义视频,Ogg.MPEG4.WebM三种格式 <video src=”movie.ogg” controls=”controls”> ...
- HTML5 知识点
HTML5 知识点 (1)语义化标记 <header>,<footer>,<nav>,<article>,<section> ...
- Html5学习笔记1 元素 标签 属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Python 入门必学经典知识点笔记【肯定有你不知道的】
前言本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理.作者:实验楼 Python 作为近几年越来越流行的语言,吸引了大量的学员开始学 ...
- [新手必备]Python 基础入门必学知识点笔记
Python 作为近几年越来越流行的语言,吸引了大量的学员开始学习,为了方便新手小白在学习过程中,更加快捷方便的查漏补缺.根据网上各种乱七八糟的资料以及实验楼的 Python 基础内容整理了一份极度适 ...
- HTML5基础——笔记
HTML5基础——笔记 近几年来,互联网+.大数据.云计算‘物联网‘虚拟现实‘人工智能.机器学习.移动互联网等IT相关新名词.新概念层出不穷,相关产业发展如火如荼.互联网+移动互联网已经深入到人民日常 ...
- HTML5学习笔记之表格标签
HTML5学习笔记之表格标签 其他HTML5相关文章 HTML5学习笔记之HTML5基本介绍 HTML5学习笔记之基础标签 HTML5学习笔记之表格标签 HTML5学习笔记之表单标签 HTML5学习笔 ...
- Java 多线程与并发【知识点笔记】
Java 多线程与并发[知识点笔记] Java多线程与并发 先说一下线程与进程的由来: 在初期的计算机,计算机只能串行执行任务,并且需要长时间的等待用户的输入才行 到了后来,出现了批处理,可以预先将用 ...
随机推荐
- spring boot -- 配置文件application.properties 换成 application.yml
1.前言 其实两种配置文件在spring boot 的作用一样,只是写法不同 ,yml 可以写的内容更少 ,以树结构 书写内容,看起来很清晰, 但是 如果 项目配置文件设置为 既有properties ...
- react中使用antd按需加载(第一部)
什么是react按需加载?简单来说就是当我们引用antd的时候需要引入全局css样式,这会对性能造成一定的影响,那么使用按需加载以后就不需要引入css全局样式了,直接引入功能模块即可,既然需要设置按需 ...
- Keepalived高可用、四层负载均衡
目录 Keepalived高可用 高可用简介 常用的工具 问题 名称解释 VRRP协议 部署keepalived 下载安装 Keepalived配置 保证nginx配置一样 解决keepalived的 ...
- TestNG中 ITestListener 的使用
1.关于testng中ITestListener 的相关介绍文档,请参考: http://javadox.com/org.testng/testng/6.8.7/org/testng/ITestLis ...
- 生产环境上,哨兵模式集群Redis版本升级应用实战
背景: 由于生产环境上所使用的Redis版本并不一致,好久也没有更新,为了避免版本不同对Redis集群造成影响,从而升级为统一Redis版本! 1.集群架构 一主两从三哨兵: 2.升级方案 (1)升级 ...
- 关于CKCsec安全研究院
关于CKCsec安全研究院 CKCsec安全研究院所有文档开源于语雀,会源源不断更新. 部分内容 微信公众号 知识星球 使用需知 由于传播.利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均 ...
- RHCSA 第四天
1.使用whereis 查找 locate命令 使用which查找whereis命令 使用locate查找rm命令 2.find命令使用: 使用find命令在当前路径下查找所有的普通文件 使用f ...
- JavaScript 中BOM的常用操作
JavaScript BOM操作 1.获取浏览器窗口尺寸 var width=window,innerWidth //获取可视窗口宽度 var height=window.innerHeight // ...
- Spark-寒假-实验3
1.安装 Hadoop 和 Spark 进入 Linux 系统,参照本教程官网"实验指南"栏目的"Hadoop 的安装和使用",完成 Hadoop 伪分布式模式 ...
- Cesium官方英文论坛
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ Cesium官方刚刚完成了将Google Groups论坛转移到 ...
