开发小技巧之:unicode的排序和正则匹配
简介
我们知道计算机最先兴起是在国外,出于当时计算机性能的考虑和外国常用字符的考虑,最开始计算机使用的是ASCII,ASCII编码能够表示的字符毕竟是有限的,随着计算机的发展和全世界范围的流行,需要更多的能够表示世界各地字符的编码方式,这种编码方式就是unicode。
当然在unicode出现之前,各个国家或者地区根据本国的字符需求都制定过本国的编码标准,当然这些编码标准都是本地化的,不适用于全世界,所以并没有得到普及。
今天我们来讨论一下unicode编码的字符进行排序和正则匹配的问题。
ASCII字符的排序
ASCII的全称叫做American Standard Code for Information Interchange,也就是美国信息交换标准代码,到目前为止,ASCII只有128个字符。这里不详细讨论ASCII字符的构成。感兴趣的同学可以查看我之前写的关于unicode的文章。
ASCII字符包含了26个字母,我们看下在javaScript中怎么对ASCII字符编码的:
const words = ['Boy', 'Apple', 'Bee', 'Cat', 'Dog'];
words.sort();
// [ 'Apple', 'Bee', 'Boy', 'Cat', 'Dog' ]
可以看到,这些字符是按照我们想要的字典的顺序进行排序的。
但是如果你将这些字符修改成中文,再进行排序,那么就得到的并不是我们想要的结果:
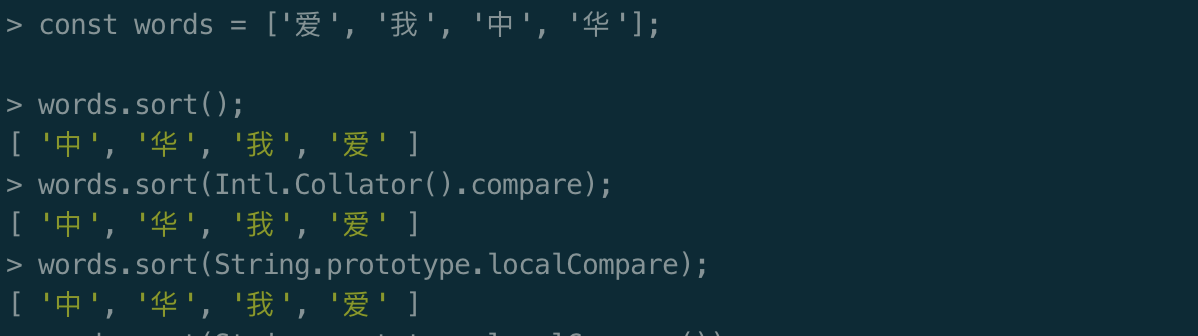
const words = ['爱', '我', '中', '华'];
words.sort();
// [ '中', '华', '我', '爱' ]
这是为什么呢?
其实默认的这种sort是将字符串转换成字节,然后按照字节进行字典顺序排序。如果是中文,那么并不会将其进行本地文字的转换。
本地字符的排序
既然使用ASCII字符不能对中文进行排序,那么我们其实是想将汉字转换为拼音,然后按照拼音字母的顺序来对其排序。
所以上面的”爱我中华“实际上是要比较”ai“、”wo“、”zhong“、”hua“ 这几个拼音的顺序。
有什么简单的方法来进行比较吗?
在一些浏览器中提供了Intl.Collator和String.prototype.localCompare两种方法来进行本地字符的比较。
比如我在chrome 91.0版本中:

使用Intl.Collator是可以得到结果的,而使用String.prototype.localCompare并不行。
再看下在firfox 89.0版本中:

结果和chrome是一致的。
下面是在nodejs v12.13.1版本的执行结果:

可以看到在nodejs中,并没有进行本地字符的转换和排序。
所以,上述的两个方法是和浏览器有关系的,也就是说和具体的实现是相关的。我们并不能完全对其信任。
所以,要给字符串进行排序是一件非常傻的事情!
为什么不使用unicode进行排序
那么为什么不使用unicode进行排序呢?
首先,对于普通用户来说,他们并不知道unicode,他们所需要的也就是将字符串转换为本地语言进行字典排序。
其次,即使使用本地字符进行排序也是非常困难的一件事情,因为浏览器需要对不同的语言进行本地化排序支持。这使得工作量变得巨大。
emoji的正则匹配
文章最后,我们来讲一下emoji的正则匹配问题。
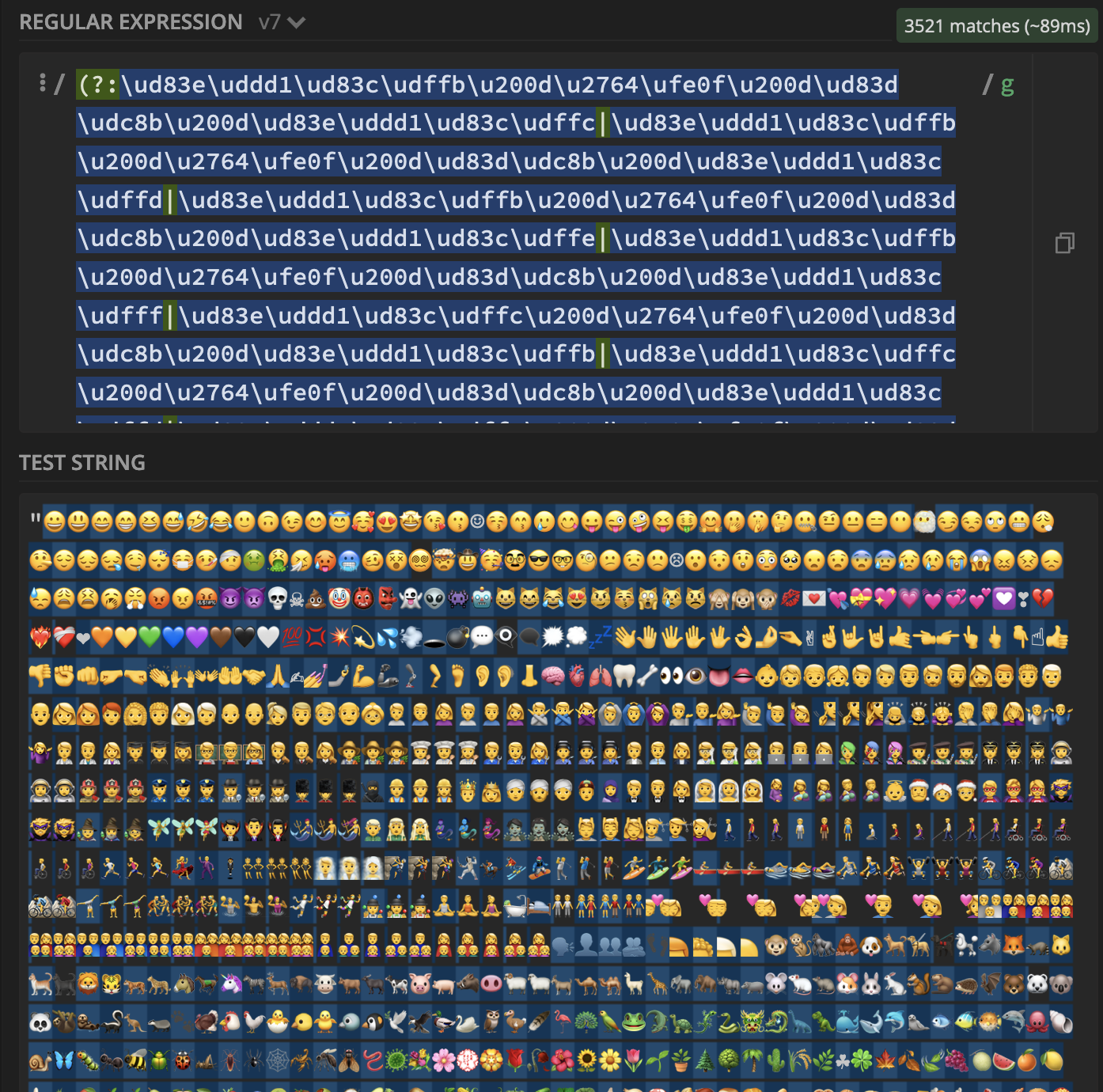
emoji是一系列的表情,我们可以使用unicode来对其表示,但是emoji表情非常多,差不多有3521个,如果要对emoji进行正则匹配,我们需要写出下面的代码:
(?:\ud83e\uddd1\ud83c\udffb\u200d\u2764\ufe0f\u200d\ud83d\udc8b\u200d\ud83e\uddd1\ud83c\udffc|\ud83e\uddd1\ud83c\udffb\u200d\u2764\ufe0f\u200d\ud83d
[... 后面省略很多]
以一个图像来直观的看一下emoji表情有多少:

这么多的emoji,有没有简单的办法对其进行正则匹配呢?答案是有的。
早在ECMAScript的TC39提议里面,就已经把emoji的正则匹配加入了标准之中,我们可以使用{Emoji_Presentation}来表示。
\p{Emoji_Presentation}
是不是很简单?
总结
本文简单介绍了本地字符的排序规则和emoji表情的正则匹配。希望能够给大家在实际工作中带来帮助。
本文已收录于 http://www.flydean.com/04-unicode-sorting/
最通俗的解读,最深刻的干货,最简洁的教程,众多你不知道的小技巧等你来发现!
开发小技巧之:unicode的排序和正则匹配的更多相关文章
- PHP开发小技巧②—实现二维数组根据key进行排序
在PHP中内置了很多对数组进行处理的函数,有很多时候我们直接使用其内置函数就能达到我们的需求,得到我们所想要的结果:但是,有的时候我们却不能通过使用内置函数实现我们的要求,这就需要我们自己去编写算法来 ...
- flex开发小技巧集锦
关于flex开发网上有非常多的相关信息介绍,因此我们要想学习关于flex开发的知识信息技能是一件非常简单和方便的事情.而针对于flex开发小编要告诉大家的是一些flex开发小技巧.利用这些小技巧能够有 ...
- Windows统一平台: 开发小技巧
Windows统一平台: 开发小技巧 技巧一: 在手机端拓展你应用的显示区域.(WP8.1中也适用) 对于Windows Phone系统的手机, 手机屏幕最上方为系统状态栏(System Tray), ...
- TP开发小技巧
TP开发小技巧原文地址http://wp.chenyuanzhao.com/wp/2016/07/23/tp%E5%BC%80%E5%8F%91%E5%B0%8F%E6%8A%80%E5%B7%A7/ ...
- 移动Web开发小技巧
移动Web开发小技巧 添加到主屏后的标题(IOS) name="apple-mobile-web-app-title" content="标题"> 启用 ...
- BizTalk开发小技巧
BizTalk开发小技巧 随笔分类 - Biztalk Biztalk 使用BizTalk实现RosettaNet B2B So Easy 摘要: 使用BizTalk实现RosettaNet B2B ...
- Java开发小技巧(三):Maven多工程依赖项目
前言 本篇文章基于Java开发小技巧(二):自定义Maven依赖中创建的父工程project-monitor实现,运用我们自定义的依赖包进行多工程依赖项目的开发. 下面以多可执行Jar包项目的开发为例 ...
- iOS开发小技巧 - UILabel添加中划线
iOS开发小技巧 遇到的问题: 给Label添加中划线,然后并没有效果 NSString *str = [NSString stringWithFormat:@"合计金额 ¥%.2f&quo ...
- PHP开发小技巧③—实现多维数组转化为一维数组
在平常的项目开发中我们多会用到让多维数组转化为一维数组的情况,但是很多Programmer不会将其进行转化,也有些没有想到很好的算法然后经过乱起八糟的运算方式将其勉强转化好,但是所写的程序代码冗余非常 ...
随机推荐
- CentOS8.2集成的megaraid_sas版本不支持IBM X3850 X5内置RAID卡。需要更新https://docs.broadcom.com/docs/MR_LINUX_DRIVER_7.15-07.715.02.00-1-PUL.tgz
CentOS8.2集成的megaraid_sas版本不支持IBM X3850 X5内置RAID卡.需要更新https://docs.broadcom.com/docs/MR_LINUX_DRIVER_ ...
- 桌面支持qt版本是多少检查
桌面支持qt版本是多少 # rpm -qa |grep qt |grep 3 |sortqt3-3.3.8b-60.nd7.2.x86_64qt-4.8.6-13.nd7.3.x86_64qt5-qt ...
- Zabbix 自定义report
#!/bin/bash . /etc/profile logdir='/home/admin/zabbix/zabbix_log' mysql_host='localhost' mysql_user= ...
- 如何对你的Linux系统进行基准测试: 3开源基准测试工具
如何对你的Linux系统进行基准测试: 3开源基准测试工具 0 赞0 评论 文章标签:SYS Source benchmark tool 开源 基准 系统 linux实用程序的 ...
- Ansible_变量管理与设置
一.Ansible变量管理 1.变量概述 Ansible支持利用变量来存储值,并在Ansible项目的所有文件中重复使用这些值.这可以简化项目的创建和维护,并减少错误的数量 通过变量,可以轻松地在An ...
- 051.Python的Django框架简单使用
一 HTTP相关概念 http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的响应协议.用于HTTP协议交互的信息被为HTTP报文.请求端(客户端)的HTTP报文 ...
- S6 文件备份与压缩命令
6.1 tar:打包备份 6.2 gzip:压缩或解压文件 6.3-4 zip.unzip 6.5 scp:远程文件复制 6.6 rsync:文件同步工具
- JavaScript正则表达式(深度)(Day_14)
忘不掉的是回忆,继续的是生活,错过的,就当是路过. 简介 正则表达式是用于匹配字符串中字符组合的模式.在 JavaScript中,正则表达式也是对象. 这些模式被用于 RegExp 的 exec 和 ...
- MySQL之数据操纵语言(DML)
数据操纵语言(DML) 数据操纵语(Data Manipulation Language),简称DML. DML主要有四个常用功能. 增 删 改 查 insert delete update sele ...
- 根据swagger.json生成flutter model,暂无空安全支持
一般的服务端类型都有泛型支持,对于flutter来说虽然也支持泛型,但是在序列化这里却始终存在问题,flutter不允许用反射,对于flutter项目的开发来说除了画页面,可能最烦人的就是跟服务端打交 ...
