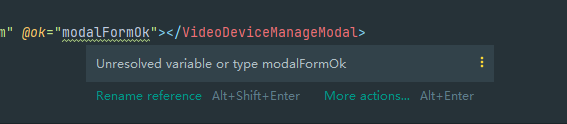
解决WebStorm开发vue提示Module is not installed、Unresolved variable or type


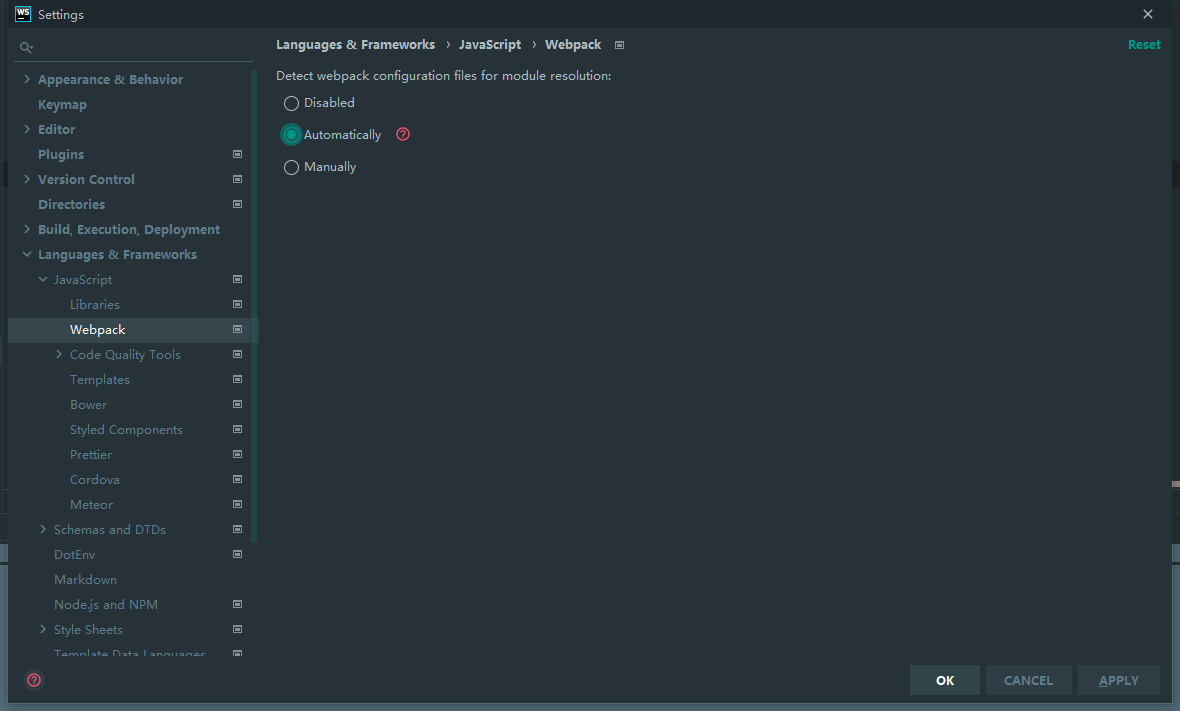
WebStorme2021.1版本: Setting->Languages->JavaScript->Webpack由原先的disable选为Automatically即可(右下角弹出提示选择信任项目)

解决WebStorm开发vue提示Module is not installed、Unresolved variable or type的更多相关文章
- WebStorm开发Vue自定义标签提示是未知标签解决办法
打开 File -> Settings -> File Types 在右侧的窗口中找到Vue.js Template 并选中,在下面的窗口中添加 *.vue 即可解决问题. 修改后
- 解决phpStorm使用vue提示"Attribute v-xxx is not allowed here"的问题
jetbrains家族的新版webStorm.phpStorm等工具都已支持vue,不需要自己再安装Vue.js插件,对vue单文件组件支持挺好.但是在html文件中直接<script>引 ...
- webstorm开发vue项目环境配置
1.首先安装nodejs,官网下载nodejs安装包,默认安装NPM包管理器(国内使用npm需要FQ,也可以使用淘宝的镜像:npm install -g cnpm –registry=https:// ...
- 解决webstorm中vue语法没有提示
首先看看webstrom内置的vue插件,打上勾,没有这个选项就要自己去下载插件了 如果插件还是没有语法提示,可以用下面的方法,自己添加语法进去搜索 unknown HTML tag attribut ...
- Python 的PIL,可以解决ImportError The _imagingft C module is not installed
删除PIL相关文件 mv PIL /tmp pip install Pillow 安装Pillow后, 可能还会发生KeyError的错误, 检查项目源码后发现是 Image 模块的save函数中 ...
- WebStorm配置Vue开发环境
虽然最新版的前端开发利器WebStorm支持了Vue,但是大部分人的WebStorm依然是默认不支持Vue的老版本(比如之前的我),所以需要手动添加WebStorm对Vue的支持.要想让WebStor ...
- vue中npm run dev运行项目不能自动打开浏览器! 以及 webstorm跑vue项目jshint一直提示错误问题的解决方法!
vue中npm run dev运行项目不能自动打开浏览器!以及 webstorm跑vue项目jshint一直提示错误问题的解决方法! 1.上个项目结束就很久没有使用vue了,最近打算用vue搭建自己的 ...
- 彻底解决eslint与webstorm针对vue的script标签缩进处理方式冲突问题
彻底解决eslint与webstorm针对vue的script标签缩进处理方式冲突问题 2018年12月08日 21:58:26 Kevin395 阅读数 1753 背景不多介绍了,直接上代码. ...
- [开发技巧]·AttributeError: module 'pywt' has no attribute 'wavedec'解决方法
[开发技巧]·AttributeError: module 'pywt' has no attribute 'wavedec'解决方法 1.卸载 pywt pip uninstall pywt 2.安 ...
随机推荐
- LTP--linux稳定性测试 linux性能测试 ltp压力测试 内核更新 稳定性测试
LTP--linux稳定性测试 linux性能测试 ltp压力测试 zhangzj1030关注14人评论33721人阅读2011-12-09 12:07:45 说明:在写这篇文章之前,本人也不曾了 ...
- Spring-Cloud之Feign原理剖析
Feign 主要是帮助我们方便进行rest api服务间的调用,其大体实现思路就我们通过标记注解在一个接口类上(注解上将包含要调用的接口信息),之后在调用时根据注解信息组装好请求信息,接下来基于rib ...
- IDEA 最实用快捷键【MAC版本】
目录 option + F7 Ctrl + B / Ctrl +鼠标左键(一键两用,可以无限循环的跳过来跳过去,我跳过去了,我又跳回去了) command + E (这个快捷键很有用,为什么我老是用不 ...
- 2. Servlet3.0注解方式 @WebServlet
web.xml配置还是比较麻烦,这次使用注解方式 编写servlet import javax.servlet.ServletException; import javax.servlet.annot ...
- Go语言实现Snowflake雪花算法
转载请声明出处哦~,本篇文章发布于luozhiyun的博客:https://www.luozhiyun.com/archives/527 每次放长假的在家里的时候,总想找点简单的例子来看看实现原理,这 ...
- Step By Step(Lua迭代器和泛型for)
Step By Step(Lua迭代器和泛型for) 1. 迭代器与Closure: 在Lua中,迭代器通常为函数,每调用一次函数,即返回集合中的"下一个"元素.每个迭代器都 ...
- RedisPool
class RedisPool(object): instance = None def __init__(self, host='192.168.2.129', port=7000, passwor ...
- ELK技术栈之-Logstash详解
ELK技术栈之-Logstash详解 前言 在第九章节中,我们已经安装好Logstash组件了,并且启动实例测试它的数据输入和输出,但是用的是最简单的控制台标准输入和标准输出,那这节我们就来深入的 ...
- Python小白的数学建模课-A3.12 个新冠疫情数模竞赛赛题与点评
新冠疫情深刻和全面地影响着社会和生活,已经成为数学建模竞赛的背景帝. 本文收集了与新冠疫情相关的的数学建模竞赛赛题,供大家参考,欢迎收藏关注. 『Python小白的数学建模课 @ Youcans』带你 ...
- NNVM Compiler,AI框架的开放式编译器
NNVM Compiler,AI框架的开放式编译器 深度学习已变得无处不在且不可或缺.在多种平台(例如手机,GPU,IoT设备和专用加速器)上部署深度学习工作负载的需求不断增长.宣布了TVM堆栈,以弥 ...
