springMVC学习总结(二) --springMVC表单处理、标签库、静态文件处理
根据springMVC学习总结(一) --springMVC搭建 搭建项目
一、表单处理
1.创建两个java类 Student.java, StudentController.java。
2.在jsp字文件夹下面创建两个视图文件student.jsp、result.jsp。
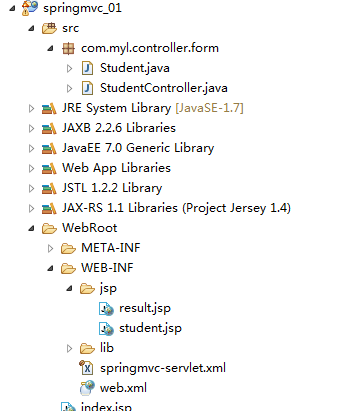
项目目录结构如下:

实体类Student.java
package com.myl.controller.form;
/**
*
* @author myl
* @date 2018年5月19日 上午10:17:52
*/
public class Student { private int id;
private String name;
private int age;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
@Override
public String toString() {
return "Student [id=" + id + ", name=" + name + ", age=" + age + "]";
} }
控制层 StudentController.java
package com.myl.controller.form; import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView; /**
* 控制层
* @author myl
* @date 2018年5月19日 上午10:18:00
*/
@Controller
public class StudentController { @RequestMapping(value="/student", method=RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
} @RequestMapping(value="/addStudent", method=RequestMethod.POST)
public String addStudent(@ModelAttribute("springmvc")Student student, ModelMap model) {
model.addAttribute("id", student.getId());
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
return "result";
} }
这里的第一个服务方法student(),我们已经在ModelAndView对象中传递了一个名为“command”的空对象,因为如果在JSP中使用<form:form>标签,spring框架需要一个名为“command”的对象文件。 所以当调用student()方法时,它返回student.jsp视图。
第二个服务方法addStudent()将在 URLspringmvc/addStudent上的POST方法提交时调用。将根据提交的信息准备模型对象。最后,将从服务方法返回“result”视图,这将最终渲染result.jsp视图。
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:web="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd" id="WebApp_ID" version="2.4">
<display-name>springMVC Application</display-name>
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
springmvc-servlet.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd"> <context:component-scan base-package="com.myl"></context:component-scan> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/"></property>
<property name="suffix" value=".jsp"></property>
</bean> </beans>
表单 student.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
</head>
<body>
<h2>Student Info</h2>
<form:form method="POST" action="/springmvc_01/addStudent">
<table>
<tr>
<td><form:label path="id">编号:</form:label></td>
<td><form:input path="id" /></td>
</tr>
<tr>
<td><form:label path="name">姓名:</form:label></td>
<td><form:input path="name" /></td>
</tr>
<tr>
<td><form:label path="age">年龄:</form:label></td>
<td><form:input path="age" /></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交">
</td>
</tr>
</table>
</form:form>
</body>
</html>
返回结果result.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
</head>
<body>
<h2>提交的学生信息如下 </h2>
<table>
<tr>
<td>编号:</td>
<td>${id}</td>
</tr>
<tr>
<td>名称:</td>
<td>${name}</td>
</tr>
<tr>
<td>年龄:</td>
<td>${age}</td>
</tr>
</table>
</body>
</html>
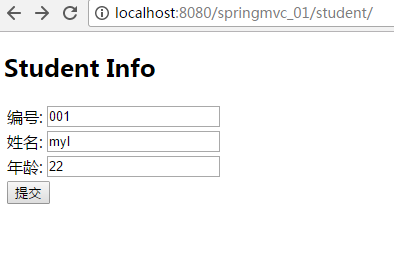
访问student

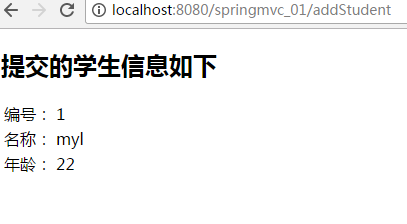
提交返回结果

二、表单标签库
在 jsp 中添加下面配置即可用表单标签
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
,如果jsp中使用<form:form >标签,spring框架需要一个名为 “command” 的对象文件 (如上所述)
2.1 、<form:form> 表单
属性:method 提交类型 如: GET、POST
2.2、文本框
<form:input /> 标签渲染一个HTML 文档 如
<form:input path="name" />
它将生成以下HTML内容
<input id="name" name="name" type="text" value=""/>
2.3、密码框
<form:password path="password" /> 来呈现HTML密码框
<form:password path="password" />
它将生成以下HTML内容
<input id="password" name="password" type="password" value=""/>
2.4、文本域
<form:textarea />来呈现HTNL文本域
<form:textarea path="address" rows="5" cols="30" />
他将生成以下HTML内容
<textarea id="address" name="address" rows="5" cols="30">
2.5、复选框
<form:checkbox />标签来呈现HTNL复选框
<form:checkbox path="fuxuank" />
它将呈现以下HTML内容
<input id="fuxuank1" name="fuxuank" type="checkbox" value="true"/>
<input type="hidden" name="_fuxuank" value="on"/>
2.6、复选框(多选)
<form:checkboxs />标签来呈现HTNL复选框(多选)
<form:checkboxes items="${webFrameworkList}" path="favoriteFrameworks" />
webFrameworkList是 List列表
// 在controller层添加该标签的代码,则可吧list传到jsp视图层
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList()
{
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("spring");
webFrameworkList.add("springmvc");
webFrameworkList.add("Struts 2");
webFrameworkList.add("java");
return webFrameworkList;
}
它将呈现以下HTML内容
<span>
<input id="favoriteFrameworks1" name="favoriteFrameworks" type="checkbox" value="Spring MVC" checked="checked"/>
<label for="favoriteFrameworks1">spring</label>
</span>
<span>
<input id="favoriteFrameworks2" name="favoriteFrameworks" type="checkbox" value="Struts 1"/>
<label for="favoriteFrameworks2">springmvc</label>
</span>
<span>
<input id="favoriteFrameworks3" name="favoriteFrameworks" type="checkbox" value="Struts 2" checked="checked"/>
<label for="favoriteFrameworks3">Struts 2</label>
</span>
<span>
<input id="favoriteFrameworks4" name="favoriteFrameworks" type="checkbox" value="Apache Wicket"/>
<label for="favoriteFrameworks4">java</label>
</span>
<input type="hidden" name="_favoriteFrameworks" value="on"/>
2.7、单选按钮
<form:rediobutton />来呈现HTML单选按钮
<form:radiobutton path="gender" value="M" label="男" />
<form:radiobutton path="gender" value="F" label="女" />
它将呈现以下HTML内容
<input id="gender1" name="gender" type="radio" value="M" checked="checked"/><label for="gender1">男</label>
<input id="gender2" name="gender" type="radio" value="F"/><label for="gender2">女</label>
2.8、多项单选按钮
<form:rediobuttons />标签来呈现HTNL多项单选按钮
<form:radiobuttons path="favoriteNumber" items="${numbersList}" />
numbersList表示list列表
//在controller层 添加该注解 即可把该列表传到 jsp 视图
@ModelAttribute("numbersList")
public List<String> getNumbersList()
{
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
}
2.9、下拉框
这里使用<form:select />,<form:option />,<form:options /> 标签来呈现HTML下拉框
<form:select path="country">
<form:option value="NONE" label="Select"/>
<form:options items="${countryList}" />
</form:select>
countryList表示list列表
//在controller层天机该标签则可把countryList传到jsp视图层
@ModelAttribute("countryList")
public Map<String, String> getCountryList()
{
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "US");
countryList.put("CH", "China");
countryList.put("HK", "HK");
countryList.put("MYL", "MYL");
return countryList;
}
它将呈现以下HTML内容
<select id="country" name="country">
<option value="NONE">请选择...</option>
<option value="US">US</option>
<option value="CH">China</option>
<option value="MYL">MYL</option>
<option value="HK">HK</option>
</select>
2.10、列表多选框
这里使用<form:select />及其属性 multiple=true 标签来程序按HTML列表多选框
<form:select path="skills" items="${skillsList}" multiple="true" />
skillsList 表示list列表
//在congtroller层添加下面标签则可把list列表传到 jsp 视图层
@ModelAttribute("skillsList")
public Map<String, String> getSkillsList()
{
Map<String, String> skillList = new HashMap<String, String>();
skillList.put("Hibernate", "Hibernate");
skillList.put("Spring", "Spring");
skillList.put("Apache Hadoop", "Apache Hadoop");
skillList.put("Struts", "Struts");
return skillList;
}
它将呈现以下HTML内容
<select id="skills" name="skills" multiple="multiple">
<option value="Struts">Struts</option>
<option value="Hibernate">Hibernate</option>
<option value="Apache Wicket">Apache Hadoop</option>
<option value="Spring">Spring</option>
</select>
<input type="hidden" name="_skills" value="1"/>
2.11、隐藏字段域
<form:hidden />标签来呈现HTML的隐藏字段域
<form:hidden path="id" value="1000"/>
它将呈现以下HTML内容
<input id="id" name="id" type="hidden" value="1000"/>
2.12、错误处理
<form:errors /> 标签来呈现HTML错误处理
<form:errors path="*" cssClass="errorblock" element="div" />
它将呈现所有输入验证的错误消息
使用带有path ="name"的<form:errors />标记来渲染name字段的错误消息。
<form:errors path="name" cssClass="error" />
它将呈现名称字段验证的错误消息。
------------------------------------------------------------------
三、静态文件处理
这里介绍两种访问静态资源的方式:
方法一、在web.xml中配置
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>
如图所示 访问静态的 jpg文件、css文件、js文件(我用jpg作为例子)
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:web="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd
http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
id="WebApp_ID" version="2.4">
<display-name>springMVC Application</display-name>
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
</web-app>
要配置多个,每种文件配置一个。
要写在DispatcherServlet的前面, 让defaultServlet先拦截,这个就不会进入Spring了,我想性能是最好的吧。
方法二、在spring3.0.4以后版本提供了mvc:resources
在springmvc配置文件中配置
<!-- 自动注册主键 -->
<mvc:annotation-driven/>
<!-- 对静态资源文件的访问 -->
<mvc:resources location="/img" mapping="/*" />
注:<mvc:annotation-driven/> 和 <mvc:resources... 必须同时加上
location属性必须指定一个或多个有效的资源目录位置
完整springmvc-servlet.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd"> <context:component-scan base-package="com.myl"></context:component-scan> <!-- 自动注册主键 -->
<mvc:annotation-driven/>
<!-- 对静态资源文件的访问 -->
<mvc:resources location="/img" mapping="/*" /> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/"></property>
<property name="suffix" value=".jsp"></property>
</bean> </beans>
jsp文件中访问就可以了
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
</head>
<body>
<h2>提交的学生信息如下 </h2>
<table>
<tr>
<td>编号:</td>
<td>${id}</td>
</tr>
<tr>
<td>名称:</td>
<td>${name}</td>
</tr>
<tr>
<td>年龄:</td>
<td>${age}</td>
</tr>
</table>
<br />
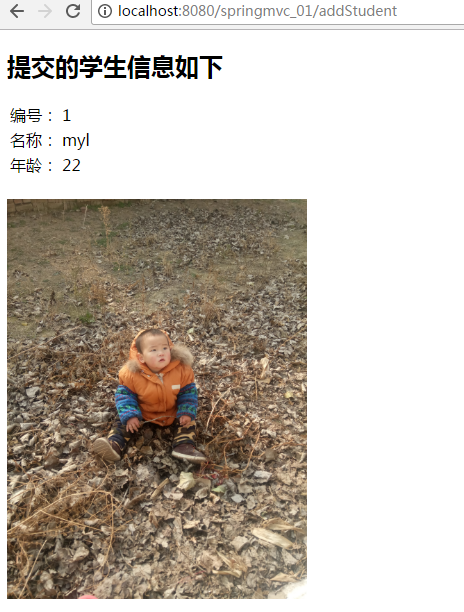
<img src="img/mtt.jpg" style="width:300px; height: auto" />
</body>
</html>
结果

以上就是表单处理和静态文件处理。
springMVC学习总结(二) --springMVC表单处理、标签库、静态文件处理的更多相关文章
- (转)SpringMVC学习(十二)——SpringMVC中的拦截器
http://blog.csdn.net/yerenyuan_pku/article/details/72567761 SpringMVC的处理器拦截器类似于Servlet开发中的过滤器Filter, ...
- Struts2学习(二)———— 表单参数自动封装和参数类型自动转换
前篇文章对struts2的一个入门,重点是对struts2的架构图有一个大概的了解即可,之后的几篇文章,就是细化struts2,将struts2中的各种功能进行梳理,其实学完之后,对struts2的使 ...
- redux-form的学习笔记二--实现表单的同步验证
(注:这篇博客参考自redux-form的官方英文文档)左转http://redux-form.com/6.5.0/examples/syncValidation/ 在这篇博客里,我将用redux-f ...
- angular学习笔记(二十)-表单验证
本篇主要介绍angular中的表单验证: 表单验证主要有以下一些内容: 1. required指令: 相当于html5的required属性,验证不能为空 2. ng-maxlength属性: 验证内 ...
- 学习SpringMVC必知必会(7)~springmvc的数据校验、表单标签、文件上传和下载
输入校验是 Web 开发任务之一,在 SpringMVC 中有两种方式可以实现,分别是使用 Spring 自带的验证 框架和使用 JSR 303 实现, 也称之为 spring-validator 和 ...
- SpringMVC的form:form表单的使用
为什么要使用SpringMVC的form:form表单,有两个原因:一是可以更加快捷的完成表单的开发,比如会替你做好数据类型装换等本来需要你自己动手的工作.其次就是能够更加方便的实现表单回显. 首先要 ...
- Java框架之SpringMVC 04-视图解析-Spring表单-JSON-上传下载
SpringMVC 视图解析 请求处理方法(controller方法)执行完成后,最终返回一个 ModelAndView 对象,即使出现异常也会返回一个 ModelAndView 对象.对于那些返回 ...
- HTML5学习总结-05 HTML5表单
一 HTML5 新的类型 HTML5 拥有多个新的表单输入类型.这些新特性提供了更好的输入控制和验证. email url number range Date pickers (date, month ...
- springmvc学习笔记(10)-springmvc注解开发之商品改动功能
springmvc学习笔记(10)-springmvc注解开发之商品改动功能 标签: springmvc springmvc学习笔记10-springmvc注解开发之商品改动功能 需求 开发mappe ...
- knockoutJS学习笔记08:表单域绑定
前面的绑定都是用在基本标签上,这章主要讲表单域标签的绑定. 一.value 绑定 绑定标签:input text.textarea. <p>用户名:<input type=" ...
随机推荐
- SQL Server常用的几个存储过程
1. sp_helptext 查看一些数据库对象的定义,比如存储过程.函数.试图等. 2. sp_who或者sp_who2 查看SQL Server数据库会话信息.比如是否被阻塞.
- AWS 安全信息泄露-----21天烧了27万
安全问题一直都是个老生常谈的话题,对于我们做IT的来说,是更为重视的.从使用开发工具的是否授权合规,到从事的工作内容是否合法.我们都应该认真的思考一下这些问题,毕竟我们要靠IT这门手艺吃饭. 2021 ...
- leetcode最短无序连续子数组
平民解法: 既然是找最小数组,那就得到一个排序好的数组,然后直接和初试数组比对,用一个left,right分别记录从最初开始不同,到最后不同的小标,最后左右做差再加一,就能得到长度. 其他解法: 双指 ...
- 远程访问Jupyter Notebook的两种方式:命令行和配置文件
远程访问Jupyter Notebook的两种方式:命令行和配置文件 相关配置:Ubuntu 16.04服务器,本地Win10,使用了Xshell,Xftp工具. 相关配置主要分为三步: 服务器上的J ...
- Docker部署netcore web实践
1. 新建一个netcore的项目 2. 我们到项目的生成输出目录下,创建一个Dockerfile文件 3. 编辑Dockerfile文件 备注:红线圈住的地方,就是你生成的netcore的程序名称 ...
- Docker for windows安装与使用
1.安装Docker for windows之前,需要将系统的hyper-v功能打开 2.下载Docker for windows进行安装 访问url:https://docs.docker.com/ ...
- SpringBoot-AOP记录操作日志
package com.meeno.inner.oa.extend.operaterecord.aop; import com.alibaba.fastjson.JSONArray; import c ...
- C#基础知识---Lambda表达式
一.Lambda表达式简介 Lambda表达式可以理解为匿名函数,可以包含表达式和语句.它提供了一种便利的形式来创建委托. Lambda表达式使用这个运算符--- "=>", ...
- 【转】java内存溢出的场景及解决办法
参考: https://blog.csdn.net/qq_32671287/article/details/86063396 https://www.cnblogs.com/snowwhite/p/9 ...
- p命名空间和c命名空间
4 p命名空间和c命名空间在通过构造方法或set方法给bean注入关联项时通常是通过constructor-arg元素和property元素来定义的.在有了p命名空间和c命名空间时我们可以简单的把它们 ...
