CSS3边界图片
border-image
https://www.w3school.com.cn/cssref/pr_box-shadow.asp
border-images-* 可以构建扩展按钮
语法
border-image: source slice width outset repeat;
border-image 属性是一个简写属性,用于设置以下属性:
- border-image-source 边框的图片的路径
- border-image-slice 图片边框向内偏移
- border-image-width 图片边框的宽度。
- border-image-outset 边框图像区域超出边框的量。
- border-image-repeat 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。
兼容性
Internet Explorer 11, Firefox, Opera 15, Chrome 以及 Safari 6 支持 border-image 属性。
Safari 5 支持替代的 -webkit-border-image 属性。
border-image-slice
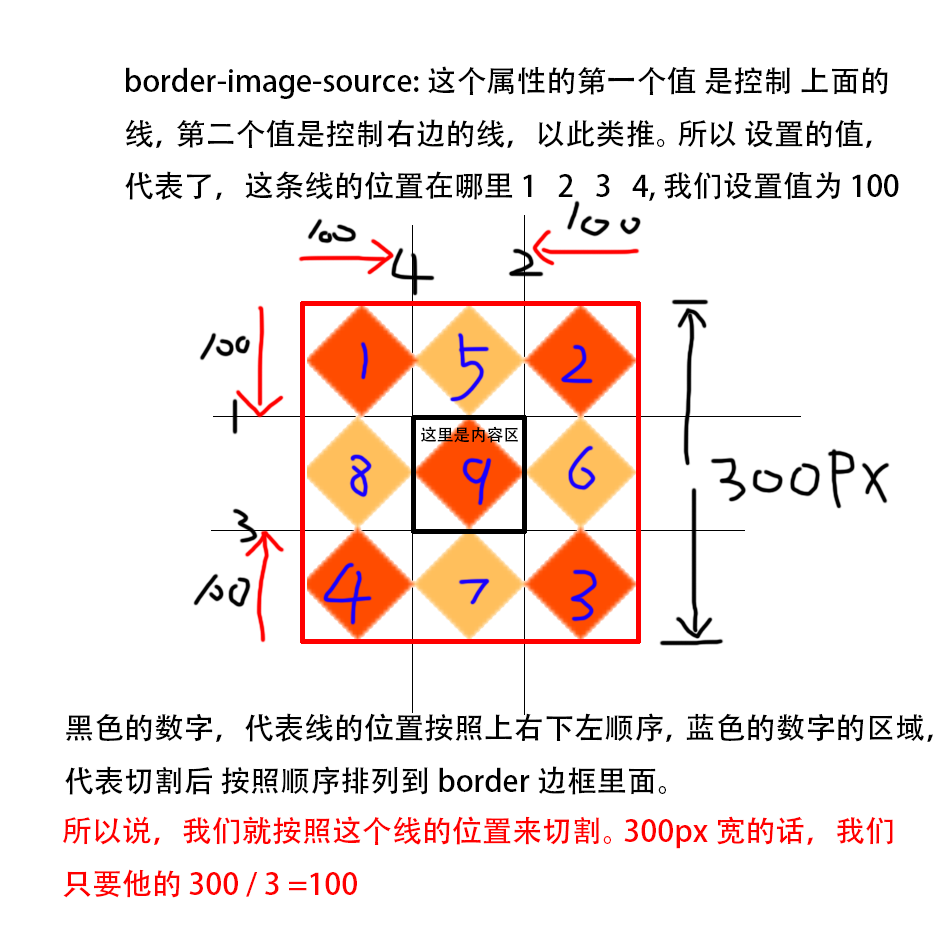
用以指定从哪 4 个位置分割图像(上右下左的顺序)。
border-image-slice
参数可以填 5个,
前1~4 个参数 是按照线的位置分割,按照 上 右 下 左的顺序进行分割, 值的设置跟其他值的缩写方式一样,
提供 2个 值 就是 上下 和 左右。
提供1个值 就设置4条线的位置。
注意 只能填数字, 百分比, 不能加上px。 100 就等于100px
到底是怎么分割法的呢。 蓝色数字 9 ,是内容区。 如果不填上第五个参数 fill, 是会空白的。

使用的图片

border-image-width
边框图片的宽度。 值有如下
- 数字,数字为倍数的意思,1的话, 就是 1 * border-width。
- px
- auto。 auto计算方式为:取 border-image-slice 的值,然后加上 px 如果border-image-slice 的值为 100, 那么取过来, 加上 px 就是 100px。
- 值不可为负数
说明: border-image-width 最大不超过盒子的width。
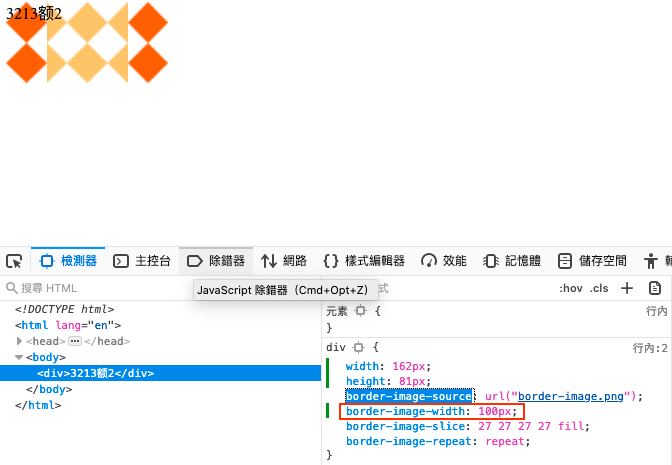
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 81px;
height: 81px;
border-image-source: url("border-image.png");
border-image-width: 54px;
border-image-slice: 27 27 27 27 fill;
border-image-repeat: repeat;
}
</style>
<body>
<div></div>
</body>
</html>
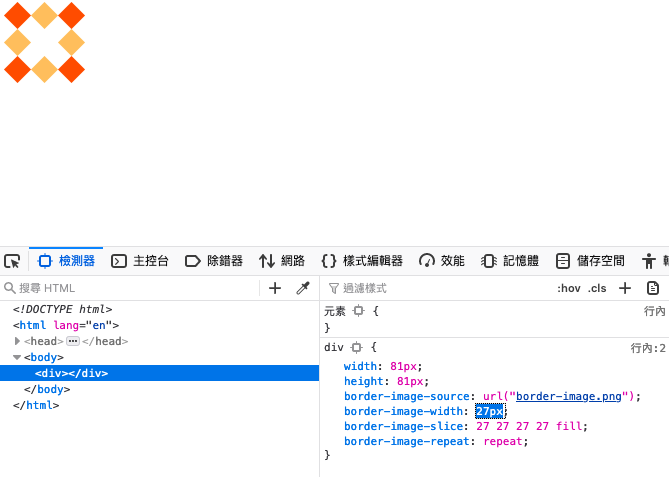
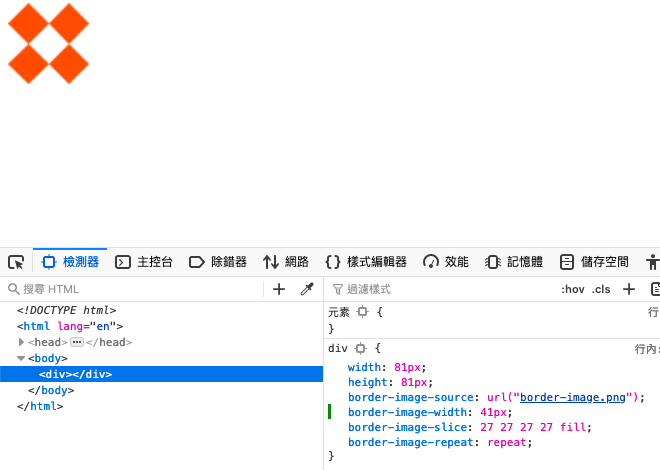
设置div宽 高都为81px,当切片值为27 宽度为27时,在9个切片中,除内容块外的每块都是27px。

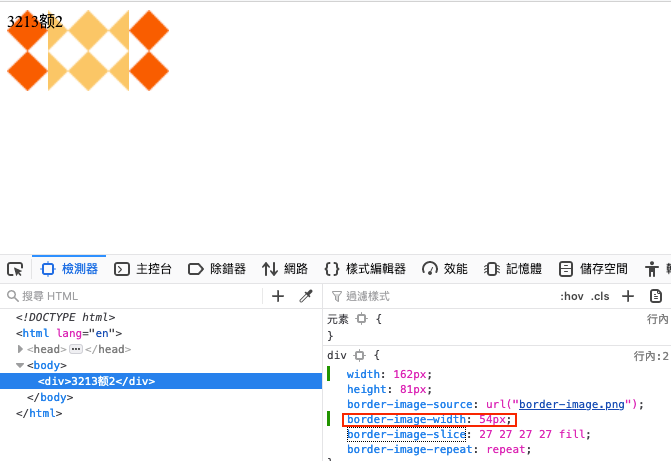
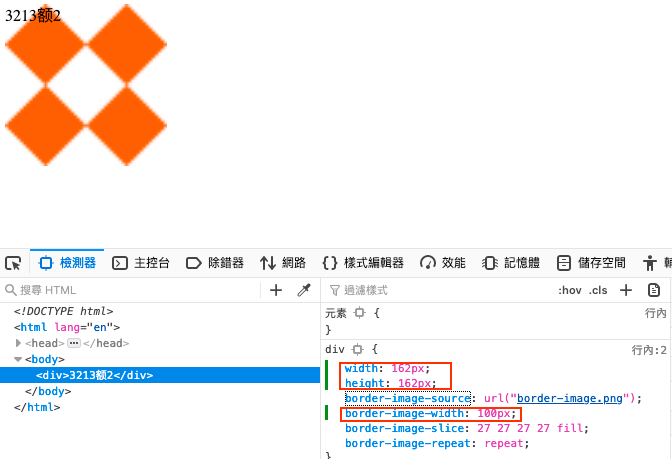
当border-image-slice为27,border-image-width为41px时,边框显示的为41,但是border填充的内容图片为slice设置的27。

最大显示内容不超过区域的上、右、下、左之和等于 div设置的width与height的值。



border-image-width 的值不可为负数

border-image-outset
作用是让边框图像外凸,延伸到盒子外面。
语法
border-image-outset : [ <length> | <number> ]{1,4}
学习资料 https://www.w3school.com.cn/cssref/pr_border-image-outset.asp
border-image-repeat
定义边框图像的 9 个切片中,top、right、bottom、left对应的 4 个切片是以拉伸方式显示,还是以平铺方式显示。
CSS3边界图片的更多相关文章
- 第八十节,CSS3边框图片效果
CSS3边框图片效果 学习要点: 1.属性初探 2.属性解释 3.简写和版本 本章主要探讨HTML5中CSS3中边框图片背景的效果,通过这个新属性让边框更加的丰富多彩. 一.属性解释 CSS3 ...
- jQuery/CSS3实现图片层叠展开特效
这是一款基于jQuery和CSS3的图片层叠展开特效,让鼠标滑过图片时即可触发这些特效.其中有一款就像扇子展开收拢一样,看起来效果都非常不错.当然本文主要还是来分析一下用jQuery实现这一效果的方法 ...
- 使用纯css3实现图片轮播
<!DOCTYPE html> <html> <head> <title> 飛天网事--纯CSS代码实现图片轮播 </title> < ...
- css3实现图片旋转效果
css3实现图片旋转效果 近期实现一个消息提醒(醒目)的需求页面.想到了css3的旋转动画,故使用. =============== 鼠标悬浮时候,图片可以旋转,放大 rotate(360deg) s ...
- css3 实现图片等比例放大与缩小
css3 实现图片等比例放大与缩小 在工作中,经常会碰到图片缩放的情况,比如服务器端返回的图片大小,可能大小不同,有的大,有的小,服务器端返回的图片大小我们不能控制的,但是在我们设计稿的时候,可能会规 ...
- CSS3实现图片木桶布局
CSS3实现图片木桶布局 效果图: 代码如下,复制即可使用: <!DOCTYPE html> <script> window.navigator.appVersion.inde ...
- 纯css3实现图片三角形排列
当今是个读图时代.纯大部分网页或多或少都会用到图片.特别是图片较多的网页.图片的布局和排版就非常重要了.今天要给大写带来一款纯css3实现图片三角形排列.适合一系列的图片.效果图如下: 在线预览 ...
- CSS3实现图片黑白滤镜居中,hover缩放遮罩的效果
hover: 在前端开发中经常会遇到项目展示,往往会采用卡片方式来描述.众多网站中,普遍采用CSS3的scale()方法来实现交互. 本文即是利用纯CSS实现图片居中缩放,此类方法各大网站均有应 ...
- 纯CSS3实现图片展示特效
本文中要实现的一个纯CSS3的图片展示特效,以前只能用JavaScript实现,可想而知会受到多方面的限制,特别是性能.而今天我们将用简单的CSS3代码实现,你会发现它的动画效果在现代浏览器的帮助下无 ...
随机推荐
- (十四--十五)数据库查询优化Part I
(十四--十五)数据库查询优化Part I 如果理解的有问题.欢迎大家指出.这也是我在看课记得笔记..可能会有很多问题 查询优化的重要性 请记住用户只会告诉DMBS他们想要什么样的结果,而不会告诉他们 ...
- 基于sklearn的波士顿房价预测_线性回归学习笔记
> 以下内容是我在学习https://blog.csdn.net/mingxiaod/article/details/85938251 教程时遇到不懂的问题自己查询并理解的笔记,由于sklear ...
- Asp.Net Core 5 REST API - Step by Step
翻译自 Mohamad Lawand 2021年1月19日的文章 <Asp.Net Core 5 Rest API Step by Step> [1] 在本文中,我们将创建一个简单的 As ...
- 铁人三项(第五赛区)_2018_seven
铁人三项(第五赛区)_2018_seven 先来看看保护 保护全开,IDA分析 首先申请了mmap两个随机地址的空间,一个为rwx,一个为rw 读入的都shellcode长度小于等于7,且这7个字符不 ...
- springdata jpa之ddl-auto配置的属性
在jpa中ddl-auto一共有四种: 分别为: ddl-auto:create ----每次运行该程序,没有表格会新建表格,表内有数据会清空:ddl-auto:create-drop ----每次程 ...
- Ambassador-07-熔断
Ambassador的熔断机制的定义 circuit_breakers: - priority: <string> max_connections: <integer> max ...
- Spring-Gateway与Spring-Security在前后端分离项目中的实践
前言 网上貌似webflux这一套的SpringSecurity操作资料貌似很少. 自己研究了一波,记录下来做一点备忘,如果能帮到也在迷惑的人一点点,就更好了. 新项目是前后端分离的项目,前台vue, ...
- kafka配置内外网访问
使用docker简单部署测试 zookeeper mkdir data conf chmod 777 data 启动命令 docker run -itd -p 2181:2181 -e ALLOW_A ...
- 阿里云 RTC QoS 弱网对抗之 LTR 及其硬件解码支持
LTR 弱网对抗由于需要解码器的反馈,因此用硬件解码器实现时需要做一些特殊处理.另外,一些硬件解码器对 LTR 的实现不是特别完善,会导致出现解码错误.本文为 QoS 弱网优化系列的第三篇,将为您详解 ...
- Python 极速入门指南
前言 转载于本人博客. 面向有编程经验者的极速入门指南. 大部分内容简化于 W3School,翻译不一定准确,因此标注了英文. 包括代码一共两万字符左右,预计阅读时间一小时. 目前我的博客长文显示效果 ...
