从零开始,开发一个 Web Office 套件(5):Mouse hover over text
《从零开始, 开发一个 Web Office 套件》系列博客目录
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等.
对应的Github repo 地址: https://github.com/zhaokang555/canvas-text-editor
2. 富文本编辑器(MVP)
2.15 Mouse hover over text
2.15.1 再议 Bounding box
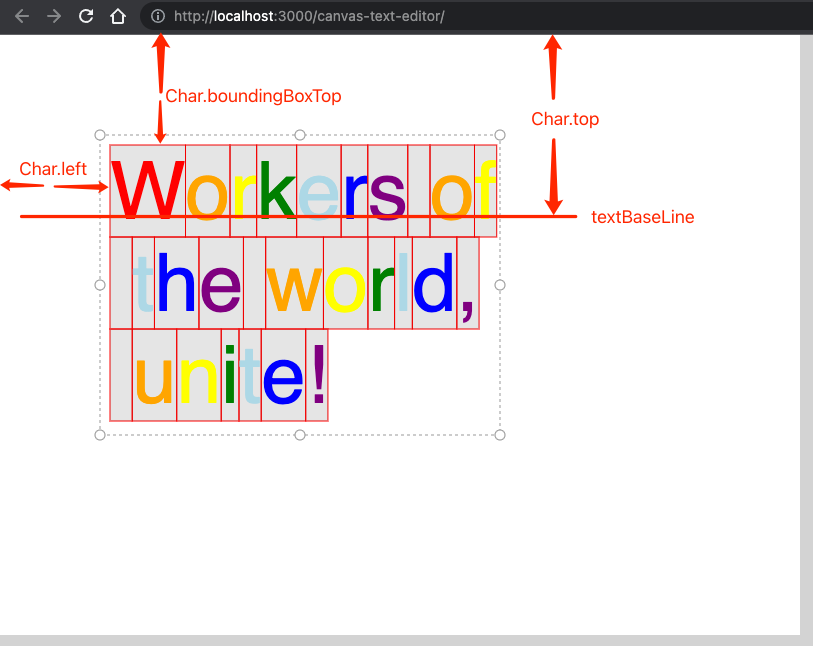
首先,让我们来回顾一下CanvasTextEditorChar的包围盒:

如上图,CanvasTextEditorChar的包围盒是由:left, boundingBoxTop, width, height定义的。另外,其top仅指的是textBaseLine的纵坐标,跟包围盒没有直接的关系。
我们期望的结果是:当鼠标hover在包围盒上时,产生相应变化。
所以,不能直接让CanvasTextEditorChar直接继承ResponsiveToMouseHover,因为二者的top含义完全不同。而是要让CanvasTextEditorChar的包围盒继承它。
2.15.2 实现
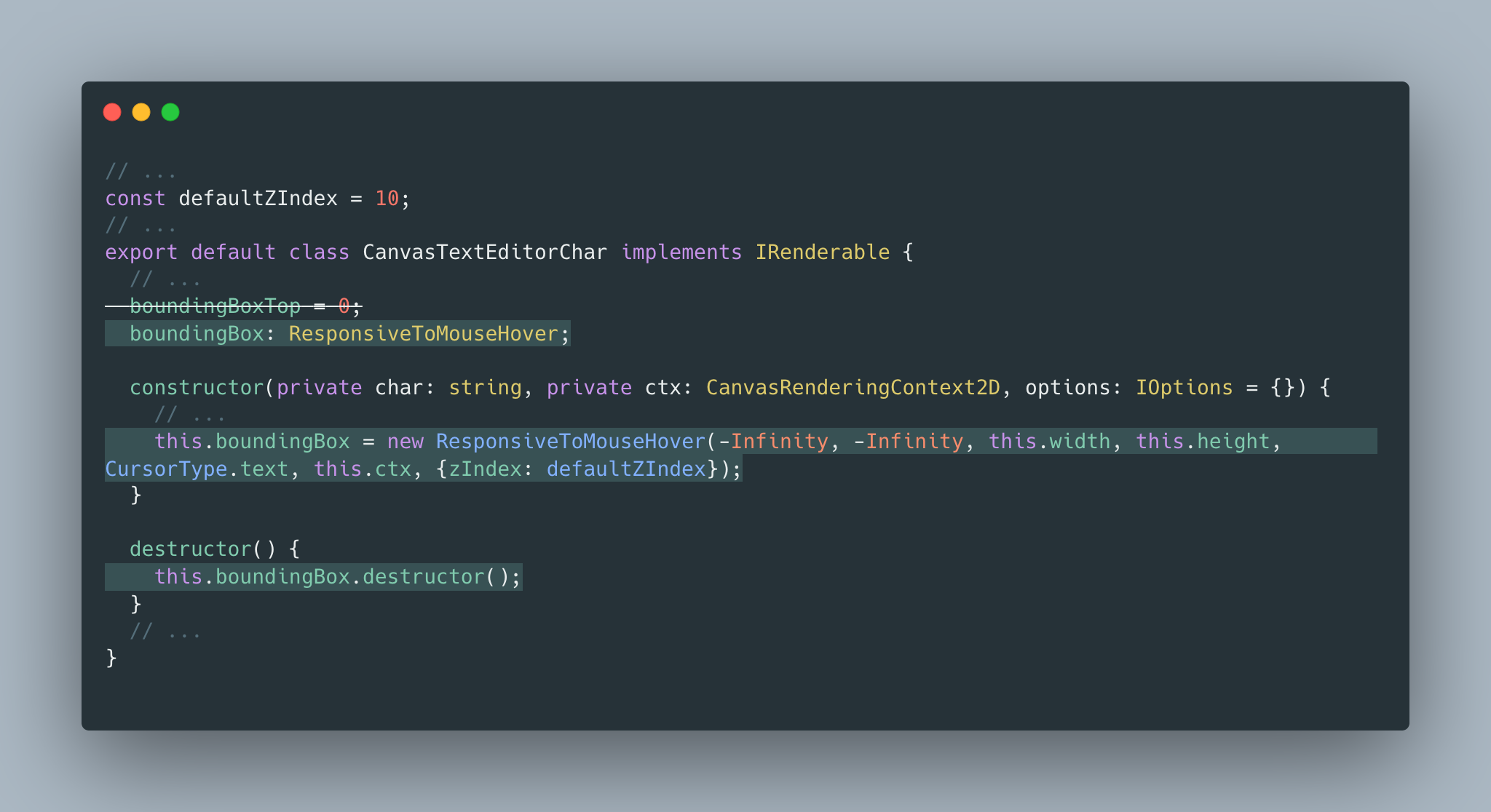
修改CanvasTextEditorChar:
- 让其持有一个
boundingBox对象:- 添加属性:
boundingBox: ResponsiveToMouseHover - 在
constructor中为boundingBox初始化
- 添加属性:

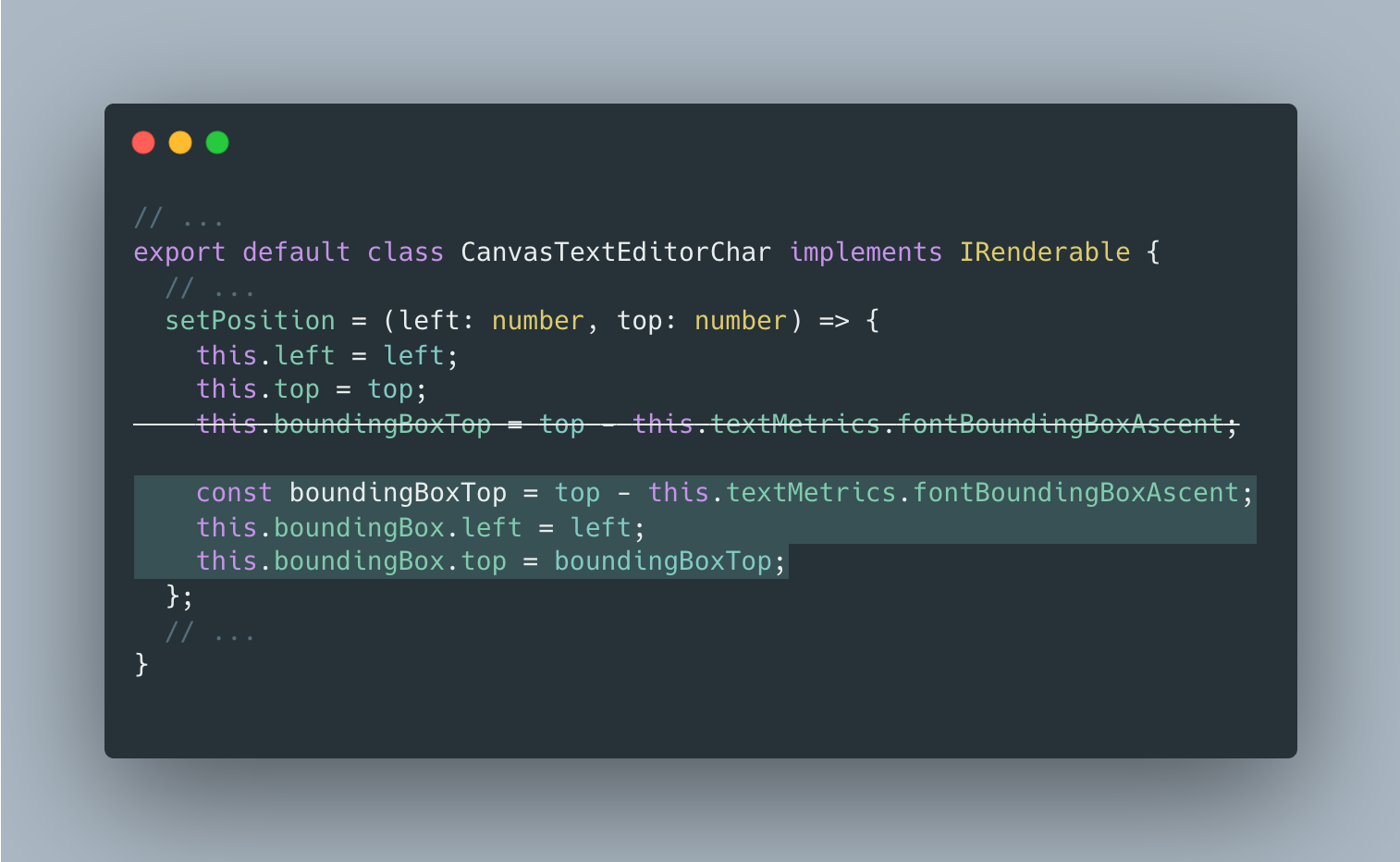
- 当修改Char的位置信息时,要同时更新
boundingBox的位置信息

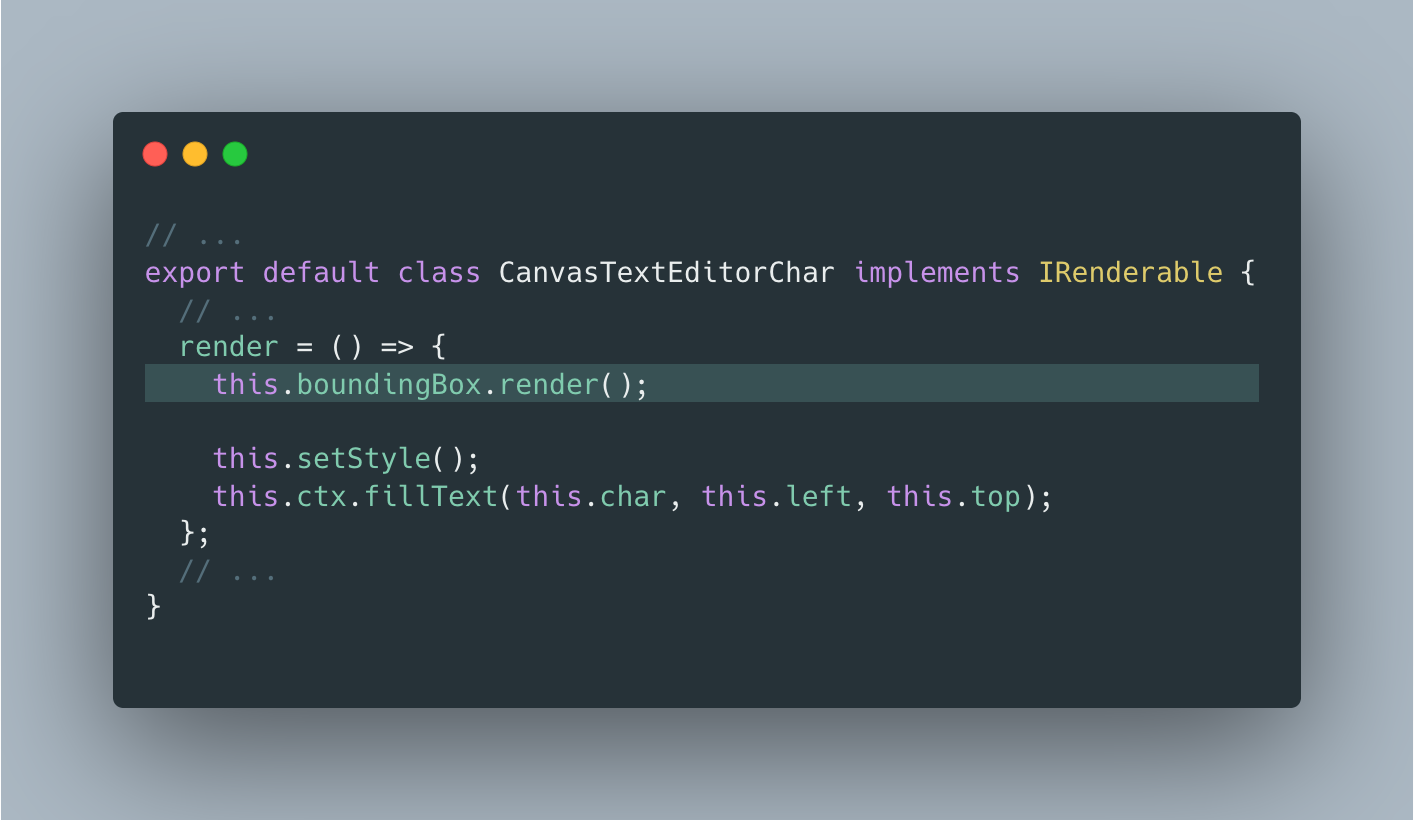
- 在
render中调用boundingBox.render()

同时,修改CursorType:

添加普通文字对应的鼠标样式:

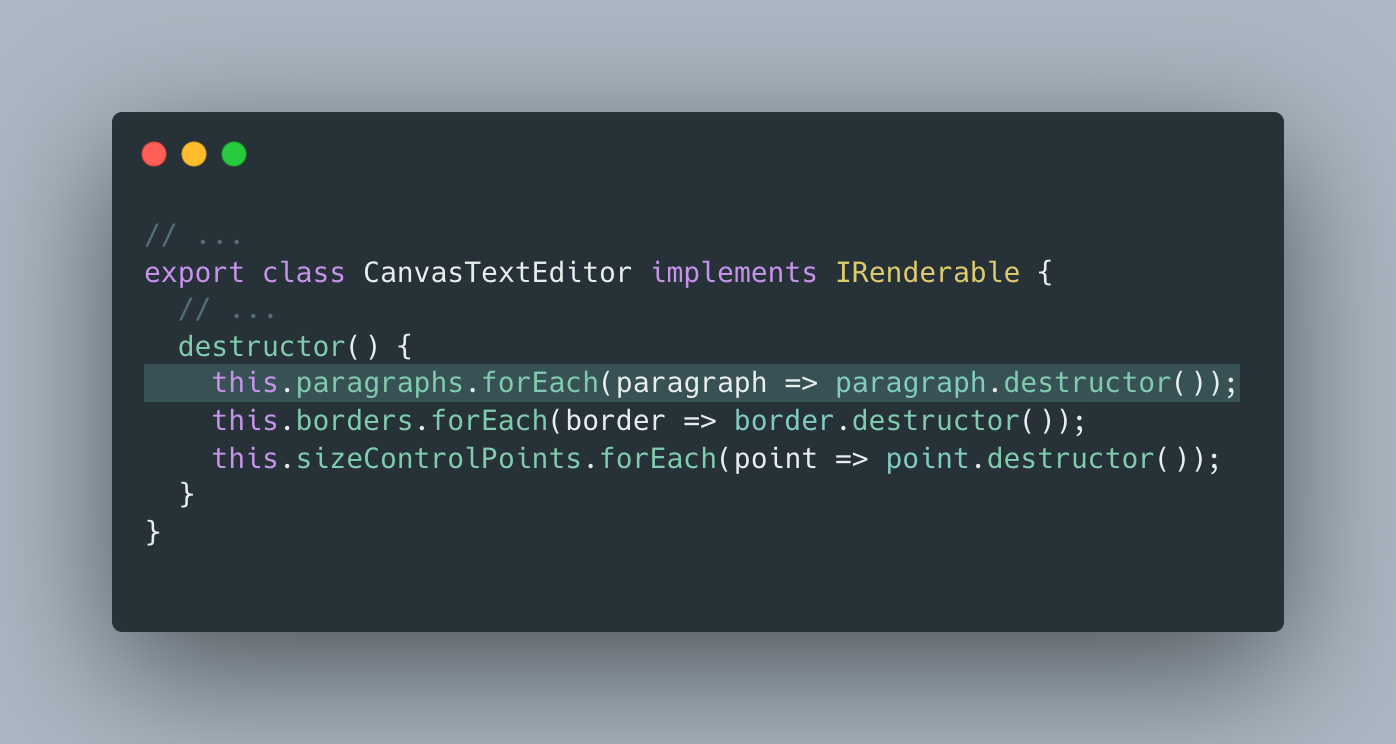
然后修改CanvasTextEditorParagraph和CanvasTextEditor中对应的destructor:


2.15.3 效果

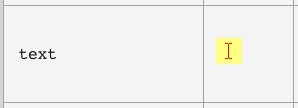
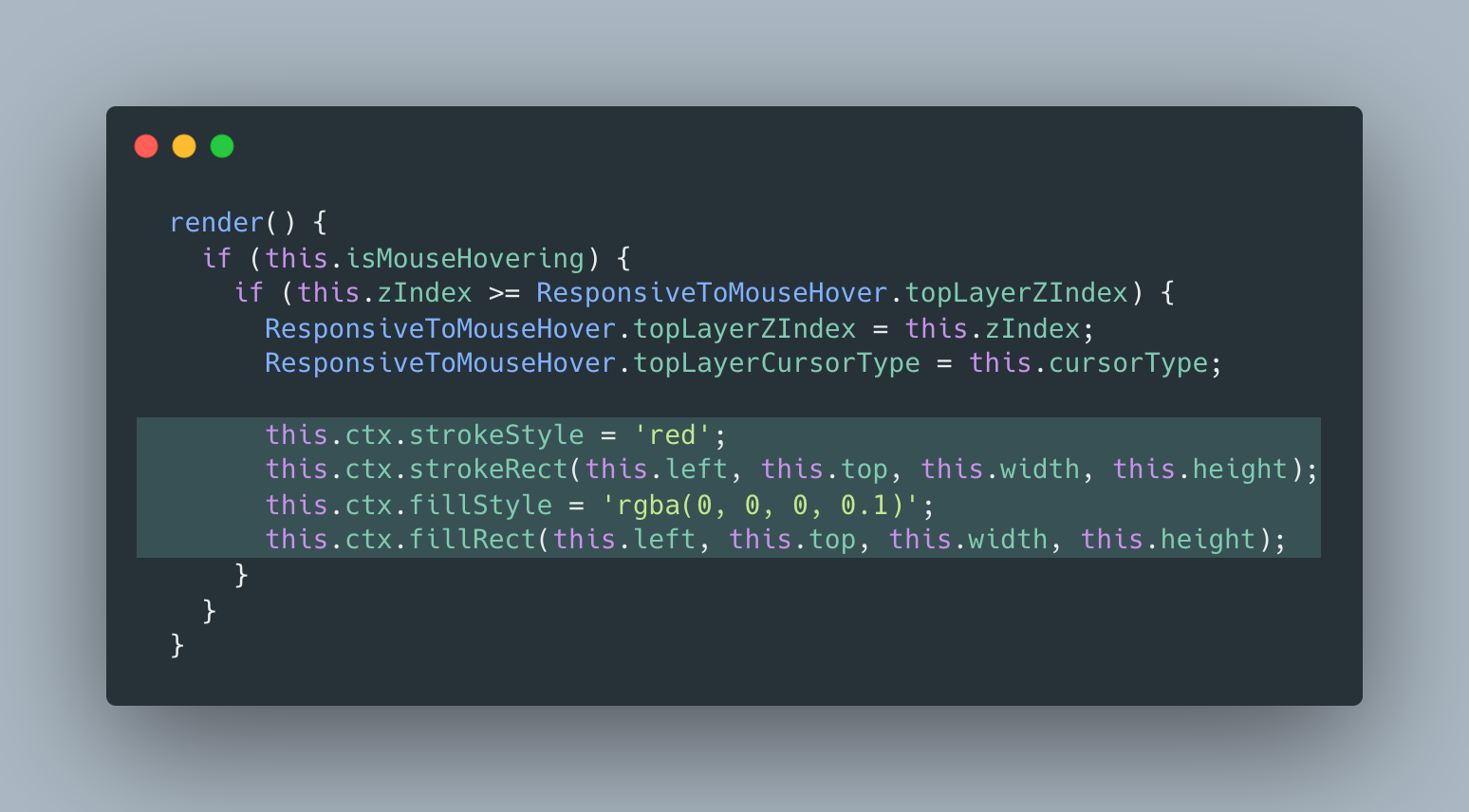
为了看得更清楚,我们可以加上一些辅助线。修改ResponsiveToMouseHover.render():

然后再看下效果:

(未完待续)
从零开始,开发一个 Web Office 套件(5):Mouse hover over text的更多相关文章
- 从零开始, 开发一个 Web Office 套件 (3): 鼠标事件
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 对应的Github r ...
- 从零开始, 开发一个 Web Office 套件(4):新的问题—— z-index
<从零开始, 开发一个 Web Office 套件>系列博客目录 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office ...
- 从零开始, 开发一个 Web Office 套件 (2): 富文本编辑器
书接前文: 从零开始, 开发一个 Web Office 套件 (1): 富文本编辑器 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Of ...
- 《从零开始, 开发一个 Web Office 套件》系列博客目录
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 对应的Github r ...
- 从零开始, 开发一个 Web Office 套件 (1): 富文本编辑器
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 富文本编辑器 万里长征 ...
- 从零开始,开发一个 Web Office 套件(9):拖动鼠标选中文字 Edge Case
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
- 从零开始,开发一个 Web Office 套件(6):光标 & Click 事件
<从零开始, 开发一个 Web Office 套件>系列博客目录 这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office ...
- 从零开始,开发一个 Web Office 套件(7):新的问题—— Click 事件的 z-index
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
- 从零开始,开发一个 Web Office 套件(10):捕获键盘事件,输入文字
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
随机推荐
- 《剑指offer》面试题36. 二叉搜索树与双向链表
问题描述 输入一棵二叉搜索树,将该二叉搜索树转换成一个排序的循环双向链表.要求不能创建任何新的节点,只能调整树中节点指针的指向. 为了让您更好地理解问题,以下面的二叉搜索树为例: 我们希望将这个二叉搜 ...
- .NET 云原生架构师训练营(KestrelServer源码分析)--学习笔记
目录 目标 源码 目标 理解 KestrelServer 如何接收网络请求,网络请求如何转换成 http request context(C# 可识别) 源码 https://github.com/d ...
- SpringCloud之使用Zookeeper作为注册中心
SpringCloud之使用Zookeeper作为注册中心 linux安装zookeeper 安装zookeeper 关闭linux防火墙 启动zookeeper 1 创建项目导入依赖和配置文件 &l ...
- 简述BIO/NIO/AIO前世今生
如下程序是简单实现了一个极其简单的WEB服务器,用来监听某个端口,接受客户端输入输出信息. 但这个程序有一个致命的问题就是连接会长时间阻塞 于是BIO版本出现了,改成了 一个连接 一个线程来处理请求 ...
- 在Chrome中打开网页时出现以下问题 您的连接不是私密连接 攻击者可能会试图从 x.x.x.x 窃取您的信息(例如:密码、通讯内容或信用卡信息)
现象:在Chrome中打开网页时出现以下问题 您的连接不是私密连接 攻击者可能会试图从 x.x.x.x 窃取您的信息(例如:密码.通讯内容或信用卡信息). 当点开"了解详情"后显示 ...
- .Net Api 之如何使用Elasticsearch存储文档
.Net Api 之如何使用Elasticsearch存储文档 什么是Elasticsearch? Elasticsearch 是一个分布式.高扩展.高实时的搜索与数据分析引擎.它能很方便的使大量数据 ...
- mac 下载MySQL后,需要这样打开
1.打开mac终端 2.输入 export PATH=${PATH}:/usr/local/mysql/bin 3.输入mysql -u root -p 4输入密码
- 原生js获取子元素
感谢原文作者:归一山人 原文链接:https://www.cnblogs.com/guiyishanren/p/12214757.html 获取子元素的方法有 //获取第一个demo类 dom = d ...
- js将HTML中table导出到EXCEL word (只支持IE) 另用php 配合AJAX可以支持所有浏览器
转载请注明来源:https://www.cnblogs.com/hookjc/ <HTML> <HEAD> <title>WEB页面导出为EXC ...
- JSP两种声明变量的区别
感谢大佬:https://blog.csdn.net/tiercel2008/article/details/11553899?utm_source=distribute.pc_relevant.no ...
