数据可视化 gojs 简单使用介绍
本文是关于如何使用可视化库 gojs 的介绍及使用时的小技巧。
1. gojs 简介
gojs 是一个用于构建交互式可视化图的 js 库,使用可自定义的模板和布局构建复杂节点、链接和组,从而构建出简单到复杂的各类图,如流程图、脑图、组织图、甘特图等。而且提供了许多用于用户交互的高级功能,例如拖放、复制和粘贴、就地文本编辑......
gojs 是 Northwoods Software 的产品。Northwoods Software 创立于1995年,专注于交互图控件和类库。其愿景是提供卓越的图形用户界面,目前已成长为跨各种平台的交互式图组件和类库的世界级供应商。
2. gojs 应用场景
基于 gojs 的高可构建性,可以绘制很多种类的可视化图:
- 流程图
- 脑图
- 树图
- 甘特图
- 柱状图
- 饼图
- 地图
- 仪表盘
- 更多示例图(数百个)
3. 为什么选用 gojs:
可视化的库非常多,如:echarts、highcharts、antv 系列、d3、以及今天的主角 gojs、......
按照可自定义绘图的程度排序:
gojs、d3js > antv > echarts 、highcharts
如果需求简单,不需要自定义图元素,那么 echarts 、highcharts 看中哪个 demo 效果就选用哪个库。
如果有一定程度需要自定义图元素,那么可以看 antv g2/g6 demo 是否能满足需求,可自定义大部分图元素。
如果上面的都不能解决你的需求,那么就是高可定制的,可以考虑 d3js、gojs,还是先去看 demo,看哪个更接近你的需求就采用哪个。
总结:gojs 的高可自定义性,非常适合需求复杂的图交互。
4. gojs 上手指南
查看案例:samples
目的是对 gojs 能做什么有大概的了解,以及查找及确认哪个案例效果更接近自己的需求,可参考案例代码完成需求,达到事半功倍的效果,也是上手非常不错的借鉴资料。看完一到两个案例代码,也可对 gojs 绘图有个基本了解。
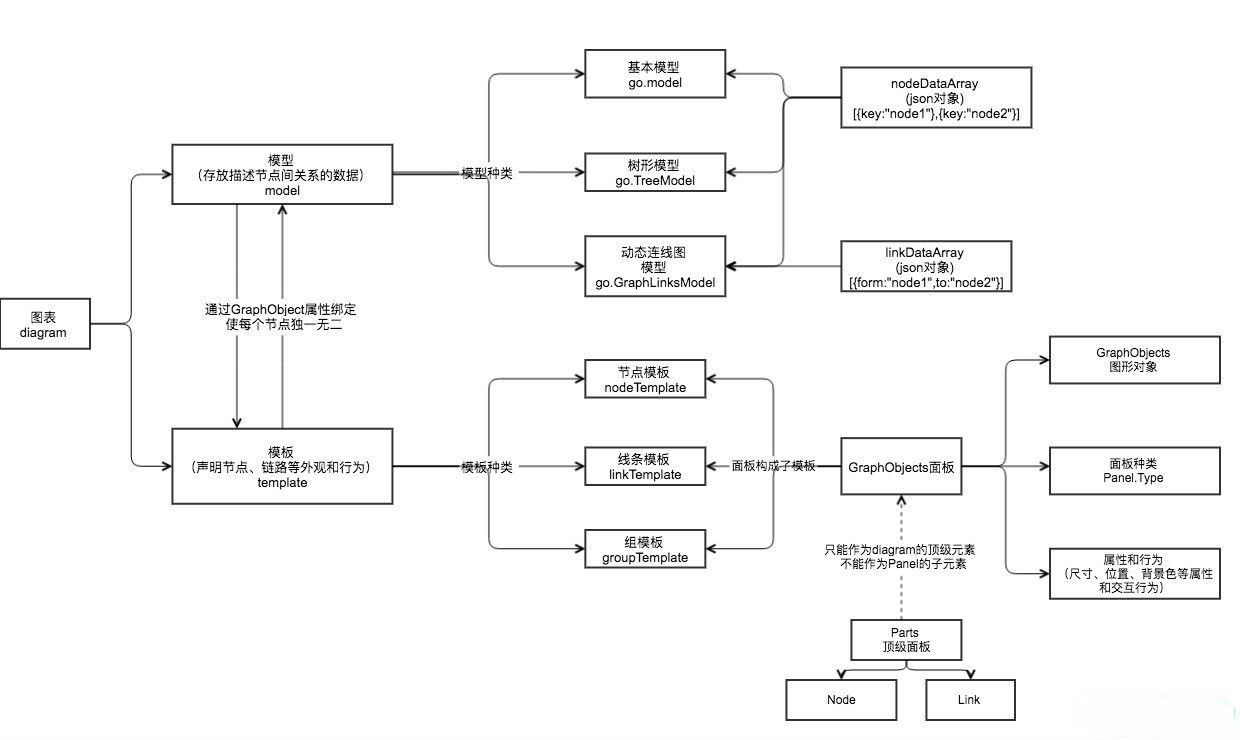
关键概念
看了案例代码后,对 gojs 绘图有基本了解后。绘制图之前了解下绘图概念和结构对绘图会更有帮助。好似写作前知道提纲,写内容思路会更清晰,效率更高。

开始动手绘制基本demo
- 引用库
- 在页面中创建 gojs 图表容器, 并给容器设置宽高,否则图形绘制不出来
- 创建图表实例
- 定义布局、样式、交互、属性、事件等(可省略)
- 绑定数据,渲染图表
// 图表容器<div id="myDiagramDiv" style="height:600px;width:100%;border:1px solid black"></div>// 引用<script src="https://unpkg.com/gojs/release/go-debug.js"></script><script>// 创建图表实例var $ = go.GraphObject.make;var diagram = new go.Diagram("myDiagramDiv");// 绑定数据diagram.model = new go.GraphLinksModel([ // 节点{ key: "Alpha", color: "lightblue" },{ key: "Beta", color: "orange" },{ key: "Gamma", color: "lightgreen" },{ key: "Delta", color: "pink" }],[ // 连线{ from: "Alpha", to: "Beta" },{ from: "Alpha", to: "Gamma" },{ from: "Beta", to: "Beta" },{ from: "Gamma", to: "Delta" },{ from: "Delta", to: "Alpha" }]);</script>

如果要对布局、样式、节点、组、连线、事件等控制,可自定义对应模板,下面以节点为例:
// 节点模板描述了如何构造每个节点diagram.nodeTemplate = $(go.Node, "Auto",$(go.Shape, "RoundedRectangle", new go.Binding("fill", "color")),$(go.TextBlock, new go.Binding("text", "key")));

5. 小技巧(非常实用哦)
去除水印,图表绘制出来后默认左上角有库信息的水印。
库源码搜索 7eba17a4ca3b1a8346,找到该位置:
a.yr=b.V[Ra("7eba17a4ca3b1a8346")][Ra("78a118b7")](b.V,Kk,4,4);
注释或删除代码,改为如下:
a.yr=function () {return true;};
es6 导入 gojs: 参考loadingGojs
因为上面要去除水印,所以必须下载库源码,并且现在前端项目基本都是基于 es6 模块组织文件的。
故需求 下载 go-module.js,这样就能在需要的文件中再引入:
import * as go from './go-module.js';
此外,因 go-module.js 已经打包过了,可配置打包排除该文件的打包,减少打包时间。以 webpack 为例,修改如下:
{test: /\.js$/,loader: 'babel-loader',include: [resolve('src'), resolve('test')],+ exclude: [resolve('src/assets/lib/')] // 打包好的库都放该目录下}
去除蓝色边框:点击图表,会看到图表有蓝色边框。css 来帮忙:
.diagram canvas {border: none;outline: none;}
diagram 为图表容器的 class 名。
6. 实践:实现节点分组关系可视化交互图

需求:能正确展示组的层次,以及节点之间的关系。并实现交互:
- 单选节点、多选节点,获取到节点信息
- 选中组,能选中组中的节点,能获取到组中的节点信息
- 选中节点,当前节点视为根节点,能选中根节点连线下的所有节点,并获取到节点信息
从后端获取到的接口数据:
接口数据
- const data = {
- "properties": [
- { "key": "t-2272", "parentKey": "j-1051", "name": "哈哈" },
- { "key": "p-344", "parentKey": "g--1586357764", "name": "test" },
- { "key": "t-2271", "parentKey": "j-1051", "name": "查询" },
- { "key": "t-2275", "parentKey": "j-1052", "name": "开开心心" },
- { "key": "j-1054", "parentKey": "p-344", "name": "嘻嘻" },
- { "key": "t-2274", "parentKey": "j-1052", "name": "查询" },
- { "key": "j-1051", "parentKey": "p-444", "name": "hello" },
- { "key": "j-1052", "parentKey": "p-444", "name": "编辑" },
- { "key": "t-2281", "parentKey": "j-1054", "name": "嘻嘻" },
- { "key": "p-444", "parentKey": "g--1586357624", "name": "test" },
- { "key": "g--1586357624", "name": "数据组1" },
- { "key": "g--1586357764", "name": "数据组2" },
- { "key": "t-2273", "parentKey": "j-1051", "name": "新建" }
- ],
- "dependencies": [
- { "sourceKey": "t-2272", "targetKey": "t-2274" },
- { "sourceKey": "t-2274", "targetKey": "t-2275" },
- { "sourceKey": "t-2273", "targetKey": "t-2272" },
- { "sourceKey": "t-2271", "targetKey": "t-2272" },
- { "sourceKey": "t-2272", "targetKey": "t-2281" }
- ]
- }
- const data = {
参考 gojs demo:grouping、 navigation
最后
实现效果思路下次分享,如果感兴趣,可以利用数据,借鉴参考demo及本文分享的知识,自己动手实现下
我也是从新手(之前没接触过 gojs)到最终实现效果,本文如有不到位或错误的地方,亦或是好的意见,欢迎指出。
非常感谢!!!
数据可视化 gojs 简单使用介绍的更多相关文章
- 用Python的Plotly画出炫酷的数据可视化(含各类图介绍,附代码)
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者: 我被狗咬了 在谈及数据可视化的时候,我们通常都会使用到matplo ...
- 数据可视化-gojs插件使用技巧总结
随着云计算时代的到来,由于Web技术的快速革新以及为了提供高质量的用户体验,数据可视化成为了前端技术发展的一大方向.为了解决这个问题,现如今涌现了很多优秀的第三方的javascript图形库,比如hi ...
- G-LAB四月份作业-数据可视化问题探讨
G-LAB四月份作业-数据可视化问题探讨 引子: 数据平台项目建设正在按照公司的计划开展执行中,作为平台建设项目参与者之一,感觉目前我们现有的MIS报表平台数据也不可谓不丰富,但是不论从提供给用户的数 ...
- 推荐一款Python数据可视化神器
1. 前言 在日常工作中,为了更直观的发现数据中隐藏的规律,察觉到变量之间的互动关系,人们常常借助可视化帮助我们更好的给他人解释现象,做到一图胜千文的说明效果. 在Python中,常见的数据可视化库有 ...
- 4种更快更简单实现Python数据可视化的方法
数据可视化是数据分析或机器学习项目中十分重要的一环.通常,你需要在项目初期进行探索性的数据分析(EDA),从而对数据有一定的了解,而且创建可视化确实可以使分析的任务更清晰.更容易理解,特别是对于大规模 ...
- Matplotlib数据可视化(1):入门介绍
1 matplot入门指南¶ matplotlib是Python科学计算中使用最多的一个可视化库,功能丰富,提供了非常多的可视化方案,基本能够满足各种场景下的数据可视化需求.但功能丰富从另一方面来 ...
- 数据可视化之powerBI技巧(六)在PowerBI中简单的操作,实现复杂的预测分析
时间序列预测就是利用过去一段时间内的数据来预测未来一段时间内该数据的走势,比如根据过去5年的销售数据进行来年的收入增长预测,根据上个季度的股票走势推测未来一周的股价变化等等. 对于大部分人来说,这是个 ...
- 让数据可视化变得简单 – JavaScript 图形库
作者 | 董叶 公司决策层会围绕着数据来制定相应的策略,数据的重要性与日俱增,政府.金融机构.互联网大厂正在以前所未有的速度收集数据,面对扑面而来的数据,没有抽象.视觉层的帮助,我们很难快速理解掌握其 ...
- ListView和Adapter数据适配器的简单介绍
ListView 显示大量相同格式数据 常用属性: listSelector listView每项在选中.按下等不同状态时的Drawable divider ...
随机推荐
- Linux磁盘分区(四)之分区大小调整
Linux磁盘分区(四)之分区大小调整在学习调整分区大小之前,先了解linx分区的概念.参考如下博客:[1]linux 分区 物理卷 逻辑卷 https://www.cnblogs.com/liuch ...
- 【Linux】【Services】【SaaS】Spinnaker
1. 简介 1.1. 说明: Spinnaker 是 Netflix 的开源项目,是一个持续交付平台,它定位于将产品快速且持续的部署到多种云平台上.Spinnaker 通过将发布和各个云平台解耦,来将 ...
- spring cloud config center Git SSH configuration
Git SSH configuration using properties By default, the JGit library used by Spring Cloud Config Serv ...
- ssm中的注解
1.@Controller 2.@RequestMapping 3.@RequestParam public String getUser(HttpSession session,@RequestPa ...
- 【科研工具】流程图软件Visio Pro 2019 详细安装破解教程
[更新区] 安装教程我下周会在bilibili上传视频,这周事情太多暂时先不弄. [注意] 安装Visio需要和自己的Word版本一样,这里因为我的Word是学校的正版2019(所以学校为什么正版没买 ...
- AI 2021 年度报告
建议大伙有空还是自己亲自读一下,虽然有点长,188页ppt. https://docs.google.com/presentation/d/1bwJDRC777rAf00Drthi9yT2c9b0Ma ...
- [BUUCTF]REVERSE——[BJDCTF2020]JustRE
[BJDCTF2020]JustRE 附件 步骤: 例行查壳儿,无壳儿,32位程序 32位ida载入,main函数没看懂,shift+f12检索了一下程序里的字符串,发现了一个类似于flag的字符串 ...
- JDK安装错误问题总结。
Windows10安装JDK,测试java -version时出现could not open XXX\jvm.cfg的解决方法. 1. 切记,环境变量修改后重新测试时一定要关闭命令再重新打开才生效 ...
- C++ 未初始化内存出现 flashback
在 C++ 中分配一个未初始化内存,然后读取它,会读取到这块内存之前被使用所留下的值,这种现象我称之为 flashback. 栈内存很容易出现这种现象,而且很容易观测出某种规律. for (int i ...
- clickhouse配置登录密码
执行 PASSWORD=$(base64 < /dev/urandom | head -c8); echo "123456"; echo -n "123456&qu ...
