Ajax接收服务器返回的信息response
Ajax可以向服务器发起请求,有去的方式,那么久必然可疑返回。
服务器返回的信息也可以通过Ajax接收。
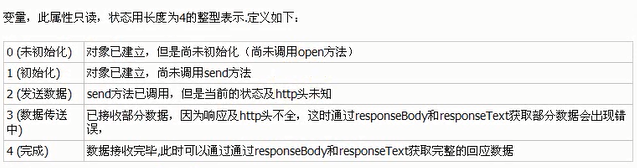
Ajax共有5种状态:
1、创建对象,没有调用open方法
2、对象发起请求http,已经调用open方法,尚未调用send方法
3、向服务器发起请求
4、从服务器返回信息
5、信息返回完毕
readyState属性(0,1,2,3,4)

侦测Ajax状态:
对象有一个onreadystatechange,可以侦测当前ajax请求的状态(1,2,3,4)
Ajax接收返回信息:
Ajax有四个属性可以接收返回信息:reponseBody、reponseStream、reponseText、reponseXML。
reponseBody:将回应信息正文以unsigned byte数组形式返回,只读,
reponseStream:以Ado Stream对象的形式返回响应信息,只读,
reponseText:将响应信息作为字符串返回,只读
reponseXML:将响应信息格式化未XML Domcument对象并返回,只读
常用reponseText 和reponseXML

Ajax接收服务器返回的信息response的更多相关文章
- 【04】AJAX接收服务器返回的数据
AJAX接收服务器返回的数据 readyState 和 status 属性 readyState 属性保存有 XMLHttpRequest 对象的交互状态,从 0 到 4 变化: 0 :未初始化(还没 ...
- ajax接收php返回得到一堆html代码
ajax接收php返回得到一堆html代码 一. 错误代码: <font size='1'><table class='xdebug-error xe-notice' di ...
- Ajax获取服务器响应头部信息
$.ajax({ type: 'HEAD', // 获取头信息,type=HEAD即可 url : window.location.href, complete: function( xhr,data ...
- ASP.Net MVC 在ajax接收controller返回值为Json数据
首先,再次回忆一下ajax的标准用法:(这张图写的比较详细了)(转) 页面部分ajax代码: $.ajax({ url: "/Home/Login?account=&q ...
- ajax对服务器返回xml的处理过程
客户端:<script type="text/javascript"> function getXml(){ var name = $(" ...
- ajax 获取服务器返回的XML字符串
前台 解析失败不会抛出任何异常, 只会返回一个给定的错误文档 let l = console.log let http = ajanuw.create({ uri: 'http://localhost ...
- Ajax——从服务器获取各种文件
ajax.js内容 function ajax(url,fnWin,fnFaild){ //1.创建ajax对象 var xhr = window.XMLHttpRequest ? new XMLHt ...
- 原生ajax接收json字符串(简单介绍)
什么是json? JSON的全称是 Javascript Object Notation(javascript对象表示法),是基于javascript对象字面量,如果单从眼睛看,JSON里的数据是被保 ...
- Ajax (AppServ服务器练习)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
随机推荐
- 如何通过Navicat远程访问宝塔面板安装的MySQL数据库
运行环境描述 阿里云ECS 系统:CentOS Linux 7.4.1708 (Core)宝塔面板: 6.9.0数据库:MySQL 5.7.19 Navicat 远程连接 Navicat报错信息: 错 ...
- Eclipse中英文对照表(整理笔记)
Eclipse百度界面中英文对照 目录 Eclipse百度界面中英文对照 0.菜单栏 1.File 文件菜单 2.Edit 编辑菜单 3.Source 源代码 4.Refactor 重构 5.Navi ...
- 《手把手教你》系列技巧篇(五十四)-java+ selenium自动化测试-上传文件-中篇(详细教程)
1.简介 在实际工作中,我们进行web自动化的时候,文件上传是很常见的操作,例如上传用户头像,上传身份证信息等.所以宏哥打算按上传文件的分类对其进行一下讲解和分享. 2.为什么selenium没有提供 ...
- mysql语句3-插入、修改删除表
二.DML数据操纵语句 关键字:insert(插入) delete(删除) update(更新) select(查询) 1.表创建好以后,就可以插入记录了,语法如下: 方法一 :insert i ...
- Sentry 企业级数据安全解决方案 - Relay 配置选项
Relay 的配置记录在文件 .relay/config.yml 中.要更改此位置,请将 --config 选项传递给任何 Relay 命令: ❯ ./relay run --config /path ...
- python 使用demical模块四舍五入
前言: 断言部分需要用到四舍五入,首先使用的是python自带的round(),做四舍五入进位处理,但使用过程中,发现round似乎是当保留小数位的最后一位是偶数,和保留小数位后一位为5时,就不进位. ...
- Selenium_获取元素文本、属性值、尺寸(8)
from selenium import webdriver driver = webdriver.Chrome() driver.maximize_window() driver.get(" ...
- 如何对K8s进行考核?Kuberhealthy来打个样!
2019年11月,在圣地亚哥KubeCon,我们发布了kuberhealth 2.0.0--将kuberhealthy作为合成监测的Kubernetes operator.这个新功能为开发人员提供了创 ...
- javax.el.PropertyNotFoundException: 类型[xx.xxx.xxxx]上找不到属性[xxxx]
今天在JSP利用EL表达式取值报了 "javax.el.PropertyNotFoundException" 1 Caused by: org.apache.jasper.Jasp ...
- Java 中如何实现线程间通信
世界以痛吻我,要我报之以歌 -- 泰戈尔<飞鸟集> 虽然通常每个子线程只需要完成自己的任务,但是有时我们希望多个线程一起工作来完成一个任务,这就涉及到线程间通信. 关于线程间通信本文涉及到 ...
