WPF三维立体效果3D
并不是真的3D,类似游戏的2.5D。
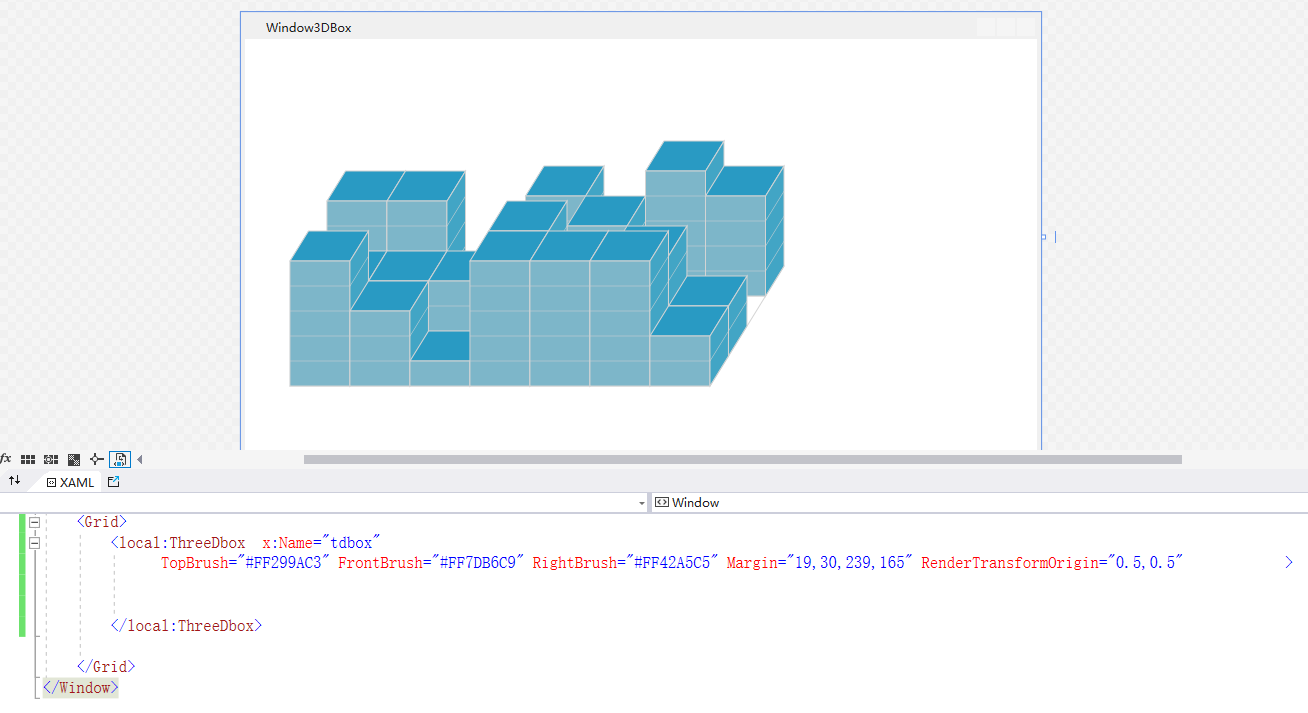
先上效果图。

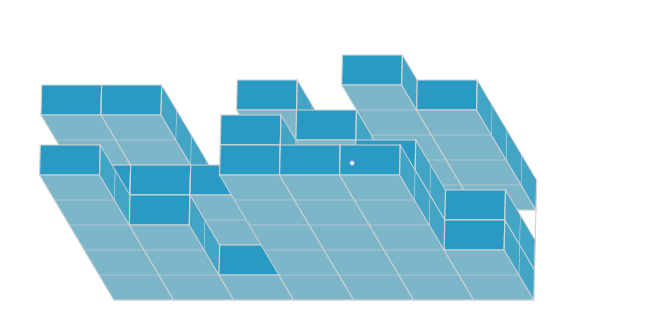
变形一下也可以

起先我是想,把这种绘图啊啥的,都做成控件,给别人直接用就行了。但是做的过程中发现。
要做简单易用的控件,实在是花时间。 而且花的时间又大多数和如何绘制这个主题无关。就是一些基础性的属性,事件的东西。
现在现状是用WPF的人实在不多,所以我也真的没啥动力去做这件事。 不如抛出一种思路。 直接放个源码,有什么需求或者疑问可以联系我QQ384347789
源码如下 https://gitee.com/csszbb/wpf_drawing
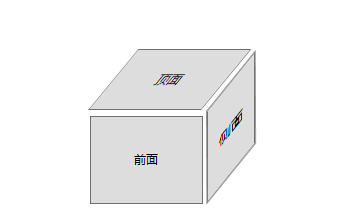
整个绘制思路如下:一个立方体,其实只要两个一样的平行四边形就可以确定,底 和顶。

真正绘制的时候,需要确定底和顶的分别4个顶点的坐标,就是共8个。假设以底的左上角为坐标(0,0)那么如果知道这个四边形的倾斜角度(假设45度,长100,宽60)。是可以计算出来其他3个点的坐标的。
这个应该是小学数学.怎么算我不说了。
那么底的4个顶点坐标确认了,假设这个立方体的高是100.那么顶的平行四边形的4个顶点的坐标也会算了把?X不变,Y平移一下就是了。
那么8个点的坐标确认了
绘制的时候,在意的其实是8个点确定的 3个平行四边形。分别如下(其实只用到了7个点)

用Path分别用不同颜色绘制这3个面。得到一个立方体。在用坐标系。得到很多立方体。就是整个思路。
感谢阅读。如果对您有帮助,请帮我点个赞
WPF三维立体效果3D的更多相关文章
- WPF中制作立体效果的文字或LOGO图形
原文:WPF中制作立体效果的文字或LOGO图形 较久之前,我曾写过一篇:"WPF绘制党徽(立体效果,Cool) "的博文.有感兴趣的朋友来EMAIL问是怎么制作的?本文解决此类问题 ...
- 利用WPF建立自己的3d gis软件(非axhost方式)(七)实现简单的粒子效果
原文:利用WPF建立自己的3d gis软件(非axhost方式)(七)实现简单的粒子效果 先下载SDK:https://pan.baidu.com/s/1M9kBS6ouUwLfrt0zV0bPew密 ...
- 纯CSS3实现超立体的3D图片侧翻倾斜效果
看到网友分享的一款CSS3 3D图片侧翻倾斜特效,觉得效果非常棒,其实话说回来,这玩意儿的实现真的非常简单,主要是创意不错.先来看看效果图.那么接下来我们分析一下源码吧,显示html代码,非常简单: ...
- WPF 图片浏览 伪3D效果
原文:WPF 图片浏览 伪3D效果 首先上效果图: 因项目要求,需要把图片以"好看"."炫"的效果展示出来,特地研究了一下WPF关于3D方面的制作,奈何最终成果 ...
- WPF绘制党徽(立体效果,Cool)
原文:WPF绘制党徽(立体效果,Cool) 前面用WPF方式绘制了党旗(WPF制作的党旗) ,去年3月份利用C# 及GDI+绘制过党徽,这次使用WPF来绘制党徽. ------------------ ...
- 利用纯CSS3实现超立体的3D图片侧翻倾斜效果
原文:利用纯CSS3实现超立体的3D图片侧翻倾斜效果 上午的时候我在jQuery论坛上看到网友分享的一款CSS3 3D图片侧翻倾斜特效,觉得效果非常棒,其实话说回来,这玩意儿的实现真的非常简单,主要是 ...
- WPF中制作立体效果的文字或LOGO图形(续)
原文:WPF中制作立体效果的文字或LOGO图形(续) 上篇"WPF中制作立体效果的文字或LOGO图形"(http://blog.csdn.net/johnsuna/archive/ ...
- 3D教育类小图标_三维立体学习类icon图标素材
3D教育类小图标_三维立体学习类icon图标素材
- 3D旋转仿伪3D立体效果,手机端
偶然在书上看到这段代码,感觉很舒服,直街附代码吧,原生JS.手机端旋转效果仿立体效果. 纯JS代码足够了. var img=document.createElement('img'); img.set ...
随机推荐
- Pandas高级教程之:自定义选项
目录 简介 常用选项 get/set 选项 经常使用的选项 最大展示行数 超出数据展示 最大列的宽度 显示精度 零转换的门槛 列头的对齐方向 简介 pandas有一个option系统可以控制panda ...
- 【LeetCode】27.移除元素
27.移除元素 知识点:数组:双指针:: 题目描述 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度. 不要使用额外的数组空间,你必须 ...
- Leetcode:面试题55 - II. 平衡二叉树
Leetcode:面试题55 - II. 平衡二叉树 Leetcode:面试题55 - II. 平衡二叉树 Talk is cheap . Show me the code . /** * Defin ...
- Linux上常用插件的一些命令
Linux上关于jdk tomcat MySQL dubbo等的一些启动,结束,查看状态的命名. 1.tomcat 运行tomcat cd bin/ 进入tomcat 的bin 文件夹,直接运行: . ...
- 关于hashcode和equals方法说明
一.前言 我们都知道,要比较两个对象是否相等时需要调用对象的equals()方法,即判断对象引用所指向的对象地址是否相等,对象地址相等时,那么与对象相关的对象句柄.对象头.对象实例数据.对象类型数据等 ...
- HTMLTestRunner.py 文件,已修改完成
""" A TestRunner for use with the Python unit testing framework. It generates a HTML ...
- HTML之单词
段落 paragraph <a href="https://www.runoob.com">超链接 anchor (锚点,引申为连接,link已经被html占用) Hy ...
- 几百行代码写个Mybatis,原理搞的透透的!
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 Mybatis 最核心的原理也是它最便于使用的体现,为什么这说? 因为我们在使用 M ...
- XSS靶机
第一关 localhost:8083/xss/level1.php?name=test<script>alert(1)</script> 第二关 源码 文本框输入js代码,查看 ...
- OpenGL学习笔记(四)纹理
目录 要完成的纹理效果 纹理环绕方式 纹理过滤 多级渐远纹理 加载与创建纹理 stb_image库的使用方法 生成纹理对象 应用纹理 纹理单元 参考资料:OpenGL中文翻译 要完成的纹理效果 纹理是 ...
