二、vue组件化开发(轻松入门vue)
Vue组件化开发
- 组件化思想:标准、分治、重用、组合
- 组件 (Component) 是 Vue.js 最强大的功能之一
- 组件可以扩展 HTML 元素,封装可重用的代码
五、组件化开发
1. 组件注册
官方强烈推荐遵循 W3C 规范中的自定义组件名 (字母全小写且必须包含一个连字符)。这会帮助你避免和当前以及未来的 HTML 元素相冲突。
组件命名规范
- 当使用 短横线分隔命名定义一个组件时,你也必须在引用这个自定义元素时使用短横线分隔命名例如:
Vue.component('my-component-name', { /* ... */ })
<my-component-name>
- 当使用 首字母大写命名定义一个组件时,你在引用这个自定义元素时两种命名法都可以使用(在组件模板内容中)直接在dom中依旧只能使用短横线分割的形式。
Vue.component('MyComponentName', { /* ... */ })
<my-component-name>或者<MyComponentName>
组件注册注意事项
- data必须是一个函数
data使用函数会形成一个闭包的环境,保证每个组件的数据是独立的。
Vue.component('button-counter',{
//组件中需要的数据
data: function () {
return{
count:0
}
},
//组件模板内容
template:`
<div>
<button @click='handel'>点击了{{count}}次</button>
<button>确定</button>
</div>
`,
methods:{
handel:function () {
this.count+=2;
}
}
});
```
2. 组件模板内容必须是单个根节点的元素
```vue
<!--错误-->
<button @click='handel'>点击了{{count}}次</button>
<button>确定</button>
<!--正确-->
<div>
<button @click='handel'>点击了{{count}}次</button>
<button>确定</button>
</div>
- 组件模板内容可以是模板字符串(ES6语法需要浏览器支持)
当模板很长的时候使用字符串形式代码将会十分繁杂
//组件模板内容
template:"<div>\n" +
"\t<button @click='handel'>点击了{{count}}次</button>\n" +
"\t<button>确定</button>\n" +
"</div>",
vue提供模板字符串形式,在模板外部加上反引号
//组件模板内容
template:`
<div>
<button @click='handel'>点击了{{count}}次</button>
<button>确定</button>
</div>
`,
全局组件注册
注册之后可以用在任何新创建的 Vue 根实例 (new Vue) 的模板中
Vue.component('组件名称', {
data:组件数据(必须是一个函数),
template:组件模板内容
});
demo
<body>
<div id="app">
<button-counter></button-counter>
<button-counter></button-counter>
</div>
<script>
//组件注册
Vue.component('button-counter',{
//组件中需要的数据
data: function () {
return{
count:0
}
},
//组件模板内容
template:"<button @click='handel'>点击了{{count}}次</button>",
methods:{
handel:function () {
this.count+=2;
}
}
});
var vue = new Vue({
el:"#app",
data:{
},
})
</script>
</body>
局部组件注册
只能在注册他的父组件中使用
//可以通过一个普通的 JavaScript 对象来定义组件:
var ComponentA = { /* ... */ }
var ComponentB = { /* ... */ }
var ComponentC = { /* ... */ }
//在 components 选项中定义你想要使用的组件:
new Vue({
el: '#app',
components: {
'component-a': ComponentA,
'component-b': ComponentB
}
})
demo
<div id="app1">
<component-a></component-a>
</div>
<script>
var ComponentA = {
//组件中需要的数据
data: function () {
return{
count:0
}
},
//组件模板内容
template:`
<div>
<button @click='handel'>点击了{{count}}次</button>
<button>确定</button>
</div>
`,
methods:{
handel:function () {
this.count+=2;
}
}
};
new Vue({
el: '#app1',
components: {
'component-a': ComponentA,
}
})
</script>
2. Vue调试工具下载
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。
- 根据官网提示信息去github下载安装

2. chrome商店直接下载

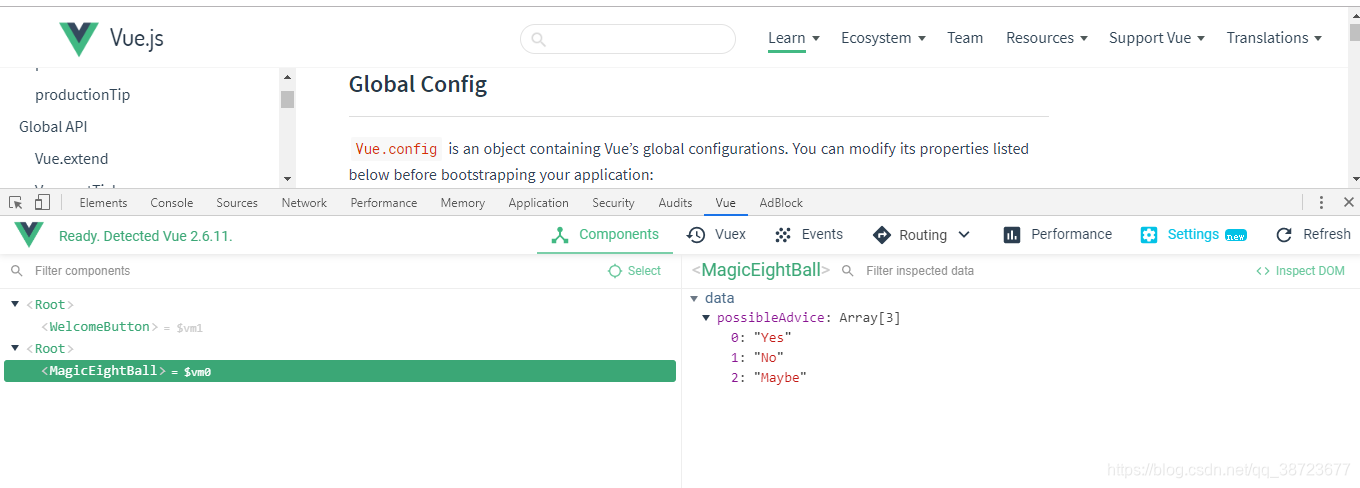
方便的查看各组件之间的关系,能够直接清楚的看到组件中的数据

3. 组件间数据交互
父组件向子组件传值
- 组件内部通过props接收传递过来的值
props用于接收父组件传递过来的数据,是一个数组
Vue.component('blog-post', {
// 在 JavaScript 中是 camelCase 的
props: ['postTitle'],
template: '<h3>{{ postTitle }}</h3>'
})
- 父组件通过属性将值传递给子组件
<blog-post post-title="来自父组件的数据!"></blog-post>
<!--也可以是绑定的数据-->
<blog-post :post-title="post"></blog-post>
demo
<div id="app">
<!--直接传值、注意不能用postTitle(Html大小写不敏感)-->
<blog-post post-title="来自父组件的数据"></blog-post>
<!--通过 v-bind 动态赋值-->
<blog-post :post-title="postTitle"></blog-post>
</div>
<script>
Vue.component('blog-post', {
// 在 JavaScript 中是 camelCase 的
props: ['postTitle'],
data:function(){
return{
msg:"子组件本身的数据"
}
},
template: '<h3>{{ postTitle +"----" + msg}}</h3>'
});
var vue =new Vue({
el:"#app",
data:{
postTitle:"postTitle",
},
})
</script>
- props属性名规则
在props中使用驼峰形式,模板中需要使用短横线的形式
字符串式的模板中没有这个限制(在template模板中给子组件传值可以使用驼峰形式)
- props属性值类型
字符串String(略)
数值Number
<!-- 即便 `42` 是静态的,我们仍然需要 `v-bind` 来告诉 Vue -->
<!-- 这是一个 JavaScript 表达式而不是一个字符串。-->
<blog-post v-bind:likes="42"></blog-post>
<!-- 用一个变量进行动态赋值。-->
<blog-post v-bind:likes="post.likes"></blog-post>
布尔值Boolean
<!-- 包含该 prop 没有值的情况在内,都意味着 `true`。-->
<blog-post is-published></blog-post>
<!-- 即便 `false` 是静态的,我们仍然需要 `v-bind` 来告诉 Vue -->
<!-- 这是一个 JavaScript 表达式而不是一个字符串。-->
<blog-post v-bind:is-published="false"></blog-post>
<!-- 用一个变量进行动态赋值。-->
<blog-post v-bind:is-published="post.isPublished"></blog-post>
数组Array
<!-- 即便数组是静态的,我们仍然需要 `v-bind` 来告诉 Vue -->
<!-- 这是一个 JavaScript 表达式而不是一个字符串。-->
<blog-post v-bind:comment-ids="[234, 266, 273]"></blog-post>
<!-- 用一个变量进行动态赋值。-->
<blog-post v-bind:comment-ids="post.commentIds"></blog-post>
对象Object
<!-- 即便对象是静态的,我们仍然需要 `v-bind` 来告诉 Vue -->
<!-- 这是一个 JavaScript 表达式而不是一个字符串。-->
<blog-post
v-bind:author="{
name: 'Veronica',
company: 'Veridian Dynamics'
}"
></blog-post>
<!-- 用一个变量进行动态赋值。-->
<blog-post v-bind:author="post.author"></blog-post>
props传递数据原则:单向数据流。
只允许父组件向子组件传递数据,不允许子组件直接操作props中的数据
子组件向父组件传值
- 子组件通过自定义事件向父组件传递信息
Vue.component('menu-text',{
template:`
<button @click="$emit('enlarge-text')">字体变大</button>
`
});
- 父组件监听子组件的事件
<menu-text @enlarge-text="handel"></menu-text>
demo
<div id="app">
<div :style="{fontSize:fontSize+'px'}">字体</div>
<menu-text @enlarge-text="handel"></menu-text>
</div>
<script>
Vue.component('menu-text',{
template:`
<button @click="$emit('enlarge-text')">字体变大</button>
`
});
var vue = new Vue({
el:"#app",
data:{
fontSize:5,
},
methods:{
handel:function () {
this.fontSize+=10;
}
}
})
</script>
- 子组件通过自定义事件向父组件传递信息
<button @click="$emit('enlarge-text',10)">字体变大</button>
- 父组件监听子组件的事件
<menu-text @enlarge-text="handel($event)"></menu-text>
demo
<div id="app">
<div :style="{fontSize:fontSize+'px'}">字体</div>
<menu-text @enlarge-text="handel($event)"></menu-text>
</div>
<script>
Vue.component('menu-text',{
template:`
<button @click="$emit('enlarge-text',10)">字体变大</button>
`
});
var vue = new Vue({
el:"#app",
data:{
fontSize:5,
},
methods:{
handel:function (val) {
this.fontSize+=val;
}
}
})
</script>
非父子组件之间传值
- 单独的时间中心管理组件间的通信
var hub = new Vue();// 提供事件中心
- 监听事件与销毁事件
// 监听事件(创建一个监听事件)
hub.$on('tom-event', (val) => {
this.num += val;
});
//销毁事件
hub.$off('tom-event');
- 触发事件
// 触发兄弟组件的事件
hub.$emit('tom-event', 1);
demo
<div id="app">
<div>父组件</div>
<div>
<button @click='handle'>销毁事件</button>
</div>
<test-tom></test-tom>
<test-jerry></test-jerry>
</div>
<script type="text/javascript">
/*
兄弟组件之间数据传递
*/
// 提供事件中心
var hub = new Vue();
Vue.component('test-tom', {
data: function(){
return {
num: 0
}
},
template: `
<div>
<div>TOM:{{num}}</div>
<div>
<button @click='handle'>点击</button>
</div>
</div>
`,
methods: {
handle: function(){
hub.$emit('jerry-event', 2);
}
},
mounted: function() {
// 监听事件
hub.$on('tom-event', (val) => {
this.num += val;
});
}
});
Vue.component('test-jerry', {
data: function(){
return {
num: 0
}
},
template: `
<div>
<div>JERRY:{{num}}</div>
<div>
<button @click='handle'>点击</button>
</div>
</div>
`,
methods: {
handle: function(){
// 触发兄弟组件的事件
hub.$emit('tom-event', 1);
}
},
mounted: function() {
// 监听事件
hub.$on('jerry-event', (val) => {
this.num += val;
});
}
});
var vm = new Vue({
el: '#app',
data: {
},
methods: {
handle: function(){
hub.$off('tom-event');
hub.$off('jerry-event');
}
}
});
</script>
4. 组件插槽
父组件向子组件传递内容(模板的内容,区别去上面的数据交互)
父组件标签之间的内容会放置到子组件插槽中
基本用法
当组件渲染的时候,<slot></slot>将会被替换为“hello Vue”。插槽内可以包含任何模板代码,包括 HTML:
- 插槽位置
Vue.component('text-show',{
template:`
<div>
<strong>莫逸风</strong>
<slot></slot>
</div>
`
});
- 插槽内容
<text-show>hello Vue</text-show>
demo
<div id="app">
<text-show>
<strong>HelloVue</strong>
</text-show>
</div>
<script>
Vue.component('text-show',{
template:`
<div>
<strong>莫逸风</strong>
<slot></slot>
</div>
`
});
var vue = new Vue({
el:"#app",
data:{
},
})
</script>
- 编译作用域
hello访问的是app实例中的数据,而不是text-show中的数据
父级模板里的所有内容都是在父级作用域中编译的;子模板里的所有内容都是在子作用域中编译的。
<div id="app">
<text-show>
<strong>{{hello}}</strong>
</text-show>
</div>
- 后备内容
在子组件中solt标签中添加默认内容
<slot>默认</slot>
插槽无内筒显示默认内容
<text-show></text-show> <!--显示“默认”-->
插槽有内容覆盖默认内容
<text-show>莫逸风</text-show> <!--显示“莫逸风”-->
具名插槽用法
自 2.6.0 起有所更新。已废弃的使用
slotattribute 的语法在这里。
- 插槽定义
一个不带 name 的 slot 出口会带有隐含的名字“default”。
<div class="container">
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
- 插槽内容
我们可以在一个 <template> 元素上使用 v-slot 指令,其参数对应插槽name
<base-layout>
<template v-slot:header>
<h1>Here might be a page title</h1>
</template>
<p>A paragraph for the main content.</p>
<p>And another one.</p>
<template v-slot:footer>
<p>Here's some contact info</p>
</template>
</base-layout>
demo
<div id="app">
<base-layout>
<template v-slot:header>
<h1>Here might be a page title</h1>
</template>
<p>A paragraph for the main content.</p>
<p>And another one.</p>
<template v-slot:footer>
<p>Here's some contact info</p>
</template>
</base-layout>
</div>
<script>
Vue.component('base-layout',{
template:`
<div class="container">
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
`
})
var vue =new Vue({
el:"#app",
data:{
},
})
</script>
作用域插槽
自 2.6.0 起有所更新。已废弃的使用
slot-scopeattribute 的语法在这里。
有时让插槽内容能够访问子组件中才有的数据是很有用的。
- 插槽定义
为了让 user 在父级的插槽内容中可用,我们可以将 user 作为 slot 元素的一个 attribute 绑定上去
<span>
<slot v-bind:user="user">
{{ user.lastName }}
</slot>
</span>
- 插槽内容
绑定在 <solt> 元素上的 attribute 被称为插槽 prop。现在在父级作用域中,我们可以使用带值的 v-slot 来定义我们提供的插槽 prop 的名字:
<current-user>
<template v-slot:default="slotProps">
{{ slotProps.user.firstName }}
</template>
</current-user>
demo
<div id="app">
<current-user :user="user">
<template v-slot:default="slotProps">
{{ slotProps.bindUser.firstName }}
</template>
</current-user>
<current-user :user="user"></current-user>
</div>
<script>
Vue.component('current-user',{
props: ['user'],
template:`
<span>
<slot v-bind:bindUser="user">
{{ user.lastName }}
</slot>
</span>
`
})
var vue = new Vue({
el:"#app",
data:{
user:{
firstName:"莫",
lastName:"逸风",
}
}
})
</script>
二、vue组件化开发(轻松入门vue)的更多相关文章
- vue组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了一下的内容.首先会对使用Vue进行开发的一些前期需要的技术储备进行简单 ...
- Vue组件化开发
Vue的组件化 组件化是Vue的精髓,Vue就是由一个一个的组件构成的.Vue的组件化设计到的内容又非常多,当在面试时,被问到:谈一下你对Vue组件化的理解.这时候又有可能无从下手,因此在这里阐释一下 ...
- day69:Vue:组件化开发&Vue-Router&Vue-client
目录 组件化开发 1.什么是组件? 2.局部组件 3.全局组件 4.父组件向子组件传值 5.子组件往父组件传值 6.平行组件传值 Vue-Router的使用 Vue自动化工具:Vue-Client 组 ...
- Vue 组件化开发
组件化开发 基本概念 在最开始的时候,已经大概的聊了聊Vue是单页面开发,用户总是在一个页面上进行操作,看到的不同内容也是由不同组件构成的. 通过用户的操作,Vue将会向用户展示某些组件,也会隐藏某些 ...
- Vue 组件化开发之插槽
插槽的作用 相信看过前一篇组件化开发后,你对组件化开发有了新的认识. 插槽是干什么的呢?它其实是配合组件一起使用的,让一个组件能够更加的灵活多变,如下图所示,你可以将组件当作一块电脑主板,将插槽当作主 ...
- 四、vue前端路由(轻松入门vue)
轻松入门vue系列 Vue前端路由 七.Vue前端路由 1. 路由的基本概念与原理 后端路由 前端路由 实现简单的前端路由 vue-router基本概念 2. vue-router的基本使用 基本使用 ...
- 一、vue基础语法(轻松入门vue)
轻松入门vue系列 Vue基础语法 一.HelloWord 二.MVVM设计思想 三.指令 1. v-cloak 2. v-text 3. v-html 4. v-show 4. v-pre 5. v ...
- 06Vue.js快速入门-Vue组件化开发
组件其实就是一个拥有样式.动画.js逻辑.HTML结构的综合块.前端组件化确实让大的前端团队更高效的开发前端项目.而作为前端比较流行的框架之一,Vue的组件和也做的非常彻底,而且有自己的特色.尤其是她 ...
- Vue 组件化开发的思想体现
现实中的组件化思想化思想体现 标准(同一的标准) 分治(多人同时开发) 重用(重复利用) 组合(可以组合使用) 编程中的组件化思想 组件化规范:Web Components 我们希望尽可能多的重用代码 ...
随机推荐
- ES6新增语法(一)——let、const、var的区别
ES6简介 ES6是ECMAScript 6.0的简称,是javascript语言的下一代标准,已经在2015年6月正式发布上线.目的就是为了统一javascript的语法标准,可以用来开发大型应用程 ...
- [刘阳Java]_JdbcTemplate用法_第11讲
JdbcTemplate模板提供操作数据库的方法应用,下面我们来说一下它的用法(注意:建议大家结合Spring API文档学习效果更好,因为下面的代码只是"抱砖引玉") 1. 遵循 ...
- MapReduce学习总结之简介
执行步骤:1)准备Map处理的输入数据 2)Mapper处理 3)Shuffle 4)Reduce处理 5)结果输出 三.mapreduce核心概念: 1)split:交由MapReduce作业来处理 ...
- java网络编程基础——TCP网络编程二
1.半关闭的Socket 前面的服务器和客户端通信时总是以行为最小数据单位,但是在某些协议里,通信的数据单位可能是多行的,当出现多行数据时就 出现一个问题:Socket输出流如何表示输出数据已经结束. ...
- [考试总结]noip模拟10
不小心有咕掉了一段时间 这次考试咕掉的分数也是太多了 然后就是这次暴力完全没有打满 遗憾啊遗憾 T1 入阵曲 前面的题目背景故意引导我们去往矩阵快速幂的方向去想 然而半毛钱关系没有 其实就是维护前缀和 ...
- charles f配置sslproxy 对protobuf 接口抓包 -不推荐
charles 配置sslproxy help-安装电脑证书 手机连接访问电脑,下载允许手机 手机连接vpn 手机访问chls.pro/ssl -下载证书 request可以看到protobuf_tx ...
- 如何选择数据分析工具?BI工具需要具备哪些功能?
数据分析使企业能够分析其所有数据(实时,历史,非结构化,结构化,定性),以识别模式并生成洞察力,以告知并在某些情况下使决策自动化,将数据情报与行动联系起来.当今最好的数据分析工具解决方案支持从访问.准 ...
- react native踩坑记录
一 .安装 1.Python2 和Java SE Development Kit (JDK)可以直接通过腾讯电脑关键安装, Android SDK安装的时候路径里不能有中文和空格 2.配置java环境 ...
- git分支merge冲突 error: you need to resolve your current index first
问题: 执行切换代码分支 git checkout featrue_2019-06-24 ,报错如下: error: you need to resolve your current index fi ...
- 计算机毕业设计项目-基于SSM的学生会管理系统-基于ssm的社团信息管理系统
注意:该项目只展示部分功能,如需了解,评论区咨询即可. 1.开发环境 开发语言:Java 后台框架:SSM 前端技术:HTML+CSS+JavaScript+Bootstrap+jQuery 数据库: ...
