js中其他数据类型的值转为字符串的相关总结
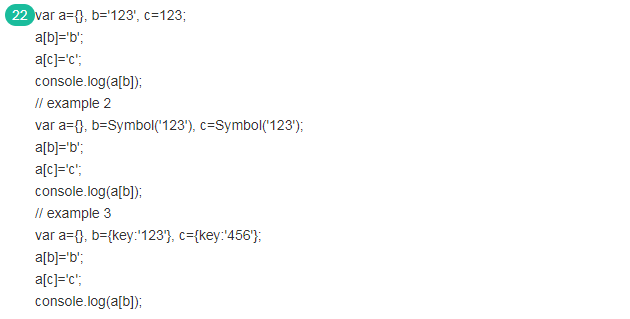
有这样一个面试题:

此题考查的是其他类型的值转换为字符串后的结果
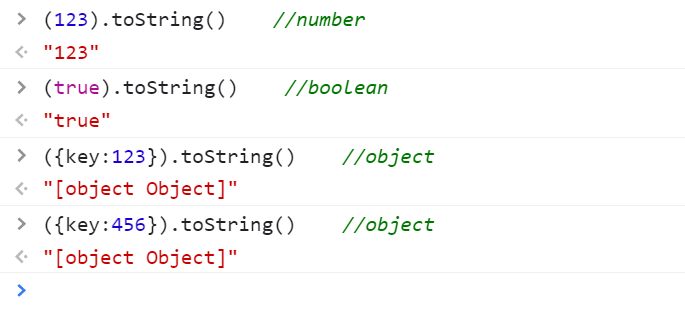
下面我们就由此来总结一下其他类型的值转为字符串后的值都是什么?

从上面的实例可以看出,基本数据类型的值转换成字符串都如我们预期的那样。但是对于object对象,转换为字符串却出乎我们的意料,都是 [object Object]。两个不同的对象{key:123}和{key:456}转换成字符串都是相同的值 '[object Object]'。
需要我们注意的是 toString() 方法是Object的原型方法,由于js中一切都是对象,所有的类型的值都继承了这个方法,而 Object.prototype.toString.call() 也可以用来判断对象的类型,是判断类型值的最准确的方法。
特别提醒:除了Object对象之外,其他类型直接调用 toString() 方法和通过 Object.prototype.toString.call() 使用得到的结果是截然不同的,直接调用是转换为字符串,而通过 Object.prototype.toString.call() 来使用的话就是判断类型了,得到的结果是类似 [object type] 的结果。其中type代表类型,首字母也是大写。
判断数据类型的方法详情见我另一篇博文js中判断类型的四种方法。
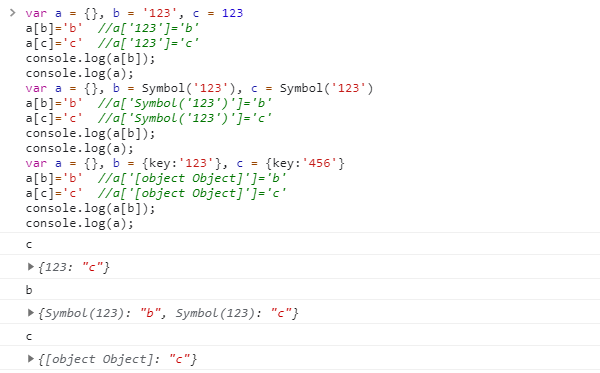
解析代码如下:

TIPS:
对象的键名可以是字符串和Symbol值,所以当键名为除了字符串和Symbol值以外的其他类型值时,都是需要转换为字符串的,
但是注意,如果是Symbol值,可以直接当做键名
键名在对象中存在时,可以不要引号,但是通过a[b]的方式调用键名时,此时b必须是带有引号的字符串
对于第一题:a[b] = 'b' ==> a['123'] = 'b', a[c] = 'c' ==> a['123'] = 'c'
相当于先给 a['123'] 赋值为字符串 'b',在给它赋值为字符串 'c',所以最后对象a为 {123:'c'}
对于第二题:由于Symbol的值是唯一的,所以 b 不等于 c,
此时对象a 的值为 {Symbol('123') : 'b',Symbol('123') : 'c'}
对于第三题:{key:123}和{key:456}调用toString方法转换为字符串的值同为 '[object Object]',所以跟第一题一样,
此时对象a的值为 {[object Object] : 'c'}
所以上面面试题的答案是:'c','b','c'。
总结:
1.Object对象转换为字符串和判断数据类型都是直接调用 toStirng() 方法,得到的结果都是 [object Object]。
2.除了Obeject之外的其他类型,直接调用 toStirng() 方法,可以转换为字符串类型,判断数据类型得用 Object.prototype.toString.call() 方法!
js中其他数据类型的值转为字符串的相关总结的更多相关文章
- Javascript高级编程学习笔记(3)—— JS中的数据类型(1)
前一段时间由于事情比较多,所以笔记耽搁了一段时间,从这一篇开始我会尽快写完这个系列. 文章中有什么不足之处,还望各位大佬指出. JS中的数据类型 上一篇中我写了有关JS引入的Script标签相关的东西 ...
- js中的数据类型
JS中的数据类型: ——数字 (number)NaN ——字符串(string) ——布尔 (boolean)——函数 (function) 也是对象的一种 ——对象 (object) ...
- 如何判断js中的数据类型?
js六大数据类型:number.string.object.Boolean.null.undefined string: 由单引号或双引号来说明,如"string" number: ...
- 浅谈js中的数据类型,使用typeof获取js数据类型
JS中的数据类型 1):Undefined——值未定义 注:Undefined类型只有一个值,即特色的undefined.在使用var声明变量但未对其加以初始化时,这个变量的值就是undefined ...
- js中的数据类型及其转换
Js中的数据类型 Js中的数据类型一共有六种,即number,string,boolean,underfine,null,object. 一,number Number数据类型指的是数字,可以为整型, ...
- JS中的数据类型和转换
一.JS中的数据类型 js中的数据类型可以分为五种:number .string .boolean. underfine .null. number:数字类型 ,整型浮点型都包括. string:字符 ...
- js中的数据类型、以及浅拷贝和深拷贝
一.js中的数据类型 1.基本类型(值类型):Undefined.Boolean.String.Number.Symbol 2.引用类型:函数.数组.对象.null.new Number(10)都是对 ...
- js中的数据类型和判断数据类型
js中的数据类型和判断数据类型 基本数据类型,六大基本数据类型:字符串(String).数字(Number).布尔(Boolean).对象(Object).空(Null).未定义(Undefined) ...
- js中获取数据类型
ES5中,js中数据类型:number.string.boolean.undefined.null.object js中获取数据类型常用的四种方式 实例: var a = 123, b = true, ...
随机推荐
- Jenkins CI&CD 自动化发布项目实战(上篇)
Jenkins CI&CD 自动化发布项目实战(上篇) 作者 刘畅 时间 2020-11-28 实验环境 centos7.5 主机名 ip 服务配置 软件 gitlab 172.16.1.71 ...
- 23、ORA-00439:DEFERRED_SEGMENT_CREATION 问题解决
23.1.说明: 1. 众所周知,在清空表内所有数据时,truncate比delete要快很多,原因是,delete语句每次删除一行,都在事务日志中为所删除的每行记录一项. truncate通过释放存 ...
- jce-jdk13-120.jar
jce-jdk13-120.jar https://files.cnblogs.com/files/blogs/692137/jce-jdk13-120.rar
- mysql过滤表中重复数据,查询相同数据的特定一条
待操作的表如下: p.p1 { margin: 0; font: 16px Menlo; color: rgba(0, 0, 0, 1) } span.s1 { font-variant-ligatu ...
- Swoole实现毫秒级定时任务
项目开发中,如果有定时任务的业务要求,我们会使用linux的crontab来解决,但是它的最小粒度是分钟级别,如果要求粒度是秒级别的,甚至毫秒级别的,crontab就无法满足,值得庆幸的是swoole ...
- 什么是BSE
BSE (bridge system engineer) 是外包开发人员和客户之前的桥梁. 主要是将客户的需求准确的理解并传达给外包的开发人员,一般情况下也兼开发的 leader 工作. 参考: ht ...
- ios关键字
self:类似JAVA中的this指针,是隐藏参数,指向当前调用方法的类 super:调用父类的方法 if(self=[super init]),是一种通用写法,赋值并测零是为了防止超类在初始化过程中 ...
- 输出数组中出现次数最多且值最大的数字----python
class Solution(): #求最多的数 def find_max(self,list): num = 0 for i in list: print(i) if list.count(i) & ...
- ArchLinux安装步骤(一)
本文为安装archlinux的教程,需要有硬盘分区,挂载等基础linux命令的了解还有vim的基本操作,不知道也没关系,这里有大神的视频教程ArchLinux指南. 确实是不是uefi模式 ls /s ...
- 开源的负载测试/压力测试工具 NBomber
负载测试和压力测试对于确保 web 应用的性能和可缩放性非常重要. 尽管它们的某些测试是相同的,但目标不同. 负载测试:测试应用是否可以在特定情况下处理指定的用户负载,同时仍满足响应目标. 应用在正常 ...
