PPT2010制作清明上河图动画
原文:
https://www.toutiao.com/i6492312556915393038/
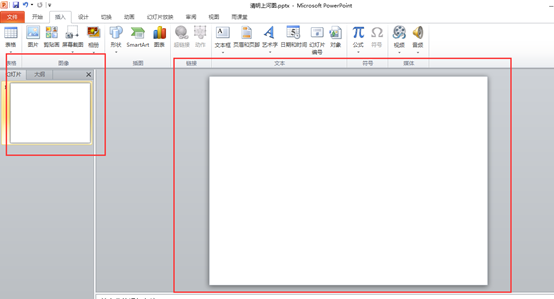
新建一个空白幻灯片

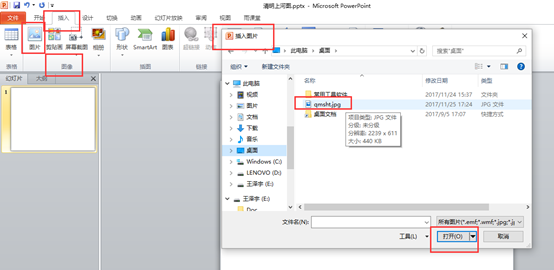
选择"插入"选项卡,"图像"功能组,"图片"按钮,,弹出"插入图片"对话框,选择我们需要的图片。

选中图片,出现"八个白色圆点",表示图片被选中。

选择白色圆点,按住鼠标左键,拖动鼠标调整图片大小。

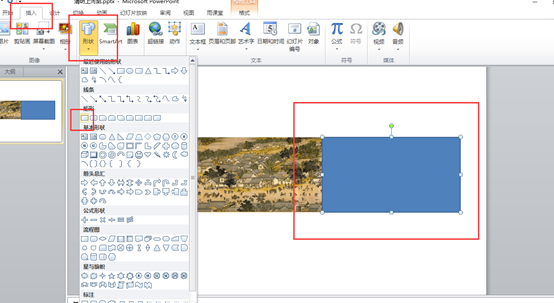
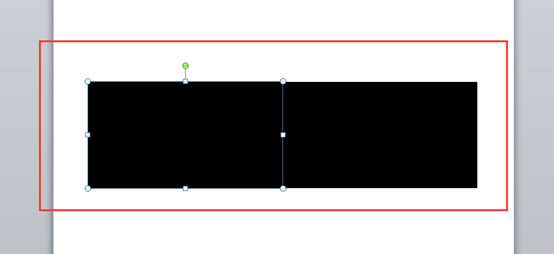
选择"插入"选项卡,"插图"功能组,"形状"按钮,下拉列表中选择"矩形",在幻灯片中绘制矩形,矩形大小为图片长度的一半。

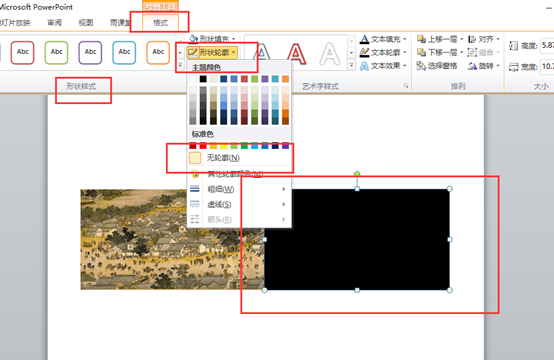
选择绘制的"矩形",出现"八个白色圆点",同时出现"格式"选项卡,选择"形状样式"功能组,选择"形状填充"按钮,在下拉列表中选择黑色。

选择"格式"选项卡,选择"形状样式"功能组,选择"形状轮廓"按钮,选择"无轮廓"。

按住Ctrl键,同时按住鼠标左键不放,向左拖动,复制一个相同的矩形。

选择"开始"选项卡,"编辑"功能组,"选择"按钮,下拉列表中选择"选择窗格"。

将我们绘制的两个矩形隐藏,方便我们后面的操作。

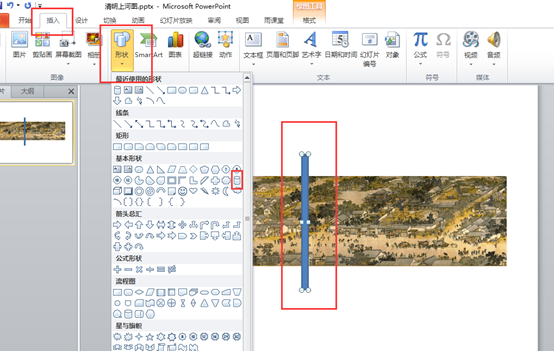
使用之前插入形状的方式,我们绘制一个圆柱体。

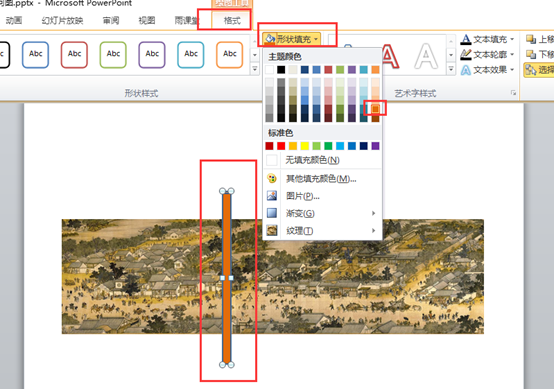
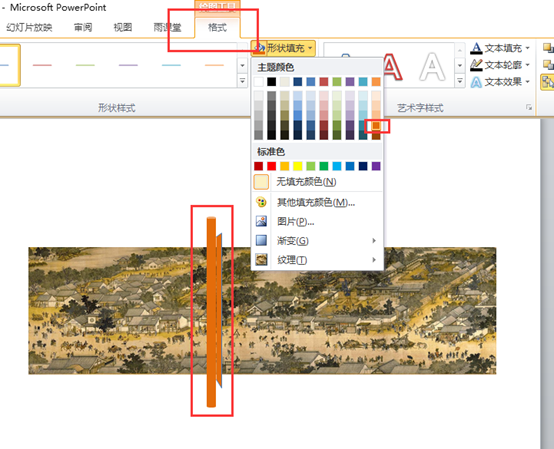
使用之前格式的方式设置"圆柱体"的颜色。

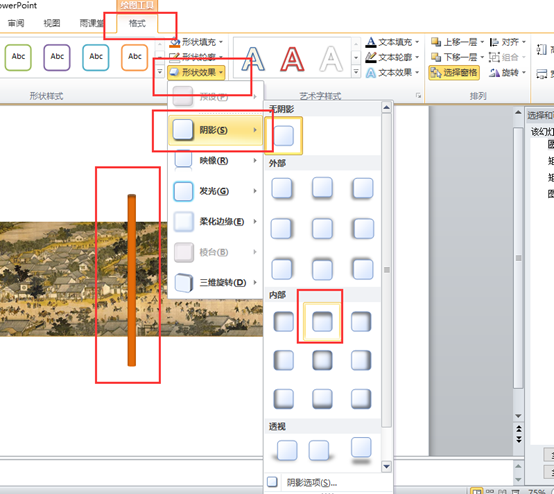
为了好看,我们设置"圆柱形"的形状效果。

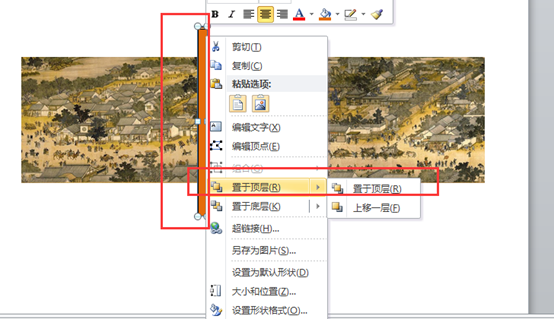
选择"圆柱形",右键快捷菜单,选择"至于顶层"菜单项。

我们继续绘制一个"任意多边形"

选择"任意多边形",设置颜色。

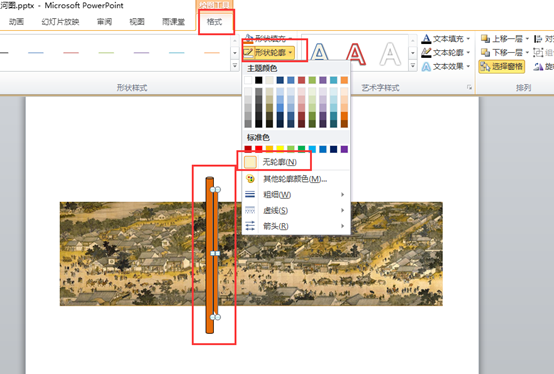
设置"无轮廓"

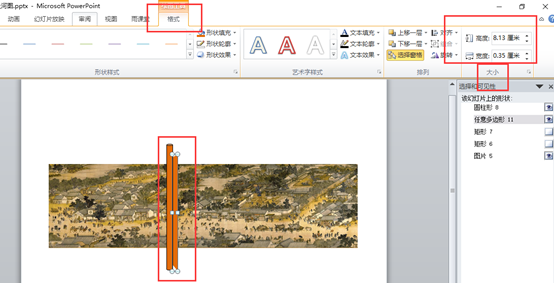
选择"任意多边形",选择"格式"选项卡,"大小"功能组,设置高度和宽度。

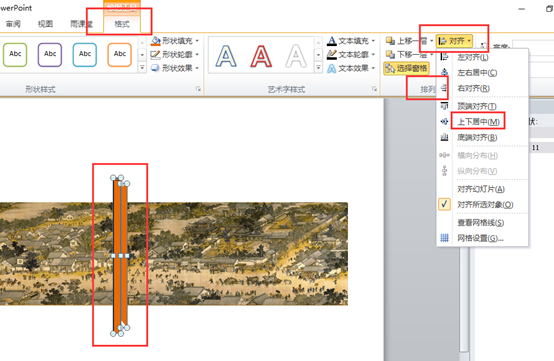
按住Ctrl,鼠标左键点击"圆柱形"、"任意多边形",选择"格式"选项卡,"排列"功能组、"对齐"按钮,下拉列表中选择"上下居中",对齐两个形状。

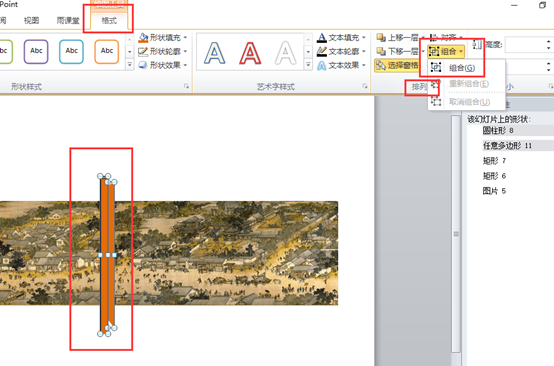
按住Ctrl,鼠标左键点击"圆柱形"、"任意多边形",选择"格式"选项卡,"排列"功能组、"组合"按钮,下拉列表中选择"组合",组合两个形状。

参照之前的方式,复制组合的形状。

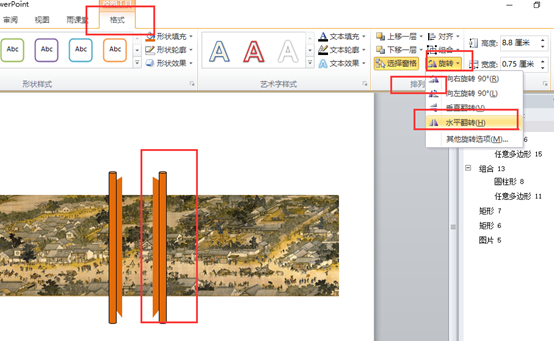
选择右边的图形,"格式"选项卡,"排列"功能组、"旋转"按钮,下拉列表中选择"水平翻转"。

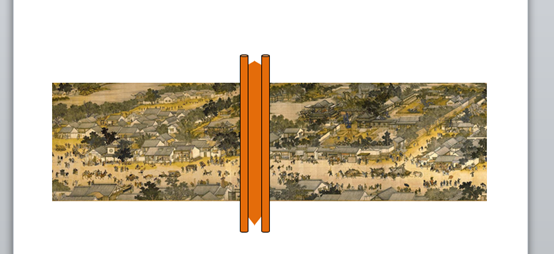
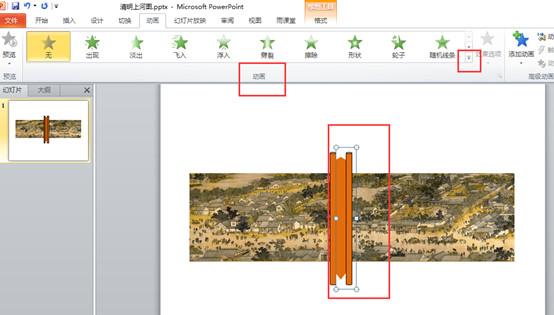
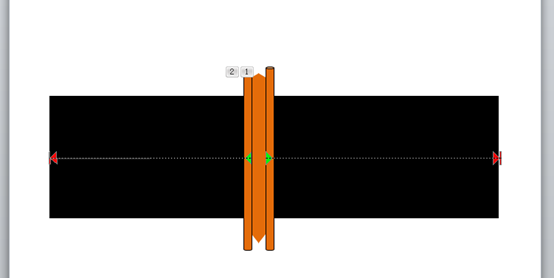
调整两个形状的位置,如下图效果。

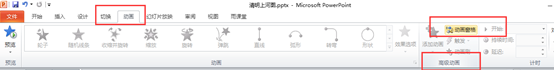
选择右边的形状,"动画"选项卡,"动画"功能组,"其它"动画效果。

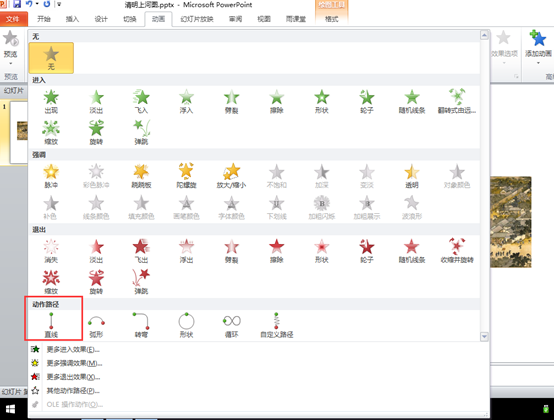
在下拉列表中,选择动作路径"直线"。

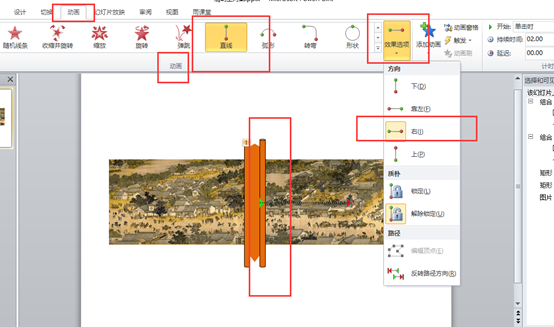
选择右边的形状,"动画"选项卡,"动画"功能组,"效果选项"按钮,下拉列表选择"右"。

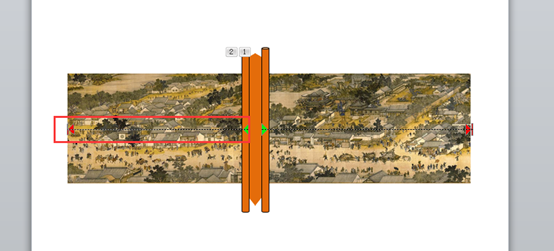
选择动画路径中末尾"红色三角"的部分,拉长动画路径,让动画结束的位置在图片尾端。

相同方式设置左边的形状,注意动画是向左的。

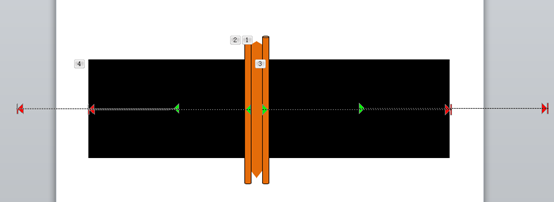
选择"选择窗格"将之前的两个矩形显示出来。

点击右边画轴形状,查看"动画"选项卡中"动画刷"亮起,点击动画刷

点击后,移动鼠标点击右边的矩形。此时右边的矩形和右边的画轴动画一致了。,相同方式设置左边矩形的动画。

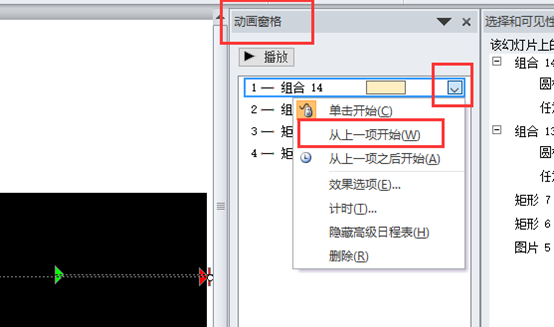
将"动画窗格"显示。

将每个元素的动画,设置为"从上一项开始"

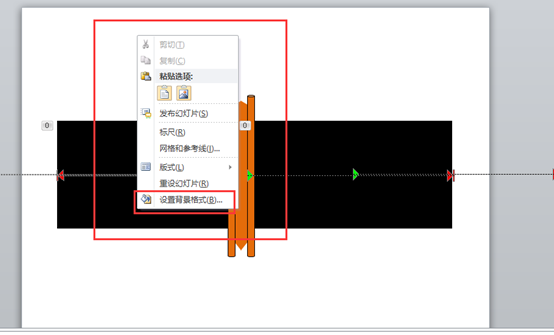
鼠标点击幻灯片空白位置,右键快捷菜单,选择"设置背景格式"

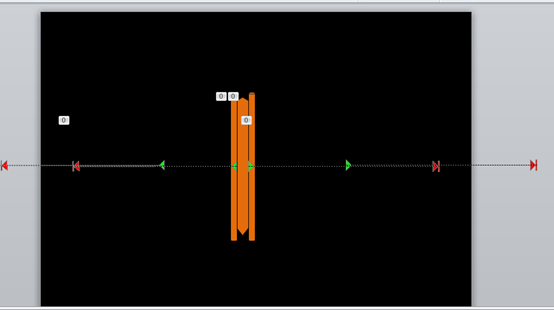
在"背景格式"对话框中,设置背景为纯黑色填充

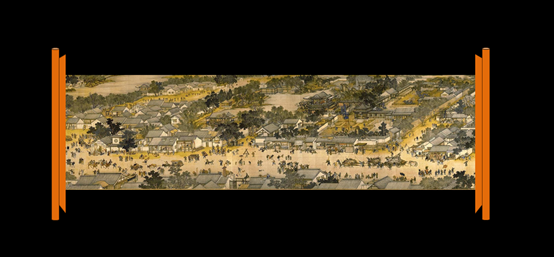
效果如下:
BO
按F5播放动画。

PPT2010制作清明上河图动画的更多相关文章
- 用HTML和CSS实现WWDC 2015上的动画效果
用HTML和CSS实现WWDC 2015上的动画效果 动画效果WWDC 2015 原文:https://cssanimation.rocks/wwdc15/ 译者:周晓楷(@Helkyle) 每年 ...
- WPF编程,通过KeyFrame 类型制作控件线性动画的一种方法。
原文:WPF编程,通过KeyFrame 类型制作控件线性动画的一种方法. 版权声明:我不生产代码,我只是代码的搬运工. https://blog.csdn.net/qq_43307934/articl ...
- Expression Design与Blend制作滚动的小球动画教程
原文:Expression Design与Blend制作滚动的小球动画教程 一,开发工具 Microsoft Expression Design & Blend 4.0 (3.0亦可). 这两 ...
- 使用 CSS3 & jQuery 制作漂亮的书签动画
今天的教程是关于创建使用 CSS 旋转变换和 JavaScript 制作动画书签效果.我们的想法是展现出样书状结构,使单一的色板或列表点击切换.当点击其中一项,我们就会旋转以显示所选择的项目. 在线演 ...
- 用css3制作旋转加载动画的几种方法
以WebKit为核心的浏览器,例如Safari和Chrome,对html5有着很好的支持,在移动平台中这两个浏览器对应的就是IOS和Android.最近在开发一个移动平台的web app,那么就有机会 ...
- 基于CSS3制作的鼠标悬停动画菜单
之前分享了好多款css3实现的鼠标悬停效果.今天再给大家带来一款基于CSS3制作的鼠标悬停动画菜单.这款菜单适用浏览器:360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界 ...
- 关于jquery所有动画都有速度和动画的方向(在宽度方向上的动画)?
不只是jquery的 animate 动画, 才有时间的 参数, 实际上, 在所有的动画中, 包括: show/hide/toggle, slideup/slidedown/slidetoggle, ...
- IOS 暂停和恢复CALayer上的动画(转)
coreAnimation的动画是存在于CALayer上面的,有些时候需要突然暂停某个组件的动画效果,同时保留当前动画的状态, 如果是用removeAnimation会显得很突兀,不够平滑,所以可以利 ...
- ps如何制作gif(窗口->动画)(导出:存储为Web和设备所用格式)
ps如何制作gif(窗口->动画)(导出:存储为Web和设备所用格式) 一.总结 1.点击窗口,选择动画 2.导出的时候:存储为Web和设备所用格式 二.ps如何制作gif 1.首先我们安装并打 ...
随机推荐
- react18 来了,我 get 到...
大家好! 本文主要是关于即将发布的 react 18 的新特性.那么 react18 带来了什么呢? 详情可以关注 github React 18 工作组仓库 1. automatic batchin ...
- Linux系统下安装tomcat
一.前置条件 安装tomcat需要先安装jdk,所以没有安装jdk同学,详见参考文章 二.Linux上安装tomcat 1. 下载Apache tomcat tomcat官网下载地址 在左边,可以选择 ...
- 06 - Vue3 UI Framework - Dialog 组件
做完按钮之后,我们应该了解了遮罩层的概念,接下来我们来做 Dialog 组件! 返回阅读列表点击 这里 需求分析 默认是不可见的,在用户触发某个动作后变为可见 自带白板卡片,分为上中下三个区域,分别放 ...
- 软件开发生命周期(SDLC)
一.简介 软件开发生命周期又叫做 SDLC(Software Development Life Cycle),它是集合了计划.开发.测试和部署过程的集合.如下图所示 : 二.五个阶段 1.分析阶段: ...
- 魅族CMDB运维自动化实践
一.简介 原创:梁鹏 本文是根据魅族系统架构师梁鹏10月20日在msup携手魅族.Flyme.百度云主办的第十三期魅族技术开放日< 魅族CMDB运维自动化实践>演讲中的分享内容整理而成. ...
- 如何查看电脑IP地址
如何查看电脑的IP地址 win+r输入cmd回车,然后输入:ipconfig回车
- java 编程基础:注解(Annotation Processing Tool)注解处理器 利用注解解读类属性生成XML文件
APT的介绍: APT(Annotation Processing Tool)是一种注解处理工具,它对源代码文件进行检测,并找出源文件所包含的注解信息,然后针对注解信息进行额外的处理. 使用APT工具 ...
- curl常用选项
下载单个文件,默认将输出打印到标准输出中(STDOUT)中 curl http://www.centos.org 通过-o/-O选项保存下载的文件到指定的文件中:-o:将文件保存为命令行中指定的文件名 ...
- libevent源码学习(13):事件主循环event_base_loop
目录开启事件主循环执行事件主循环校对时间 阻塞/非阻塞处理激活队列中的event事件主循环的退出event_base_loopexitevent_base_loopbreak开启事件主循环 ...
- 10分钟快速上车短视频风口:基于uniapp框架创建自己的仿抖音短视APP
在今年也就是第48次发布的<中国互联网络发展状况统计报告>有这样一个数据,21年的上半年以来,我国我国网民规模达10.11亿,其中短视频用户达8.88亿.碎片化的生活场景下,短视频成为人们 ...
