vue.js-动态绑定class 利用index实现导航
<template>
<div class="stock">
<div class="buin_leftcont nav_ctrl">
<ul class="buin_leftnav">
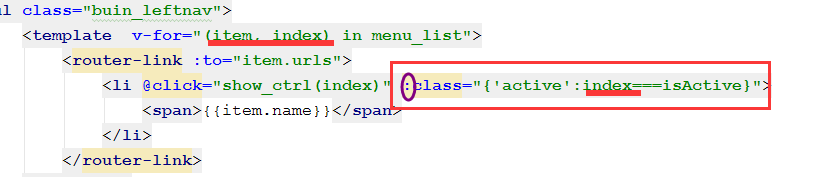
<template v-for="(item, index) in menu_list">
<router-link :to="item.urls">
<li @click="show_ctrl(index)" :class="{'active':index===isActive}">
<span>{{item.name}}</span>
</li>
</router-link>
</template>
</ul>
</div>
<div class='stock_router'>
<router-view></router-view>
</div>
</div>
</template> <script>
import $ from 'jquery'
export default {
name: 'stock',
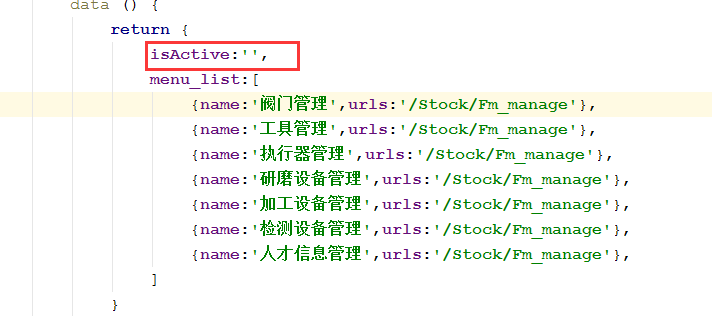
data () {
return {
isActive:'',
menu_list:[
{name:'阀门管理',urls:'/Stock/Fm_manage', show: false},
{name:'工具管理',urls:'/Stock/Fm_manage', show: false},
{name:'执行器管理',urls:'/Stock/Fm_manage', show: false},
{name:'研磨设备管理',urls:'/Stock/Fm_manage', show: false},
{name:'加工设备管理',urls:'/Stock/Fm_manage', show: false},
{name:'检测设备管理',urls:'/Stock/Fm_manage', show: false},
{name:'人才信息管理',urls:'/Stock/Fm_manage', show: false},
]
}
},
mounted(){
},
methods:{
show_ctrl(index){
this.isActive=index;
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.stock{
display: flex;
}
.buin_leftnav{
display: flex;
flex-direction:column;
width: 246px;
margin-top: 10px;
margin-left: 10px;
}
.stock_router{
width: 90%;
flex-grow:2
}
.nav_ctrl ul{
background:#1999D7;
width:200px;
} .nav_ctrl li{
height:30px;
line-height:30px;
vertical-align:middle;
padding:10px 10px;
color:#FFF;
font-family:"微软雅黑","幼圆",Arial, sans-serif;
font-size:20px;
font-weight:500;
text-align:center;
cursor:pointer;
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
} .nav_ctrl li:hover{
background:#FF9000;
-webkit-transform:scale(1.1);
-moz-transform:scale(1.1);
-o-transform:scale(1.1);
}
.active{
background:#FF9000;
/*-webkit-transform:scale(1.1);*/
/*-moz-transform:scale(1.1);*/
/*-o-transform:scale(1.1);*/
}
</style>
关键部分的截图



vue.js-动态绑定class 利用index实现导航的更多相关文章
- Vue.js 动态绑定class
Vue.js 的核心是一个响应的数据绑定系统,它允许我们在普通 HTML 模板中使用特殊的语法将 DOM “绑定”到底层数据.被绑定的DOM 将与数据保持同步,每当数据有改动,相应的DOM视图也会更新 ...
- vue.js动态绑定input的checked
不管<input type='radio checked='true''> 你的checked属性值是true或者false,他都会选中. 其实原理是这样的,复选框里只要有checked ...
- 利用Docker挂载Nginx-rtmp(服务器直播流分发)+FFmpeg(推流)+Vue.js结合Video.js(播放器流播放)来实现实时网络直播
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_75 众所周知,在视频直播领域,有不同的商家提供各种的商业解决方案,其中比较靠谱的服务商有阿里云直播,腾讯云直播,以及又拍云和网易云 ...
- 使用 Flask 和 Vue.js 来构建全栈单页应用
在这个教程中,我将向你展示如何将 Vue 的单页面应用和 Flask 后端连接起来. 简单的来说,如果想在 Flask 中使用 Vue 框架是没有什么问题的. 但在实际中存在一个明显的问题就是 Fla ...
- vue.js实战——升级版购物车
HTML: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- vue.js实战——购物车练习(包含全选功能)
vue.js实战第5章 54页的练习1 直接放代码好了,全选的部分搞了好久,代码好像有点啰嗦,好在实现功能了(*^▽^*) HTML: <!DOCTYPE html> <html l ...
- vue.js 踩坑第一步 利用vue-cli vue-router搭建一个带有底部导航栏移动前端项目
vue.js学习 踩坑第一步 1.首先安装vue-cli脚手架 不多赘述,主要参考WiseWrong 的 Vue 爬坑之路(一)-- 使用 vue-cli 搭建项目 2.项目呈现效果 项目呈现网址:w ...
- 利用Vue.js实现拼图游戏
之前写过一篇<基于Vue.js的表格分页组件>的文章,主要介绍了Vue组件的编写方法,有兴趣的可以访问这里进行阅读:http://www.cnblogs.com/luozhihao/p/5 ...
- vue.js利用vue.router创建前端路由
node.js方式: 利用node.js安装vue-router模块 cnpm install vue-router 安装完成后我们引入这个模板! 下载vue-router利用script引入方式: ...
随机推荐
- 解决remix在线编译器连接本地私有链环境不成功的问题
一.部署合约到私有链环境 选择"environment"里的"Web3 Provider" 弹出RPC连接地址输入框 输入我们Geth客户端安装服务器的IP:9 ...
- 解决IDEA中springboot整合mybatis中出现的Invalid bound statement(not found)的问题【转】
感谢原博主,原文链接 : https://blog.csdn.net/benben513624/article/details/81076182 最近学习springboot的开发,中间磕磕碰碰也是遇 ...
- debian docker环境搭建
环境(阿里): 登陆到系统: 我们主要看执行结果截图(所有命令都进行复制) 卸载旧版本: 使用 APT 安装: 这里 输入 y 然后等待执行结束 添加软件源的 GPG 密钥. 一开始我是手打的命令, ...
- 持久化存储与HTTP缓存
本文主要学习一下一些高级的HTTP知识,例如Session LocalStorage Cache-Control Expires ETag 其实主要就是涉及到了持久化存储与缓存的技术 在此之前已经学习 ...
- 06-char,varchar和nvarchar三者的区别
总结: 1.首先先知道一下SQLServer中数据存储的基本单位是页.每页的大小是8KB: 2.char(n),里面的n用于定义字符串长度,以字节为单位: 3.三者的区别 * char: 是定长的,比 ...
- php类知识---命名空间
<?php #命名空间namespace用来解决类的命名冲突,和引用问题 namespace trainingplan1; class mycoach { public function tra ...
- docker 部署springcloud Feign组件无法访问问题
如题: docker部署后的服务注册ID是这样的. 这导致了Feign在调用其他组件的时候访问不到. 解决: 在docker部署指令添加EUREKA_INSTANCE_IP-ADDRESS=[你的IP ...
- js的DOM操作整理(整理)
js的DOM操作整理(整理) 一.总结 一句话总结: dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来更加方便的进行dom操作 1.dom是什么? 对于JavaScrip ...
- js中prototype和constructor的认识
最初对js中 object.constructor 的认识: 我们都知道,在JS中有一个function的东西.一般人们叫它函数.比如下面的代码 function Person(name) { ...
- 51 Nod 1100 斜率最大
1100 斜率最大 基准时间限制:1 秒 空间限制:131072 KB 分值: 20 难度:3级算法题 收藏 关注 平面上有N个点,任意2个点确定一条直线,求出所有这些直线中,斜率最大的那条直线 ...
