给你自己的博客加个 Markdown
今天给大家推荐一个简单易用的开源 Markdown 组件, Markdown 组件仓库地址是:
https://github.com/pandao/editor.md
Markdown 是什么
Markdown 是一个简单的电子邮件风格的标记语言, 甚至比世界上最好的两门语言 Python 还要简单.
使用 Markdown 码字有以下优点:
- 纯文本,所以兼容性极强,可以用所有文本编辑器打开。
- 让你专注于文字而不是排版。
- 格式转换方便,Markdown 的文本你可以轻松转换为 html、电子书等。
- Markdown 的标记语法有极好的可读性。
谁在用
Github 上项目的 README 都是用 Markdown 写的, 文件后缀是.md, 网易云笔记, 简书也都支持 Markdown 语法.
很多人使用微信排版也是用 Markdown 写完直接交给转换插件转化为 HTML 后复制过去一键搞定.
引入编辑器
使用方法很简单, 直接把仓库克隆下来, 然后在你的网页中贴上下面的代码:
(在 Django 或其他Web 框架中, 更推荐使用类似 Jinja 的非硬编码引入格式而非下述的绝对地址)
<link rel="stylesheet" href="css/editormd.min.css" />
<div id="editormd">
<textarea style="display:none;">### Hello Editor.md !</textarea>
</div>
并添加 JavaScript 代码启用(同样推荐软编码来引入文件), 可以对编辑器的大小等进行设置, 具体参考文档:
<script src="jquery.min.js"></script>
<script src="editormd.min.js"></script>
<script type="text/javascript">
$(function(){
/**
* markdown实例化
* @type {[type]}
*/
var editor = editormd("editormd", {
height : 500,
path : "./lib/", // Autoload modules mode, codemirror, marked... dependents libs path
saveHTMLToTextarea : true,
previewTheme : "dark", //下面这一行将使用dark主题
watch : true, // 开启实时预览
tex: true, // 开启科学公式TeX语言支持,默认关闭
flowChart: true, // 开启流程图支持,默认关闭
sequenceDiagram: true // 开启时序/序列图支持,默认关闭,
});
</script>
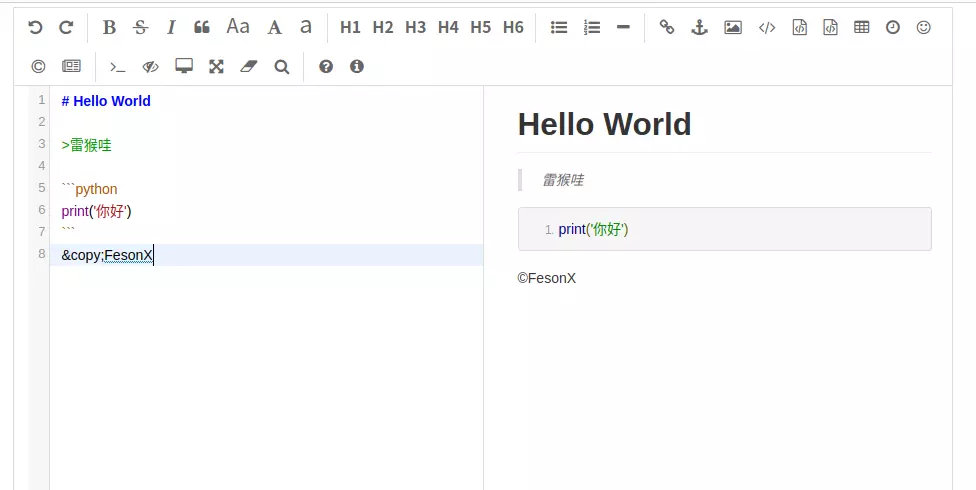
引入之后大概是这个样子:

Markdown 转化为 HTML
如果是想把文章呈现在网页而不是编辑, 那么引入下面的代码即可:
<!-- Markdown -->
<link rel="stylesheet" href="css/editormd.min.css" />
<link rel="stylesheet" href="css/editormd.preview.css" />
<div id="test-editormd-view2">
<textarea id="blog_content"></textarea>
</div>
然后是对应js
<script type="text/javascript">
$(function() {
/**
* 解析Markdown
* @type {String}
*/
var testEditormdView2 = editormd.markdownToHTML("test-editormd-view2", {
markdown : contentsDo.content,// 这里是要显示的字段内容,
htmlDecode : "style,script,iframe", // you can filter tags decode
tocm : true, // Using [TOCM]
emoji : true,
taskList : true,
tex : true, // 默认不解析
flowChart : true, // 默认不解析
sequenceDiagram : true, // 默认不解析
});
});
</script>
给你自己的博客加个 Markdown的更多相关文章
- 给俺的 CSDN 博客加背景音乐 - 高大尚的《心经》背景音乐
给俺的 CSDN 博客加背景音乐 - 高大尚的<心经>背景音乐 太阳火神的漂亮人生 (http://blog.csdn.net/opengl_es) 本文遵循"署名-非商业用途- ...
- django 简易博客开发 5 markdown支持、代码高亮、gravatar头像服务
上一篇博客介绍了comments库使用及ajax支持,现在blog已经具备了基本的功能,但是只能发表文字,不支持富文本编辑.今天我们利用markdown添加富文本支持. markdown语法说明: h ...
- 如何优雅高效的写博客(Sublime + Markdown + Evernote)
如何优雅高效的写博客(Sublime + Markdown + Evernote) 本文主要是参照了几位大神的博客加上自己捣鼓了半天,比较适合新手流畅阅读 非常感谢下面两位大神: @dc_726: h ...
- X-Tag实战:给博客加一个隐藏侧栏的功能
X-Tag是什么? X-Tag是一个库,这个库可以让你用面向对象的方式定义自定义标签并给与其功能,很适合用来写一些网页小组件. xtag.create('x-clock', class extends ...
- 将Medium中的博客导出成markdown
Medium(https://medium.com)(需要翻墙访问)是国外非常知名的一个博客平台.上面经常有很多知名的技术大牛在上面发布博客,现在一般国内的搬运的技术文章大多数都是来自于这个平台. M ...
- 【完全开源】Django多人博客系统——支持MarkDown和tinyMce
目录 说明 功能 如何使用 说明 这是一个用Django开发的多人博客系统,功能简单,但完全满足公司内部或个人的博客使用需求.支持普通富文本编辑器(tinyMCE)和MarkDown编辑器 由于嫌弃D ...
- 第一次的博客-简单的Markdown语法
第一次开通博客 从网上寻找了许多写博客的方法 我觉得对于我来说还是使用 Markdowm 比较容易一些 用我的第一篇博客来记一下一些比较简单常用的Markdown语法 本文参考来源Markdown语法 ...
- 给你的博客加个aplayer
1.在 layout.ejs 中 body 标签内粘贴入以下 <!--音乐--> <link rel="stylesheet" href="https: ...
- 我的第一篇博客-学习书写markdown
Markdown学习(标题:井号+空格+标题名字 回车 ) 标题: 二级标题## 空格+名字 三级标题### 空格+名字 四级标题#### 空格+名字 五级标题##### 空格+名字 六级标题#### ...
随机推荐
- SQLSever语句(增、删、改、查)一、增:有4种方法1.使用insert插入单行数据
SQL语句(增.删.改.查) 一.增:有4种方法 1.使用insert插入单行数据: 语法:insert [into] <表名> [列名] values <列值> 例:inse ...
- Oracle的查询-多行查询
多行函数[聚合函数],作用于多行,返回一个值 ) from emp;--查询总数量 select count(empno) from emp;--查询总数量 select count(*) from ...
- 搭建Leanote笔记
mongo\leanote #查询Linux开放的端口 netstat -nupl (UDP类型的端口) netstat -ntpl (TCP类型的端口) #下载安装MongoDB wget http ...
- ACM-ICPC 2018 徐州赛区网络预赛 I. query 树状数组
I. query 题目链接: Problem Description Given a permutation \(p\) of length \(n\), you are asked to answe ...
- LeetCode. 计数质数
题目要求: 统计所有小于非负整数 n 的质数的数量. 示例i: 输入: 10 输出: 4 解释: 小于 10 的质数一共有 4 个, 它们是 2, 3, 5, 7 . 代码: class Soluti ...
- redis集群搭建及一些问题
redis 1.简化版redis (本套Redis集群为简化版安装部署,只需解压至普通用户家目录下或者任意目录,解压后修改脚本,执行脚本后即可使用.) 注意,此版本需要在redis配置文件中添加 pr ...
- POJ 1860 汇率 SPFA
题意 有多种汇币,汇币之间可以交换,这需要手续费,当你用100A币交换B币时,A到B的汇率是29.75,手续费是0.39,那么你可以得到(100 - 0.39) * 29.75 = 2963.3975 ...
- 轻松搭建CAS 5.x系列(2)-搭建HTTPS的SSO SERVER端
概要说明 CAS要求,必须使用HTTPS的服务,否则就只等实现登录,无法实现单点登录.科普下HTTPS,网站有HTTP和HTTPS两种协议.HTTP是浏览器到网站之间是明文传输,比如你输入帐号名和密码 ...
- StoneTab标签页CAD插件 3.2.3
//////////////////////////////////////////////////////////////////////////////////////////////////// ...
- 【原创】编程基础之Jekins
Jenkins 2.164.2 官方:https://jenkins.io 一 简介 Build great things at any scale The leading open source a ...
