java实现文件夹上传
文件上传下载,与传统的方式不同,这里能够上传和下载10G以上的文件。而且支持断点续传。
通常情况下,我们在网站上面下载的时候都是单个文件下载,但是在实际的业务场景中,我们经常会遇到客户需要批量下载的场景,还有文件夹的下载场景。与传统业务需求相比,新的业务需求要求更高,难度也更大。但是用户体验比传统应用场景更好,更加符合用户的实际需求。
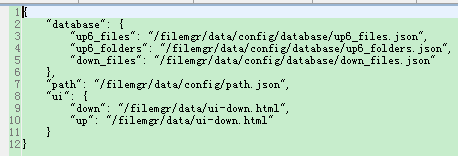
第一点:系统的配置

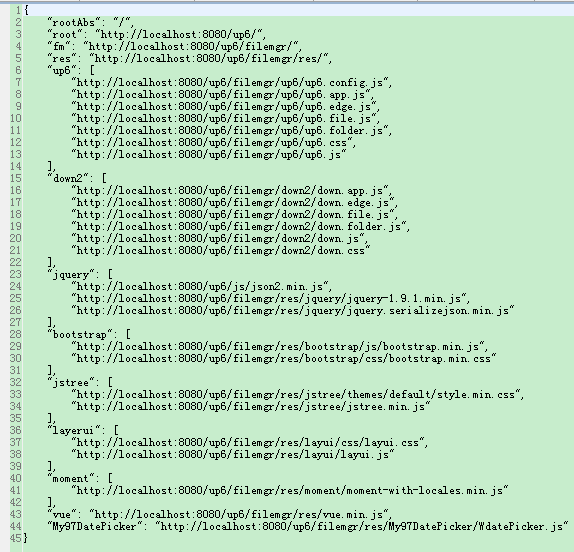
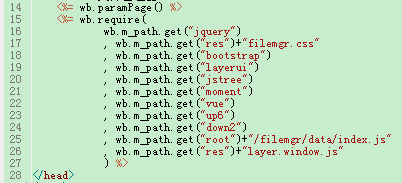
第二点:系统路径的配置,将所有的路径统一配置,在子页面只需要引用即可,不需要再反复引用

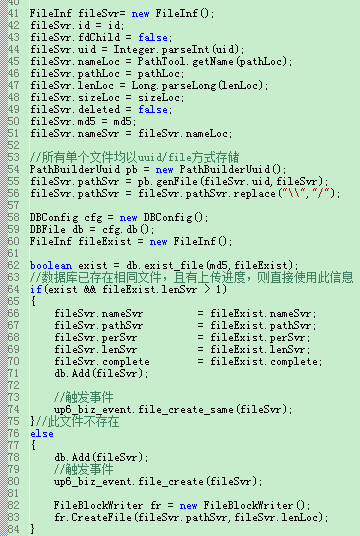
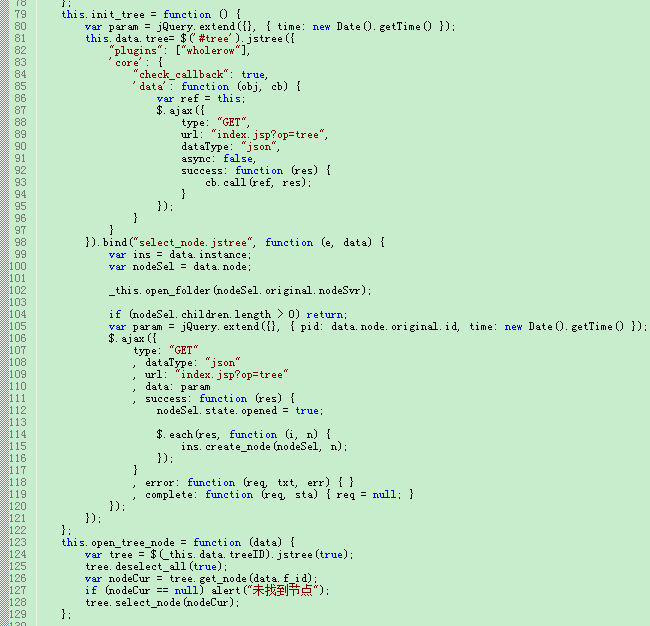
文件初始化服务端处理逻辑

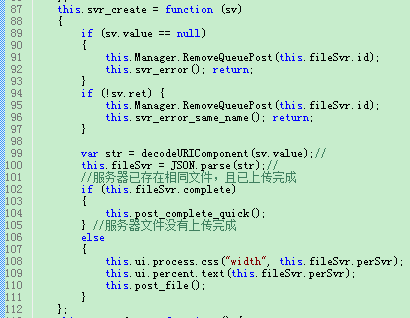
文件上传上处理程序,处理服务器返回的数据信息

2.在Jsp页面中进行引用该Java类:

 \
\

第三点:struts2实现文件的上传和下载
第一步:在WEB-INF/lib下加入commons-fileupload-1.2.1.jar、commons-io-1.3.2.jar。这两个文件可以从http://commons.apache.org/下载。
第二步:把form表的enctype设置为:“multipart/form-data“,如下:
Java代码
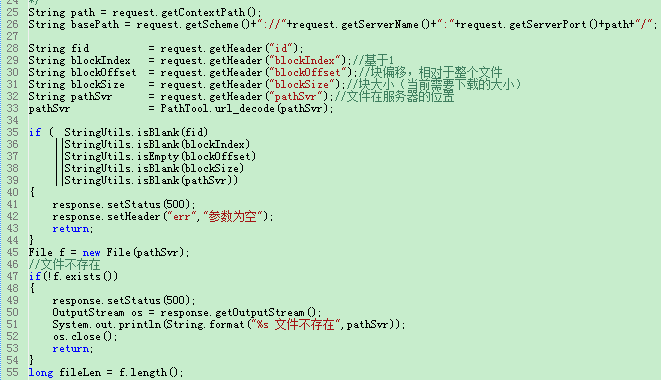
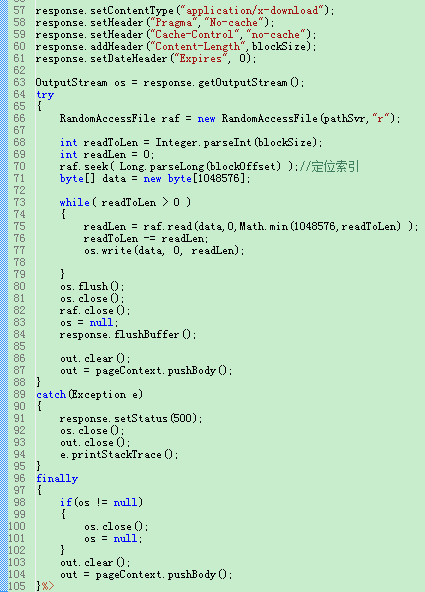
下载的参数接收及初始化部分

后面便是我们实际的下载逻辑

注:一个表单里的文件域对应Action中三个属性,分别是文件,文件名,文件类型,命名是固定的,文件名必须表单中的文件域名称相同(uploadImage),文件名为:文件+FileName,文件类型:文件+ContentType。
第四步:将我们的上传Action配置到struts.xml中。
<action name="upload" class="com.gqy.UploadAction">
<param name="savePath">/uploadFile</param>
<result>/success.jsp</result> </action>
注:指定上传文件的在服务器上的保存目录,需要在UploadAction中为定义savePath变量并为其添加相应的setter和getter方法,便于Struts2将/uploadFile值赋给savePath属性,即要想在UploadAction中使用savePath变量必须在UploadAction定义。
配置文件过滤类型:
<param name="allowTypes"> image/bmp,image/png,image/gif,image/jpeg </param>
手动配置文件大小限制
<param name="maximumSize">1048576</param>
使用Struts2的文件上传拦截器实现文件过滤
前台引入全局路径

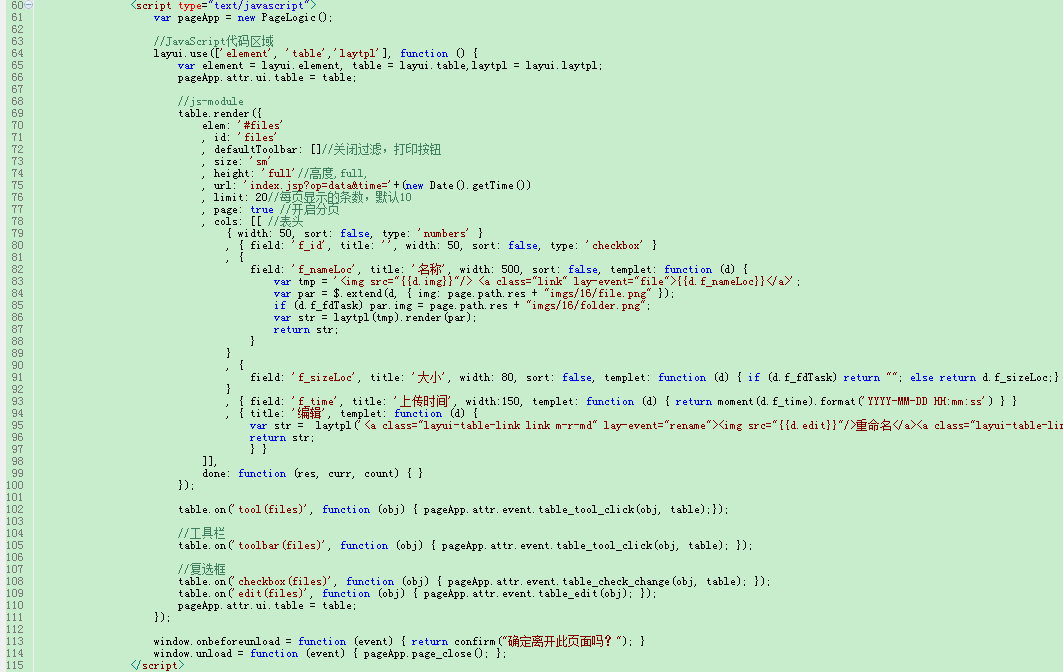
前台脚本逻辑部分

前台JS业务逻辑实现部分

Struts2提供了一个文件上传的拦截器—fileUpload,通过配置该拦截器可以方便实现上传文件的过滤。
配置fileUpload拦截器时,可以为其指定两个参数:
§ allowedTypes:指定允许上传的文件类型,多个文件类型之间以英文逗号(,)隔开。
§ maximumSize:指定允许上传的文件大小,单位是字节。
提示:通过配置fileUpload拦截器,可以轻松的实现文过滤,当文件过滤失败后,系统自动转入input逻辑视图,因此必须为该Action配置名为input的逻辑视图,除此之外,还必须显示地为该Action配置defaultStack的拦截器引用。
当用户上传失败后,需要有一定的提示信息。在Struts2中,使用<s:fielderror/>标签即可将错误提示信息输出到页面中。
注:要想使用Struts2错误提示信息,则上传文件的Action类,必须继承ActionSupport,否则Struts2不会提供输出错误提示信息功能。
我们可以配置资源文件(.properties)来保存输出给用户的信息。
struts.messages.eror.file.too.large:当上传文件大小超过设定的值时,Struts2将输出该key对应的提示信息。
struts.messages.error.content.type.not.allowed:当上传文件类型不符合设定的值时,Struts2将输出该key对应的提示信息。
struts.messages.error.uploading:当上传文件时出现未知错误时,Struts2将输出该key对应的提示信息。
我们还要将资源文件配置到struts.xml文件中,接下来看看我们的资源文件,已经包含中文了,得把它进行一下转换再配置到工程中。
在struts.xml中设定资源文件:
<constant name="struts.custom.i18n.resources" value="messages"/>或
<constant name="struts.custom.i18n.resources" value="messages_zh_CN"/>
用命令native2ascii d:\messages.properties d:\messages_zh_CN.properties将原有的资源文件转换成支持中的。
注:保持国际化,资源文件的名称后缀为: *_zh_CN+文件扩展名的形式。
对于多个文件上传的原理同上,但是需要注意的是,多个文件域的name属性名必须相同,而且在Action中应该使用File [] 或者List<File>来接收。
个人觉得用这样的方式进行多个文件上传不是很好。
Struts2进行文件下载:
Struts2提供了stream结果类型,该结果类型专门用于支持文件下载的功能。当指定stream结果类型时,需要配置一个inputName参数,该参数指定了一个输入流,这个输入流是被下载文件的入口(即通过该入口才能实现文件以流的方式实现下载)。
后端代码逻辑大部分是相同的,目前能够支持MySQL,Oracle,SQL。在使用前需要配置一下数据库,可以参考我写的这篇文章:http://blog.ncmem.com/wordpress/2019/08/12/java-http%E5%A4%A7%E6%96%87%E4%BB%B6%E6%96%AD%E7%82%B9%E7%BB%AD%E4%BC%A0%E4%B8%8A%E4%BC%A0/
java实现文件夹上传的更多相关文章
- java+http文件夹上传
在web项目中上传文件夹现在已经成为了一个主流的需求.在OA,或者企业ERP系统中都有类似的需求.上传文件夹并且保留层级结构能够对用户行成很好的引导,用户使用起来也更方便.能够提供更高级的应用支撑. ...
- Java多级文件夹上传
javaweb上传文件 上传文件的jsp中的部分 上传文件同样可以使用form表单向后端发请求,也可以使用 ajax向后端发请求 1.通过form表单向后端发送请求 <form id=" ...
- Java Web 项目的文件/文件夹上传下载
需求: 支持大文件批量上传(20G)和下载,同时需要保证上传期间用户电脑不出现卡死等体验: 内网百兆网络上传速度为12MB/S 服务器内存占用低 支持文件夹上传,文件夹中的文件数量达到1万个以上,且包 ...
- java web 实现文件夹上传(保留目录结构)
今天我弄了一下文件夹上传(很简单的 首先,我们的html需要这样写 <form action="/file/upload" enctype="multipart/f ...
- java文件夹上传下载组件
核心原理: 该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开 ...
- 文件夹上传插件webupload插件
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 先说下要求: PC端全平台支持,要求支持Windows,Mac,Linux 支持所 ...
- 文件夹上传控件webupload插件
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用. 这次项目的需求: 支持大文件的上传和续传,要求续传支持所有浏览器,包括ie6,ie7,i ...
- Web 项目的文件/文件夹上传下载
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用. 这次项目的需求: 支持大文件的上传和续传,要求续传支持所有浏览器,包括ie6,ie7,i ...
- webuploader+文件夹上传
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 先说下要求: PC端全平台支持,要求支持Windows,Mac,Linux 支持所 ...
随机推荐
- scratch少儿编程第一季——05、移动还可以这样动
各位小伙伴大家好: 上期我们学习了怎么控制方向和移动的程序块. 今天我们继续学习运动模块下的其他9个指令(程序块). 首先来看前面两个关于x坐标的程序块. 分别是将x坐标增加()单位,和将x坐标设定为 ...
- Ubuntu Server 18.04 无法修改 hostname
对于运维而言,我们希望每台服务器的 hostname 都能体现出它自己的功能/ip,方便排查. ubuntu server live 18.04 的安装流程非常友好,从 ip 到 hostname 都 ...
- Tree Generator™ CodeForces - 1149C (线段树,括号序列)
大意: 给定括号序列, 每次询问交换两个括号, 求括号树的直径. 用[ZJOI2007]捉迷藏的方法维护即可. #include <iostream> #include <algor ...
- codefroce 854 A.Fraction
题解:贪心,每次从能够出发的飞机中取一个最大的就好啦,用一个队列维护一下~ ac代码: #include <cstdio> #include <iostream> #inclu ...
- MySQL高版本默认密码查找
解决方式如下: 1:找到mysql的安装目录到跟目录下找到Data文件夹 2:打开Data/文件夹找到一个以.err结尾的文件用记事本打开,里面记录了你安装Mysql的一些日志,其中就记录了你的初始密 ...
- cnn健康增胖和调理好身体
吃不胖,其实大部分情况是消化系统不好,大部分食物都没有被身体吸收就被排掉了. 1,改善肠胃消化功能: 每天早上一杯全脂鲜牛奶(或者羊奶), 每天晚上一杯酸奶 ps:白天和鲜牛奶可以激发肠胃的消化能力. ...
- ASE19 团队项目 alpha 阶段 Frontend 组 scrum9 记录
本次会议于11月14日,11:30 在微软北京西二号楼13158,持续15分钟. 与会人员:Jingyi Xie, Jiaqi Xu, Jingwei Yi, Hanyue Tu 请假: Ziwei ...
- redis集群安装2
概要:本文主要介绍如何在Centos7中单机搭建redis集群三主三从,按照本文绝对可以实现该需求,至于先搭建单机版主要为了方便理解redis集群,为下一步开发或生产上redis集群做铺垫.同时本 ...
- Linux网络管理——路由配置文件、DNS配置文件、hosts文件
路由配置文件 route命令添加的路由表,重启网络服务或者重启系统之后就全都失效了.可以创建针对网卡的路由配置文件,这样在重启网络服务 或者 重启系统的时候就会加载针对某个网卡的配置文件. CONFI ...
- 微信中浏览器支持input调用摄像头和只能上传图片
<input type="file" capture="camera" accept="image/*" />
