WORD粘贴图片+DEDE
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了。一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器)中时,编辑器都无法自动上传图片。需要用户手动一张张上传Word图片。如果只有一张图片还能够接受,如果图片数量比较多,这种操作就显得非常的麻烦。
1、只粘贴图片并上传到服务器
config.extraPlugins = 'uploadimage';
//config.uploadUrl = '上传路径';
config.imageUploadUrl= '上传路径';
请求
文件上传的默认请求是一个文件,作为具有“upload”字段的表单数据。
响应:文件已成功上传
当文件成功上传时的JSON响应:
uploaded- 设置为1。
fileName - 上传文件的名称。
url - 上传文件的URL。
响应:文件无法上传
uploaded- 设置为0。
error.message - 要显示给用户的错误消息。
using System;
using System.Web;
using System.IO;
namespace WordPasterCK4
{
public partial class upload : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string fname = Request.Form["UserName"];
int len = Request.ContentLength;
if (Request.Files.Count > 0)
{
DateTime timeNow = DateTime.Now;
string uploadPath = "/upload/" + timeNow.ToString("yyyyMM") + "/" + timeNow.ToString("dd") + "/";
string folder = Server.MapPath(uploadPath);
//自动创建目录
if (!Directory.Exists(folder)) Directory.CreateDirectory(folder);
HttpPostedFile file = Request.Files.Get(0);
//原始文件名称,由控件自动生成。
//md5.png,crc.png,uuid.png,sha1.png
string nameOri = file.FileName;
string ext = Path.GetExtension(nameOri).ToLower();
//只支持图片上传
if ( ext == ".jpg"
|| ext == ".jpeg"
|| ext == ".png"
|| ext == ".gif"
|| ext == ".bmp")
{
string filePathSvr = Path.Combine(folder, nameOri);
//
if(!Directory.Exists(filePathSvr)) file.SaveAs(filePathSvr);
Response.Write("http://10.168.4.209:83" + uploadPath + nameOri);
}
}
}
}
}
2、粘贴word里面的图片路径是fill://D 这种格式 我理解这种是非浏览器安全的 许多浏览器也不支持

目前项目是用了一种变通的方式:
先把word上传到后台 、poi解析、存储图片 、转换html、替换图片、放到富文本框里显示
(富文本显示有个坑:没找到直接给富文本赋值的方法 要先销毁 记录下
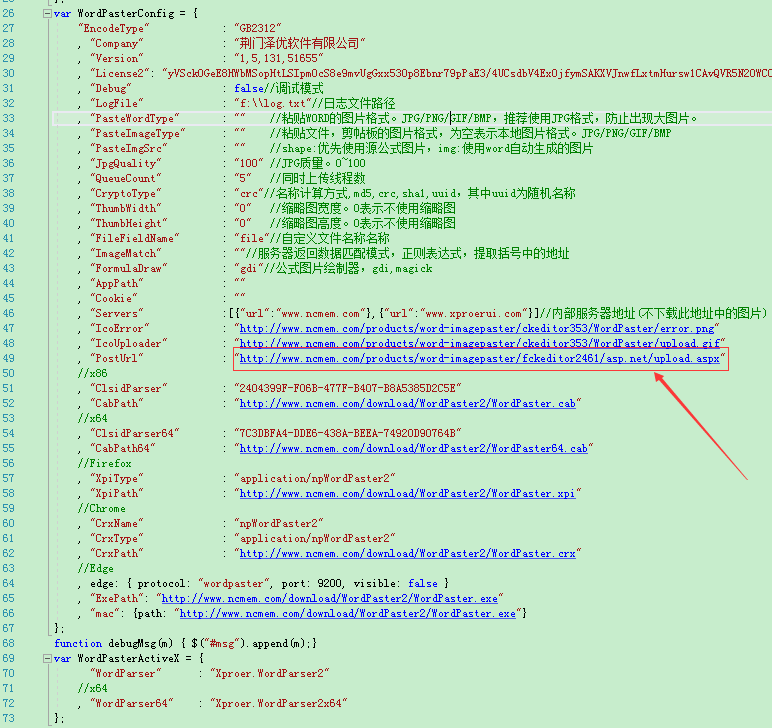
var WordPasterConfig = {
"EncodeType" : "GB2312"
, "Company" : "荆门泽优软件有限公司"
, "Version" : "1,5,131,51655"
, "License2": ""
, "Debug" : false//调试模式
, "LogFile" : "f:\\log.txt"//日志文件路径
, "PasteWordType" : "" //粘贴WORD的图片格式。JPG/PNG/GIF/BMP,推荐使用JPG格式,防止出现大图片。
, "PasteImageType" : "" //粘贴文件,剪帖板的图片格式,为空表示本地图片格式。JPG/PNG/GIF/BMP
, "PasteImgSrc" : "" //shape:优先使用源公式图片,img:使用word自动生成的图片
, "JpgQuality" : "100" //JPG质量。0~100
, "QueueCount" : "5" //同时上传线程数
, "CryptoType" : "crc"//名称计算方式,md5,crc,sha1,uuid,其中uuid为随机名称
, "ThumbWidth" : "0" //缩略图宽度。0表示不使用缩略图
, "ThumbHeight" : "0" //缩略图高度。0表示不使用缩略图
, "FileFieldName" : "file"//自定义文件名称名称
, "ImageMatch" : ""//服务器返回数据匹配模式,正则表达式,提取括号中的地址
, "FormulaDraw" : "gdi"//公式图片绘制器,gdi,magick
, "AppPath" : ""
, "Cookie" : ""
, "Servers" :[{"url":"www.ncmem.com"},{"url":"www.xproerui.com"}]//内部服务器地址(不下载此地址中的图片)
, "IcoError" : "http://www.ncmem.com/products/word-imagepaster/ckeditor353/WordPaster/error.png"
, "IcoUploader" : "http://www.ncmem.com/products/word-imagepaster/ckeditor353/WordPaster/upload.gif"
, "PostUrl" : "http://www.ncmem.com/products/word-imagepaster/fckeditor2461/asp.net/upload.aspx"
//x86
, "ClsidParser" : "2404399F-F06B-477F-B407-B8A5385D2C5E"
, "CabPath" : "http://www.ncmem.com/download/WordPaster2/WordPaster.cab"
//x64
, "ClsidParser64" : "7C3DBFA4-DDE6-438A-BEEA-74920D90764B"
, "CabPath64" : "http://www.ncmem.com/download/WordPaster2/WordPaster64.cab"
//Firefox
, "XpiType" : "application/npWordPaster2"
, "XpiPath" : "http://www.ncmem.com/download/WordPaster2/WordPaster.xpi"
//Chrome
, "CrxName" : "npWordPaster2"
, "CrxType" : "application/npWordPaster2"
, "CrxPath" : "http://www.ncmem.com/download/WordPaster2/WordPaster.crx"
//Edge
, edge: { protocol: "wordpaster", port: 9200, visible: false }
, "ExePath": "http://www.ncmem.com/download/WordPaster2/WordPaster.exe"
, "mac": {path: "http://www.ncmem.com/download/WordPaster2/WordPaster.exe"}
};
3、官方刚发表新版本说已经添加功能:

ckeditor编辑器批量上传的效果

图片已经上传到服务器端

图片地址已经替换过来了

可以看得出来,效果和用户体验都非常好。用户借助于此功能编辑功能得到大幅度提升了。
WORD粘贴图片+DEDE的更多相关文章
- word粘贴图片到ckeitor
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper. 通过知乎提供的思路找到粘贴的原理,通过TheViper找 ...
- ckeditor实现WORD粘贴图片自动上传,jsp应用
官网地址http://ueditor.baidu.com Git 地址 https://github.com/fex-team/ueditor 参考博客地址 http://blog.ncmem.com ...
- word粘贴图片到ekitor
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- ckeditor从word粘贴图片
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了.一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器) ...
- Fckeditor实现WORD粘贴图片自动上传
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper. 通过知乎提供的思路找到粘贴的原理,通过TheViper找 ...
- ckeditor实现WORD粘贴图片自动上传
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了.一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器) ...
- 关于word粘贴图片无法显示的原因
今天在进行word文档粘贴图片编辑操作的时候,老是无法完整的显示图片.或者干脆就不显示图片,以为是qq截图的图片格式无法粘贴到word文档里面,用Photoshop更改图片的格式仍然无法显示(将png ...
- word粘贴图片+的editor
公司做的项目需要用到文本上传功能. Chrome+IE默认支持粘贴剪切板中的图片,但是我要粘贴的文章存在word里面,图片多达数十张,我总不能一张一张复制吧? 我希望打开文档doc直接复制粘贴到富文本 ...
- 自动上传本地图片和word图片(word图片需使用从word粘贴功能)
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper. 通过知乎提供的思路找到粘贴的原理,通过TheViper找 ...
随机推荐
- Oracle数据库——ROWNUM
Oracle数据库--ROWNUM 前言 刚学到了ROWNUM的用法,网上一搜,结果发现了有很多帖子,写的都很全.本着好记性不如烂笔头的原则,我还是决定自己手打一遍,当然下面也附上了我参考的链接. ...
- Python之并行编程笔记
概述: 非并发: 1 程序由单个步骤序列构成 2 包含独立子任务的程序执行性能低 并发: 1 异步.高效 2 分解子任务.简化流程与逻辑 进程process:1 一个程序的执行实例 2 每个进 ...
- 基于Task的多线程
/// <summary> /// 基于Task的多线程 /// </summary> public class Tasks { public static void Task ...
- Mac机安装RedisCluster
版本信息 mac版本:10.14.5 redis版本:5.0.7 Step 1 : 安装redis-cli命令 安装redis-cli命令方法有N种,这里只列举一种,参考地址:<在 Mac 上搭 ...
- 一个农民工自学java找到工作的励志故事
<!-----------------------------------------------------------------------------摘自网络-------------- ...
- java——值传递和引用传递
值传递 在方法被调用时,实参通过形参把它的内容副本传入方法内部,此时形参接收到的内容是实参值的一个拷贝,因此在方法内对形参的任何操作,都仅仅是对这个副本的操作,不影响原始值的内容. 先来看个例子: p ...
- C# xml序列化 datatime字段
[XmlIgnore] public DateTime ApplicationDatetime { get; set; } [XmlElement("ApplicationDatetime& ...
- 解决input获取焦点时底部菜单被顶上来问题
<div class="search-box"> <input class="search-input" type="text&qu ...
- 使用 ElasticSearch Aggregations 进行统计分析(转)
https://blog.csdn.net/cs729298/article/details/68926969 ElasticSearch 的特点随处可见:基于 Lucene 的分布式搜索引擎,友好的 ...
- 百度定位SDK 返回error code : 162 latitude : 4.9E-324 lontitude : 4.9E-324
Android应用使用百度定位SDK 返回error code : 162 latitude : 4.9E-324 lontitude : 4.9E-324 在使用百度定位SDK时遇到一个非常郁闷的问 ...
