前端学习笔记--CSS布局--文件流定位
1.概述

2.文档流定位:从上到下,从左到右







代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;/* 去掉默认样式*/
}
#nav{
width: 300px;
margin: 100px auto;/*自动居中*/
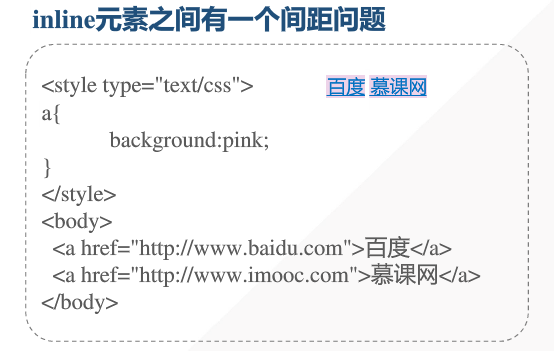
font-size: 0; /* 去掉导航之间的空隙*/
}
a{
display: inline-block;/*修改a的定位方式*/
width: 80px;
height: 30px;
font-size: 14px;
text-align: center;
line-height: 30px;/*行高 垂直居中*/
text-decoration: none;/* 去掉超链接的下划线*/
border-bottom: 1px solid #ccc;/* 设置底部边框的样式*/
}
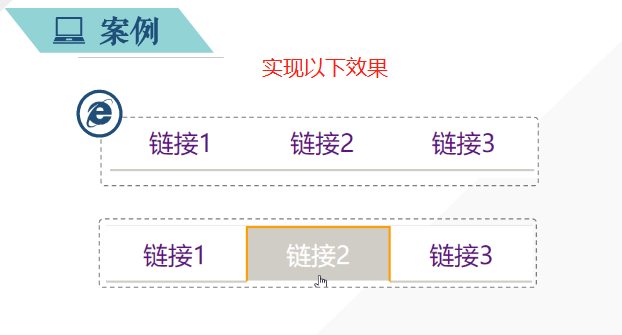
a:hover{
color: white;
background-color: #ccc;
border: 1px solid;
border-top-color: orange;
border-right-color: orange;
border-left-color: orange;
}
</style>
</head>
<body>
<div id="nav">
<a href="#">链接1</a>
<a href="#">链接2</a>
<a href="#">链接3</a>
</div>
</body>
</html>
前端学习笔记--CSS布局--文件流定位的更多相关文章
- 前端学习笔记--CSS布局--float定位
1.float属性 box1向右移动,box2顶替了box1的位置,box3顶替了box2的位置. 2.clear属性 案例: 一列三行布局: <!DOCTYPE html> <ht ...
- 前端学习笔记--CSS布局--层定位
1.层定位概述: z-index:前后叠加顺序 2.position属性: 3.fixed: 2.relative: 移动后: static没有往上移动占据box1的位置. 3.absolute: 移 ...
- 前端学习笔记--CSS布局--盒子模型
1.概述: 2.盒子模型 overflow属性: border属性: 1.padding属性: margin:
- web前端学习笔记(CSS变化宽度布局)
一.“1-2-1”单列变宽布局: 对于变宽度的布局,首先要使内容的整体宽度随浏览器窗口宽度的变化而变化.因此中间的container容器中的左右两列的总宽度也会变化,这样就会产生不同的情况.这两列是按 ...
- web前端学习笔记(CSS固定宽度布局)
一.单列布局: 这是最简单的一种布局方式,之所以给出该示例,还是为了保证本篇博客的完整性. <html xmlns="http://www.w3.org/1999/xhtml" ...
- web前端学习笔记(CSS盒子的定位)
相对定位 使用相对定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离.相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它. 使用relat ...
- 前端学习(20)~css布局(十三)
常见的布局属性 (1)display 确定元素的显示类型: block:块级元素. inline:行内元素. inline-block:对外的表现是行内元素(不会独占一行),对内的表现是块级元素(可以 ...
- web前端学习笔记(CSS盒子的浮动)
在标准流中,一个块级元素在水平方向会自动伸展,直到包含它的元素的边界:而在竖直方向和兄弟元素依次排列,不能并排.使用“浮动”方式后,块级元素的表现就会有所不同. CSS中有一个float属性 ...
- 前端学习 -- Html&Css -- 相对定位 绝对定位 固定定位
相对定位 - 定位指的就是将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素. - 通过position属性来设置元素的定位. -可选值: static:默认值,元素没有开启定位: rela ...
随机推荐
- idea查看接口及类的关系继承(UML)图
选中接口或类 显示结果: 如果需要添加其他的接口或类:点击右键 添加需要的接口或类: 显示结果:
- iOS 13 DeviceToken获取发生变化
问题描述: iOS 13 通过[deviceToken description]获取到的内容已经变了,这段代码运行在 iOS 13 上已经无法获取到准确的DeviceToken字符串了, NSStri ...
- Spark直接读入fastq格式的数据
输入文件: fastq格式 输出结果: kmer的频数和对应的kmer类型 系统环境Ubuntu单机版17.01 spark版本2.7 此次测试主要用到了RDD的函数foreach和zipWithIn ...
- 基因id转换
DAVID网站提供了id转换的功能 1 选择上传gene list文件 2 选择上传ID的类型,我们ID-list.txt中的是Ensembl Gene ID,所以这里选ENSEMBL_GENE_ID ...
- Lua 学习笔记 (1)
最简单的 lua脚本 , do print ("line:", indx) end 也可以写成 , do print("line:", indx) end lu ...
- C++ 与 MATLAB 混合编程总结(14)
1. 前言 因为毕业设计的需求,研究了一下,C++如何与MATLAB一起混合编程,中间走了一些弯路,这里总结一下. 我用的主要是C++如何调用MATLAB,而没有涉及MATLAB如何调用C++. 注意 ...
- 为什么无人机测量主流现在都不用RTK技术,而是PPK技术【转】
为什么无人机测量主流现在都不用RTK技术,而是PPK技术_宇辰网_让世界读懂无人机_全球专业无人机资讯|电商|大数据服务平台 大疆Phantom 4 RTK正式发布_宇辰网_让世界读懂无人机_全球专业 ...
- Android--单选对话框
import android.app.AlertDialog; import android.content.Context; import android.content.DialogInterfa ...
- Mybatis配置、逆向工程自动生成代码(CRUD案例)
目的: mybatis简介 搭建mybatis环境 基于SSM逆向工程的使用 Mybatis增删改查案例 mybatis简介 MyBatis 是一款优秀的持久层框架,它支持定制化 SQL.存储过程以及 ...
- High load average analyze
https://www.tummy.com/articles/isolating-heavy-load/ https://www.tecmint.com/understand-linux-load-a ...
