《Hello--world团队》第三次作业:团队项目的原型设计
| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | 2016级计算机科学与工程学院软件工程(西北师范大学) |
| 这个作业的要求在哪里 | 实验七 团队作业3:团队项目原型设计与开发 |
| 团队名称 | 《hello--world团队》 |
| 作业学习目标 | (1)掌握软件原型开发技术;
(2)学习使用软件原型开发工具; |
Part0.简要目录
- 原型设计工具简介
- mockplus原型设计工具团队学习总结
- 团队项目github仓库地址链接
- 团队项目原型设计成果
- 团队项目的原型设计过程、原型设计心得总结
Part1.原型设计工具简介
关于原型设计:
原型方法就是快速地建立可运行的、概略的系统,之后不断评价、改进直到获得最终系统。利用原型系统,用户能和你一起看到未来交互的软件蓝图、功能和效果,获得较真实的感受,在不断讨论的基础上完善软件未来的设计
原型工具简介:
Mockplus(摹客)是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。原型设计离不开组件,如果原型是房子,那么组件就是水泥和砖块。下面是一些组件的介绍:
"文字表格"组件:
文字表格有点像 pencil 中的表格, 可以直接通过写内容的方式设定表头和每个cell的文字, 比pencil强大多了, pencil表格最让人抓狂的是, 没法控制每列的宽度, mockplus 可以在内容最后一行使用特殊的语法控制每列宽度和对齐方式, 比如 {2,2R,4R,4C,2C} , 可以猜出来这个表格共5列, 每列有不同的对齐方式.
"表格"组件:
"表格"组件要比"文字表格"组件更强大, 它更像是Excel的样子, 可以控制行高、列宽、合并单元格, 以及调整每个cell的边框样式.
甚至我们可以将Excel的内容直接复制进来.
"热区"组件:
"热区"是一个特殊的组件, 它是透明的(即不可见), 但是有大小. 可以看作是一个隐形的按钮, 主要是用来完成交互设计, 使用"热区"来响应点击等事件, 完成互动设计.
"导航"组件:
web 设计中常用, 用来展现"首页>软件>下载"这样的导航效果, 导航条中每个链接都可以引出交互热点.
"内容面板"组件:
这个组件有点像Delphi的Frame概念, 内容面板可以包含多个frame, 每个frame都可以关联到其他的"页面", 注意是"页面", 而不是普通组件. 也就是说"内容面板"组件是页面容器, 比如 frame1 关联了 page1, frame2 关联了 page2. 如果我们有两个按钮 button1 和 button2, 点击button1/button2分别想跳转到page1/page2上, 这时候, 我们可以将button1和frame1绑定, 就能达到点击button1跳转到 page1; 同理button2也一样.
"弹出面板"组件:
如果想在页面上弹出一个对话框, 可以加一个弹出面板, 该面板是一个不可见容器, 可以在容器中加入UI组件. 如果要想在某个组件上触发一个弹出对话框, 可以将该组件和"弹出面板"关联. 在弹出时, 弹出面板画布会覆盖在原来的画布上, 达到弹出效果.
Part2.mockplus原型设计工具团队学习总结
近年来,移动APP和网页呈井喷的趋势,但任何APP应用以及网页页面,都离不开原型设计和原型设计工具。Mockplus应运而生,除用于移动开发,还可以制作PC、网页的原型,它帮助设计师在最短的时间内完成产品原型图的设计。整体来看,Mockplus的快速、高效和易操作满足了设计师在快速迭代过程中迅速制作出原型图的需求。通过与团队学习此原型设计工具,有一点些体会:在Mockplus的众多功能中,比较喜欢它的演示功能和云同步功能。
演示功能:原型做好后,你得把设计好的原型给组员或客户看,可以通过mp文件、图片、html、手机上预览。Mp文件:前提是接收文件方也必须安装Mockplus软件才能打开。图片:可以导出当前的图片,也能把项目的全部图片导出。Html:以打包的方式发给对方,对方直接在浏览器上打开就可以了。导出后,可以在浏览器上打开演示,也可以用摩客精灵扫二维码在手机上预览。手机上预览:在软件商直接扫二维码,在手机上预览原型,但必须是在同一局域网下操作,不同的网络是无法预览的。
云同步功能:云同步功能就是团队一起没做完的原型,可以 分工各自去做,做完后上传云同步,下次要做时下载后接着做,真的是方便啊,给这个功能一个赞。总的来说吧,虽然Mockplus还有许多不完善的地方,但我觉得做原型已经够用了,相信他们越做会越好的。
Part3.团队项目github仓库地址链接
团队项目GitHub仓库地址链接:点击此处查看......
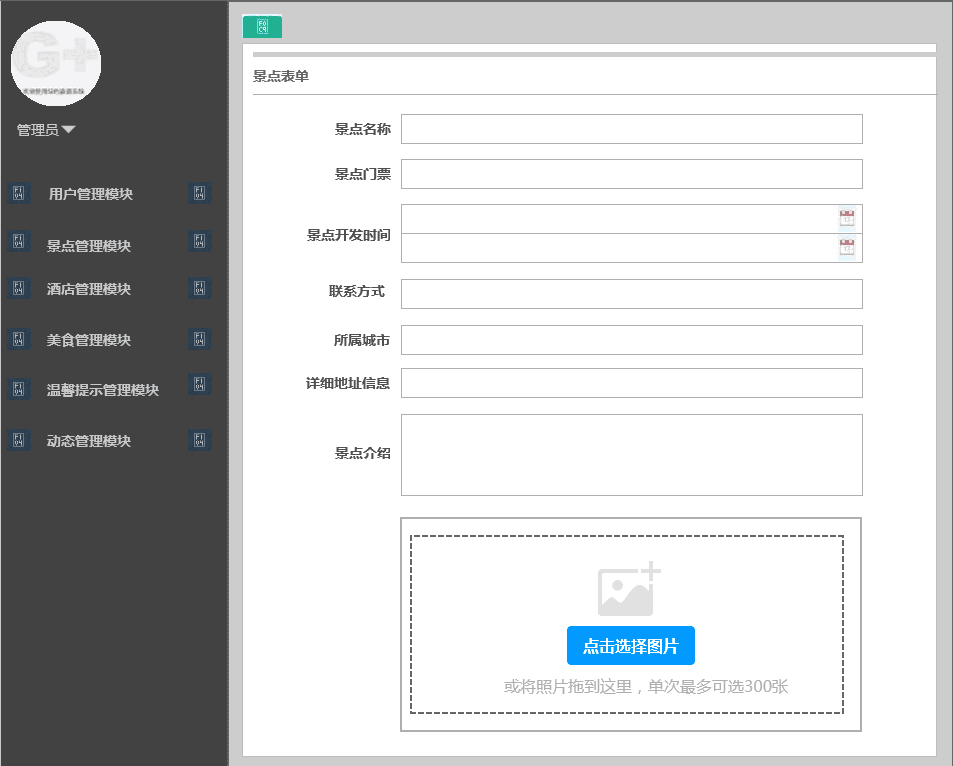
Part4.团队项目原型设计成果
主页:

登录:

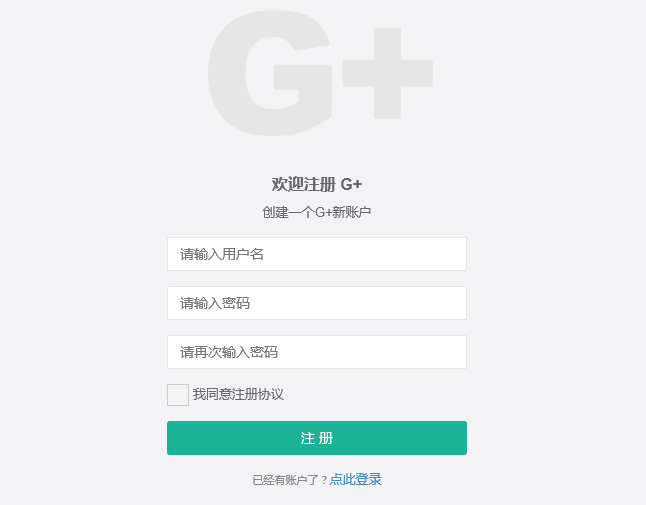
注册:

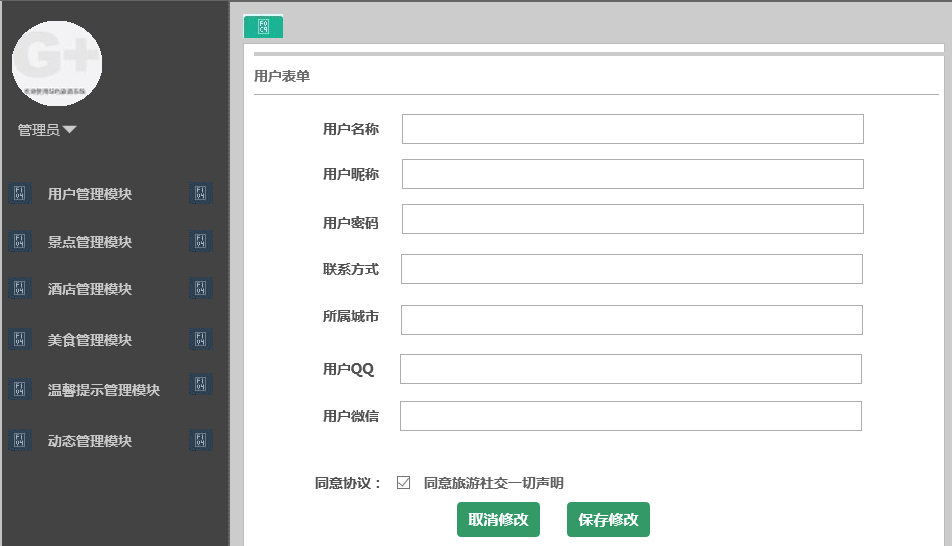
用户表单模块:

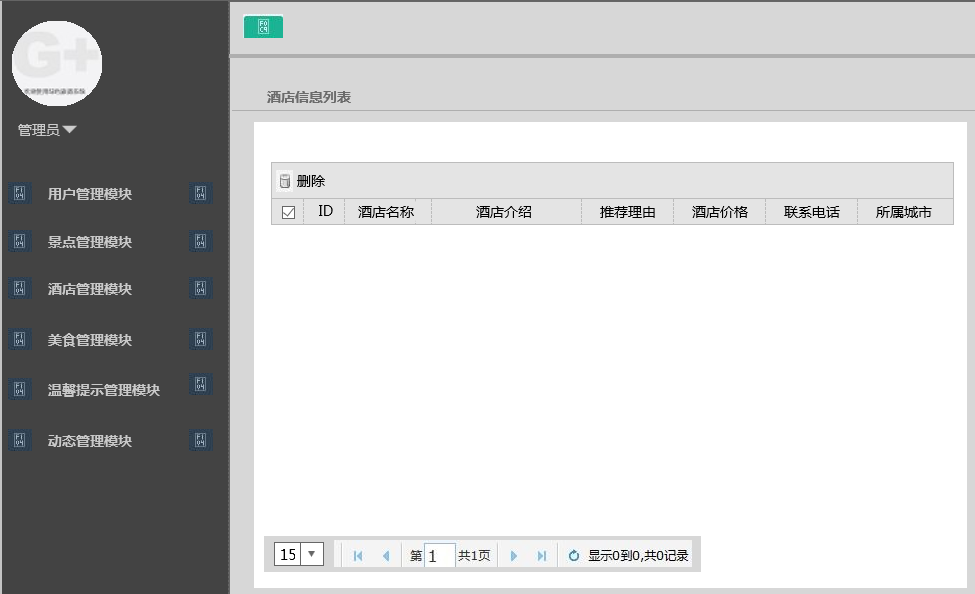
酒店列表模块:

Part5.团队项目的原型设计过程、原型设计心得总结
一、使用工具:mockplus
二、设计流程:
阶段一: 大概拟草图,然后与组员商量各模块功能。
阶段二: 分工做各模块的雏形,边做边商量,即时同步信息。
阶段三: 主体都搞定了,分工简单细化下显示效果。
三、心得总结
此次原型设计过程,是在老师的指导下,我们团队合作学习了一个新软件,但是在学习过程中,发现有很多已经学过的东西,我们理解的并不是很透彻,不能灵活运用于实际,不能很好的用来解决问题,这就需要我们通过大量的实践学习,和不断的自学,发现问题、思考问题、进而解决问题,在这次自学软件过程中,学到了很多实用的知识。以下是我们团队总结出的原型设计的理念及体会:
1、内容决定形式:先把内容充实上,再分区块,再定色调,在处理细节。
2、先整体,后局部,最后回归到整体:全局考虑把能填上的都填上,在占位置。然后定基调,分模块设计。最后调整不满意的几个局部细节。
3、功能决定设计方向:看网站的用途决定设计思路。
《Hello--world团队》第三次作业:团队项目的原型设计的更多相关文章
- 《WAP》团队第三次作业--团队项目的原型设计与开发
一· 目 录 第一部分 · 结 对 成 员 明 细 第二部分 · NABCD 模 型 第三部分 · 原 型 设 计 第四部分 · P S P 第五部分 · 结 对 过 程 第六部分 · 心 得 总 ...
- 《Coderxiaoban团队》第三次作业:团队项目的原型设计
<XXX团队>第三次作业:团队项目的原型设计 项目 内容 这个作业属于哪个课程 任课教师博客主页链接 这个作业的要求在哪里 实验七 团队作业3:团队项目原型设计与开发 团队名称 Coder ...
- 《ABCD组》第三次作业:团队项目的原型设计
<ABCD组>第三次作业:团队项目的原型设计 项目 内容 这个作业属于哪个课程 http://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https:// ...
- 《AlwaysRun团队》第三次作业:团队项目的原型设计
<AlwaysRun团队>第三次作业:团队项目的原型设计 项目 内容 这个作业属于哪个课程 [任课教师博客主页链接](https://home.cnblogs.com/u/nwnu-dai ...
- 《Dare To Dream 》第三次作业--团队项目的原型设计与开发
一.实验目的与要求 1.掌握软件原型开发技术: 2.学习使用软件原型开发工具: 二.实验内容与步骤 任务1:针对实验六团队项目选题,采用适当的原型开发工具设计团队项目原型: 任务2:在团队博客发布博 ...
- 《Exception团队》第三次作业:团队项目的原型设计
一.项目基本介绍 项目 内容 这个作业属于哪个课程 任课教师博客主页链接 这个作业的要求在哪里 作业链接地址 团队名称 Exception 作业学习目标 学习原型设计过程以及工具的使用 二.原型设计细 ...
- 17秋 软件工程 团队第三次作业 预则立&他山之石
题目:团队作业-预则立&&他山之石 团队: 我说嘻(xì)哈(hà)你说侠 17秋 软件工程 团队第三次作业 预则立&他山之石 1.确立团队选题,建立和初步熟悉团队git的协作 ...
- 《Blue Flke》团队项目的原型设计与开发
实验目的: 1.掌握软件原型开发技术 2.学习使用软件原型开发工具 实验过程和步骤: 任务1.针对实验六团队项目选题,采用适当的原型开发工具设计团队项目原型. 任务2.在团队博客发布博文,陈述团队项目 ...
- 《Miracle-House团队》第三次作业:团队项目的原型设计与开发
一.实验目的与要求 1.掌握软件原型开发技术 2.学习使用软件原型开发工具 二.实验内容与步骤 1.开发工具: 使用的工具:墨刀(APP端开发原型) 工具简介: 墨刀(MockingBot)是一款简单 ...
随机推荐
- vue el-table 自适应表格内容宽度
由于表头和列是分开渲染的,通过el-table 设置fit属性,只能撑开表头,但是没有办法根据列的内容去适应宽度.网上找了一些使用根据表格内容计算表头宽度的文章,记个笔记. 代码逻辑是通过vue 的 ...
- TypeScript(二)使用Webpack搭建环境
今天继续来更新,本篇文章我们讲环境搭建,主要分享一些环境搭建的学习资源及安装步骤,解决一些安装时可能会出现的问题.下面就让我们一起进入学习第一步,搭建TypeScript环境:一. 环境搭建1.1. ...
- [CF9D]How Many Trees?_动态规划_树形dp_ntt
How many trees? 题目链接:https://www.codeforces.com/contest/9/problem/D 数据范围:略. 题解: 水题. $f_{i,j}$表示$i$个节 ...
- Jackson使用
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/m0_37076574/article/d ...
- Java中关于时间日期格式保存到mysql的问题
首先在设置数据库的时间日期字段的时候要先确定好采用何种类型,DATETIME. TIMESTAMP.DATE.TIME.YEAR. 其中datetime.time用的比较多,对应java中生成的poj ...
- Python02之continue,break语句
Python中的break和continue用法基本一样 break和continue都是用在while和for循环中,而不是跳出if...elif..else的判断语句中,跳出是直接跳出语句所在的w ...
- DG环境恢复同步遇到报错ORA-00353ORA-00334以及ORA-00600[2619], [47745]
问题说明 客户环境主库4节点RAC11.2.0.4,单实例DG环境,DG由于空间不足,导致同步中断,由于DG备库未应用的归档主库都再,本次恢复的方式,是开启dg mrp进程,自动同步追上主库. 以下遇 ...
- 使用其他身份运行计算机(DOS命令)
runas/user:administrator cmd d: cd esop sfispri.ini
- Snort Rule Infographic
Snort Rule Infographic Official Documentation Snort FAQ Snort Team / Open Source Community Snort Us ...
- Java中的反射机制和动态代理
一.反射概述 反射机制指的是Java在运行时候有一种自观的能力,能够了解自身的情况为下一步做准备,其想表达的意思就是:在运行状态中,对于任意一个类,都能够获取到这个类的所有属性和方法:对于任意一个对象 ...
