适配方案(四)适配的基础知识之单位、分辨率、viewport
适配的基础知识
一、理解单位
px、pt、pc、sp、em、rem、dpr、dp、dip、ppi、dpi、ldpi、mdpi、hdpi、xhdpi、xxhdpi
如果你是ios开发,你需要了解的单位:pt,px,ppi;实际开发中用到的单位:pt。
如果你是android开发,你需要了解的单位:dip/dp,sp,px,dpi/ppi,ldpi,mdpi,hdpi,xhdpi,xxhdpi;实际开发中用到的单位:dp,sp。
如果你是前端开发,你需要了解的单位:px,em,rem,dpr;实际开发中用到的单位:px,em,rem,dpr
1、dpi / ppi
dpi:dot per inch ,每英寸的点数;打印或印刷领域使用的单位,代表打印机每英寸可以打印出的点数 。
ppi:pixel per inch ,每英寸的像素数,像素密度;表示图像或者显示器单位面积上像素数量。
dpi和 ppi都是描述分辨率的单位,但是两者是有区别的,但是在描述手机分辨率时,可以认为两者意义相同,以前android设备偏向于使用dpi,ios设备偏向于使用ppi,目前android和ios统一使用ppi描述手机屏幕的像素显示密度。
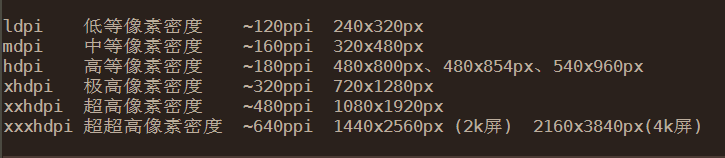
2、ldpi、mdpi、hdpi、xhdpi、xxhdpi
android对移动设备不同屏幕分辨率的分类

3、pt,pc,sp
pt:磅(point的音译),印刷中使用的表示字型的大小单位,1inch = 72pt (印刷中这个关系成立,ios中不成立),ios开发中使用的逻辑单位,是和设备无关的单位。
pc:印刷中使用的单位,1pc = 12pt,不需要关注。
sp:scale independent pixel ,android设备中用来显示字体大小的,和设备无关的尺寸,当设置字体大小单位为sp时,android系统字体大小会影响设置的字体渲染时的大小。
4、dip / dp
dp/dip: device independent pixel,表示设备独立像素,和设备无关的尺寸,相同的dp/dip值,不同设备展示的效果是一样的。
android使用的单位,之前偏向使用dip,目前建议使用dp。
android设备中,规定160ppi的屏幕,1dp = 1px;320ppi的屏幕,1dp = 2px,所以android设备中dp的计算方法:dp = px * (ppi / 160),这里的px是指设备的物理像素点。和ios开发中用的pt单位类似。
5、px
px:像素,有两种像素概念,一种是网页设计中使用的css像素,一种是原生移动系统使用的物理像素。
作为css像素时,表示的也是一种设备无关单位,与android中使用的dp类似,默认情况下与系统分辨率下的像素大小相同,标清设备中,一个css像素和一个设备物理像素大小相同;在高清设备中,一个css像素可以大于或者等于多个设备物理像素,具体一个css像素,需要多少个物理像素来展示,浏览器会根据dpr计算。
原生移动系统中使用px单位时,表示的就是屏幕的物理像素点,每种屏幕的物理像素点大小可能不一样。
6、dpr
dpr:device pixel ratio, 横向或者纵向设备物理像素数量与设备独立像素数量的比值,浏览器中可以通过window.devicePixelRatio获取(存在兼容性问题)。
对于原生app,ios和android系统会自动根据dpr计算出渲染时需要的px值,最终不同屏幕上展示出来的大小很接近;而移动端页面渲染时想要做到这一点,就必须首先得到设备的dpr,然后再根据dpr计算渲染需要的px值。
ios设备中iphone3的dpr为1;iphone4,5,6,7的dpr为2;iphone6+,7+的dpr为3。iphone6+和iphone7+实际计算出来的dpr应该时2.6左右,但是官方还是建议dpr为3,这是因为ios系统利用了一种“缩减像素采样”算法,自动缩减到2.6。
android设备中dpr值有多种,可知的有0.75,1,1.5,1.75,2,2.5,2.75,3,4等。
二、分辨率
1、手机屏幕分辨率/物理分辨率/原生分辨率
平时说的手机屏幕分辨率,也称为物理分辨率或者原生分辨率,通常包括纵向分辨率和横向分辨率,例如iphone6的物理分辨率是1334 x 750,其中纵向分辨率是1334px,横向分辨率是750px,表示纵向方向可以显示1334个物理像素点,横向上可以显示750个物理像素点,这里描述分辨率使用的px单位,和css中使用的px单位意义不一样,这里代指物理设备的像素点。
2、系统分辨率
还有一种分辨率叫做系统分辨率,例如iphone6的系统分辨率是667 x 375,其中高度是667pt,宽度是375pt,这里描述分辨率使用了pt单位,是一种设备无关单位。
屏幕尺寸相同的设备,物理分辨率越高,ppi也就越大,绝对单位面积上展示的物理像素数量越多,展示图片也就越细腻。
苹果把ppi > 300的屏幕称为视网膜屏,Retina屏。
注:ppi是每英寸的像素数
三、理解viewport
传统桌面web页面布局通常是定宽布局,但是定宽布局的方式对移动端却不适用,原因手机屏幕尺寸大小各异,定宽布局可能在某些手机上出现横向滚动条,导致阅读效果比较差。
为了让手机有更好的网页浏览体验,苹果引入了viewport,为页面提供了一个虚拟的布局窗口,在这个虚拟的布局窗口中渲染页面,然后系统会把渲染好的页面自动缩放到手机屏幕大小。
虽然viewport还没有成为正式的规范,但是现在绝大部分浏览器都支持viewport。
在桌面浏览器中,viewport严格等于浏览器窗口大小,页面渲染时,页面宽度不会超过浏览器的宽度。
移动端屏幕太窄,为了提供更好的页面体验,移动端提供了两种viewport:可视viewport,布局viewport。
1、可视viewport
可视viewport就是当前屏幕正在展示的区域,也就是移动设备屏幕的宽度,宽高通过window.innerWidth和window.innerHeight获取(存在兼容性问题)。
2、布局viewport
布局viewport页面布局实际用到的viewport,通常比可视viewport要宽,宽高通过document.documentElement.clientWidth和document.documentElement.clientHeight获取。
3、理想viewport
移动端还有一种viewport概念,可以理解为理想viewport,作用就是在理想viewport下,不同移动设备,展示的字体大小接近,并且不需要用户缩放就可以展示全部的页面内容。
理想viewport的宽度默认等于可视viewport的宽度,但是对同一台设备来说,这个理想viewport的宽度是可以改变的,而可视viewport的宽度是不可变的。
如何使用理想viewport来布局页面呢?只需要设置viewport的width等于device-width。
4、viewport属性
viewport的属性,推荐使用以及支持度较广泛的属性只有6个:width,height,initial-scale,maximum-scale,minimum-scale,user-scalable。
width:设置viewport布局宽度,内核是webkit的浏览器默认值是980px,取值范围在200-10000px,也可以取值为设备宽度device-width(等于横向设备无关像素数量)。
height:设置viewport布局高度,默认值依赖设备长宽比以及宽度值,取值范围在223-10000px,也可以取值为设备高度device-height。
initial-scale:设置初始缩放比例,页面第一次加载时的缩放比例。默认比例依赖于显示密度。在密度低于200 dpi的显示设备上,比例为1.0。在密度介于200及300 dpi之间的显示设备上,比例为1.5。对于具有300 dpi以上密度的显示设备,比例为密度/150 dpi向下取整的结果。取值范围由maximum-scale属性以及minimum-scale属性决定。如果设置initial-scale值为1,width默认是device-width,height默认是device-height
initial-scale设置的缩放大小会改变理想viewport的大小,不会改变可视viewport的大小,也不会改变布局viewport的大小,这是某些适配方案依赖的基本原理,也是解决1px问题的关键。后面分析适配方案时,动态viewport适配方案就依赖这个知识点。
maximum-scale:允许用户缩放到的最大比例,默认值是0.5,范围从0到10.0。
minimum-scale:允许用户缩放到的最小比例,默认值是5.0,范围从0到10.0。
user-scalable:用户是否可以手动缩放,值可以是:yes/true允许用户缩放;no/false不允许用户缩放。
参考
移动端H5页面适配问题研究(图片、字体适配讲的不错)
适配方案(四)适配的基础知识之单位、分辨率、viewport的更多相关文章
- spring cloud系列教程第四篇-Eureka基础知识
通过前三篇文章学习,我们搭建好了两个微服务工程.即:order80和payment8001这两个服务.有了这两个基础的框架之后,我们将要开始往里面添加东西了.还记得分布式架构的几个维度吗?我们要通过一 ...
- Java笔记(十四) 并发基础知识
并发基础知识 一.线程的基本概念 线程表示一条单独的执行流,它有自己的程序计数器,有自己的栈. 1.创建线程 1)继承Thread Java中java.lang.Thread这个类表示线程,一个类可以 ...
- Android学习笔记(四) JAVA基础知识回顾
一.接口 1)接口中定义的方法都是public权限,并且默认为public,而不是default. 2)接口的实现(implements)是特殊的继承,类似于父类子类的关系,可以向上转型(非常重要). ...
- 四、SQL基础知识--约束和视图
--创建约束的方式 --一.在字段创建时将约束添加到字段之后 CREATE TABLE ZYJ_YUESHU( ZYJ_ID VARCHAR(20) NOT NULL PRIMARY KEY, --创 ...
- 深入理解python(四)python基础知识之函数
函数部分 函数部分大概想分成两个部分来讲,第一部分是关于对函数参数的介绍,第二部分是局部变量全局变量和内置变量也就是变量作用域的LGB原则 函数的参数 1.关于形参和实参的问题 第一点要注意的是pyt ...
- Cocos2d-JS的屏幕适配方案
Cocos2d引擎为游戏开发者提供了屏幕适配策略(Resolution Policy)解决方案. 使用方式 1. 设置屏幕适配策略(Resolution Policy) 如果你还没有用过Resolut ...
- 浅析C++基础知识
近期想对C++的面试题目进行一下更加详细的整理.事实上认真思考一下C++程序猿的面试,我们能够发现对程序猿的能力的考察总是万变不离当中,这些基础知识主要分为五部分:一. C/C++基础知识 二. C/ ...
- 使用matlab处理图像的基础知识
MATLAB基本函数一 矩阵运算 1.基本算数运算(加减乘除) + -运算要求矩阵维数相同,例m*n * /运算,例A=B*C,B矩阵是m*n矩阵,B是n*p矩阵,则A是m*p矩阵 A/B相当于A*i ...
- C++之基础知识20170830
/*************************************************************************************************** ...
随机推荐
- 微信小程序 保存图片
微信小程序 保存图片 注: 此处使用的是小程序 wepy框架, 原生或其他的请注意转换写法 <div class="handle"> <button class= ...
- Spring数据分析思维课
本文目录 一.杂 二.四大行业数据分析 1.工具 1.电商数据分析——以京东为例 2.sql常见问题 2.互联网金融——以芝麻信用为例 3.数据异常排查 3.游戏行业——以欢乐斗地主为例 4.融入 ...
- leetcode30 串联所有单词的子串
先对words中的单词排列组合,然后对s滑窗操作:部分样例超时,代码如下: class Solution { public: vector<int> findSubstring(strin ...
- PCL基础
博客转载自:http://www.pclcn.org/study/shownews.php?lang=cn&id=264 许可 建议每一个文件包含一个描述代码作者的许可,这对于用户了解使用该代 ...
- Spring Security在登录验证中增加额外数据(如验证码)
在使用Spring Security框架过程中,经常会有这样的需求,即在登录验证时,附带增加额外的数据,如验证码.用户类型等.下面将介绍如何实现. 注:我的工程是在Spring Boot框架基础上的, ...
- [CDH] New project for ML pipeline
启动后台服务: [CDH] Cloudera's Distribution including Apache Hadoop 这里只介绍一些基本的流程,具体操作还是需要实践代码. 一.开发环境配置 JD ...
- ceph对接openstack环境(4)
ceph对接openstack环境 环境准备: 保证openstack节点的hosts文件里有ceph集群的各个主机名,也要保证ceph集群节点有openstack节点的各个主机名 一.使用rbd方式 ...
- [转]html里a标签中href调用js的几种方法
文章转自:https://blog.csdn.net/best_luxi/article/details/45062301 我们常用的在a标签中有点击事件: 1. a href=”javascript ...
- 数组中存放model去重
在这个项目中出现"添加model数据"数组重复的情况,这就涉及到数组去重的问题了...... 1. 一开始使用的最笨的方法: 依次循环两个数组(原有的数组,选择的数组),双重for ...
- SpringBoot: 5.访问静态资源(转)
springboot默认从项目的resources里面的static目录下或者webapp目录下访问静态资源 方式一:在resources下新建static文件(文件名必须是static) 在浏览器中 ...
