VS code 的使用
VS code 是一个非常不错的代码编辑器。它不依赖与任何编译器或者解释器,但却能高效的利用第三方编译器或解释器来给用户提供良好的代码编写环境。
我喜欢VS code的三点,丰富强大的插件,快捷的语法分析自动补全和自动转跳功能,集成Git管理与Debug功能。
丰富强大的插件
第一个功能不必说,他是VScode的强大支柱,我可以找到自己喜欢的主题插件,字体或者语言支持插件等,有了它,VScode能给人更多的惊喜,和附加的功能,这些功能等着我们去探索。就比如我要想显示一个二进制文件的二进制信息,找个插件就有了,要写markdown,cmakelist没有语法高亮很难受?去插件商店里找找就有了。这个主题不好看,想换个主题,也可以通过换插件的形式来完成。想写Latex文档,没有代码提示,商店里也有相应的功能支持,习惯了Vim或Emacs键位?商店里也有。
官方C/C++智能插件
这个确实很智能,速度很快,力推。比如C/C++项目,下载C/C++那个C/C++ IntelliSense, debugging, and code browsing 插件加上一个编译器调试器就能提供第二个功能,而且配置还很简单快捷。想想在Emacs上或者Vim想实现代码自动补全和转跳功能都困难成啥样了。至少对新手来说花费的时间代价已经远远超过安装VScode所费的时间了,而VScode安装了就能用的。
好现在来看看实现第二个功能到底有多简单
1、安装C/C++ IntelliSense, debugging, and code browsing. 插件

2、安装编译器调试器,比如gcc,Linux下一般都直接集成了,windows下一般只要下载mingw就可以下全编译和调试的功能,百度mingw进入官网下载,可以选择下载mingw-get-setup.exe,然后再里面选择想要的gnu产品,然后就添加bin目录到系统环境
 \
\
下载好后还要添加到系统环境中才能方便VScode构建项目时调用哦。

3、接下来我们需要三个json配置文件c_cpp_properties.json,launch.json,tasks.json,它们的作用分别是为插件提供智能代码语法分析依据,启动调试文件、构建任务文件。
我们可以在全局中生成配置,也可以只争对某个项目而在局部中生成。例如对于项目,我们可以Ctrl+shift+p然后输入c/c++,之后选择UI的形式打开或者json文本形式打开

然后就可以进行编辑,比如下面的例子中我用的是clang编译器作为代码分析工具,下面的配置就是在通知c/c++那个官方的智能提示插件说你的代码语法分析要能通过clang编译器的审核,所以哪里有问题,哪里获得库文件都是clang说了算,于是这个插件就会每次输入代码时去调用clang编译器在后台悄悄编译并做语法分析,哪里编译不通过就会返回给用户说你哪个文件第几行第几列有问题,不过呢,由于这里clang因为本身没有提供指定操作系统的连接器,我这里把它的目标给了x86_64-pc-mingw32,指明它在编译的时候生成的是mingw那套程序,所以遇到系统调用相关的头文件以及在链接的时候都还需要gnu的头文件和连接器,这是编译的附加选项compilerArgs。如果你用的是gcc编译器,用的本身就是gnu自家的东西,它自然不需要你指明用mingw里面的库和链接器。includePath常用来指明项目本身的头文件。
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"compilerPath": "E:\\ProgramFiles\\LLVM\\bin\\clang++.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "clang-x64",
"compilerArgs": [
"--target=x86_64-pc-mingw32"
]
}
],
"version": 4
}
OK啦,做到这一步一般来说你以及拥有了一个很不错的代码智能提示和补全的编辑器了,就只是下载了一个插件和一个编译器,然后你就可以尽情的写代码了。你可以用第三方项目构建管理工具在终端命令行上完成你的项目构建。值得一提的是,如果是交叉编译,VScode也是支持的,只要把编译器换成交叉编译的编译器,然后交叉平台上的头文件也可以包含在里面,然后让智能插件去分析代码语法和自动补全以及代码转跳。
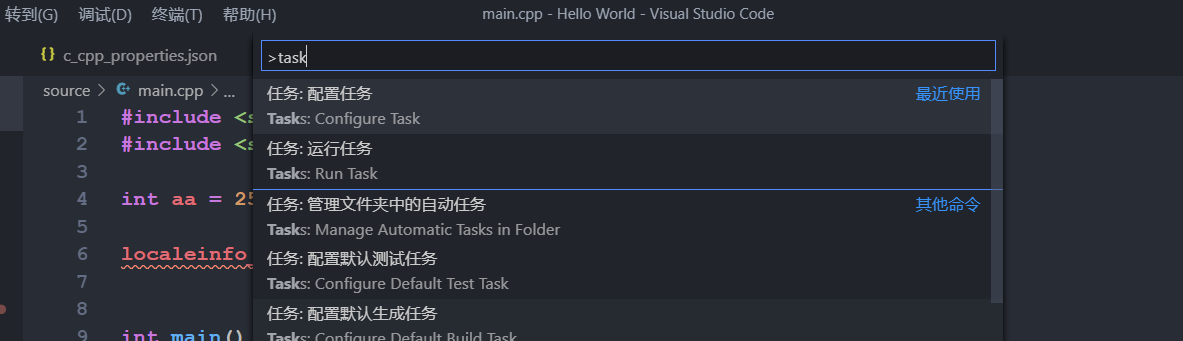
- 4、接下来如果你不满足与每次都要在命令行上敲代码,想要更加的快捷自动化,那么你可以用VScode的另外的配置文件,它将帮你快速的进行代码构建和调试。我们可以通过新建一个任务配置来创造一个快捷编译功能。同样是Ctrl+shift+p然后输入task

这里有好多的任务模板,你可以选择你想要的那个构建任务,比如你要创建一个编译当前文件并生成可执行文件的任务。下面的示例代码就是对单个文件进行编译的任务,当调用这个任务时,${file}会获取你当前正在编辑文件的文件名,而我们把它作为g++的输入参数,输出我则是放在当前工作目录下的一个build目录,并给与的名字和文件名相同,而这通过下面一句${workspaceFolder}\\build\\${fileBasenameNoExtension}.exe就能简单完成。同时我们指定的这个任务是在终端完成的,所以任务类型设置为shell。而终端任务说白了就是一个能一键自动帮你完成所有需要输入终端命令的操作,他会根据这些信息进行匹配。然后在传递给终端,终端通过环境变量来进行多个程序调用相互,最终输出我们想要的结果。
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "g++ build exe",
"command": "g++",
"args": [
"-g",
"${file}",
"-o", // fileDirname, workspaceFolder
"${workspaceFolder}\\build\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "E:\\ProgramFiles\\mingw64\\bin"
},
"problemMatcher": [
"$gcc"
],
"group": "build"
}
]
}
如此以来我们想将当前代码编译成可执行文件,那么就只需调用这个task就行了,通过快捷键Ctrl+B或者在菜单栏->终端->运行生成任务。然后就会在build下看见对于当前文件名的可执行文件了。这时后仔细查看终端,我们发现,终端上有下面这样一条命令。这就印证了刚才我们说的,VScode执行任务时其实就是在调用终端,帮我们自动输入了指令。

可以看到,生成的main.exe以及放到build目录下了。

- 5、vscode按下F5可以调用launch.json配置,比如以下配置是提供gdb调试功能的,具体信息代码里面有解释,和task类似不多说了。
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}\\build\\${fileBasenameNoExtension}.exe", // 将要调试的程序目录
"args": [], // 调试时传递给程序的命令行参数,一般为空即可
"stopAtEntry": false, // 设置true时程序将暂停在入口处,一般设置为false
"cwd": "${workspaceFolder}\\files", // 程序调试时的工作目录,可用于管理调试生成的文件
"environment": [], //
"externalConsole": false, // 启用窗口控制台
"internalConsoleOptions": "neverOpen", // 如果不设置为neverOpen,调试时回调到
"MIMode": "gdb", // 指定连接的调试器
"miDebuggerPath": "E:\\ProgramFiles\\mingw64\\bin\\gdb.exe", //调试器路径
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
通过简单的配置我们就能达到非常强大的功能,真的是很不错。
集成Git
不错,集成Git在代码管理发布确实更为方便了不少,而Git的使用则是另一回事了,但总之如果你用过Git你再来用VScode你会发现,当pull有冲突时,它可以帮你清爽的提示出来,还有一键和远端同步或push远端版本,真是不错呢。
VS code 的使用的更多相关文章
- Visual Studio Code 代理设置
Visual Studio Code (简称 VS Code)是由微软研发的一款免费.开源的跨平台文本(代码)编辑器,在十多年的编程经历中,我使用过非常多的的代码编辑器(包括 IDE),例如 Fron ...
- 我们是怎么做Code Review的
前几天看了<Code Review 程序员的寄望与哀伤>,想到我们团队开展Code Review也有2年了,结果还算比较满意,有些经验应该可以和大家一起分享.探讨.我们为什么要推行Code ...
- Code Review 程序员的寄望与哀伤
一个程序员,他写完了代码,在测试环境通过了测试,然后他把它发布到了线上生产环境,但很快就发现在生产环境上出了问题,有潜在的 bug. 事后分析,是生产环境的一些微妙差异,使得这种 bug 场景在线下测 ...
- 从Script到Code Blocks、Code Behind到MVC、MVP、MVVM
刚过去的周五(3-14)例行地主持了技术会议,主题正好是<UI层的设计模式——从Script.Code Behind到MVC.MVP.MVVM>,是前一天晚上才定的,中午花了半小时准备了下 ...
- 在Visual Studio Code中配置GO开发环境
一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的GoLang插件,它的主页为:https://github ...
- 代码的坏味道(14)——重复代码(Duplicate Code)
坏味道--重复代码(Duplicate Code) 重复代码堪称为代码坏味道之首.消除重复代码总是有利无害的. 特征 两个代码片段看上去几乎一样. 问题原因 重复代码通常发生在多个程序员同时在同一程序 ...
- http status code
属于转载 http status code:200:成功,服务器已成功处理了请求,通常这表示服务器提供了请求的网页 404:未找到,服务器未找到 201-206都表示服务器成功处理了请求的状态代码,说 ...
- Visual Studio Code——Angular2 Hello World 之 2.0
最近看到一篇用Visual Studio Code开发Angular2的文章,也是一篇入门教程,地址为:使用Visual Studio Code開發Angular 2專案.这里按部就班的做了一遍,感觉 ...
- WebStorm 2016 最新版激活(activation code方式)
WebStorm 2016 最新版激活(activation code方式) WebStorm activation code WebStorm 最新版本激活方式: 今天下载最新版本的WebStorm ...
- docker4dotnet #3 在macOS上使用Visual Studio Code和Docker开发asp.net core和mysql应用
.net猿遇到了小鲸鱼,觉得越来越兴奋.本来.net猿只是在透过家里那田子窗看外面的世界,但是看着海峡对岸的苹果园越来越茂盛,实在不想再去做一只宅猿了.于是,.net猿决定搭上小鲸鱼的渡轮到苹果园去看 ...
随机推荐
- Jenkins+Ant+Git+Jmeter接口自动化
一.服务器分别安装JKD.Jenkins.Ant.Git.Jmeter 1.JKD安装参考:https://www.cnblogs.com/xiaoxitest/p/6168045.html 2.Je ...
- AcFun 的视频架构演化实践——阅读心得
视频的核心技术栈 AcFun 弹幕视频网(acfun.tv)是中国最早上线的弹幕视频网站,也是最具影响力的弹幕视频平台.“AcFun”原取意于“AnimeComic Fun”.自2007年6月6日成立 ...
- MapReduce shuffle的过程分析
shuffle阶段其实就是多个map任务的输出,按照不同的分区,通过网络copy到不同的reduce节点上. Map端: 1.在map端首先接触的是InputSplit,在InputSplit中含有D ...
- Cesium学习系列汇总
内容比较多,完整看完需要大概10分钟,废话不多说,撸起袖子,加油干!!! 1.前言 按照套路,先介绍一下什么是Cesium. Cesium ['siːzɪəm]是JavaScript开源库,通过Ces ...
- sqlplus 导出一张表数据
内网只让用sql developer 这软件搓的不行,数据加载到51行就黑了,没法法用sqlplus. 打开cmd, sqlplus user/passwd@ip:port/库名set colsep ...
- Jetson TX2介绍
Jetson TX2是NIVDIA瞄准人工智能在Jetson TK1和TX1推出后的升级 TX2的GPU和CPU都进行了升级,内存增加到了8GB.存储增加到了32GB,支持Wifi和蓝牙,编解码支持H ...
- python-30个骚操作
1.冒泡排序 2.计算x的n次方的方法 3.计算a*a + b*b + c*c + …… 4.计算阶乘 n! 5.列出当前目录下的所有文件和目录名 ...
- Cinder LVM Oversubscription in thin provisioning
目录 文章目录 目录 Oversubscription in thin provisioning Oversubscription in thin provisioning Cinder spec: ...
- 12 Flutter仿京东商城项目 商品列表页面请求数据、封装Loading Widget、上拉分页加载更多
ProductList.dart import 'package:flutter/material.dart'; import '../services/ScreenAdaper.dart'; imp ...
- 共享打印机,错误0x80070035和错误0x00000709的解决办法
这两个错误可以说是共享打印机里经常出现的错误了. 首先,要确认客户机可以ping通打印机的直连电脑的IP,如果这一步不通,那别玩了. 其次,很多人会忽略的一点儿,两个电脑的dns最好设置为相同的,经测 ...
