JavaScript 页面渲染
1. 从输入url到得到html的详细过程
1.1 加载资源的形式
输入 URL 或跳转页面 加载 html
1.2 加载一个资源的过程
浏览器根据DNS服务器得到域名的IP地址
向这个IP的机器发送http请求
服务器收到后 处理并返回 http请求
浏览器得到返回内容
1.3 浏览器渲染页面的过程
根据 HTML 结构生成 DOM Tree
根据 CSS 生成 CSSOM
将 DOM 和 CSSOM 整合形成 RenderTree 渲染树
浏览器根据 渲染树 开始渲染
遇到 <script> 时 会执行并阻塞渲染 因为js有权利改变 dom 结构 所以要等着js脚本执行
2. window.onload 和 DOMContentLoaded 的区别
window.onload : 页面的全部资源加载完才会执行,包括图片视频;
DOM 渲染完即可执行 此时图片 视频还没有加载完
3 前端性能优化
3.1 加载资源优化
1 静态资源的压缩合并
2 静态资源缓存
3 使用CDN让资源加载更快
4 使用SSR后端渲染,数据直接输入到HTML中
3.2 渲染优化
1 css在前 js放后面
2 懒加载 (图片懒加载,下拉加载更多)
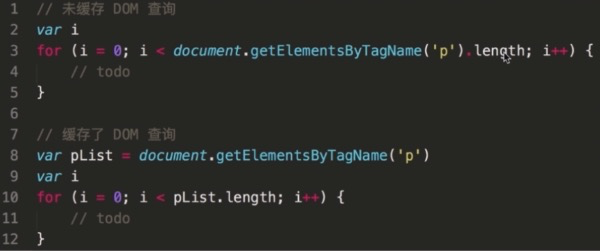
3 减少DOM查询,对DOM查询做缓存
4 减少 DOM 操作,多个操作尽量合并在一起执行
5 事件节流
6尽早执行操作 如 DOMCotentLoaded
例子:6.1 资源合并
<script src="a.js"></script>
<script src="b.js"></script>
<script src="c.js"></script>
<!--资源合并-->
<script src="abc.js"></script>
6.2 缓存
通过连接名称控制缓存
<script src="abc_1.js"></script>
只有内容改变的时候,连接名称才会改变
<script src="abc_2.js"></script>
6.3 使用CDN
比如一些常用的js文件使用放在CDN上的,例如:bootstrap,zepto.min.js
7. 图片懒加载,src的占位图片 可以缓存,可以在加载完页面之后,在执行真正的图片的替换。
<img id="img1" src="preview.png" data-realsrc="abc.png"> <script type="text/javascript">
var img1 = document.getElementById('img1');
img1.src = img1.getAttribute('data-realsrc');
</script>
8 缓存 DOM 查询

9 合并 DOM 插入

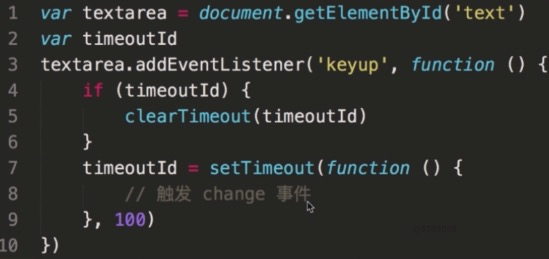
10。事件节流

如果输入很快,第一次生成的timeoutId都会被下一次的 keyup事件,清空。 但是一旦停下输入,最后一次的keyup事件 将会保存下来,100ms 后 执行 change事件。
JavaScript 页面渲染的更多相关文章
- "Javascript高性能动画与页面渲染"笔记
前言:好久没翻阅我的gmail邮箱了,午休时就打开看了一下,看到InfoQ推荐的一篇名为“Javascript高性能动画与页面渲染”文章,粗略的看了一下,很赞!讲的很详细,对好些细节讲的都很好,很通俗 ...
- 【前端性能】高性能滚动 scroll 及页面渲染优化
最近在研究页面渲染及web动画的性能问题,以及拜读<CSS SECRET>(CSS揭秘)这本大作. 本文主要想谈谈页面优化之滚动优化. 主要内容包括了为何需要优化滚动事件,滚动与页面渲染的 ...
- 【前端性能】高性能滚动 scroll 及页面渲染优化--转发
本文主要想谈谈页面优化之滚动优化. 主要内容包括了为何需要优化滚动事件,滚动与页面渲染的关系,节流与防抖,pointer-events:none 优化滚动.因为本文涉及了很多很多基础,可以对照上面的知 ...
- 高性能滚动 scroll 及页面渲染优化
最近在研究页面渲染及web动画的性能问题,以及拜读<CSS SECRET>(CSS揭秘)这本大作. 本文主要想谈谈页面优化之滚动优化. 主要内容包括了为何需要优化滚动事件,滚动与页面渲染的 ...
- 加载 CSS 时不影响页面渲染
转自:http://www.oschina.net/translate/loading-css-without-blocking-render 本文展示了一种技术,它能通过异步下载样式表,以阻止它们的 ...
- 前端高性能滚动 scroll 及页面渲染优化
前言 最近在研究页面渲染及web动画的性能问题,以及拜读<CSS SECRET>(CSS揭秘)这本大作.本文主要想谈谈页面优化之滚动优化. 主要内容包括了为何需要优化滚动事件,滚动与页面渲 ...
- 多进程浏览器、多线程页面渲染与js的单线程
线程与进程 说到单线程,就得从操作系统进程开始说起.在早期的操作系统中并没有线程的概念,进程是能拥有资源和独立运行的最小单位,也是程序执行的最小单位.任务调度采用的是时间片轮转的抢占式调度方式,而进程 ...
- JS学习笔记:(一)浏览器页面渲染机制
浏览器的内核主要分为渲染引擎和JS引擎.目前市面上常见的浏览器内核可以分为这四种:Trident(IE).Gecko(火狐).Blink(Chrome.Opera).Webkit(Safari).这里 ...
- 渲染引擎 & 页面渲染流程 & 阻塞
文档对象模型(Document Object Model,简称DOM) 浏览器渲染引擎 一个渲染引擎 主要模块: HTML 解析器 解释 HTML 文档的解析器,将 HTML 文本 解析成 DOM 树 ...
随机推荐
- sql语句中,取得schema中的所有表信息及表的定义结构
postgressql下'検索スキーマの中で.全てテーブルselect tablename from pg_tables where schemaname='test' mysql下'検索スキーマの中 ...
- 20175316 盛茂淞 2018-2019-2 《Java程序设计》实验三《敏捷开发与XP实践》 实验报告
实验内容与要求 1.XP基础 极限编程(Extreme Programming,XP)是一种全新而快捷的软件开发方法.XP团队使用现场客户.特殊计划方法和持续测试来提供快速的反馈和全面的交流: XP是 ...
- IO-file-04 文件的创建
1. package com.bwie.io; import java.io.File; import java.io.IOException; public class FileDemo4 { /* ...
- 获取Android手机日志
方式一:使用USB连接 1.在手机上启用USB调试2.在终端输入adb devices 3.获取日志 只连接一个设备:1)清除已缓存日志:adb logcat -c2)获取日志并保存到本地:adb l ...
- 《Mysql - SQL优化》
一:在查询语句时,应该注意的优化问题 - SELECT语句务必指明字段名称 - SELECT * 会增加很多不必要的消耗(CPU.IO.内存.网络带宽) - 同时会让 Mysql 优化器无法优化 - ...
- Excel常见文本清洗函数
1.=LEFT(text,[num_chars]) 函数RIGHT具有相似功能 例如选出K列中,从左数前一个字符:= LEFT(k2,1) 2.=FIND(find_text,within_tex ...
- css — 权重、继承性、排版、float
目录 1. 继承性 2. css中的权重 3. 常用格式化排版 4. 浮动布局float 1. 继承性 继承性:在css有某些属性是可以继承下来,如 color,text-xxx,line-heigh ...
- 1234: 约瑟夫问题-输出最后的编号(Java)
WUSTOJ 1234: 约瑟夫问题-输出最后的编号 参考资料 约瑟夫问题--百度百科 Description n个人围成一圈,依次从1至n编号.从编号为1的人开始1至k报数,凡报数为k的人退出圈子, ...
- HDU4641 K-string(后缀自动机+线段树合并)
先考虑没有动态加字符怎么做.计算每个节点的贡献,当|right|>=k时将len-lenfa计入即可. 动态加字符后,这个东西难以用LCT维护.于是考虑离线.建完SAM后,容易发现每个节点在时间 ...
- Map 集合遍历的4种方法
Map 集合初始化时,指定集合初始值大小. 说明:HashMap 使用 HashMap(int initialCapacity) 初始化. 正例:initialCapacity = (需要存储的元素个 ...
