JS 仿支付宝input文本输入框放大组件
input输入的时候可以在后边显示数字放大镜
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS 仿支付宝input文本输入框放大组件</title>
<script src="js/jquery.min.js"></script>
<style>
* { margin: 0; padding: 0; border-width: 1px; }
.parentCls {margin:5px 60px 0;}
.js-max-input {border: solid 1px #ffd2b2; position:relative;background: #fffae5;padding: 0 10px 0 10px;font-size:20px;color: #ff4400}
.inputElem4{ width: 300px; height: 36px; border: 1px solid #E0E0E0; padding-left: 10px; line-height: 36px; font-size: 14px; }
</style>
</head>
<body>
<div class="parentCls">
<input type="text" class="inputElem4" autocomplete = "off" maxlength="18"/>
</div>
<script src="js/jq22.js"></script>
<script>
// 初始化
$(function(){
new TextMagnifier({
inputElem: '.inputElem4',
align: 'bottom',
splitType: [6,4,4,4]
});
});
</script>
</body>
</html>
/**
* JS 仿支付宝的文本输入框放大组件
*/ function TextMagnifier(options) { this.config = { inputElem : '.inputElem', // 输入框目标元素
parentCls : '.parentCls', // 目标元素的父类
align : 'right', // 对齐方式有 ['top','bottom','left','right']四种 默认为top
splitType : [3,4,4], // 拆分规则
delimiter : '-' // 分隔符可自定义
}; this.cache = {
isFlag : false
};
this.init(options);
} TextMagnifier.prototype = { constructor: TextMagnifier, init: function(options) {
this.config = $.extend(this.config,options || {});
var self = this,
_config = self.config,
_cache = self.cache; self._bindEnv(); },
/*
* 在body后动态添加HTML内容
* @method _appendHTML
*/
_appendHTML: function($this,value) {
var self = this,
_config = self.config,
_cache = self.cache; var html = '',
$parent = $($this).closest(_config.parentCls); if($('.js-max-input',$parent).length == 0) {
html += '<div class="js-max-input"></div>';
$($parent).append(html);
}
var value = self._formatStr(value);
$('.js-max-input',$parent).html(value);
},
/*
* 给目标元素定位
* @method _position
* @param target
*/
_position: function(target){
var self = this,
_config = self.config;
var elemWidth = $(target).outerWidth(),
elemHeight = $(target).outerHeight(),
elemParent = $(target).closest(_config.parentCls),
containerHeight = $('.js-max-input',elemParent).outerHeight(); $(elemParent).css({"position":'relative'}); switch(true){ case _config.align == 'top': $('.js-max-input',elemParent).css({'position':'absolute','top' :-elemHeight - containerHeight/2,'left':0});
break; case _config.align == 'left': $('.js-max-input',elemParent).css({'position':'absolute','top' :0,'left':0});
break; case _config.align == 'bottom': $('.js-max-input',elemParent).css({'position':'absolute','top' :elemHeight + 4 + 'px','left':0});
break; case _config.align == 'right': $('.js-max-input',elemParent).css({'position':'absolute','top' :0,'left':elemWidth + 2 + 'px'});
break;
}
},
/**
* 绑定事件
* @method _bindEnv
*/
_bindEnv: function(){
var self = this,
_config = self.config,
_cache = self.cache; // 实时监听输入框值的变化
$(_config.inputElem).each(function(index,item){ $(item).keyup(function(e){
var value = $.trim(e.target.value),
parent = $(this).closest(_config.parentCls);
if(value == '') {
self._hide(parent);
}else { var html = $.trim($('.js-max-input',parent).html()); if(html != '') {
self._show(parent);
}
}
self._appendHTML($(this),value);
self._position($(this));
}); $(item).unbind('focusin');
$(item).bind('focusin',function(){
var parent = $(this).closest(_config.parentCls),
html = $.trim($('.js-max-input',parent).html()); if(html != '') {
self._show(parent);
}
}); $(item).unbind('focusout');
$(item).bind('focusout',function(){
var parent = $(this).closest(_config.parentCls);
self._hide(parent);
});
});
},
/**
* 格式化下
* @method _formatStr
*/
_formatStr: function(str){
var self = this,
_config = self.config,
_cache = self.cache;
var count = 0,
output = [];
for(var i = 0, ilen = _config.splitType.length; i < ilen; i++){
var s = str.substr(count,_config.splitType[i]);
if(s.length > 0){
output.push(s);
}
count+= _config.splitType[i];
}
return output.join(_config.delimiter);
},
/*
* 显示 放大容器
* @method _show
*/
_show: function(parent) {
var self = this,
_config = self.config,
_cache = self.cache;
if(!_cache.isFlag) {
$('.js-max-input',parent).show();
_cache.isFlag = true;
}
},
/*
* 隐藏 放大容器
* @method hide
* {public}
*/
_hide: function(parent) {
var self = this,
_config = self.config,
_cache = self.cache;
if(_cache.isFlag) {
$('.js-max-input',parent).hide();
_cache.isFlag = false;
}
}
};
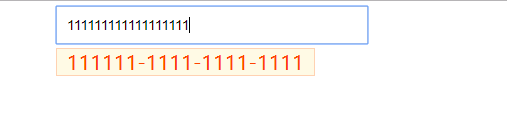
效果图

JS 仿支付宝input文本输入框放大组件的更多相关文章
- Text input(文本输入框)
Text input(文本输入框)是用来获得用户输入的绝佳方式. 你可以用如下方法创建: <input type="text"> 注意,input元素是自关闭的.
- 使用div模拟textarea,实现文本输入框高度自适应(附:js控制textarea实现文本输入框高度自适应)
一.使用textarea标签进行多行文本的输入有很多限制,比如不能实现高度自适应,会出现难看的滚动条等问题. HTML5中添加了一个新属性contenteditable,该属性可以让input,tex ...
- html禁止文本输入框记录输入记录,单击input出现输入过的记录
其实方法很简单,只需要在input文本输入框中加一条autocomplete="off"属性即可. <input type="text" name=&qu ...
- JS 文本输入框放大镜效果
JS 文本输入框放大镜效果 今天下午研究了下 "文本输入框放大镜效果" 当然KISSY官网也有这种组件 请看kissy demo 其实这种效果 对于很多童鞋来说 应该并不陌生!我今 ...
- [js开源组件开发]js文本框计数组件
js文本框计数组件 先上效果图: 样式可以自行调整 ,它的功能提供文本框的实时计数,并作出对应的操作,比如现在超出了,点击下面的按钮后,文本框会闪动两下,阻止提交.具体例子可以点击demo:http: ...
- js监听input等表单输入框的变化事件oninput
js监听input等表单输入框的变化事件oninput,手机页面开发中使用到文本框textarea输入字符监听文本框变化计算还可以输入多少字符,如果使用onkeyup的话是无法监听到输入法输入的文本变 ...
- 仿支付宝/微信的password输入框效果GridPasswordView解析
仿支付宝/微信的password输入框效果GridPasswordView解析,把一些设置和一些关键的地方列了出来,方便大家使用,可能能够省一部分的时间,也算是自己的积累吧. 1.password框能 ...
- 文本输入框input将输入转换为统一大小写
转载地址:http://blog.csdn.net/yieryi_/article/details/52078596 文本输入框input将输入转换为统一大小写,通常有两种方法:JS和CSS方法. 1 ...
- HTML中<input>參数,以及文本输入框,文本域的解说
<form> <input type="text/password" name="名称" value="文本" /> ...
随机推荐
- MongoDB 空间定位(点) 与 距离检索
转自: http://blog.csdn.net/flamingsky007/article/details/39208837 基于 MongoDB 2.6 GeoJSON 格式 { "ty ...
- [转帖]Epoll和IOCP的比较
Epoll和IOCP的比较 https://yq.aliyun.com/articles/53621/ kryptosx 2016-05-27 23:32:51 浏览6181 原来整理过一个& ...
- Ribbon源
在Riibon中一个非常重要的组件为LoadBalancerClient,它作为负载均衡的一个客户端 ServiceInstance choose(String serviceId); 从负载均衡器中 ...
- 准备写个Golang开发的教程
进入golang的开发已经差不多两年了,最近打算写个Golang的教程.目的是让有开发基础,没接触过Golang的人能够愉快高效地写出Golang项目. 1 记得17年底时候,有个特别小的项目,准备试 ...
- vue-cli3+mand-mobile svg 配置
// vue.config.js chainWebpack: config => { config.resolve.alias // key,value自行定义,比如.set('@assets' ...
- 怎样通过正则匹配IP地址
Ipv4的地址是0.0.0.0 到 255.255.255.255, 匹配这个字段需要判断三种情况: 1. 如果第一位是0或1, 则第二位和第三位可以是0-9的任意数值: [01]\d\d 2. 如果 ...
- vmware vSphere Data Protection 6.1 --------1-部署
一.简介 1.vdp的介绍 介绍可以参考:vmware vSphere Data Protection简述(未完成) 官方中文文档:https://docs.vmware.com/cn/VMware- ...
- 在我的电脑中删除wps云文档图标
在我的电脑中删除wps云文档图标 右键点击win10左下角选择运行,输入regedit打开注册表后,找到以下注册表路径: HKEY_CURRENT_USER\Software\Microsoft\Wi ...
- git bash push 本地的commit到远程 -- ssh keys设置
1. 检查是否已经创建 ssh keys git bash 下,cd ~/.ssh 如何出现“No such file or directory”,则表示需要创建一个ssh keys. 2. 创建新 ...
- Ubuntu下编译 Hadoop2.9
Ubuntu 下编译 Hadoop-2.9.2 系统环境 系统: ubuntu-18.10-desktop-amd64 maven: Apache Maven 3.6.0 jdk: jdk_1.8.0 ...
