BOM相关方法及属性
browser objec tmodel浏览器对象模型
BOM里面的方法大多在window对象底下,window代表窗口,也就是说,在BOM里面大多调用window下面的东西。
1.open方法是window底下的一个方法
window.open(页面的地址URL,打开的方式)方法,打开一个新的界面
如果URL为空,则默认打开一个空白页面;如果打开方式为空,则默认新窗口方式打开
返回值:返回新打开的窗口的window对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" value="点击跳转" id="btn">
</body>
<script>
function $(id) {
return document.getElementById(id)
}
$('btn').onclick=function(){
var newPage=window.open()
alert(newPage)
}
</script>
</html>
得到:

因此可以设置新界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" value="点击跳转" id="btn">
</body>
<script>
function $(id) {
return document.getElementById(id)
}
$('btn').onclick=function(){
var newPage=window.open()
newPage.document.body.style.background='red'//将新界面的背景色设置为红
}
</script>
</html>
运行为:

2.close()方法 关闭当前窗口
火狐:不关闭
谷歌:直接关闭
IE:先询问
注意:可以在本窗口关闭通过Js打开的新窗口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" value="点击跳转" id="btn1">
<input type="button" value="关闭窗口" id="btn2">
</body>
<script>
function $(id) {
return document.getElementById(id)
}
$('btn1').onclick=function(){
newPage=window.open()//前期知识,不带var的变量为全局变量
}
$('btn2').onclick=function(){
newPage.close()
}
</script>
</html>
3.window.navigator.userAgent------获取浏览器信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
<script>
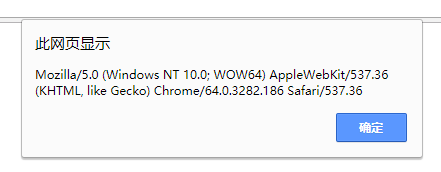
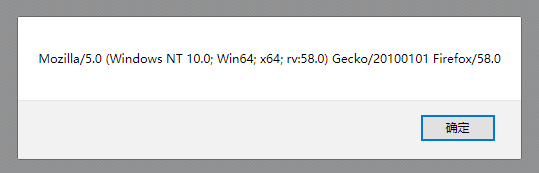
alert(window.navigator.userAgent);
</script>
</html>
不同的浏览器,信息不同


所以,根据这个属性,可以判断是否是某个浏览器。比如:如果是谷歌浏览器,则弹出我是谷歌,否则弹出我不是谷歌。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
<script>
if(window.navigator.userAgent.indexOf('Chrome')){
alert('我是谷歌');
}else{
alert('我不是谷歌')
}
</script>
</html>
运行为:

4.window.location------地址栏上的信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
<script>
alert(window.location);
</script>
</html>

注意:其值为一个数组

其中window.location后面还有几个属性
1)window.location.href------同样获取地址栏的全部信息,即相当于url
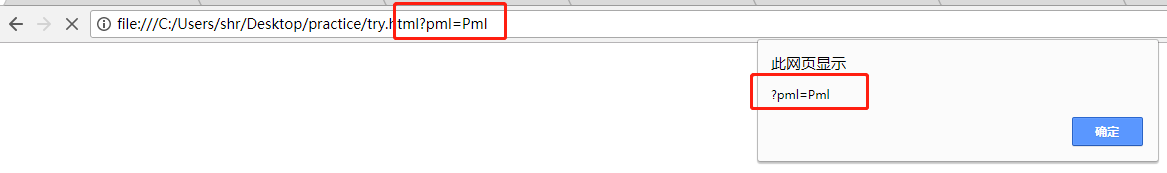
2)window.location.search-------地址栏?后面的内容(包括问号)

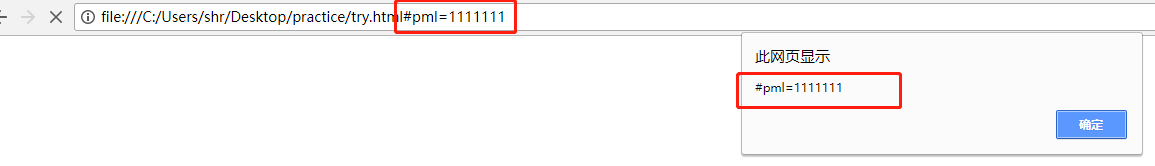
3)window.location.hash------地址栏#后面的值(包括#)

BOM相关方法及属性的更多相关文章
- [妙味 DOM] 第二课:DOM、BOM相关方法及属性
知识点总结 获取样式.增加样式.删除样式函数的封装 表格 tHead tBodies tFoot rows 行 cells 列 表单 表单可以通过name来获取元素:表单.name值 onchange ...
- BOM下的属性和方法---上
-------------BOM------------------------------------------------ 三个系统对话框 浏览器可以通过alert().confirm()和 ...
- BOM下的属性和方法---下
继续BOM下的属性和方法---上 代码示例(亲测)2: <title>location对象的属性</title> <script> //服务器环境我再此次演示中 ...
- DOM相关方法,属性整理
DOM相关方法,属性整理1.获取元素的方法 1根据id获取对象 document.getElementById(''); 2根据标签名获取对象 document.getElementsByTagNam ...
- BOM主要对象属性方法总结
BOM window对象 浏览器实例,全局对象 1.窗口位置: screenTop,screenLeft(screenX,screenY):窗口相对于屏幕左边和上边的位置 moveTo(x,y):将窗 ...
- BOM 窗体相关属性以及页面可见区域的获取方式
1 在IE Safari Oper Chrome 都提供了screenLeft和screenTop属性: screenLeft : 相对于屏幕左边的距离 screenTop : 相对于屏幕上边的距离 ...
- JavaScript中常用的BOM对象(属性、方法)
window对象 定义: 一个浏览器窗口实例 与窗口有关的信息(应用程序编程接口) ECMAScript规定的Global对象 方法 open(url),返回标识符 引用 即将打开窗口的.(调用该引用 ...
- 理解 NgModelController 中相关方法和属性
1. 理解$formatters和$parsers方法 angular的双向绑定可以实现view和model中的值自动同步,但有时候我们不想让用户输入的(view值)和发送给后台的(model值)并不 ...
- 进程&线程(二):Thread相关方法与属性
学习自:python进程.线程.协程 - 张岩林 - 博客园 1.threading.Thread Thread方法 方法(使用方法为Thread.xxx) 说明 start() 激活线程 getNa ...
随机推荐
- Java基础加强-反射机制
反射的基石 -> Class 类(字节码)/*只要是在源程序中出现的类型,都要各自的Class实例对象,例如:int,int[],void*/如何得到各个字节码对应的实例对象(Class类型) ...
- 解决PHP 7编译安装错误:cannot stat ‘phar.phar’: No such file or directory
最近因为工作需要要使用PHP 7,所以从网上找教程进行安装, 结果编译没问题, 安装的时候报了错误. 错误如下 1 2 3 cp -pR -f phar.phar /usr/local/php7/bi ...
- kafka连接storm问题
遇到缺少jar包的报错,参考https://www.jianshu.com/p/70c3a7f56386 参考上面的链接把jar包都放到storm/lib目录下后,使用localCluster的方法提 ...
- flask 反向解析示例
1 静态网页 和动态网页 1 静态网页:无法与服务器做动态交互的网页 2 动态网页:允许与服务器做动态加护的 2 WEB 与 服务器 1 WEB :网页(HTML,css,JS) 3 服务器的作用: ...
- 【问题】XShell连接不上Debian root用户
类似文章:https://www.lianst.com/3231.html 修改此文件 重启ssh服务 ssh restart有问题,换一条命令OK 你的Linux发行版可能不一样,针对CentOS参 ...
- PrintWriter返回乱码的分析及解决
用response得到输出流,即response.getOuptStream(); 返回值为ServletOutputStream 对象,即JSP的out对象,要么用response得到输出对象Pri ...
- Java基础 线程的通信的三个方法/ 交替数数线程 / 生产者&消费者线程问题
线程通讯笔记: /** 线程通信 三个方法: * wait(): 调用该方法 是该调用的方法的线程释放共享资源的锁,进入等待状态,直至被唤醒 * notify() : 可以唤醒队列中的第一个等待同一共 ...
- linux实操_shell读取控制台输入
基本语法: read [选项] [参数] 选项: -p 指定读取值时的提示符 -t 指定读取值时等待的时间(秒),如果没有在指定的时间内输入,就不再等待了 参数: 变量:指定读取值的变量名 实例1:读 ...
- Lua 学习之基础篇九<Lua 协同程序(Coroutine)>
引言 讲到协程,首先来介绍一下线程和协程的区别 lua协程和多线程 相同之处:拥有自己独立的桟.局部变量和PC计数器,同时又与其他协程共享全局变量和其他大部分东西 不同之处:一个多线程程序可以同时运行 ...
- 通过Chrome控制台详细查看ajax请求
1.F12打开浏览器开发者工具 2.如图所示
