【web】Chrome 浏览器中查看 webSocket 连接信息
1.以下代码实现一个webSocket连接,在文本输入框中输入内容,点击发送,通过服务器,返回相同的内容显示在下方。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>WebSocket</title>
6 </head>
7 <body>
8 <h1>Echo Test</h1>
9 <input type="text" id="sendTxt">
10 <button id="sendBtn">发送</button>
11 <div id="recv"></div>
12 <script type="text/javascript">
13 var websocket = new WebSocket("ws://echo.websocket.org/");
14 websocket.onopen = function(){
15 console.log("websocket open");
16 document.getElementById("recv").innerHTML = "Connected";
17 }
18 websocket.inclose = function(){
19 console.log('websocket close');
20 }
21 websocket.onmessage = function(e){
22 console.log(e.data);
23 document.getElementById("recv").innerHTML = e.data;
24 }
25 document.getElementById("sendBtn").onclick = function(){
26 var txt = document.getElementById("sendTxt").value;
27 websocket.send(txt);
28 }
29
30 </script>
31 </body>
32 </html>
下面通过Chrom浏览器开发者工具查看相关信息:
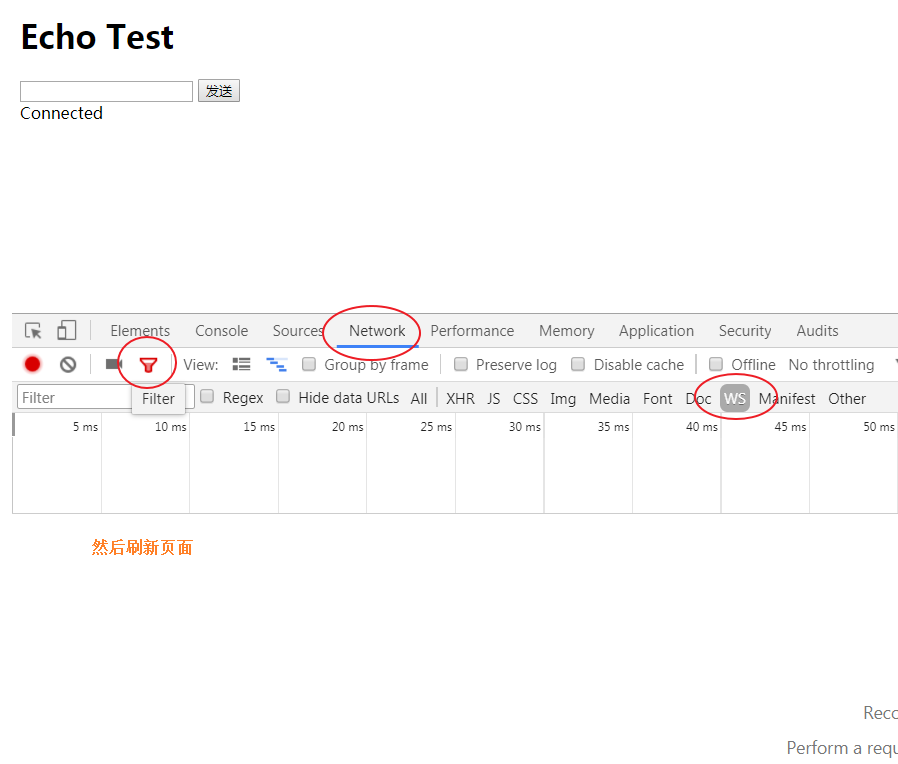
(1)点击Network,选中ws栏,注意选中Filter。

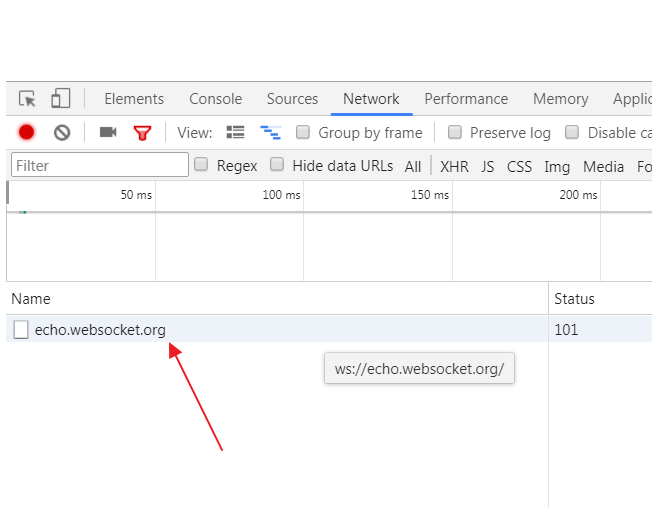
(2)刷新页面,可以看到一个ws连接。

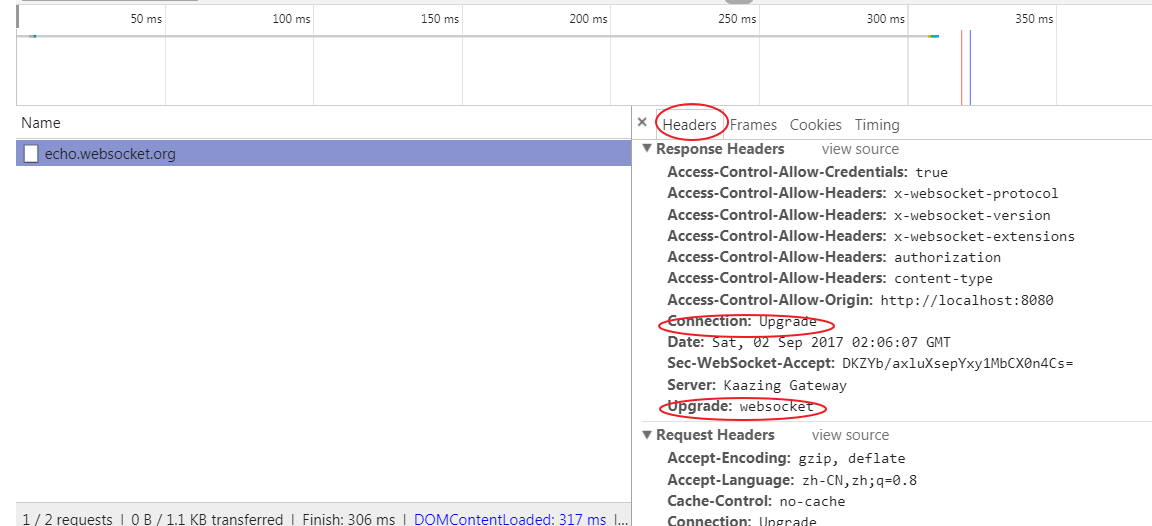
(3)点击。

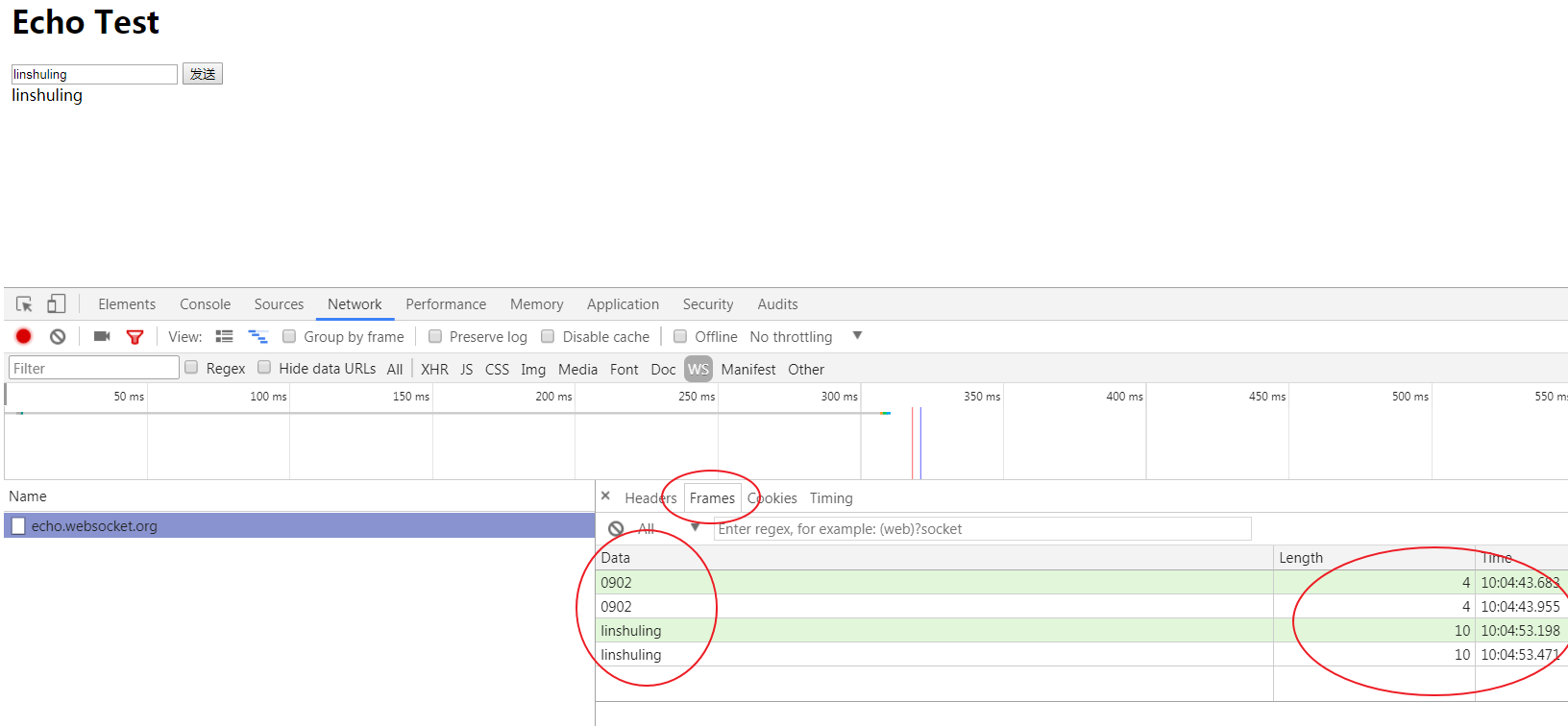
(4)也可以查看输入和发送的信息。

【web】Chrome 浏览器中查看 webSocket 连接信息的更多相关文章
- Chrome 浏览器中查看 webSocket 连接信息
1.以下代码实现一个webSocket连接,在文本输入框中输入内容,点击发送,通过服务器,返回相同的内容显示在下方. 1 <!DOCTYPE html> 2 <html lang ...
- Chrome_查看 webSocket 连接信息
1.以下代码实现一个webSocket连接,在文本输入框中输入内容,点击发送,通过服务器,返回相同的内容显示在下方. <!DOCTYPE html> <html lang=" ...
- 【Tip】如何在chrome浏览器中查看网页的Header
步骤:打开“开发者工具”,点Network标签,然后刷新网页,选择Name中的第一项,再点右边的Headers,就出来了. 似乎有点复杂,配合下面的图看就一目了然了.
- 查看 chrome 浏览器中的 Headers
查看 chrome 浏览器中的 Headers, Response 信息:
- [转]chrome浏览器中 F12 功能的简单介绍
本文转自:https://www.cnblogs.com/zhuzhubaoya/p/9758648.html chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己 ...
- 【F12】chrome浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿! 首 ...
- chrome浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿! 首 ...
- 渗透技巧——导出Chrome浏览器中保存的密码
0x00 前言 在后渗透阶段,获得权限后需要搜集目标系统的信息.信息越全面,越有助于进一步的渗透.对于Windows系统,用户浏览器往往包含有价值的信息. 在之前的文章<本地密码查看工具LaZa ...
- Google Chrome浏览器中如何使用命令
Google Chrome浏览器中如何使用命令 | 浏览:2974 | 更新:2014-02-23 23:12 | 标签:chrome 1 2 3 分步阅读 Google Chrome浏览器有很多的特 ...
随机推荐
- H5内嵌原生app
前言 其实我们不管是从ios还是安卓都可以看出 原生app能内嵌H5的原因是因为有了webview这个app内嵌浏览器视图,从而使得我们可以开发html然后加载到app中(原理几乎跟pc端请求.加载. ...
- android: 日期转Unix时间戳,Unix时间戳转日期,带时区
1.UTC时间&GMT时间 UTC时间是时间标准时间(Universal Time Coordinated),UTC是根据原子钟来计算时间,误差非常小. UTC也是指零时区的时间,如果要表示其 ...
- lua字符串处理(string库用法)
原文地址http://www.freecls.com/a/2712/f lua的string库是用来处理字符串的,基础函数如下 string.byte(s [, i [, j]]) string.by ...
- nginx负载均衡分配策略有哪些?
nginx负载均衡分配策略有哪些? 答: 1.轮询(默认,不用在upstream中配置)方式 2.weight(权重) 当指定的服务器的权重参数,权重占比为负载均衡决定的一部分.权重大负载就大. ...
- avro-1.8.1 serialize BigDecimal and Short error fix.
1. create mysql table like CREATE TABLE `test` ( `a` ) ', `b` ,) DEFAULT NULL, `c` ,) DEFAULT NULL ) ...
- (一)Asp.net web api中的坑-【找不到与请求 URI匹配的 HTTP 资源】
在.net下,创建一个HTTP服务,有很多方案,比较老ashx,一般处理程序(HttpHandler), Web Service SOAP协议的,数据格式是XML,HTTP协议 WCF ...
- FineReport点击输入框直接展示下拉框列表
引用自帆软官方文档-http://help.finereport.com/doc-view-1899.html 1. 描述 下拉框以及下拉复选框默认状态,必须点击最右侧的三角才可以实现下拉,不够人性化 ...
- Egret入门学习日记 --- 第十八篇(书中 8.5~8.7 节 内容)
第十八篇(书中 8.5~8.7 节 内容) 其实语法篇,我感觉没必要写录入到日记里. 我也犹豫了好久,到底要不要录入. 这样,我先读一遍语法篇的所有内容,我觉得值得留下的,我就录入日记里. 不然像昨天 ...
- [IDS]CentOS6.6下搭建基于snort+barnyard2+base的入侵检测系统,超详细!!!
最详细的CentOS6.6下搭建基于snort+barnyard2+base的入侵检测系统免责声明一.如果因为使用本文档照成损失(系统崩溃.数据丢失等),作者不承担任何责任.二.本文档只是个人使用本文 ...
- 性能优化-Bitmap内存管理及优化
Bitmap作为重要Android应用之一,在很多时候如果应用不当,很容易造成内存溢出,那么这篇文章的目的就在于探讨Bitmap的有效运用及其优化 缓存介绍 当多次发送请求的时候,请求同一内容,为了使 ...
