input type=color 设置颜色
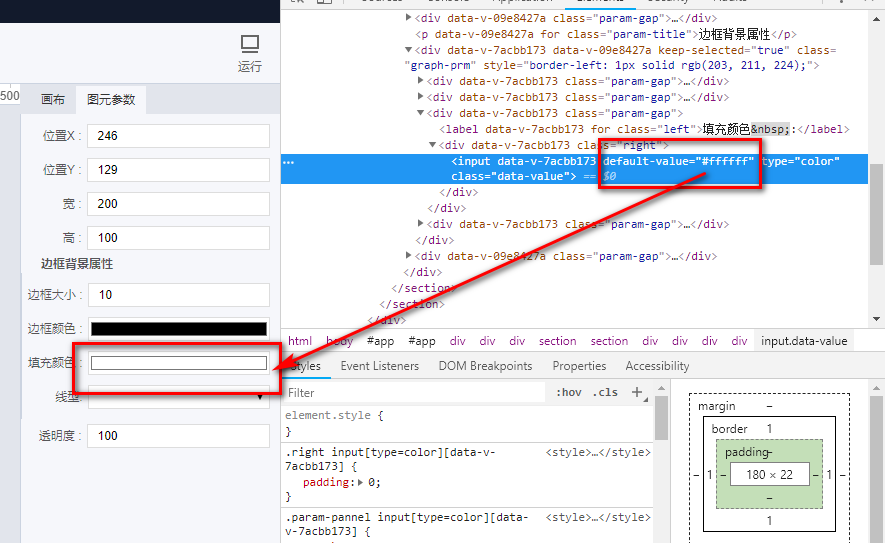
在设置背景色的时候,使用html5 type=color 标签,但是初始值一直都是黑色的,背景如果没有设置的时候,应该是白色,比如文本图元,所以需要设置一个初始的颜色值,
注意:
value不实用,怎么修改值都不会改变
需要用default-value
注意:值得确定,不能使用关键字 如red等,还有简写的16进制颜色 需要写全 白色就是#ffffff
<div class="param-gap" v-if="params.pixelType === 'EllipsePixel' ||params.pixelType === 'RectPixel'">
<label class="left" for="">填充颜色 :</label>
<div class="right">
<input class="data-value" :default-value="params.fillColor" v-model="params.fillColor" @input="updateData" type="color" />
</div>
</div>

input type=color 设置颜色的更多相关文章
- 给<input type="color">设置默认值
参考:https://stackoverflow.com/questions/14943074/html5-input-colors-default-color?utm_medium=organic& ...
- [HTML5] 颜色选择器的操作[input type='color'....]
一.点击事件和获取颜色值 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- html5 input type="color"边框伪类效果
html5为input提供了新的类型:color <input type="color" value="#999" id="color" ...
- input type color
<input type="color"> https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input ...
- 如何用css给input的placeholder设置颜色
我在做页面的时候遇到过这种情况,在input标签中有默认字,但是设计稿上的颜色和input标签中的placeholder的默认颜色不一致.虽然我们可以在js中写出,但是有点过于麻烦了. 所以我就用cs ...
- input type=button设置高度不管用
<input type="button" name="calRate" id="calRate" value="查询&quo ...
- <input type="date">设置默认当前日期
日期选择器如下: <input type="date" id="start_date" name="start_date"> 注 ...
- 关于如何给<input type="date">设置默认当前日期的方法 和 给table固定宽度
var ddd = new Date(); var day =ddd.getDate(); if(ddd.getMonth()<10){ var month = "0"+(d ...
- HTML5的input color系统颜色选择器
前两天,我写了一篇<推荐两款jQuery色盘选择器>介绍,那是使用JavaScript实现的色盘,今天我给大家介绍HTML5的色盘选择器.HTML5有一个input类型为color,即颜色 ...
随机推荐
- Netty解码器相关文章
最通用TCP黏包解决方案:LengthFieldBasedFrameDecoder和LengthFieldPrepender https://blog.csdn.net/u010853261/arti ...
- 路由传值及获取参数,路由跳转,路由检测,this.$route.query和this.$route.params接收参数,HttpGet请求拼接url参数
配置动态路由参数id: routes: [ // 动态路径参数 以冒号开头 { path: '/user/:id', component: User } ] html路由跳转: <router- ...
- kotlin 类的委托
fun main(arg: Array<String>) { val baseImpl = baseImpl() demo(baseImpl).printL() } interface b ...
- C之枚举
#include<stdio.h>#include<stdlib.h>enum WeekDay{ Monday,Tuesday,Wednesday,Thursday,Frida ...
- webview的学习总结:
1.1: Weview常见的坑 及其 内存泄漏的解决方案: WebView 1. WebView常见的坑 API 16之前版本存在远程代码执行漏洞,该漏洞源自于程序没有正确限制使用WebView.ad ...
- Spring Aop(九)——基于正则表达式的Pointcut
转发地址:https://www.iteye.com/blog/elim-2396525 基于正则表达式的Pointcut JdkRegexpMethodPointcut Spring官方为我们提供了 ...
- markdown居中对齐,左对齐,右对齐
Markdown语法本身没有居中,但Markdown中支持基本的HTMl语法,可以使用HTML语法. 居中: <center>居中</center> 左对齐: <p al ...
- LIBS+=(20191017)
1.方式一:(ZC:"LIBPATH"中写路径,"LIBS"中写lib文件名[不带后缀]) LIBPATH += F:/ZC_IDE/VC_3rd/libxml ...
- Union All 使用注意事项和字段顺序不一致导致的异常
使用注意,先说结果: UNION 操作符用于合并两个或多个 SELECT 语句的结果集,这里需要注意的是: UNION 内部的 SELECT 语句必须拥有相同数量的列: 列也必须拥有相似的数据类型(实 ...
- Java代码是怎么运行的
前言.... 作为一名 Java 程序员,你应该知道,Java 代码有很多种不同的运行方式.比如说可以在开发工具中运行,可以双击执行 jar 文件运行,也可以在命令行中运行,甚至可以在网页中运行.当然 ...
