web录音——上传录音文件
捕获麦克风
一、 前言
公司项目需要实现web录音,刚刚好接手此功能,由于之前未接触过,在网上找了些资料做对比
- ) https://www.cnblogs.com/starcrm/p/5109253.html
- ) https://www.cnblogs.com/shihuc/p/9703508.html
- ) https://www.jb51.net/html5/611409.html
- ) https://xiaohuazheng.github.io/2018/10/03/getusermedia/等等
写本博客的目为了温故而知新把学习过程记录下来,以备后查。已经有几年没做过B/S 的项目,对HTML ,jqGrid,layui忘记的差不多了也不太熟所以看到不懂的语句就百度查 。
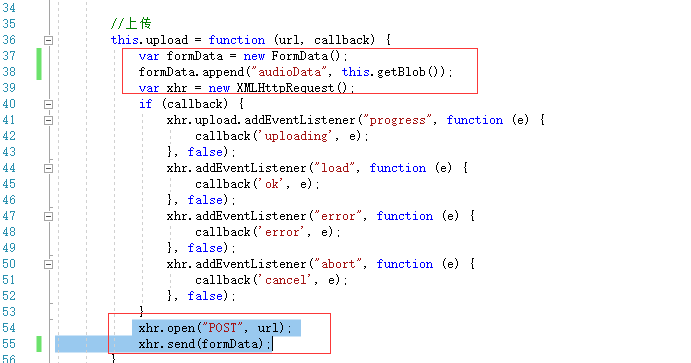
还是直接进入主题把,我们先了解下FormData 对象的使用:https://developer.mozilla.org/zh-CN/docs/Web/API/FormData/Using_FormData_Objects 通过HTML表单创建FormData对象
var formData = new FormData();
formData.append("audioData", this.getBlob());
var xhr = new XMLHttpRequest();
xhr.open("POST", url);
xhr.send(formData);

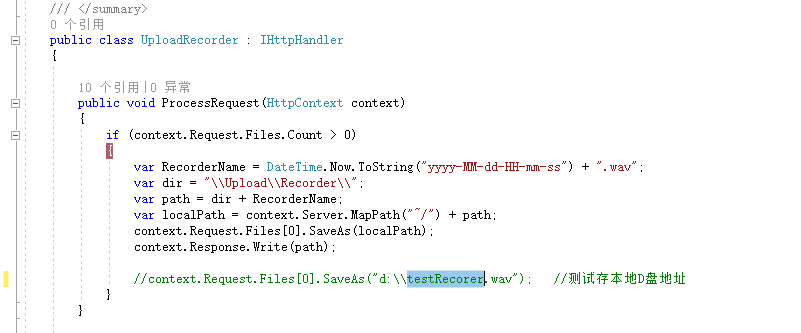
在后台处理上传代码如下就可以,实例这里我用的一般处理程序,项目中就没有用一并处理程序实现,项目是mvc架构这里不多说

文件体积大如何处理?
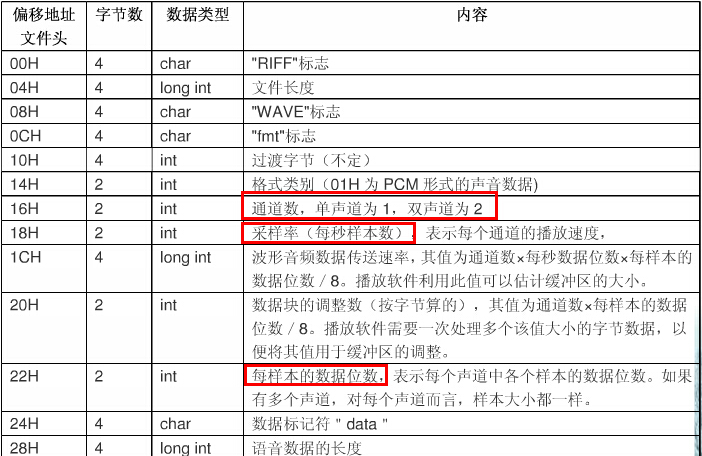
使用网上下载的DEMO,录制保存后10秒文件就到达2M数据偏大怎么压缩处理录屏数据开始尝试读取每一段代码,差不多花费了一天时间了解字节数据格式化成wav的格式的过程对比了几篇文章 https://www.cnblogs.com/ranson7zop/p/7657874.html https://blog.csdn.net/mlkiller/article/details/12567139

压缩从上面三处着手处理,于是把双声道改为了单声道,在录音的只记录一个声道

双声道变为单声道,数据直接缩小一半了
继续压缩体积
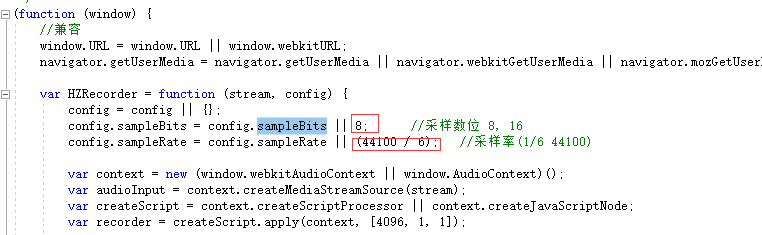
除了声道以外,还有一个可以缩减的地方就是采样位数与采样率 采样位数默认是16位的,我们改成8位 又可以减少一半了,采样率是44100 直接44100/6又减少一半

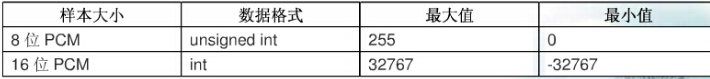
8和16的取值范围不一样

最终代码整理以后 代码
/*!
* zengzp
* Date: 2019-06-04
*/
(function (window) {
//兼容
window.URL = window.URL || window.webkitURL;
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia; var HZRecorder = function (stream, config) {
config = config || {};
config.sampleBits = config.sampleBits || 8; //采样数位 8, 16
config.sampleRate = config.sampleRate || (44100 / 6); //采样率(1/6 44100) //var context = new (window.webkitAudioContext || window.AudioContext)();
//var audioInput = context.createMediaStreamSource(stream);
//var createScript = context.createScriptProcessor || context.createJavaScriptNode;
//var recorder = createScript.apply(context, [4096, 1, 1]); //创建一个音频环境对象
audioContext = window.AudioContext || window.webkitAudioContext;
var context = new audioContext(); //将声音输入这个对像
var audioInput = context.createMediaStreamSource(stream); //设置音量节点
var volume = context.createGain();
audioInput.connect(volume); //创建缓存,用来缓存声音
var bufferSize = 4096; // 创建声音的缓存节点,createScriptProcessor方法的
// 第二个和第三个参数指的是输入和输出都是双声道。
var recorder = context.createScriptProcessor(bufferSize, 2, 2); var audioData = {
size: 0 //录音文件长度
, buffer: [] //录音缓存
, inputSampleRate: context.sampleRate //输入采样率
, inputSampleBits: 16 //输入采样数位 8, 16
, outputSampleRate: config.sampleRate //输出采样率
, oututSampleBits: config.sampleBits //输出采样数位 8, 16
, input: function (data) {
this.buffer.push(new Float32Array(data));
this.size += data.length;
}
, compress: function () { //合并压缩
//合并
var data = new Float32Array(this.size);
var offset = 0;
for (var i = 0; i < this.buffer.length; i++) {
data.set(this.buffer[i], offset);
offset += this.buffer[i].length;
}
//压缩
var compression = parseInt(this.inputSampleRate / this.outputSampleRate);
var length = data.length / compression;
var result = new Float32Array(length);
var index = 0, j = 0;
while (index < length) {
result[index] = data[j];
j += compression;
index++;
}
return result;
}
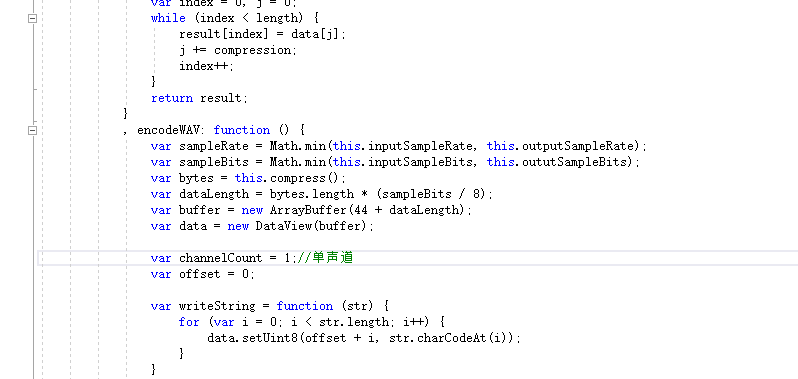
, encodeWAV: function () {
var sampleRate = Math.min(this.inputSampleRate, this.outputSampleRate);
var sampleBits = Math.min(this.inputSampleBits, this.oututSampleBits);
var bytes = this.compress();
var dataLength = bytes.length * (sampleBits / 8);
var buffer = new ArrayBuffer(44 + dataLength);
var data = new DataView(buffer); var channelCount = 1;//单声道
var offset = 0; var writeString = function (str) {
for (var i = 0; i < str.length; i++) {
data.setUint8(offset + i, str.charCodeAt(i));
}
} // 资源交换文件标识符
writeString('RIFF'); offset += 4;
// 下个地址开始到文件尾总字节数,即文件大小-8
data.setUint32(offset, 36 + dataLength, true); offset += 4;
// WAV文件标志
writeString('WAVE'); offset += 4;
// 波形格式标志
writeString('fmt '); offset += 4;
// 过滤字节,一般为 0x10 = 16
data.setUint32(offset, 16, true); offset += 4;
// 格式类别 (PCM形式采样数据)
data.setUint16(offset, 1, true); offset += 2;
// 通道数
data.setUint16(offset, channelCount, true); offset += 2;
// 采样率,每秒样本数,表示每个通道的播放速度
data.setUint32(offset, sampleRate, true); offset += 4;
// 波形数据传输率 (每秒平均字节数) 单声道×每秒数据位数×每样本数据位/8
data.setUint32(offset, channelCount * sampleRate * (sampleBits / 8), true); offset += 4;
// 快数据调整数 采样一次占用字节数 单声道×每样本的数据位数/8
data.setUint16(offset, channelCount * (sampleBits / 8), true); offset += 2;
// 每样本数据位数
data.setUint16(offset, sampleBits, true); offset += 2;
// 数据标识符
writeString('data'); offset += 4;
// 采样数据总数,即数据总大小-44
data.setUint32(offset, dataLength, true); offset += 4;
// 写入采样数据
if (sampleBits === 8) {
for (var i = 0; i < bytes.length; i++ , offset++) {
var s = Math.max(-1, Math.min(1, bytes[i]));
var val = s < 0 ? s * 0x8000 : s * 0x7FFF;
val = parseInt(255 / (65535 / (val + 32768)));
data.setInt8(offset, val, true);
}
} else {
for (var i = 0; i < bytes.length; i++ , offset += 2) {
var s = Math.max(-1, Math.min(1, bytes[i]));
data.setInt16(offset, s < 0 ? s * 0x8000 : s * 0x7FFF, true);
}
} return new Blob([data], { type: 'audio/wav' });
}
}; //开始录音
this.start = function () {
audioInput.connect(recorder);
recorder.connect(context.destination);
} //停止
this.stop = function () {
recorder.disconnect();
} //获取音频文件
this.getBlob = function () {
this.stop();
return audioData.encodeWAV();
//return audioData.finish(); } //回放
this.play = function (audio) {
audio.src = window.URL.createObjectURL(this.getBlob());
} //上传
this.upload = function (url, callback) {
var formData = new FormData();
formData.append("audioData", this.getBlob());
var xhr = new XMLHttpRequest();
if (callback) {
xhr.upload.addEventListener("progress", function (e) {
callback('uploading', e);
}, false);
xhr.addEventListener("load", function (e) {
callback('ok', e);
}, false);
xhr.addEventListener("error", function (e) {
callback('error', e);
}, false);
xhr.addEventListener("abort", function (e) {
callback('cancel', e);
}, false);
}
xhr.open("POST", url);
xhr.send(formData);
} //音频采集
recorder.onaudioprocess = function (e) {
audioData.input(e.inputBuffer.getChannelData(0));
//record(e.inputBuffer.getChannelData(0));
} };
//抛出异常
HZRecorder.throwError = function (message) {
alert(message);
throw new function () { this.toString = function () { return message; } }
}
//是否支持录音
HZRecorder.canRecording = (navigator.getUserMedia != null);
//获取录音机
HZRecorder.get = function (callback, config) {
if (callback) {
navigator.mediaDevices
.getUserMedia({ audio: true })
.then(function (stream) {
let rec = new HZRecorder(stream, config);
callback(rec);
})
.catch(function (error) {
HZRecorder.throwError('无法录音,请检查设备状态');
});
}
} window.HZRecorder = HZRecorder; })(window);
HZRecorder.js
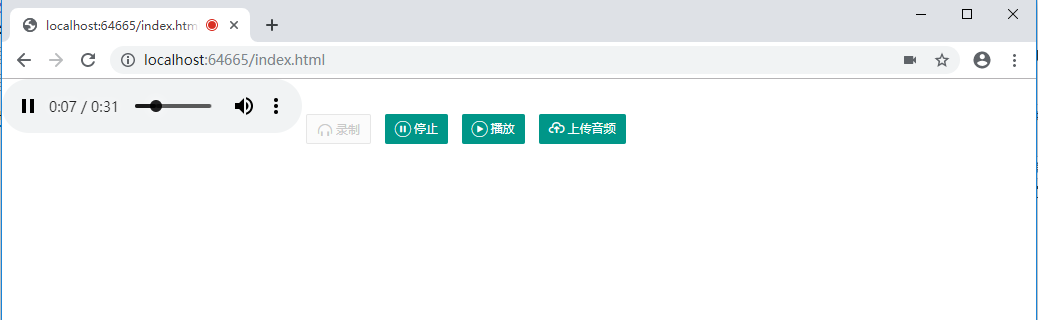
自己写了个Demo做测试我们先看下运行效果

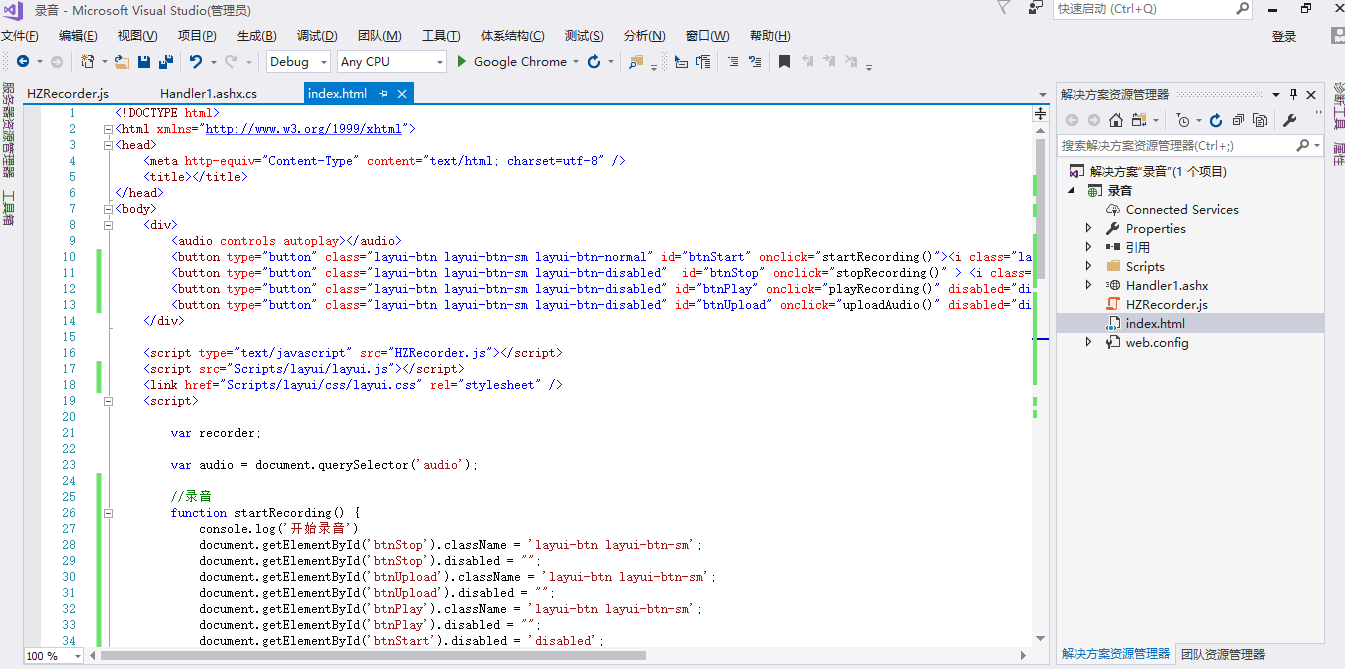
demo用VS2017开发 看下Demo结构

源码下载:HTML网页录音+c#服务器接受音频
web录音——上传录音文件的更多相关文章
- java web service 上传下载文件
1.新建动态web工程youmeFileServer,新建包com,里面新建类FileProgress package com; import java.io.FileInputStream; imp ...
- web页面上传大文件有没有好的解决方案
本人在2010年时使用swfupload为核心进行文件的批量上传的解决方案.见文章:WEB版一次选择多个文件进行批量上传(swfupload)的解决方案. 本人在2013年时使用plupload为核心 ...
- web uploader 上传大文件总结
这里只写后端的代码,基本的思想就是,前端将文件分片,然后每次访问上传接口的时候,向后端传入参数:当前为第几块文件,和分片总数 下面直接贴代码吧,一些难懂的我大部分都加上注释了: 上传文件实体类: 看得 ...
- java web图片上传和文件上传
图片上传和文件上传本质上是一样的,图片本身也是文件.文件上传就是将图片上传到服务器,方式虽然有很多,但底层的实现都是文件的读写操作. 注意事项 1.form表单一定要写属性enctype=" ...
- 怎么实现web端上传超大文件
1.介绍enctype enctype 属性规定发送到服务器之前应该如何对表单数据进行编码. enctype作用是告知服务器请求正文的MIME类型(请求消息头content-type的作用一样) 1. ...
- web浏览器上传超大文件插件
如今基于浏览器安装插件的时代已经过时,让人觉得比较low,基于非插件的文件上传大都有限制,给大家推荐一款插件,基于大文件切割原理上传的插件,解决大家的难题! 项目链接http://www.twinkl ...
- Web API 上传下载文件
1.引用了一个第三方组件 ICSharpCode.SharpZipLib.Zip; 2.具体代码 实体类,可以用hashtable 替代 ,感觉hashtable 比较灵活 public class ...
- app端上传文件至服务器后台,web端上传文件存储到服务器
1.android前端发送服务器请求 在spring-mvc.xml 将过滤屏蔽(如果不屏蔽 ,文件流为空) <!-- <bean id="multipartResolver&q ...
- C# Web Api 上传文件
一. 使用默认方法上传文件: 1.Action: /// <summary> /// 上传文件 使用上传后的默认文件名称 /// 默认名称是BodyPart_XXXXXX,BodyPart ...
随机推荐
- 新导入的项目目录结构不对(main目录)
Eclipse导入一个maven项目,碰到一个这样的错误:项目的包路径编程了main.java开头的,而java代码中的pakge却是com开头的,如图. 导致项目编译不通过 错误提示: 解决办法: ...
- RDD的cache 与 checkpoint 的区别
问题:cache 与 checkpoint 的区别? 关于这个问题,Tathagata Das 有一段回答: There is a significant difference between cac ...
- MATLAB学习(六)绘图图形功能
>> x=0:.1:2*pi;plot(x,sin(x),x,cos(x)) >> plot(x,sin(x),'p ...
- Android中为TextView增加自定义的HTML标签
Android中的TextView,本身就支持部分的Html格式标签.这其中包括常用的字体大小颜色设置,文本链接等.使用起来也比较方便,只需要使用Html类转换一下即可.比如: textView.se ...
- ORACLE11G报错汇总
============安装类================= 安装Oracle 11g R2的过程中,在新建数据库实例时出现了该错误,如果选择"忽略"就会出现ora-28000 ...
- React Native常用的第三方开源库
记录一下自己暂目前了解和使用的一些开源库和官方文档和优秀博客介绍,希望对你有帮助☺️: 1.Toast: https://github.com/magicismight/react-native-ro ...
- 【JAVA系列】使用JavaScript实现网站访问次数统计代码
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[JAVA系列]使用JavaScript实现网站 ...
- 架构模式:API组合
架构模式: API组合 上下文 您已应用微服务架构模式和每服务数据库模式.因此,实现从多个服务连接数据的查询不再是直截了当的. 问题 如何在微服务架构中实现查询? 结论 通过定义API Compose ...
- Go语言实例化结构体——为结构体分配内存并初始化
转自: http://c.biancheng.net/view/66.html 结构体的定义只是一种内存布局的描述,只有当结构体实例化时,才会真正地分配内存.因此必须在定义结构体并实例化后才能使用结构 ...
- 记:SpringBoot项目莫名出现ClassNotFoundException
最近某个开发环境的某个应用,隔三差五出现了某某页面找不到,网上百度找了些同类的问题都是说jstl包与默认tomcat里的包冲突,但都感觉和我的问题不是很搭配(因为相同框架的其他项目都可以正常允许) 报 ...
