js动态的往表格中加入表单元素
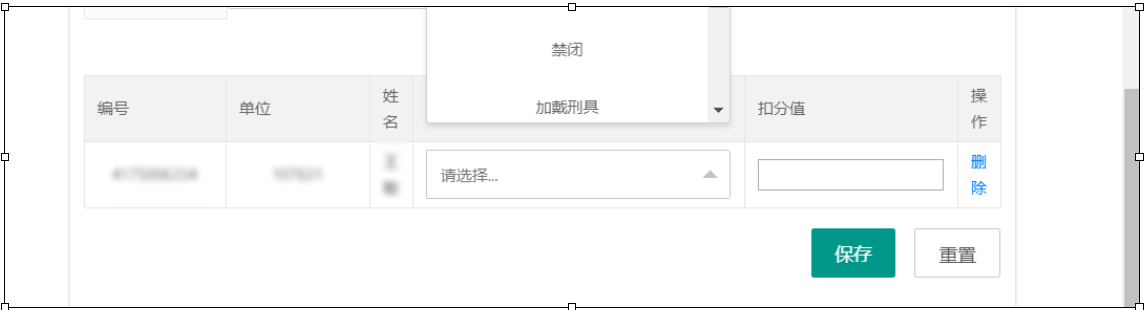
效果如图:

这里我用的是layui的静态表格,其他框架也是一样的(只要你都表单元素要通过js进行渲染),我的需求是在表单中放了表格的元素,表格中还有表单的元素。表格中的行数据是js动态添加的,正常的添加直接拼接进去就可以了效果就能出来,因为我是放到表单里边的,所以最后还要在js代码后边引入一次form表单的渲染;奇怪的渲染之后还没有生效,想了一下应该是在表单进行渲染的时候js还没有去添加行数据,所以没有渲染到,然后手动渲染了一下。果然,效果出来了。
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="layui/css/layui.css" />
<script src="js/jquery-3.3.1.js"></script>
<script type="application/javascript" src="layui/layui.js"></script>
</head> <body>
<form class="layui-form">
<div>
<table id="principleDetail" class="layui-table" lay-size="sm">
<colgroup>
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>昵称</th>
<th>加入时间</th>
<th>签名</th>
</tr>
</thead>
<tbody id="info"> </tbody>
</table>
</div> </form> </body>
<script>
//如果这里的数据是通过后台传过来的,记得手动渲染下
var index = 1;
$('#info').append("<tr id=" + index + "><td align='center'>" + "七月七的雪" + "<td align='center'><select><option value=''>请选择</option></select></td> <td><input type='text'></td></tr>");
layui.use('form',function () {
var form = layui.form;
//手动渲染
form.render();
})
</script>
</html>
js动态的往表格中加入表单元素的更多相关文章
- 详解HTML中的表单元素
代码详讲: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
- 关于struts中的表单元素- Form bean not specified on mapping for action: "helloa.do"报错
今天测试struts时仿照书上写了一个小的表单提交代码 <html:form action="helloa.do" method="post"> & ...
- React中的表单元素
在web应用开发当中,表单还是很重要的元素. 应用表单组件有:文本框(input.textarea).单选按钮和复选框.Select组件. 文本框:文本框的状态改变即文本框中的内容的改变.此时的sta ...
- JQuery中根据表单元素动态拼接json 字符串
// <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.o ...
- JavaScript中的表单编程
表单编程 1获取表单相关信息 1.什么是表单元素 1.什么是表单元素 在H TML中表单就是指form标签,它的作用是将用户输入或选择的数据提交给指定的服务器 2.如何获取表单元素 <form ...
- layui数据表格使用(一:基础篇,数据展示、分页组件、表格内嵌表单和图片)
表格展示神器之一:layui表格 前言:在写后台管理系统中使用最多的就是表格数据展示了,使用表格组件能提高大量的开发效率,目前主流的数据表格组件有bootstrap table.layui table ...
- 表单元素(控件)不可见,你用visibility还是display?(转)
属性大比拼:visibility和display的介绍 今天在做一个表单时涉及到这方面,当选中相应的选项后设置相应的几个元素(控件可见或不可见),后来还是用了visibility来实现.我们先来看下v ...
- angular 表单元素的使用总结
工作中form表单元素最常用的是input,问题没有太多,现在总结下select ,radio组,checkbox的使用 1 select 常用的使用方式,如下 var Cityis = [{id:0 ...
- (四) HTML之表单元素
HTML中的表单元素,是构成动态网页的重要组成部分,因此,熟知表单元素是十分重要的.下面将根据表单中的一些常用标签进行介绍 1.单选按钮 <input type="radio" ...
随机推荐
- koa2中间件
在我看来,前端框架的中间件的思想来源于传统后端的切面编程(AOP)思想,比如我们常见的身份校验(JWT). axios的拦截器也是基于这种程序设计模式的. 在koa中,实际上是由一个数组对象来保存所有 ...
- Python3 Selenium自动化web测试 ==> 第七节 WebDriver高级应用 -- 浮动框中,单击选择某个关键字选项
学习目的: 了解WebDriver的高级应用 正式步骤: 测试Python3代码 # -*- coding:utf-8 -*- from selenium import webdriver from ...
- C#作业系统提示和故障排除
使用Unity C#作业系统时,请确保遵守以下内容: 不要从作业访问静态数据 从作业访问静态数据会绕过所有安全系统.如果您访问错误的数据,您可能会以意想不到的方式崩溃Unity.例如,访问MonoBe ...
- Nmap使用手册参数详细说明
nmap –iflist : 查看本地主机的接口信息和路由信息 -A :选项用于使用进攻性方式扫描 -T4: 指定扫描过程使用的时序,总有6个级别(0-5),级别越高,扫描速度越快,但也容易被防火 ...
- mysql数据库之事务与存储过程
事务 什么是事务? 事务是指一些SQL语句的集合,这些语句同时执行成功完成某项功能 事务的CAID特性: 原子性:一个事务的执行是整体性的,要么内部所有语句都执行成功,要么一个都别想成功 一致性:事务 ...
- Minimum Cost For Tickets
In a country popular for train travel, you have planned some train travelling one year in advance. ...
- Linux系列之ftp
ftp的详细用法,请访问https://www.cnblogs.com/juandx/p/3998418.html 1.Windows搭建IIS类型的ftp服务器 步骤 1.打开控制面板,接着打开程序 ...
- 手动导入jar到本地mvn仓库
<dependency> <groupId>com.oracle</groupId> <artifactId>ojdbc6</artifactId ...
- Java 反射理解(三)-- Java获取方法信息
Java 反射理解(三)-- Java获取方法信息 基本的数据类型.void关键字,都存在类类型. 举例如下: public class ClassDemo2 { public static void ...
- html homework27
1. 使用框架完成如下功能 将框架先上下分割成两部分(上半部分的为TopFrame).再将下半部分垂直分割为两部分(左侧为BottomLeftFrame,右侧为BottomRightFrame),为T ...
