【项目构建工具】 Gradle笔记1
一.Gradle简介
Gradle是一个基于Apache Ant和Apache Maven概念的项目自动化构建开源工具。它使用一种基于Groovy的特定领域语言(DSL)来声明项目设置,抛弃了基于XML的各种繁琐配置。相比较与Maven和Ant有着其独特的优势,逐渐成为项目构建工具的主流。
二.Gradle安装及配置
1.Windows安装Gradle:
推荐下载链接 https://gradle.org/install/
下载完成解压即可(本人下载的是grade-5.4-all.zip)
2.配置环境变量
与MAVEN类似,配置GRADLE_HOME为解压的目录,然后再配置Path为解压后的bin目录即可
(配置成功后可以在cmd中输入gradle -v查看版本信息)
3.修改Gradle本地仓库位置
如果不修改本地仓库位置,Gradle默认的本地仓库位置是在C盘的.gradle文件夹中,如图

可以将该文件夹移动到自定义的目录里(记得先退出IDEA和Java运行时环境再移动),然后配置环境变量即可,如图

如果gradle想要使用maven的仓库,直接将变量值改成maven的仓库即可
三.IDEA中创建Gradle项目
1.创建Gradle项目,如下图

2.其中build.gradle是配置文件,如果项目是war包,可以在相关目录下创建webapp文件夹,并在build.gradle文件中配置,如下图

如果配置打包方式为war包,则webapp的文件夹上会有一个点(在创建的时候勾上web,则会自动生成该文件夹)。
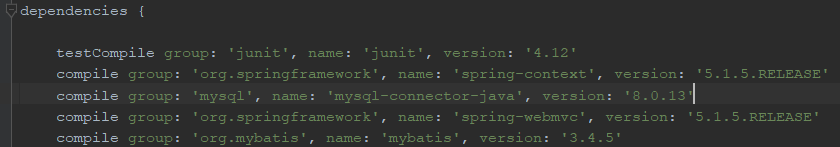
3.配置gradle相关依赖:
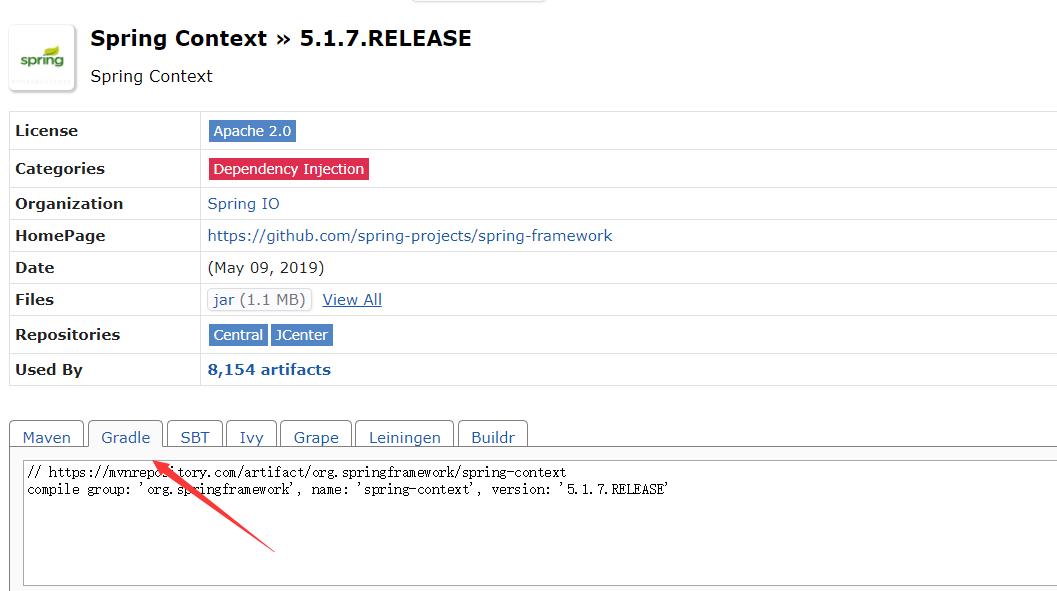
在build.gradle文件中的dependencies中添加依赖即可,相关的依赖也可以在maven官网中找到,例如:

将compile拷贝过去即可,如图

4.项目开发与Maven一致,全部完成后点击运行即可

5.如果需要多模块开发,需要在build.gradle中配置好各个模块的依赖,模块与模块之间的依赖也应该配置好
【项目构建工具】 Gradle笔记1的更多相关文章
- 项目构建工具Gradle的使用入门(参考,只表明地址)
Gradle入门介绍:简介 http://blog.jobbole.com/71999/ Gradle入门介绍:第一个Java项目 http://blog.jobbole.com/72558/ Gra ...
- 项目构建工具gradle
1.安装 https://gradle.org/install 2.构建一个项目 https://guides.gradle.org/creating-new-gradle-builds/ 3.bui ...
- Gradle项目构建工具学习笔记(持续更新中。。。)
1.gradle的安装 1)从官网下载gradle,然后解压 2)在系统环境变量新建GRADLE_HOME 3)将%GRADLE_HOME%\bin加入PATH中 2.验证是否安装成功 gradle ...
- java之项目构建工具Gradle
介绍 Java 作为一门世界级主流编程语言,有一款高效易用的项目管理工具是 java 开发者共同追求的心愿和目标.显示 2000 年的 Ant,后有 2004 年的 Maven 两个工具的诞生,都在 ...
- Java项目工程化之项目构建工具Maven
欢迎查看Java开发之上帝之眼系列教程,如果您正在为Java后端庞大的体系所困扰,如果您正在为各种繁出不穷的技术和各种框架所迷茫,那么本系列文章将带您窥探Java庞大的体系.本系列教程希望您能站在上帝 ...
- 构建工具Gradle
1.Summary 从Android团队开始宣布放弃Eclipse转投Android Studio时,构建工具Gradle进入了Android开发者的视野.而随着热修复.插件化.编译时注解的流行, ...
- 取代 Maven?这款项目构建工具性能提升 300%
在 GitHub 上闲逛的时候,发现了一个新的项目:maven-mvnd,持续霸占 GitHub trending 榜单好几天了. maven-mvnd,可以读作 Maven Daemon,译作 Ma ...
- 前端项目构建工具---Grunt
什么是Grunt? grunt是javascript项目构建工具,在grunt流行之前,前端项目的构建打包大多数使用ant.(ant具体使用 可以google),但ant对于前端而言,存在不友好,执行 ...
- Gulp.js - 简单、直观的自动化项目构建工具
Gulp.js 是一个简单.直观的构建系统.崇尚代码优于配置,使复杂的任务更好管理.通过结合 NodeJS 的数据流的能力,你能够快速构建.通过简单的 API 接口,只需几步就能搭建起自己的自动化项目 ...
随机推荐
- JxBrowser开启调试模式,JxBrowser debug
原文: 一.问题描述 像一般的浏览器都带了调试功能,按F12就能打开,在JxBrowser中如何开启调试模式了. 二.解决方法 以下代码就能开启调试模式: import com.teamdev.jxb ...
- ORA-39095: Dump file space has been exhausted
ORA-39095: Dump file space has been exhausted Table of Contents 1. 简述 2. 错误信息 3. 分析 4. 解决 5. 扩展 1 简述 ...
- Linux搭建ftp服务器简单教程及使用方法
参考文章:https://www.waitig.com/linux-or-centos-install-vsftpd-and-setup-it.html 步骤概括如下: 安装:yum install ...
- openstack共享组件--memcache缓存(2)
一.缓存系统 一.静态web页面: 1.在静态Web程序中,客户端使用Web浏览器(IE.FireFox等)经过网络(Network)连接到服务器上,使用HTTP协议发起一个请求(Request),告 ...
- Python中sort和sorted函数代码解析
Python中sort和sorted函数代码解析 本文研究的主要是Python中sort和sorted函数的相关内容,具体如下. 一.sort函数 sort函数是序列的内部函数 函数原型: L.sor ...
- Python浮点型数据小数点的取舍
python默认的是17位小数的精度 1.round()内置方法 π=3.1415926535 new_num=round(π,2) #四舍五入保留两位小数 print(new_num) ...
- android4.2 webkit 中的jni
在android 应用开发中使用WebView,当一个webveiw 被创建时, 也会去load 他所对应的动态库,这里动态库也就是传说中的webkit 内核等. C++ 层与java 层的交互也是通 ...
- web学习(2019-10)
@“fuzz一下”:所有注入爆破题/其他题,必fuzz 在安全测试中,模糊测试(fuzz testing)是一种介于完全的手工渗透测试与完全的自动化测试之间的安全性测试类型 模糊测试(fuzz tes ...
- 【Python开发】Python PIL ImageDraw 和ImageFont模块学习
ImageDraw 新建一个空白图片为本文作示例,新建空白文件的方法 见Image模块,Image.new: mport Image blank = Image.new("RGB&quo ...
- Go语言入门篇-网络经验
Go语言学习手册 golang*看云 golang圣经 wuYinIO 1.go语言开发中的坑 go新手容易犯的三个致命错误 Golang 需要避免踩的 50 个坑 2.go语言数据类型 map ...
