2019.9.19HTML基础
html:超文本标记语言,不是编程语言,是标签语言,显示数据。
有双标签和单标签
双标签:有开始有结束,<body></body>
单标签:只有一个。<img src=#/>
通过浏览器去解析HTML代码,在<body>标签中的数据会被显示出来。
基本格式
<!DOCTYPE html> <!-- 注释-->
<html>
<head>
<title></title>
</head>
<body> </body>
</html>
编辑器:
VS code
sublime
notepad++
html 中常用标签
<h1>这是标题</h1>
<hr> 横线
<br> 换行
<title></title>标题显示
<p></p>段落标签,会换行
<a></a> 连接标签:<a href="http://www.baidu.com ">百度一下</a>
<img src=" url ">显示url位置的图片
<img src= wideth="100" height="100"/>添加高宽,直接在url后添加
<table> </table>表格
HTML 元素分类:块级元素和内联元素
块级元素:标签元素会以新行开始或结束 <h1> <p><table>等,当前元素标签独占一行
内联元素:显示数据不会以新行开始<a><img><td>等,堆积在一起
<div>块级元素,用于组合其他元素,方便统一设置属性或者样式。
布局:设计网页时,考虑到页面的美观,会设置页面的局部或者整体布局。
<table><div>
html的事件 https://www.runoob.com/tags/ref-eventattributes.html
需要触发某些动作时发生,需要事件的支持
css(层叠式样式表)决定元素怎么显示元素,引入方式:在当前元素中直接使用style的属性:style=" ; ;"行列样式;内嵌方式,在<head>中写样式;外链式:引入文件,style.css;<link>引入外部的css文件;导入外部样式;使用@import在<head></head>之间应用,需要xxx.css文件。
优先级:行内模式>内嵌方式>外链式
css语法:
内嵌方式:
选择器{属性1:value1;属性2:value2;}
第二种方式#name
第三种方式:.class,可以在不同的元素中去使用
外链式:
link导入:<link rel="stylesheet" type="text/css" href="css/style.css">
import导入:<style>
@import url(css/style.css);
</style>
常用样式:
后背景:background-color/background-image
字体:color/size/text-align/text-indet
盒子模型:
margin:外边框
border:边框
padding:内边框
content:显示数据的地方(文本图片等)
http 协议基础
工具介绍:
jdk是java的软件开发工具包,方便我们在本地运行java开发的工具。
win下配置环境变量:
计算机右键->属性->高级系统设置->环境变量->系统变量->新建系统变量
变量名一栏输入:"JAVA_HOME",变量值找到jdk的安装路径填入
C:\Program Files\Java\jdk1.8.0_161。
双击Path ,新建:%JAVA_HOME%\bin
burpsuite,渗透测试神奇,使用java开发,功能齐全,方便渗透测试人员去测试web站点
功能:爬虫,扫描dashboard,拦包proxy,重发repeater,爆破intruder,解码和编码decodr,比较compare等等
双击“burpsuite_pro_v2.1_BurbHelper.jar"即可打开burpsuite,就可以使用。
http协议特点:
简单快捷,请求方式有 get post head 等8种
无连接无状态
支持模式有B/S 和 C/S
url,统一资源定位符,在网络中用来表示某处的资源
http://www.baidu.com:8080/news/index.php?parameter=deal&id=35#name
http协议
www.baidu.com 域名
:8080 端口
/news 虚拟目录
/index.php 文件名部分
?parameter=deal&id=35&do=add 三个参数
#name 锚部分
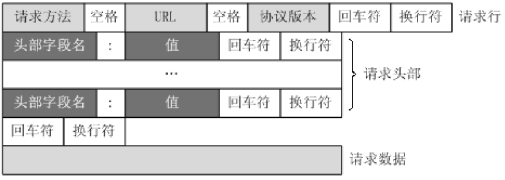
请求包:request=请求行+请求头+空行+请求数据

请求方式:http1.0 GET POST HEAD
http1.1 GET POST HEAD OPTIONS PUT DELETE TRACE CONNECT
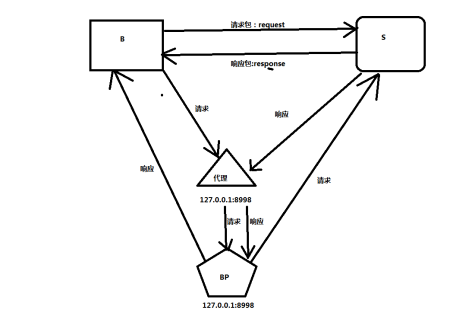
使用BP拦截HTTP请求包。

GET和POST请求方式的比较:
相同点:
1.GET和POST都可以创建数组,array,其包含了键值对(key=value),其中的键是表单控件的名称,值是用户输入的数据。
2.GET和POST被视为$_GET和$_POST,是超全局变量
不同点:
1.GET型方式将用户发送的数据拼接到URL中,并且发送的数据量较小,不安全。
2.POST型方式参数放在请求包中请求数据中,必须使用工具去查看,发送的数据量较大,安全性较高。
请求包中的每个请求头中的参数含义:
|
POST /null HTTP/1.1 Host: 192.168.211.3 表示请求的服务器的ip User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64; rv:52.0) Gecko/20100101 Firefox/52.0表示用户本地环境 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 浏览器可解析的应用环境 Accept-Language: zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3 浏览器可解析的语言类型 Accept-Encoding: gzip, deflate 浏览器可解析的编码方式 Referer: http://192.168.211.3/a70.htm 表示请求页面是从哪里来的***** Cookie: program=test; vlan=0; ip=10.3.128.161 表示服务器和浏览器之间的会话状态,该会话状态可以表示用户是否登陆过,一般都是服务器给配置,具有时效性。只要失效了,就需要用户重新登录。只有登录成功之后,浏览器就会保存cookie,每次去服务器请求,都会带上cookie,并且该cookie是需要在服务器中验证的。 X-forwarded-for:127.0.0.1 表示用户的真实ip DNT: 1 Connection: close Upgrade-Insecure-Requests: 1 Content-Type: application/x-www-form-urlencoded 内容类型,表示该请求数据的类型 Content-Length: 142 DDDDD=&upass=&R1=0&R2=0&R3=0&R6=0¶=00&0MKKey=123456&buttonClicked=4&redirect_url=&err_flag=&username=qwe&password=qweqwe&user=&cmd=&Login= |
http的响应包
用户发送的请求包达到服务器之后,要去处理该请求,把处理之后的结果发送给用户的浏览器,我们将该结果成为相应包,response
response=状态行+消息报头+空行+响应报文
使用BP拦截相应包
先去设置览器中代理,再去设置bp中的代理监听器,同时压注意勾选"intercept responsers based on the following rules:",在拦截到数据包之后,点击"Forward",就额能看到响应包。
|
HTTP/1.1 200 OK 状态行 Content-Type: text/plain Content-Length: 8 Last-Modified: Mon, 15 May 2017 18:04:40 GMT ETag: "ae780585f49b94ce1444eb7d28906123" Accept-Ranges: bytes Server: AmazonS3 X-Amz-Cf-Id: YOWOQPKeJiKpEovydyuHFeqYlvlZNiJavVzZbVSKKDvhVxvO5adU3g== Cache-Control: no-cache, no-store, must-revalidate Date: Mon, 23 Sep 2019 02:57:12 GMT Connection: close 响应报头 空格 success 响应正文(html+css+js) |
状态码,由三位数字组成,第一位数字表示了响应类型,共有五种类型:
1XX:表示服务器已经接收到请求,并且需要继续处理
2XX:表示服务器已经成功接收到请求,并且处理了该请求
3XX:表示重定向,URL要跳转到其他页面去请求
4XX:表示用户请求有问题
5XX:表示服务器内部出错
常见状态码:
200 OK:表示从客户端发送给服务器的请求被正常处理并返回;
302 Found:临时性重定向,表示请求的资源被分配了新的URL,希望本次访问使用新的URL; 301与302的区别:前者是永久移动,后者是临时移动(之后可能还会更改URL)
304 Not Modified:表示客户端发送附带条件(是指采用GET方法的请求报文中包含if-Match、If-Modified-Since、If-None-Match、If-Range、If-Unmodified-Since中任一首部)的请求时,服务器端允许访问资源,但是请求为满足条件的情况下返回改状态码;
403 Forbidden:服务器拒绝该次访问(访问权限出现问题)
404 Not Found:表示服务器上无法找到请求的资源,除此之外,也可以在服务器拒绝请求但不想给拒绝原因时使用;
500 Inter Server Error:表示服务器在执行请求时发生了错误,也有可能是web应用存在的bug或某些临时的错误时;
响应头中每个参数的含义:
|
HTTP/1.1 200 OK Date: Mon, 23 Sep 2019 03:08:43 GMT 服务器响应时间 Server: Apache/2.4.39 (Win64) OpenSSL/1.1.1b mod_fcgid/2.3.9a 服务器环境***** X-Powered-By: PHP/7.3.4 Content-Length: 0 返回数据包长度 Connection: close 连接状态 Content-Type: text/html; charset=UTF-8 返回响应数据的类型,告诉浏览器该使用哪一种方式去解析或者打开该响应数据的内容。 Location:index.php 表示要跳转到哪个网页 set-cookie: |
2019.9.19HTML基础的更多相关文章
- Cenots7下安装运行.NET Core、MicroSoft SQL Server 2019 preview 的基础实践
一:概要 适应人群:.Net初学者.想了解.Net Core在Linux系统中的运行环境搭建者.初次且想在linux上应用.Net Core开发应用程序者: 基础技能:了解.NET基础开发技能者.有一 ...
- 2019.9.27PHP基础
PHP 基础语法规范: 1 <?php 开头 ?>结尾 2 php可以单独存在也可以和html等结合使用 3后缀名一般以.php结尾 php4,php5,php6,php7,phtml. ...
- 2019寒假算法基础集训营1 - B 小a与"204"
题目: 小a非常喜欢这个数字,因为. 现在他有一个长度为的序列,其中只含有这三种数字 设为序列中第个数,你需要重新排列这个数列,使得最大(公式的含义是:每个数与前一个数差的平方的和) 注意:我们默认 ...
- [2019BUAA软件工程]结对编程感想
结对编程感想 写在前面 本博客为笔者在完成软件工程结对编程任务后对于编程过程.最终得分的一些感想与经验分享.此外笔者还对于本课程的结对编程部分提出了一些建议. Tips Link 作业要求博客 2 ...
- [BUAA软工]第二次博客作业---结对编程
[BUAA软工]结对作业 项目 内容 这个作业属于哪个课程 北航软工 这个作业的要求在哪里 2019年软件工程基础-结对项目作业 我在这个课程的目标是 学习如何以团队的形式开发软件,提升个人软件开发能 ...
- CV_Learn
CV学习进度条记录,也是SRTP的进度记录. 阶段一(2019.4-2019.5): 1.opencv简单操作学习.(实现了一些基础操作,从颜色通道到边缘轮廓,2019.4.22完成) 2.linux ...
- b站编程课程资源汇总
b站编程课程资源汇总 一.总结 一句话总结: b站的编程资源很多,而且很良心 二.编程课程资源汇总 b站看到的,分享给大家 https://www.bilibili.com/video/av50680 ...
- IT知识圈视频学习资源整理贴
原文地址 热门课程 1.2019 尚学堂大数据全套视频教程(视频.源码.课件) 2.IDEA破解补丁(支持最新2019.2) 3.2019年 MySQL DBA 6期视频教程 4.微信小程序实战开发特 ...
- “全栈2019”113篇Java基础学习资料及总结
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
随机推荐
- react判断点击位置是否为组件内,实现点击外部触发组件内事件
1.导入 import {findDOMNode} from 'react-dom' 2.绑定ref <div ref="refTest" </div> 3.绑定 ...
- Sql UpdateOrInsert
SqlServer(先更新,受影响条数为0,则Insert,通过事务): begin tran update table set column=columnvalue where wherestr b ...
- JSON+如何处理JSON字符串
JSON(Javascript Object Notation)是一种轻量级的数据交换语言,以文字为基础,且易于让人阅读.尽管JSON是在Javascript的一个子集,但JSON是独立于语言的文本格 ...
- HNU_团队项目_数据库设计感想_个人感想
数据库设计感想 个人的一点心得体会 最重要的放在最前面——讨论开会时的123经验 开会前对会议目的及方式要有所考虑: 不要随意无目的开会: 遵守时间,控制会议时间长度: 会议主持人要维持会议只需,有 ...
- 【HANA系列】SAP HANA SQL REPLACE替换字符串
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA SQL REP ...
- Django模板系统-母板和继承
母板和继承 母版 html页面,提取多个页面的公共部分 定义多个block块,需要让子页面进行填充 <head> {% block page-css %} {% endblock %} & ...
- mysql数据的备份
一.备份方式 1.备份:逻辑备份(mysqldump,mydumper).物理备份(xtrabackup.tar.cp.rsync) 2.冗余:主备模式.数据库集群 二.备份对象 1.数据(库. ...
- Redhat更换Centos源
redhat默认自带的yum源需要注册,才能更新,报错: This system is not registered to Red Hat Subscription Management. You c ...
- t-sql最短路径搜索
SET STATISTICS IO ON; SET STATISTICS TIME ON; GO IF OBJECT_ID(N'dbo.t1') IS NOT NULL DROP TABLE dbo. ...
- SSM框架中表单提交出现400错误
在jsp页面中: 在controller里传递参数: 由于参数sonTime时String类型,要把String类型的时间转换成Date类型的时间,在过程无法自动完成转换故出现400错误,可以使用@D ...
