2018-2019-2 20165209 《网络对抗技术》Exp8: Web基础
2018-2019-2 20165209 《网络对抗技术》Exp8: Web基础
1 基础问题回答和实验内容
1.1基础问题回答
(1)什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:表单标签、表单域和表单按钮。
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
- HTML
- XML
- Python,PHP,JavaScript,ASP等脚本语言。
(3)WebServer支持哪些动态语言
- Javascript、ASP、PHP、Ruby等脚本语言
1.2 实验内容
Web前端HTML
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
Web前端javascipt
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
Web后端(MySQL基础):正常安装、启动MySQL,建库、创建用户、修改密码、建表
Web后端:编写PHP网页,连接数据库,进行用户认证
最简单的SQL注入,XSS攻击测试
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
2 实验步骤
2.1 Web前端HTML
- 输入
service apache2 start打开Apache服务 - 浏览器访问
127.0.0.1如果可以打开Apache的默认网页,则开启成功

如果打开失败,输入
netstat -tupln |grep 80查看80端口被占用情况,再输入kill+进程ID杀死进程输入
vi /var/www/html/5209/ login.html在Apache工作目录下建立一个含有表单的html文件。访问结果如下。

//login.html
<html>
<head>
<title>Login</title>
<style type="text/css">
.divForm{
position: absolute;/*绝对定位*/
width: 400px;
height: 200px;
border: 1px solid white;
background: #ffffff;
text-align: center;/*(让div中的内容居中)*/
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -200px;
}
</style>
</head>
<body style="background:url(blue.jpg) repeat-x #fff;" >
<center><h1>Welconme To Login</h1></center>
<div class="divForm">
<form action="login" method="post">
<p>User Login</p>
<p>
UserName<input type="text" name="username"/><br><br>
</p>
<p>
Password <input type="password" name="userpwd"/><br>
</p>
<input type="submit" value="Submit"/>
</form>
</div>
</body>
</html>
2.2 Web前端javascipt
- 在上面的login.html基础上做了增强版login2.html,增加了对是否输入了用户名或密码的判断。结果如下

//login2.html
<html>
<head>
<title>Login</title>
<style type="text/css">
.divForm{
position: absolute;/*绝对定位*/
width: 400px;
height: 200px;
border: 1px solid white;
background: #ffffff;
text-align: center;/*(让div中的内容居中)*/
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -200px;
}
</style>
<script language="javascript">
function check(){
if(document.name.username.value == ""){
alert("Please check your UserName");
return false ;
}
if(document.name.userpwd.value == ""){
alert("Please check your Password");
return false ;
}
}
</script>
</head>
<body style="background:url(blue.jpg) repeat-x #fff;" >
<center><h1>Welconme To Login</h1></center>
<div class="divForm">
<form name="name" action="login" method="post">
<p>User Login</p>
<p>
UserName<input type="text" name="username"/><br><br>
</p>
<p>
Password <input type="password" name="userpwd"/><br>
</p>
<input type="submit" value="Submit" onClick="return check()"/>
</form>
</div>
</body>
</html>
2.3 Web后端(MySQL基础)
- 输入
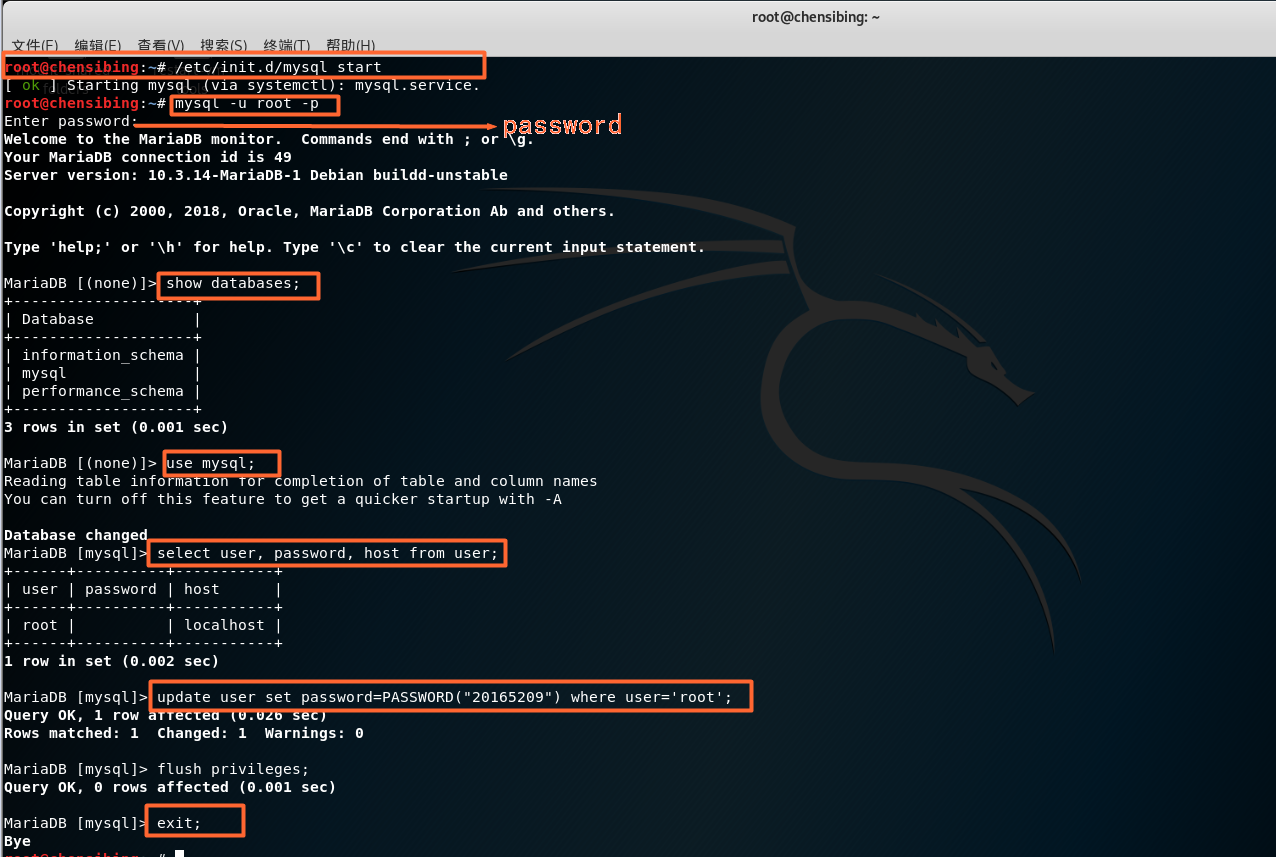
/etc/init.d/mysql start开启MySQL服务 - 输入
mysql -u root -p使用root权限进入,默认密码为password - 输入
show databases;查看数据库基本信息 - 输入
use mysql;选择mysql数据库 - 输入
select user, password, host from user;查看当前用户信息 - 输入
update user set password=PASSWORD("20165209") where user='root';修改密码 - 输入
flush privileges;更新权限 - 输入
exit退出数据库,使用新的密码登录

- 输入
create database csb;建立数据库 - 输入
use csb;使用刚刚创建的数据库 - 输入
create table csbtable (userid VARCHAR(45),username VARCHAR(45),password VARCHAR(45),enabled VARCHAR(45));建立数据表 - 输入
show tables;查看存在的数据表 - 输入
insert into csbtable(userid,username,password,enabled) values(1,'20165209','5209',"TRUE");在表中添加内容 - 输入
select * from csbtable;查询表中的数据 - 输入
grant select,insert,update,delete on csb.* to csb@localhost identified by "20165209";增加新用户,将数据库csb的root权限(包括select,insert,update,delete)授权给当前用户

- 退出后使用新的用户名和密码重新登录,登陆成功即说明增加新用户成功

2.4 Web后端PHP
在/var/www/html目录下新建一个test1.php
//test.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is php test page!<br>";
?>
在浏览器中输入
localhost/test1.php进行查看,结果如下

- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改为login2.php。运行结果如下


//login2.php
<?php
$uname=$_POST["username"];
$pwd=$_POST["userpwd"];
echo $uname;
$query_str="SELECT * FROM csbtable where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "csb", "20165209", "csb");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
- 注:修改登录网页将其与PHP文件相连时,主要更改为
action="login2.php"
2.5 最简单的SQL注入,XSS攻击测试
SQL注入:通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
在用户名中输入
' or 1=1#密码任意输入,可登陆成功。因为合成后的SQL查询语句为select * from lxmtable where username='' or 1=1#' and password='',# 相当于注释符,会把后面的内容都注释掉,而1=1是永真式,这个条件恒成立,所以能够成功登陆。

- 在/var/www/html目录下添加一张名为A.jpg的图片,在用户名中输入
<img src="Ali.jpg"/>密码任意输入,可登陆成功。

实验总结与体会
本次实验是和以往的实验有点不同,主要是对整个WEB各部分都分别进行了尝试,最后还进行了SQL注入。这个实验在我感觉也更有趣。
2018-2019-2 20165209 《网络对抗技术》Exp8: Web基础的更多相关文章
- 20145226夏艺华 网络对抗技术EXP8 WEB基础实践
20145226夏艺华 网络对抗技术EXP8 WEB基础实践 实验问题回答 1.什么是表单? 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CG ...
- 20145215《网络对抗》Exp8 Web基础
20145215<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155202《网络对抗》Exp8 Web基础
20155202<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155308《网络对抗》Exp8 Web基础
20155308<网络对抗>Exp8 Web基础 实践原理与实践说明 本实践的具体要求有: (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 20145301赵嘉鑫《网络对抗》Exp8 Web基础
20145301赵嘉鑫<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,主要负责数据采集部分.表单元素允许用户在表单中输入信息.一个表单有三个基本 ...
- 20155324王鸣宇 《网络对抗技术》Web基础
20155324王鸣宇 <网络对抗技术>Web基础 实践要求 ①Web前端HTML: 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HT ...
- 20155208徐子涵 《网络对抗技术》Web基础
20155208徐子涵 <网络对抗技术>Web基础 实验要求 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密 ...
- 20145208 蔡野 《网络对抗》Exp8 Web基础
20145208 蔡野 <网络对抗>Exp8 Web基础 本实践的具体要求有: (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POS ...
- 20145311 王亦徐 《网络对抗技术》 Web基础
20145311 王亦徐 <网络对抗技术> Web基础 实验内容 简单的web前端页面(HTML.CSS等) 简单的web后台数据处理(PHP) Mysql数据库 一个简单的web登陆页面 ...
- 20145325张梓靖 《网络对抗技术》 Web基础
20145325张梓靖 <网络对抗技术> Web基础 实验内容 开启apahce,设计web前端HTML 设计web前端javascipt 设计web后端mysql 设计web后端php ...
随机推荐
- python数据统计出海品牌
当国内市场处于红海之中时,市场全球化已成为大势所趋.越来越多的国产品牌远走高飞,纷纷将品牌拿出来. 2019年,中国品牌十大品牌中,华为品牌力指数同比增长22%,阿里巴巴品牌力指数增长48%,小米品牌 ...
- 关于lock和synchronized的选择
这里不介绍具体用法,介绍lock和synchronized的不同从而做出选择 1.lock是一个接口,而synchronized是java中的一个关键字,synchronized是内置的语言实现. 2 ...
- Android小经验:启动Eclipse,出现提示“......发现了以元素'd:skin'开头的无效内容。此处不应含有子元素...”
如图所示: 解决办法: 进入sdk目录下,把D:\android-sdks\system-images\android-22\android-wear\armeabi-v7a\devices.xml和 ...
- CIP 协议安全扫盲
- Linux命令——source
参考:What does 'source' do? 前言 当我们修改了/etc/profile文件,并想让它立刻生效,而不用重新登录,就可以使用source命令,如source /etc/profil ...
- 管理Linux软件——apt
参考:Ubuntu的apt命令详解 apt命令是一个功能强大的命令行工具,它与Ubuntu的高级打包工具(APT,Advanced Packaging Tool )配合使用,可以执行安装新软件包,升级 ...
- 每日一题-——LeetCode(617) 合并二叉树
题目描述: 给定两个二叉树,想象当你将它们中的一个覆盖到另一个上时,两个二叉树的一些节点便会重叠.你需要将他们合并为一个新的二叉树.合并的规则是如果两个节点重叠,那么将他们的值相加作为节点合并后的新值 ...
- Django:ContentType组件
一.项目背景 二.版本一 三.版本二 三.终极版(使用ContentType) 一.项目背景 luffy项目,有课程有学位课(不同的课程字段不一样),价格策略 问题:1.如何设计表结构,来表示这种规则 ...
- IDEA类的旁边有个对勾
说明该类添加到IDEA的书签栏去了,在IDEA左侧下方有个Favorites选项,在这里的BookMarks中可以看到这个类. 取消方法: 选中这个类,按F11即可取消
- python学习之正则表达式,StringIO模块,异常处理,搭建测试环境
python正则表达式 引入一个强大的匹配功能来匹配字符串 import re 正则表达式的表示类型raw string类型(原生字符串类型) r'sa\\/sad/asd'用r转为raw strin ...
