在同一个页面多次调用el-select选择器
elementui是一个十分好用的组件库,但毕竟也不能做到面面俱到,有些还是要根据根据自己的实际需求做一些自定义的方法。
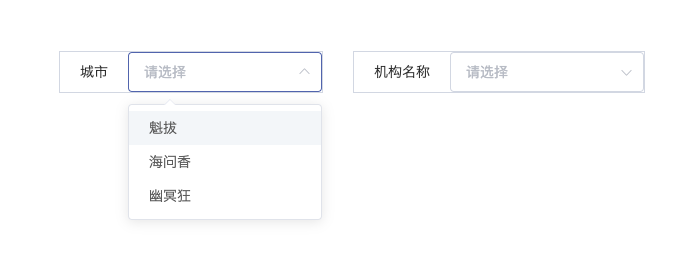
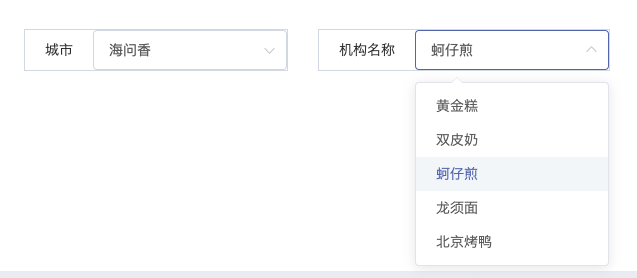
比如el-select选择器在同一个页面使用多次的话就会造成选择一个另一个也会跟着变化的情景,解决方法其实也很简单,但还是弄不懂,其实就是把v-model及绑定的数据换一下就可以了,还是看着代码比较明显,下面一起看一下吧
<div class="skucost-top">
<div class="skucost-top-first">
<span>城市</span>
<el-select v-model="selectfloor.floorname" placeholder="请选择">
<el-option
v-for="item in selectfloor"
:key="item.floorid"
:label="item.floorname"
:value="item.floorid"
></el-option>
</el-select>
</div>
<div class="skucost-top-first">
<span>机构名称</span>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</div>
</div>
html代码如上所示,写了两个选择器,然后把里面的数据名称等换了一下,再看一下data 中的return的值吧
data() {
return {
selectfloor:[
{
floorid:'',
floorname:'魁拔'
},{
floorid:'',
floorname:'海问香'
},
{
floorid:'',
floorname:'幽冥狂'
},
],
options: [
{
value: "选项1",
label: "黄金糕"
},
{
value: "选项2",
label: "双皮奶"
},
{
value: "选项3",
label: "蚵仔煎"
},
{
value: "选项4",
label: "龙须面"
},
{
value: "选项5",
label: "北京烤鸭"
}
],
value: "",
}
}
如果是自己的测试数据要注意不管是floorid还是value都不能相同,不过一般都是从后台取数据也不会有这个问题了,在上面的代码插入到页面中就能完美的实现在同一个页面多次使用el-select选择器了,图示如下:


希望能够对你有帮助,有问题的可以在下方留言,也不要吝啬你的关注呦
在同一个页面多次调用el-select选择器的更多相关文章
- 自己改写了一个图片局部放大的jquery插件页面里面的html代码少了,同一个页面可以调用多个
自己改写了一个图片局部放大的jquery插件页面里面的html代码少了,同一个页面可以调用多个,兼容ie8以上浏览器,别忘了引用jquery,我用的jquery/1.11.0/其他版本没有测试,另外需 ...
- asp.net mvc jqgrid 同一个页面查询不同的表,jqgrid显示不同表的表头和数据并且分页
基于我上一篇文章<a href="http://www.cnblogs.com/alasai/p/4765756.html">asp.net mvc excel导入&l ...
- vue通过ID(参数)修改URL复用同一个页面(组件)不重新加载的问题
项目中经常会用到同一个页面,结构是相同的,我只是在vue-router中通过添加参数的方式来区分状态,参数可以在页面跳转时带上params,或者query,但是有一个问题,即使我们修改了参数,URL也 ...
- JS-【同页面多次调用】tab选项卡封装
这两天遇到一个页面,同一个页面中同一个特效会用好多次,比如tab,比如轮播等.我又不想很不负责任的复制一遍代码,那样页面臃肿,自己心里也堵得慌.于是就想着把代码封装起来多次调用. 对于封装,只在公开课 ...
- Java实现:服务端登录系统并跳转到系统内的指定页面(不调用浏览器)
Java实现:服务端登录系统并跳转到系统内的指定页面(不调用浏览器) 1,思路:根据爬虫思想: 2,代码: /** * ClassName:AuthFr * Function: TODO * Reas ...
- 在同一个页面使用多个不同的jQuery版本,让它们并存而不冲突
- jQuery自诞生以来,版本越来越多,而且jQuery官网的新版本还在不断的更新和发布中,现已经达到了1.6.4版本,但是我们在以前的项目中就已经使用了旧版本的jQuery,比如已经出现的:1.3 ...
- Iframe父页面与子页面之间的调用
原文:Iframe父页面与子页面之间的调用 Iframe父页面与子页面之间的调用 专业词语解释如下: Iframe:iframe元素是文档中的文档. window对象: 浏览器会在其打 ...
- 完美实现在同一个页面中使用不同样式的artDialog样式
偶然发现artDialog.js这个插件,就被其优雅的设计及漂亮的效果深深吸引,在做例子时碰到了一些想当然它应该提供但却没有提供的功能,不过这都不影响我对它的喜爱,下面说一下遇到的问题吧! artDi ...
- 多个测试类 只使用同一个浏览器,同一个driver对象, 或者同一个页面的对象
如果是:多个测试类 只使用同一个浏览器,同一个driver对象, 或者同一个页面的对象,只需要:1. 创建一个基本的测试类(BaseTest),具有一个公共静态的driver属性, public st ...
随机推荐
- msf爆破
SSH服务口令猜解: msf > use auxiliary/scanner/ssh/ssh_loginmsf auxiliary(ssh_login) > show optionsmsf ...
- 067_查看 KVM 虚拟机中的网卡信息(不需要进入启动或进入虚拟机)
#!/bin/bash #该脚本使用 guestmount 工具,可以将虚拟机的磁盘系统挂载到真实机文件系统中#Centos7.2 中安装 libguestfs-tools-c 可以获得 guestm ...
- 数据库删除数据 truncate 与 delete
delete from table where 直接删除表中的某一行数据,并且同时将该行的删除操作作为事务记录在日志中保存以便进行进行回滚操作.所以delete相比较truncate更加占用资源,数据 ...
- LibreOJ #6220. sum
二次联通门 : LibreOJ #6220. sum /* LibreOJ #6220. sum 对所有数做一个前缀和 如果某一位模N等于另一位 则他们中间的一段的和一定为N的倍数 自己感悟一下 (M ...
- Intellij IDEA常用配置记录
换个IDE试试. 一个地址 http://intellij.mandroid.cn/ http://idea.imsxm.com/ http://idea.iteblog.com/key.php TO ...
- Vue中的动画效果
Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.css ...
- jumpserver 堡垒机环境搭建
jumpserver 堡垒机环境搭建(图文详解) https://blog.csdn.net/my_bai/article/details/62226474 http://docs.jumpser ...
- ISA真慢
计划没有变化快,周一计划的任务几乎没怎么做,时间完全交给了一个BUG: 最近大家在做新主板的功能,同事说DeviceNet不通,尽管我对DeviceNet一点不懂,不过好歹之前测过CAN模块在新主板上 ...
- windows 下 安装 Solr
Solr是一个独立的企业级搜索应用服务器,它对外提供类似于Web-service的API接口.用户可以通过http请求,向搜索引擎服务器提交一定格式的XML文件,生成索引:也可以通过Http Get操 ...
- 常见的可以写入VIM配置文件中的设置参数
常见的可以写入.vimrc文件中的设置参数 设置参数 含义 :set nu :set nonu 设置与取消行号 :syn on :syn off 是否依据语法显示相关的颜色帮助,在VIM修改相关的配置 ...
