vue cli脚手架使用
1、安装nodejs,npm
https://www.cnblogs.com/xidianzxm/p/12036880.html
2、安装vue cli
sudo npm install -g @vue/cli --unsafe-perm
3、使用vue cli创建vue工程
MacBookPro:vue zhangxm$ vue init webpack vue_demo
Command vue init requires a global addon to be installed.
Please run npm install -g @vue/cli-init and try again.
MacBookPro:vue zhangxm$ sudo npm install -g @vue/cli-init
Password:
npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
+ @vue/cli-init@4.1.1
added 256 packages from 208 contributors in 23.16s
MacBookPro:vue zhangxm$
4、vue init webpack vue_demo(vue-cli2.x 方式)最好用vue create方式(第7节)(vue-cli 3.x方式)
MacBookPro:vue zhangxm$ vue init webpack vue_demo
? Project name vue_demo
? Project description A Vue.js project
? Author
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "vue_demo".
# Installing project dependencies ...
# ========================
npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and new features!
npm WARN deprecated core-js@2.6.11: core-js@<3 is no longer maintained and not recommended for usage due to the number of issues. Please, upgrade your dependencies to the actual version of core-js@3.
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated circular-json@0.3.3: CircularJSON is in maintenance only, flatted is its successor.
> fsevents@1.2.11 install /Users/zhangxm/codes/vue/vue_demo/node_modules/fsevents
> node-gyp rebuild
SOLINK_MODULE(target) Release/.node
CXX(target) Release/obj.target/fse/fsevents.o
SOLINK_MODULE(target) Release/fse.node
> core-js@2.6.11 postinstall /Users/zhangxm/codes/vue/vue_demo/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
> ejs@2.7.4 postinstall /Users/zhangxm/codes/vue/vue_demo/node_modules/ejs
> node ./postinstall.js
Thank you for installing EJS: built with the Jake JavaScript build tool (https://jakejs.com/)
> uglifyjs-webpack-plugin@0.4.6 postinstall /Users/zhangxm/codes/vue/vue_demo/node_modules/webpack/node_modules/uglifyjs-webpack-plugin
> node lib/post_install.js
npm notice created a lockfile as package-lock.json. You should commit this file.
added 1393 packages from 724 contributors in 50.847s
21 packages are looking for funding
run `npm fund` for details
Running eslint --fix to comply with chosen preset rules...
# ========================
> vue_demo@1.0.0 lint /Users/zhangxm/codes/vue/vue_demo
> eslint --ext .js,.vue src "--fix"
# Project initialization finished!
# ========================
To get started:
cd vue_demo
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
MacBookPro:vue zhangxm$
5、npm run dev
cd vue_demo
npm install
npm run dev
MacBookPro:vue zhangxm$ pwd
/Users/zhangxm/codes/vue
MacBookPro:vue zhangxm$ cd vue_demo/
MacBookPro:vue_demo zhangxm$ npm install
up to date in 6.459s
21 packages are looking for funding
run `npm fund` for details
MacBookPro:vue_demo zhangxm$ npm run dev
> vue_demo@1.0.0 dev /Users/zhangxm/codes/vue/vue_demo
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
13% building modules 27/31 modules 4 active ...hangxm/codes/vue/vue_demo/src/App.vue{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }.
95% emitting
DONE Compiled successfully in 3207ms 15:04:30
I Your application is running here: http://localhost:8080
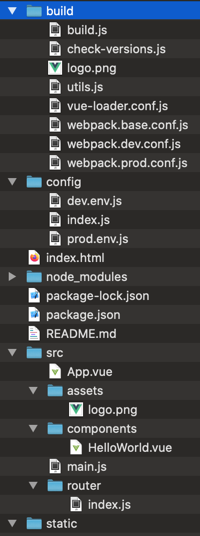
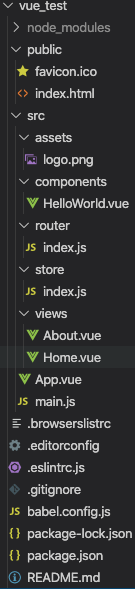
6、目录结构

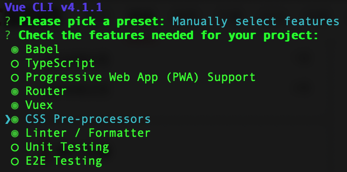
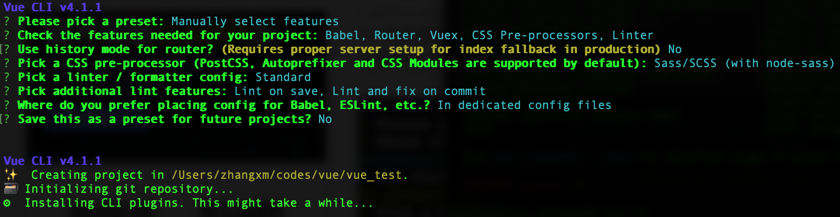
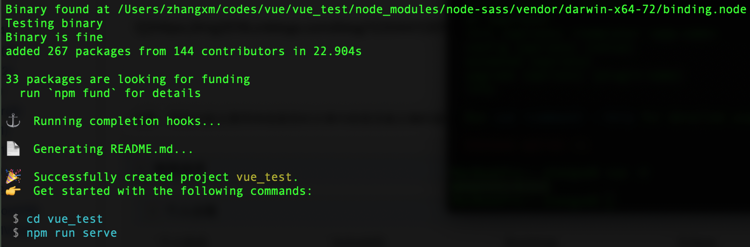
7、vue create vue_test
手工选择





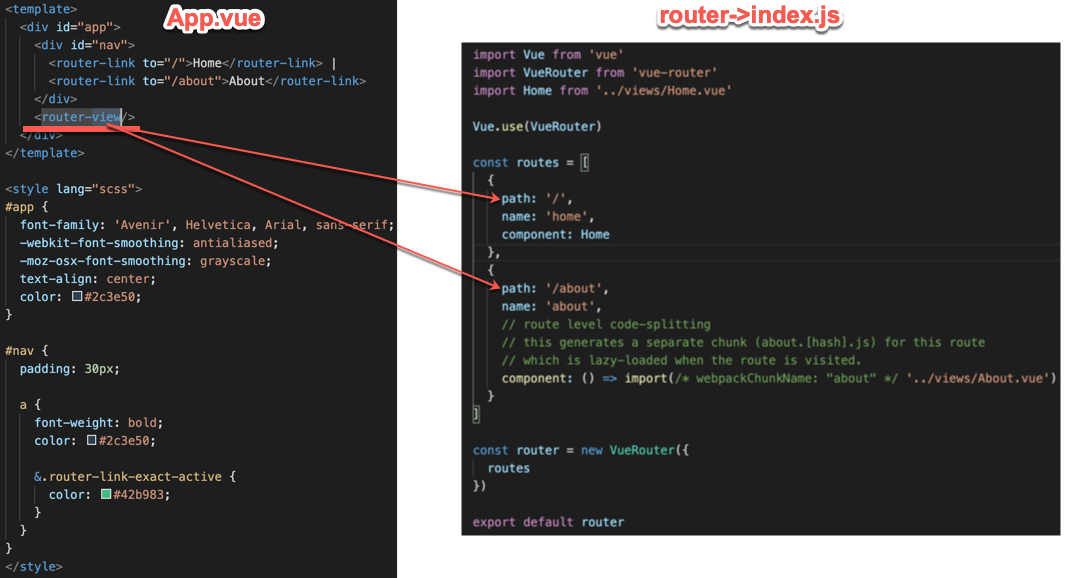
生成目录结构

package.json:只能确定依赖的大版本,并不能确定依赖的版本号
package-lock.json :npm生成的,用来锁定npm包的版本
一次性安装所有依赖的模块:npm install 命令,不指定模块,会安装package.json 中dependencies和devDependencies中的依赖

vue cli脚手架使用的更多相关文章
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- vue.cli脚手架初次使用图文教程
vue-cli作用 vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程. vue-cli使用 !!前提:需要vue和webpack 安装全局vue-cli npm ...
- node.js和vue cli脚手架下载安装配置方法
一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en/ 2.安装node.js 下载完成后,双击安装包开始安装.安装地址最好换成自己指定的地 ...
- vue cli 脚手架上多页面开发 支持webpack2.x
A yuri demo for webpack2 vue multiple page.我看到有一些项目多页面项目是基于webapck1.0的,我这个是在webpack2.x上布置修改. 项目地址: ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- vue.js---利用vue cli脚手架工具+webpack创建项目遇到的坑
1.Eslint js代码规范报错 WARNING Compiled with 2 warnings 10:43:26 ✘ http://eslint.org/docs/rules/quotes St ...
- vue cli脚手架项目利用webpack给生产环境和发布环境配置不同的接口地址或者不同的变量值。
废话不多说,直接进入正题,此文以配置不同的接口域名地址为例子 项目根目录下有一个config文件夹,基础项目的话里面至少包括三个文件, 1.dev.env.js 2.index.js 3.prod.e ...
- 关于Vue.cli 脚手架环境中引入Bootstrap时,table表格样式缺失的解决办法
Vue+bootstrap不能正常使用table的样式 环境:下载官网的本地bootstrap包,然后在vue 的index.html引入bootstrap的css和js环境 问题描述:1. vue里 ...
随机推荐
- 报错/Warning: You should not use <Route component> and <Route children> in the same route; <Route component> will be ignored
这个报错在以下情形会出现 第一种 <Switch> <Route exact path="/home/index" component={HomeIndex} / ...
- 13.MyBatis注解式开发
mybatis 的注解,主要是用于替换映射文件.而映射文件中无非存放着增.删.改.查 的 SQL 映射标签.所以,mybatis 注解,就是要替换映射文件中的 SQL 标签. mybatis 官方文档 ...
- 参数化查询防止Sql注入
拼接sql语句会造成sql注入,注入演示 namespace WindowsFormsApp1 { public partial class Form1 : Form { public Form1() ...
- InnoDB引擎中的索引与算法9
5.1 InnoDB支持以下几种常见的索引: B+树索引 全文索引 哈希索引(自适应哈希索引) 关于哈希索引的说明: -- 1.InnoDB的哈希索引是自适应的,其根据表的使用情况自动生成哈希索引,不 ...
- Image Processing and Analysis_8_Edge Detection:Design of steerable filters for feature detection using canny-like criteria ——2004
此主要讨论图像处理与分析.虽然计算机视觉部分的有些内容比如特 征提取等也可以归结到图像分析中来,但鉴于它们与计算机视觉的紧密联系,以 及它们的出处,没有把它们纳入到图像处理与分析中来.同样,这里面也有 ...
- [USACO07MAR]面对正确的方式Face The Right Way
题目概括 题目描述 Farmer John has arranged his N (1 ≤ N ≤ 5,000) cows in a row and many of them are facing f ...
- FFT/FWT
最近舟游疯狂出货,心情很好~ FFT FWT 快速傅里叶变换(FFT) 具体的推导见这篇:胡小兔 - 小学生都能看懂的FFT!!! (写的很好,不过本小学生第一次没看懂0.0) 总结下关键内容 ~ P ...
- JS遍历表格获取每行数据及每个单元格数据
/** * 遍历表格获取每行数据及每个单元格数据 * @param tableID 表格ID */ function GetTable(tableID) { var milasUrl = {};//新 ...
- MySQL中的with rollup的作用
个人理解: 文字性理解 ---> 大分组 group by 之后 在进行组内汇总with rollup.下面的例子我觉得写的不错,理解也很容易. 例子: 转 http://www.cnblog ...
- 数据结构实验之二叉树三:统计叶子数 SDUT 3342
#include <stdio.h> #include <string.h> struct node { char data; struct node *l,*r; }; st ...
