搭建一个简单的React项目
我是使用了create-react-app来搭建的基本框架,其中的原理和vue-cli差不多的脚手架。(当然也可以自己配置项目目录,这里我偷了一下懒)
- npm install -g create-react-app 先装脚手架
- create-react-app elemApp 这样就可以生成一个名为elemApp的react初始框架了
这上面的就不细说了,用过三大框架的应该都清楚。
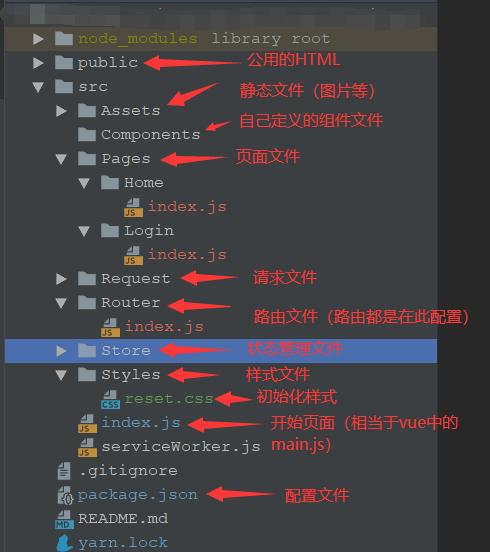
1.创建目录结构

其实这些目录都是可以按照个人习惯来定义,但是不可缺少的一定要加上
2.安装路由(创建Router/index.js)
安装react-router-dom
- npm install react-router-dom
或者有的人比较喜欢使用yarn也是一样的
- yarn add react-router-dom
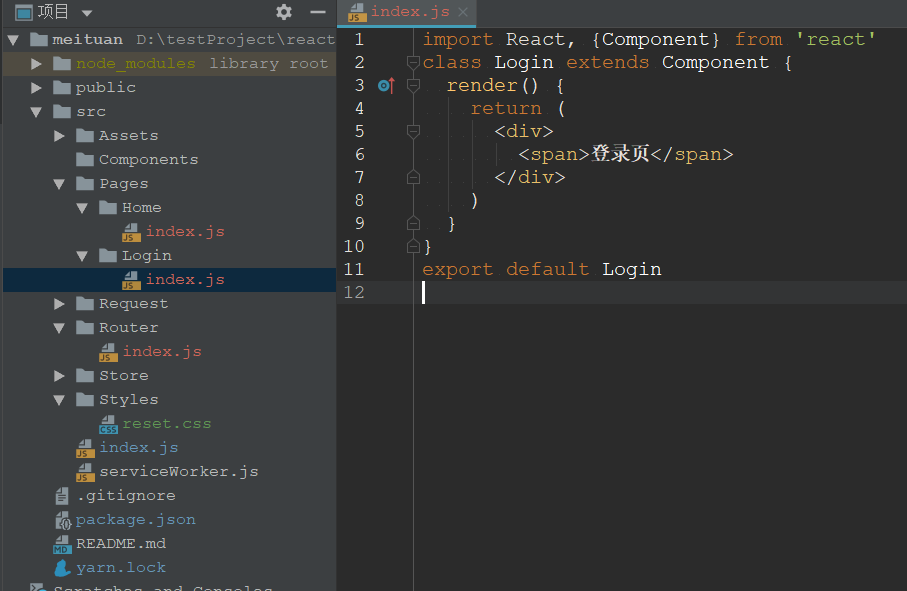
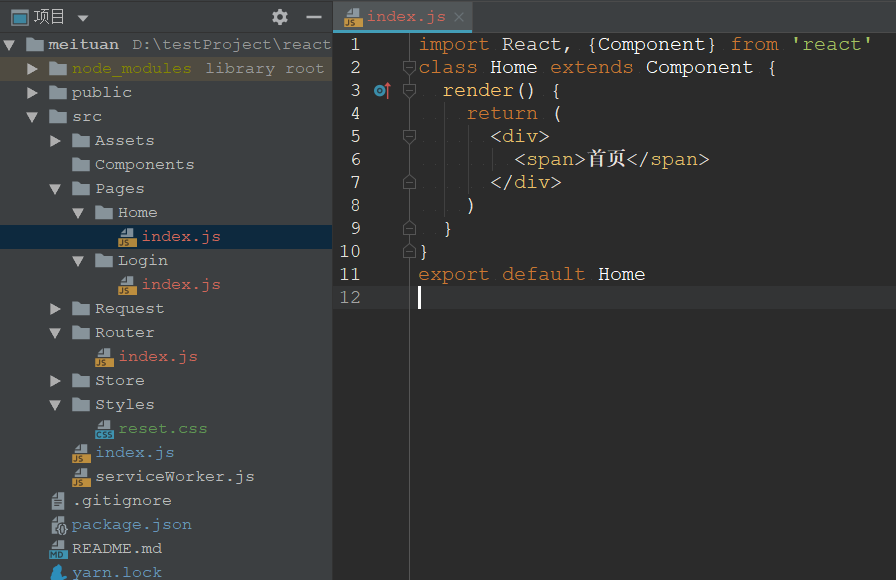
3.编写页面(Pages/Login/index.js,Pages/Home/index.js)


4.配置两个页面的路由
给Router下面的index.js文件中添加
- import React, { Component } from 'react'
- import { HashRouter, Route, Switch } from 'react-router-dom'
- import Login from './../Pages/Login'
- import Home from './../Pages/Home'
- class Router extends Component {
- render() {
- return (
- <div>
- <HashRouter>
- <Switch>
- <Route exact path="/" component={ Home }/>
- <Route path="/login" component={ Login }/>
- </Switch>
- </HashRouter>
- </div>
- )
- }
- }
- export default Router
其次就是修改src目录下的index.js
- import React from 'react';
- import ReactDOM from 'react-dom';
- import './Styles/reset.css';
- import * as serviceWorker from './serviceWorker';
- import Router from './Router'
- ReactDOM.render(<Router />, document.getElementById('root'));
- serviceWorker.unregister();
路由的具体可以访问网址:https://reacttraining.com/react-router/web/guides/quick-start
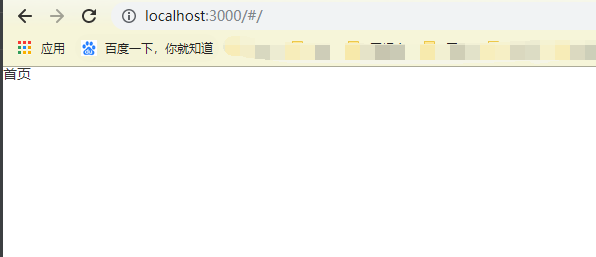
5.运行项目(npm start / yarn start)

出现该页面且无报错就证明一个react简单的项目就完成了。
其中有一个<Switch>是什么东西呢?
答:有<Switch>标签,则其中的<Route>在路径相同的情况下,只匹配第一个,这个可以避免重复匹配;
这个就相当于switch…case…这个函数,匹配到就不再进行匹配了。
有什么不正确的地方望予以指正,谢谢!
搭建一个简单的React项目的更多相关文章
- react全家桶从0搭建一个完整的react项目(react-router4、redux、redux-saga)
react全家桶从0到1(最新) 本文从零开始,逐步讲解如何用react全家桶搭建一个完整的react项目.文中针对react.webpack.babel.react-route.redux.redu ...
- 带你搭建一个简单的mybatis项目:IDEA+spring+springMVC+mybatis+Mysql
最近小编有点闲,突发奇想想重温一下mybatis,然后在脑海中搜索了一下,纳尼,居然不太会用了,想到这里都是泪啊!!现在我所呆的的公司使用的是springboot+hebinate,编程都是使用的JP ...
- 使用Intellij IDEA搭建一个简单的Maven项目
IntelliJ IDEA是Java最优秀的开发工具,它功能全面,提示比较智能,开发界面炫酷,新技术支持的比较迅速. 我使用了Eclipse快10年了,IntelliJ IDEA这么好用必须要试一试. ...
- 使用SSM搭建一个简单的crud项目
使用SSM完成增删查改 前端使用到的技术:ajax,json,bootstrap等 完整项目地址:点这里GitHub 项目地址,可以在线访问 这一章节主要搭建SSM的环境. SpringMVC Spr ...
- IntelliJ IDEA搭建一个简单的springboot项目
一.IDEA 安装包 百度网盘链接:https://pan.baidu.com/s/1MYgZaBVWXgy64KxnoeJSyg 提取码:7dh2 IDEA注册码获取:http://idea.lan ...
- 2、搭建一个简单的Web项目
一.创建一个Web项目: 1.File->new Project->Java->JavaEE->Web Application 2.为项目起名: 3.配置项目:在项目上击右键- ...
- mybatis入门教程之搭建一个简单的mybatis项目并启动它
一.准备条件: 1.依赖jar包:mybatis核心包(必须).lombok插件包(非必须)以及MySQL数据库连接驱动包(必须) <dependency> <groupId> ...
- idea搭建一个简单的springboot项目
1.file->new->project 2.选中Spring Initializr 3.填写项目信息: 4.选中Web -> Spring Web
- Django入门第一步:构建一个简单的Django项目
Django入门第一步:构建一个简单的Django项目 1.简介 Django是一个功能完备的Python Web框架,可用于构建复杂的Web应用程序.在本文中,将通过示例跳入并学习Django.您将 ...
随机推荐
- typeScript模块<四>
/* 功能:定义一个操作数据库的库 支持 Mysql Mssql MongoDb 要求1:Mysql MsSql MongoDb功能一样 都有 add update delete get方法 注意:约 ...
- SpringBoot配置加载顺序
一般我们会将SpringBoot应用需要的配置内容放在项目工程中,然后通过spring.profiles.active或是通过Maven来实现多环境的支持.但是,当团队逐渐壮大,分工越来越细之后,往往 ...
- Python3基础 只有int类型,没有long类型
Python : 3.7.3 OS : Ubuntu 18.04.2 LTS IDE : pycharm-community-2019.1.3 ...
- WPF ChromiumWebBrowser 网页背景透明
网页中添加下面样式即可: <style> html, body { margin: 0px; height: %; width: %; overflow: hidden; backgrou ...
- k8s-基础环境配置(六)
hostname配置1)修改主机名hostnamectl set-hostname xxx2)加入主机映射vim /etc/hosts……关闭selinuxsed -i '/^SELINUX/s/=. ...
- LeetCode_404. Sum of Left Leaves
404. Sum of Left Leaves Easy Find the sum of all left leaves in a given binary tree. Example: 3 / \ ...
- Swift细节记录<一>
1.全局变量记录: import UIKit class HHTSwitchGlobalData: NSObject { var isWaiterAutoPop: Bool = true privat ...
- SqlServer里,一条sql进行递归删除
Server 2005中提供了公用表表达式(CTE),使用CTE,可以使SQL语句的可维护性,同时,CTE要比表变量的效率高得多. 存储过程方法: create proc up_delete_ncla ...
- RocketMQ控制台命令
本文未完成,有空再补充,不小心发布了,抱歉 Rocket版本:4.3.0 这几天在整RocketMQ,可谓是困难重重,其中关于控制台的命令,网上的都是一半一半的, 所以我打算直接用整一个完整的官方的命 ...
- vue引入iconfont报错
参考链接:https://blog.csdn.net/weixin_37215881/article/details/89237213
