Angular中ngx-image-cropper图片裁剪的使用
GitHub示例源码地址:https://github.com/luoruiemail/ngx-image-cropper
下载下来之后,执行yarn install安装相关node_modules包
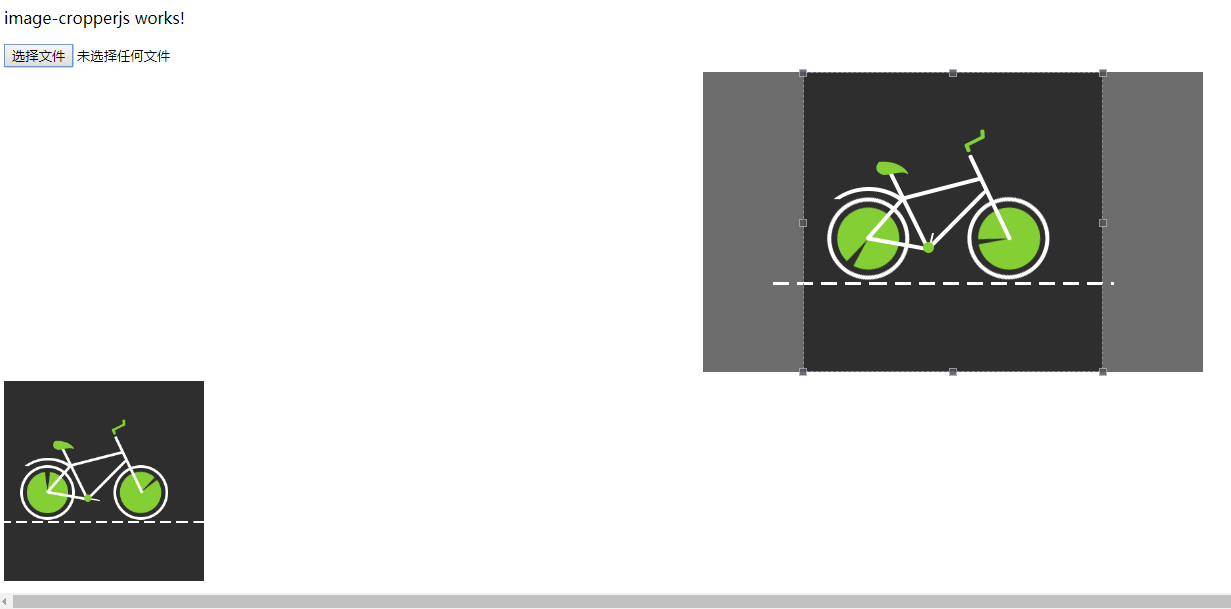
然后在目录执行npm start 浏览器中访问http://localhost:4200/ 就可以看到示例效果了 ↓

代码如下↓
将ImageCropperModule添加到模块的导入中,若未安装此包,在Windows PowerShell中执行yarn add ngx-image-cropper 即可
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { ImageCropperjsComponent } from './cropperjs/image-cropperjs/image-cropperjs.component';
import { ImageCropperModule } from 'ngx-image-cropper';
@NgModule({
declarations: [
AppComponent,
ImageCropperjsComponent
],
imports: [
BrowserModule, ImageCropperModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
页面代码↓
<div id="container1">
<img id="image" style="display: none" src="../../../assets/image/chelun.gif">
<input type="file" (change)="fileChangeEvent($event)" />
<image-cropper [imageChangedEvent]="imageChangedEvent" [imageBase64]="base64String" [maintainAspectRatio]="true" [aspectRatio]="1 / 1" [resizeToWidth]="" resizeToHeight="" format="png" (imageCropped)="imageCropped($event)" (imageLoaded)="imageLoaded()"
(cropperReady)="cropperReady()" (loadImageFailed)="loadImageFailed()"></image-cropper>
<img [src]="croppedImage" />
</div>
import { Component, OnInit, AfterViewInit, ViewEncapsulation } from '@angular/core';
// import Cropper from 'cropperjs';
import { ImageCroppedEvent } from 'ngx-image-cropper';
@Component({
selector: 'app-image-cropperjs',
templateUrl: './image-cropperjs.component.html',
//styleUrls: ['./image-cropperjs.component.css']
encapsulation: ViewEncapsulation.None
})
export class ImageCropperjsComponent implements AfterViewInit {
ngAfterViewInit(): void {
this.getBase64(`http://${window.location.host}/assets/image/chelun.gif`)
}
getBase64(imgUrl) {
const self = this;
var xhr = new XMLHttpRequest();
xhr.open("get", imgUrl, true);
// 至关重要
xhr.responseType = "blob";
xhr.onload = function () {
if (this.status == ) {
//得到一个blob对象
var blob = this.response;
console.log("blob", blob)
// 至关重要
let oFileReader = new FileReader();
oFileReader.onloadend = function (e) {
let base64 = e.target;
self.base64String = (<any>base64).result;
console.log("方式一》》》》》》》》》", base64)
};
oFileReader.readAsDataURL(blob);
//====为了在页面显示图片,可以删除====
// var img = document.createElement("img");
// img.onload = function (e) {
// window.URL.revokeObjectURL(img.src); // 清除释放
// };
// let src = window.URL.createObjectURL(blob);
// img.src = src
// document.getElementById("container1").appendChild(img);
//====为了在页面显示图片,可以删除====
}
}
xhr.send();
}
base64String: any;
imageChangedEvent: any = '';
croppedImage: any = '';
fileChangeEvent(event: any): void {
debugger
this.imageChangedEvent = event;
}
imageCropped(event: ImageCroppedEvent) {
this.croppedImage = event.base64;
}
imageLoaded() {
// show cropper
}
cropperReady() {
// cropper ready
}
loadImageFailed() {
// show message
}
cropper: any;
constructor() { }
ngOnInit() {
}
getImgUrl($event) {
debugger
let data = window.URL.createObjectURL($event.path[].files[]);
this.cropper.replace(data);
console.log($event);
}
rotateRight() {
debugger
console.log(this.cropper.getData());
this.cropper.rotate();
}
}
示例中 getBase64()方法是加的一个默认图片显示,也可以手动选择文件
通过此示例我们可以做一些图片上传裁剪,修改的操作,保存小图片,非常方便
Angular中ngx-image-cropper图片裁剪的使用的更多相关文章
- node.js中使用imagemagick进行图片裁剪压缩
node.js中使用imagemagick进行图片裁剪压缩 安装imagemagick sudo apt-get install imagemagick or wget http://www.imag ...
- vue中使用cropperjs进行图片裁剪上传
下面代码直接就可以复制使用了,但是需要在本地下个cropperjs,下载命令:npm install cropperjs --save-dev <template> <div id= ...
- HarmonyOS三方件开发指南(12)——cropper图片裁剪
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1. cropper组件功能介绍2. cropper使用方法3. cropper组件开发实现4. ...
- spring-mvc整合jquery cropper图片裁剪插件
参考网址:http://blog.csdn.net/u012759397/article/details/53126522
- Cropper – 简单的 jQuery 图片裁剪插件
Cropper 是一个简单的 jQuery 图像裁剪插件.它支持选项,方法,事件,触摸(移动),缩放,旋转.输出的裁剪数据基于原始图像大小,这样你就可以用它们来直接裁剪图像. 如果你尝试裁剪跨域图像, ...
- 利用cropper插件裁剪本地图片,然后将裁剪过后的base64图片上传至七牛云空间
现在做的项目需要做一些图片处理,由于时间赶急,之前我便没有处理图片,直接将图片放在input[type=file]里面,以文件的形式提交给后台,这样做简直就是最低级的做法,之后各种问题便出来了,人物头 ...
- cropper.js图片裁剪
最近做电子名片的项目,可是个人照片展示上出现了 用户上传的图片尺寸严重失调,所以要求进行图片裁剪,再此我对图片裁剪进行调研 还不太成熟 以后再改 这个实现的原理是 前台获取到 坐标 图片的尺寸 原图文 ...
- 使用cropper插件进行图片裁剪 并上传
cropper插件的使用和 github地址: github 官方实例 我参考的中文文档: https://www.cnblogs.com/baka-sky/p/8001577.html 因为我是.n ...
- cropper.js裁剪图片的使用
这两天难得有时间可以整理一下最近学习的东西,这两天项目中用到了头像上传裁剪的功能,这里只介绍头像的裁剪吧. 单独实现图片剪裁的功能还是挺容易的,入门级别的.看一遍官方给的文档,基本上就明白了.大家如果 ...
- js插件---强大的图片裁剪Cropper
js插件---强大的图片裁剪Cropper 一.总结 一句话总结:官网或者github里面的文档或者demo才是真的详细 使用的话找到图片裁剪后的base64数据,然后这个数据可下载可传递到服务器 1 ...
随机推荐
- [2019牛客多校第二场][G. Polygons]
题目链接:https://ac.nowcoder.com/acm/contest/882/G 题目大意:有\(n\)条直线将平面分成若干个区域,要求处理\(m\)次询问:求第\(q\)大的区域面积.保 ...
- Codeforces Round #590 (Div. 3) B2. Social Network (hard version)
链接: https://codeforces.com/contest/1234/problem/B2 题意: The only difference between easy and hard ver ...
- springboot2.0入门(一)----springboot 简介
一.springboot解决了什么? 避免了繁杂的xml配置,框架自动帮我们完成了相关的配置,当我们需要进行相关插件集成的时候,只需要将相关的starter通过相关的maven依赖引进,并可以进行相关 ...
- 单调栈求全1(或全0)子矩阵的个数 洛谷P5300与或和 P3400仓鼠窝
爆零好爽,被中学生虐好爽,还好我毕业得早 求全1(或全0)子矩阵的个数,看了题解有好几种思路,我学了三种,但有两种不是很理解,而且也没另外那个跑得快,所以简单讲述一一下我会的那种来自Caro23333 ...
- HGOI 20191107 题解
Problem A 树状数组 给出下列$C++$代码: 设区间加操作$modify(l,r)$为调用两次$update(r,1)$和$update(l-1,-1)$ 设$f(l,r)$表示在初始$cn ...
- Ubuntu16.04搭建NetCore2.2运行环境
选择安装的工具 .Net Core Sdk Nginx Supervisor Mysql 一 安装NetCore SDK 参考微软官方文档 https://docs.microsoft.com/zh ...
- 基于熵的方法计算query与docs相似度
一.简单总结 其实相似度计算方法也是老生常谈,比如常用的有: 1.常规方法 a.编辑距离 b.Jaccard c.余弦距离 d.曼哈顿距离 e.欧氏距离 f.皮尔逊相关系数 2.语义方法 a.LSA ...
- Leetcode题目152.乘积最大子序列(动态规划-中等)
题目描述: 给定一个整数数组 nums ,找出一个序列中乘积最大的连续子序列(该序列至少包含一个数). 示例 1: 输入: [2,3,-2,4] 输出: 6 解释: 子数组 [2,3] 有最大乘积 6 ...
- js毫秒数转换为具体日期
[1].毫秒数转换为具体日期 function getMyDate(str) { var oDate = new Date(str), oYear = oDate.getFullYear( ...
- JS基础_数组简介
内建对象 宿主对象 自定义对象 数组(Array) - 数组也是一个对象 - 它和我们普通的对象功能类似,也是用来存储一些值的 - 不同的是普通对象是使用字符串作为属性名的 数组是使用数字来作为索引来 ...
