微信小程序实现navbar导航栏
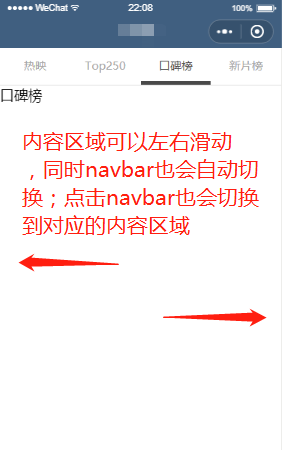
一、效果图

二、涉及到组件
1.view组件
2.swiper组件
三、原理
整体来讲是比较简单的,顶部的navbar是使用flex进行布局的;下面的内容区域则是使用到swiper组件,使用方式比较简单,可以查看微信小程序的文档。
四、代码
wxml:
<view class="movie-container">
<!-- 导航栏 -->
<view class="navbar">
<block wx:for="{{navbarTitle}}" wx:key="index">
<view class="navbar-item {{navbarActiveIndex === index ? 'navbar-item-active' : ''}}" data-navbar-index="{{index}}" catchtap="onNavBarTap">
<text>{{item}}</text>
</view>
</block>
</view>
<view class="movie-content-wrapper">
<swiper current="{{navbarActiveIndex}}" bindanimationfinish="onBindAnimationFinish">
<swiper-item wx:for="{{navbarTitle}}" wx:key="index">
<scroll-view scroll-y="{{true}}">
{{item}}
</scroll-view>
</swiper-item>
</swiper>
</view>
</view>
wxss:
.movie-container{
display: flex;
flex-direction: column;
}
.navbar{
display: flex;
position: absolute;
left:;
top:;
z-index:;
width: 100%;
height: 50px;
flex-direction: row;
text-align: center;
color: #A8A8A8;
font-size: 15px;
box-sizing: border-box;
background-color: #FFF;
border-bottom: 1rpx solid #DFDFDF;
}
.navbar-item{
flex:;
padding: 26rpx 0px;
}
.navbar-item-active{
transition: all 0.3s;
border-bottom: 10rpx solid #494949;
color: #494949;
}
.movie-content-wrapper{
padding-top: 50px;
}
js:
Page({
/**
* 页面的初始数据
*/
data: {
navbarActiveIndex: 0,
navbarTitle: [
"热映",
"Top250",
"口碑榜",
"新片榜"
]
},
/**
* 点击导航栏
*/
onNavBarTap: function (event) {
// 获取点击的navbar的index
let navbarTapIndex = event.currentTarget.dataset.navbarIndex
// 设置data属性中的navbarActiveIndex为当前点击的navbar
this.setData({
navbarActiveIndex: navbarTapIndex
})
},
/**
*
*/
onBindAnimationFinish: function ({detail}) {
// 设置data属性中的navbarActiveIndex为当前点击的navbar
this.setData({
navbarActiveIndex: detail.current
})
}
})
代码比较简单,记录学习一下。
微信小程序实现navbar导航栏的更多相关文章
- 微信小程序自定义底部导航栏组件+跳转
微信小程序本来封装有底部导航栏,但对于想自定义样式和方法的开发者来说,这并不是很好. 参考链接:https://github.com/ljybill/miniprogram-utils/tree/ma ...
- 微信小程序之页面导航栏
效果图: 页面有点丑,作为初次学习,页面可以要求不那么美观,先学会再说.毕竟后面可以优化的很漂亮. 代码实例如下: <view class="section btn-area" ...
- 微信小程序 自定义头部导航栏和导航栏背景图片 navigationStyle
这两天因为要做一个带背景的小程序头,哭了,小程序导航栏有背景也就算了,还得让导航栏上的背景顺下来,心态小崩.现在可以单独设置一个页面的小程序头了,但是前提是要微信7.0以上的版本,考虑到兼容性问题 ...
- 微信小程序-如何自定义导航栏(navigationStyle)?
小程序是越来越开放了,微信版本 6.6.0可以自定义导航? 先了解下app.json中window配置navigationStyle属性,即导航栏样式,仅支持 default/custom.custo ...
- 微信小程序入门四: 导航栏样式、tabBar导航栏
实例内容 导航栏样式设置 tabBar导航栏 实例一:导航栏样式设置 小程序的导航栏样式在app.json中定义. 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { & ...
- 微信小程序:自定义导航栏
在小程序开发的时候会遇到一些页面不需要头部导航,或像淘宝的商品详情一样自定义的导航栏.那先要清楚这导航可不能写死,每种手机的导航都各不相同. 一.在app.json的window对象中定义导航的样式: ...
- 微信小程序之自定义导航栏(可实现动态添加)以及swiper(swiper-item)实现自动切换,导航标题也跟着切换
<view class="movie-container"> <!-- 导航栏 --> <view > <scroll-view scro ...
- 微信小程序自定义头部导航栏
<!--index.wxml--> <view> <navbar id='index_header' background='{{background}}' pageNa ...
- 微信小程序之顶部导航栏
wxml: <!--导航条--><view class="navbar"> <text wx:for="{{navbar}}" d ...
随机推荐
- oracle之函数-数字,日期,转换,字符串,其他
-----------------------------oracle数据库函数----------------------------------------数学函数***select abs(-1 ...
- Spring boot连接3.03以上的mongodb 权限验证问题
由于3.0.3,mongodb加入了SCRAM-SHA-1校验方式,需要第三方工具配合进行验证,所有Spring boot连接MongoDB时会出现用户认证失败. 解决方法: > use adm ...
- BZOJ 4152: [AMPPZ2014]The Captain Dijkstra+贪心
Code: #include <queue> #include <cstdio> #include <cstring> #include <algorithm ...
- Appium环境搭建(win/mac)
课程使用Windows+Android虚拟机, 建议使用Windows系统学习课程, 如使用Mac系统, 请另外准备一台Andorid手机 Windows系统Appium环境搭建 安装JDK并配置环境 ...
- Codeforces 1246D/1225F Tree Factory (构造)
题目链接 https://codeforces.com/contest/1246/problem/D 题解 首先考虑答案的下界是\(n-1-dep\) (\(dep\)为树的深度,即任何点到根的最大边 ...
- window 定时任务小项目,每秒钟,每分钟访问url
个人百度网盘中 链接: https://pan.baidu.com/s/15sK2H-OtrAkAYcXjsxwihA 提取码: awv3 复制这段内容后打开百度网盘手机App,操作更方便哦
- js实现简单的文件上传
文件下载:https://www.cnblogs.com/xiaomili/p/10521160.html html: <form name="form1" id=&quo ...
- Matlab获取文件夹下所有文件名并将数据按矩阵赋值给变量
一.获取一个文件夹下所有文件名: fileFolder=fullfile('D:\MATLAB\bin\trc'); dirOutput=dir(fullfile(fileFolder,'*.trc' ...
- SSH整合入门案例
package loaderman.action; import java.util.Map; import com.opensymphony.xwork2.ActionContext; import ...
- Git 解决冲突(3步)
今天新人从master分支合并到自己开发分支时有冲突了,不知道怎么解决,给他解决后,顺便简单记下,免得其他人问时还要再讲一遍 1.先切到自己的分支,拉下代码 git pull 2.向某个分支发起合并 ...
