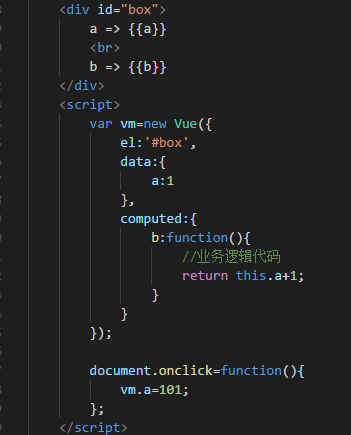
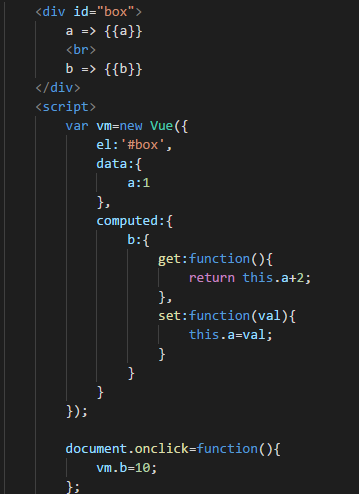
vue1 计算属性


vue1 计算属性的更多相关文章
- 前端MVC Vue2学习总结(三)——模板语法、过滤器、计算属性、观察者、Class 与 Style 绑定
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- vue入门(二)----模板与计算属性
其实这部分内容我也是参考的官网:http://cn.vuejs.org/v2/guide/syntax.html,但是我还是想把自己不懂的知识记录一下,加深印象,也可以帮助自己以后查阅.所谓勤能补拙. ...
- Vue - 在v-repeat中使用计算属性
1.从后端获取JSON数据集合后,对单条数据应用计算属性,在Vue.js 0.12版本之前可以在v-repeat所在元素上使用v-component指令 在Vue.js 0.12版本之后使用自定义元素 ...
- Vue之计算属性
上一篇里演示了计算属性的优点,但是,computed和data里的属性还是有区别的,computed的一个弱点就在于依赖于data属性的更新,才能触发视图更新. 举个例子: 上个例子中谈到用v-for ...
- 关于vue.js的计算属性练习代码
参照官网联系如下: <!DOCTYPE html><html lang="en"><head> <meta charset="U ...
- Vue 过滤器与计算属性
过滤器 V1.x 版本 过滤器基础 过滤器是一个通过输入数据,能够及时对数据进行处理并返回一个数据结果的简单函数.Vue有很多很便利的过滤器,可以参考官方文档,http://cn.vuejs.org/ ...
- 第三节:Vue计算属性
计算属性就是当其依赖的属性的值发生变化的时候,这个属性的值就会自动更新. 例子: <!DOCTYPE html> <html> <head> <meta ch ...
- Vue#计算属性
在模板中表达式非常便利,但是它们实际上只用于简单的操作.模板是为了描述视图的结构.在模板中放入太多的逻辑会让模板过重且难以维护.这就是为什么 Vue.js 将绑定表达式限制为一个表达式.如果需要多于一 ...
- Vue.js基本规则提炼总结及计算属性学习
Vue.js基本须知: 1)以“{{}}”格式 “Mustache” 语法(双大括号)来绑定表达式输出文本值; 2)以“{{{}}}”格式绑定原始的html,绑定的表达式内为字符串格式的html内容, ...
随机推荐
- golang 切片和map查询比较
package main import ( "fmt" "time" ) var testTimeSlice = []string{"aa" ...
- solr8.0创建core,报Can't find resource 'solrconfig.xml
出现这个问题,主要是因为没有找到对应的配置文件, 只需要将solr_home\configsets\_default\conf下的配置文件,拷贝到自己新建的core文件夹下即可解决问题!
- python线程信号量semaphore(33)
通过前面对 线程互斥锁lock / 线程事件event / 线程条件变量condition / 线程定时器timer 的讲解,相信你对线程threading模块已经有了一定的了解,同时执行多个线程的 ...
- kubernetes 部署ingress
kubernetes Ingess 是有2部分组成,Ingress Controller 和Ingress服务组成,常用的Ingress Controller 是ingress-nginx,工作的原理 ...
- C++:标准模板库Sort
一.概述 STL几乎封装了所用的数据结构中的算法,这里主要介绍排序算法的使用,指定排序迭代器区间后,即可实现排序功能. 所需头文件#include <algorithm> sort函数:对 ...
- 强类型c语言 类型
C 语言是一门强类型的语言,类型决定语言的特性,允许在相同类型进行运算. *强类型语言的特点: 1 先声明,后使用. 2 类型不可变. * 基本数据类型 * 数据类型的范 ...
- scratch少儿编程第一季——08、特效我也会
各位小伙伴大家好: 上期我们学习了外观模块的角色切换,今天我们继续学习外观模块的其他指令. 首先来看特效指令. 这里我们克隆了三只小猫作对比,将颜色特效增加25. 这个指令除了颜色特效还有很多其他的特 ...
- 无法访问VMWARE虚拟机中linux的nginx地址
取得root权限,然后在centos(6.5)中关闭防火墙: service iptables stop 关闭后在windows 10 中浏览器通过虚拟机的ip地址可以直接访问了. 经过测试,打开ip ...
- Java Fibonacci 斐波那契亚
Java Fibonacci 斐波那契亚 /** * <html> * <body> * <P> Copyright 1994-2018 JasonInternat ...
- 简单标签(SimpleTag) 学习
一.由于传统标签使用三个标签接口来完成不同的功能,显得过于繁琐,不利于标签技术的推广, SUN公司为降低标签技术的学习难度,在JSP 2.0中定义了一个更为简单.便于编写和调用的SimpleTag接口 ...
