号外号外!WPF界面开发者福音,DevExpress支持.NET Core 3.0!
通过DevExpress WPF Controls,你能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。DevExpress WPF Controls v19.2全新发布,新版本支持.NET Core 3.0、增强Data Grid和TreeList控件功能等,欢迎立即下载体验最新版哦!
支持.NET Core 3.0
WPF产品线正式支持.NET Core 3.0和Entity Framework Core 3.0,DevExpress WPF控件已经过广泛测试,可以投入生产。鼓励DevExpress用户们在新项目中使用.NET Core 3.0,可以体验Microsoft最新技术增强功能。
Data Grid和TreeList
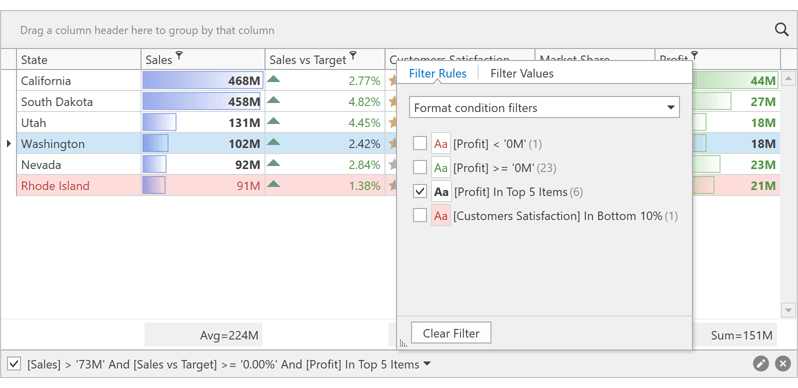
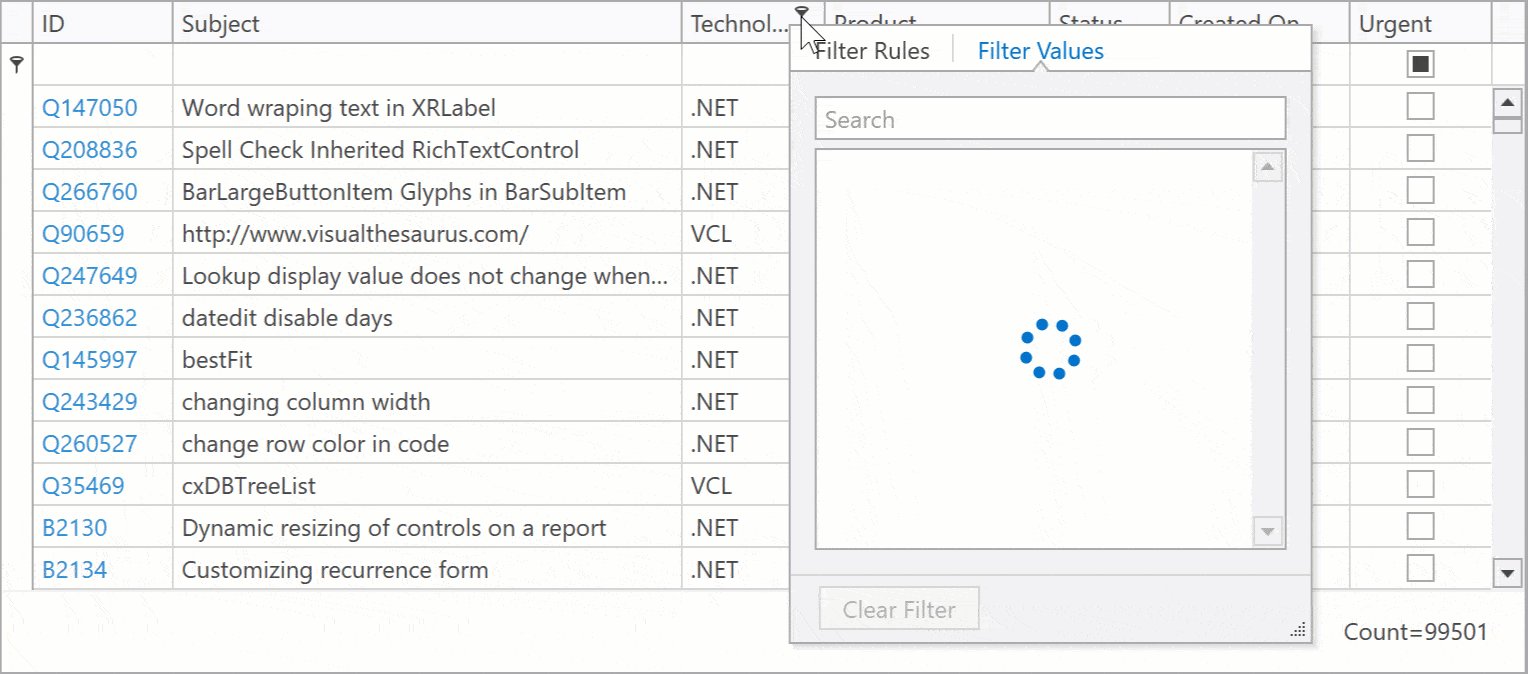
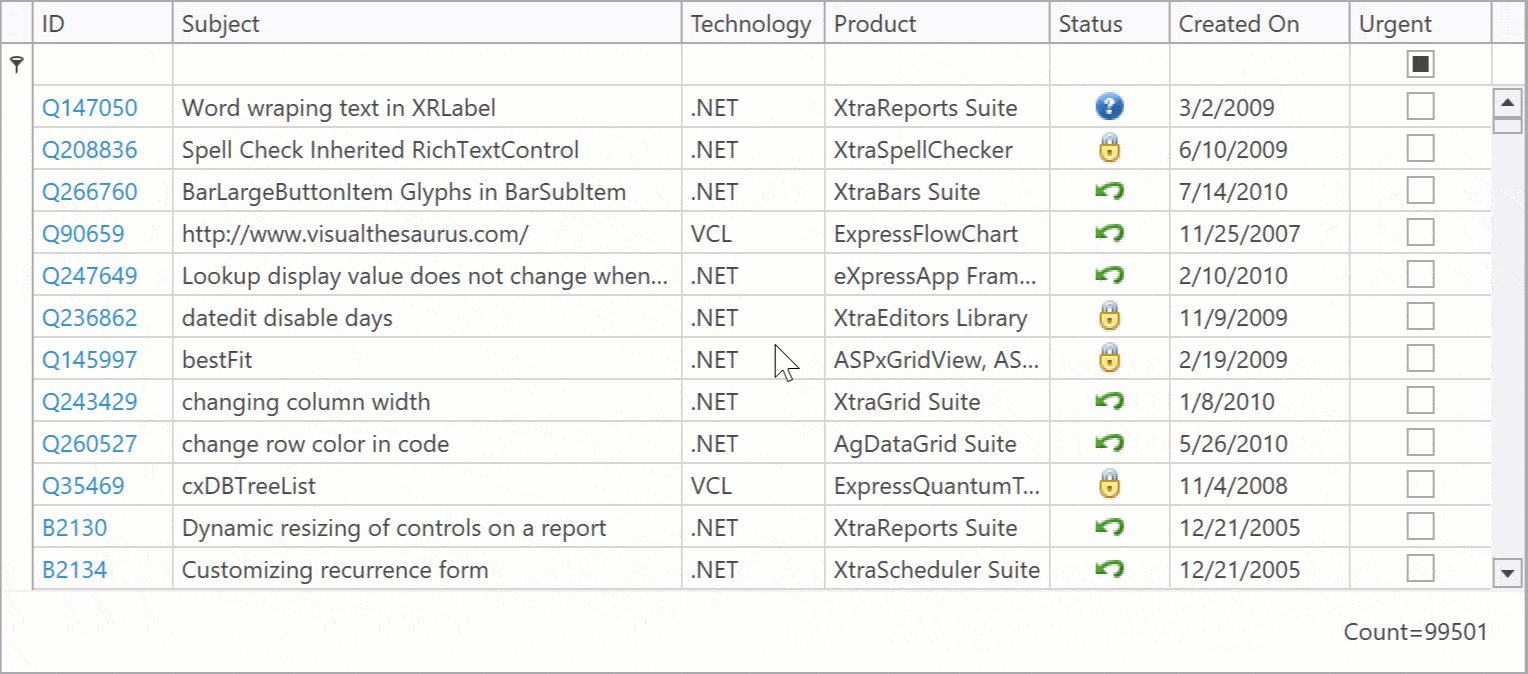
条件格式过滤器
现在您可以根据列定义的条件格式规则轻松地过滤数据,Filter Editor和Excel-Style Drop-Down Filter都可以显示可用规则,并指出满足规则条件的记录数,您也可以为条件格式过滤器创建专用的过滤器元素。

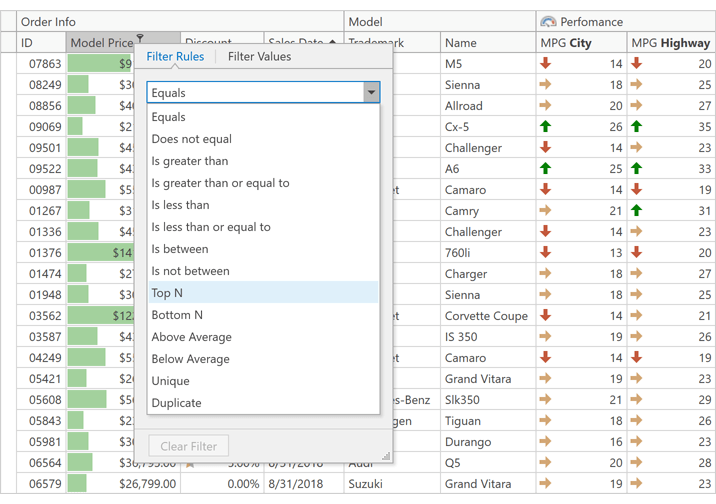
数据分析过滤器
Data Grid和TreeList允许您应用以下数据分析过滤器:
- Top N
- Bottom N
- Below Average
- Above Average
- Unique
- Duplicate
Filter Editor和Excel-Style Drop-Down Filter在其运算符列表中显示相应的运算符。

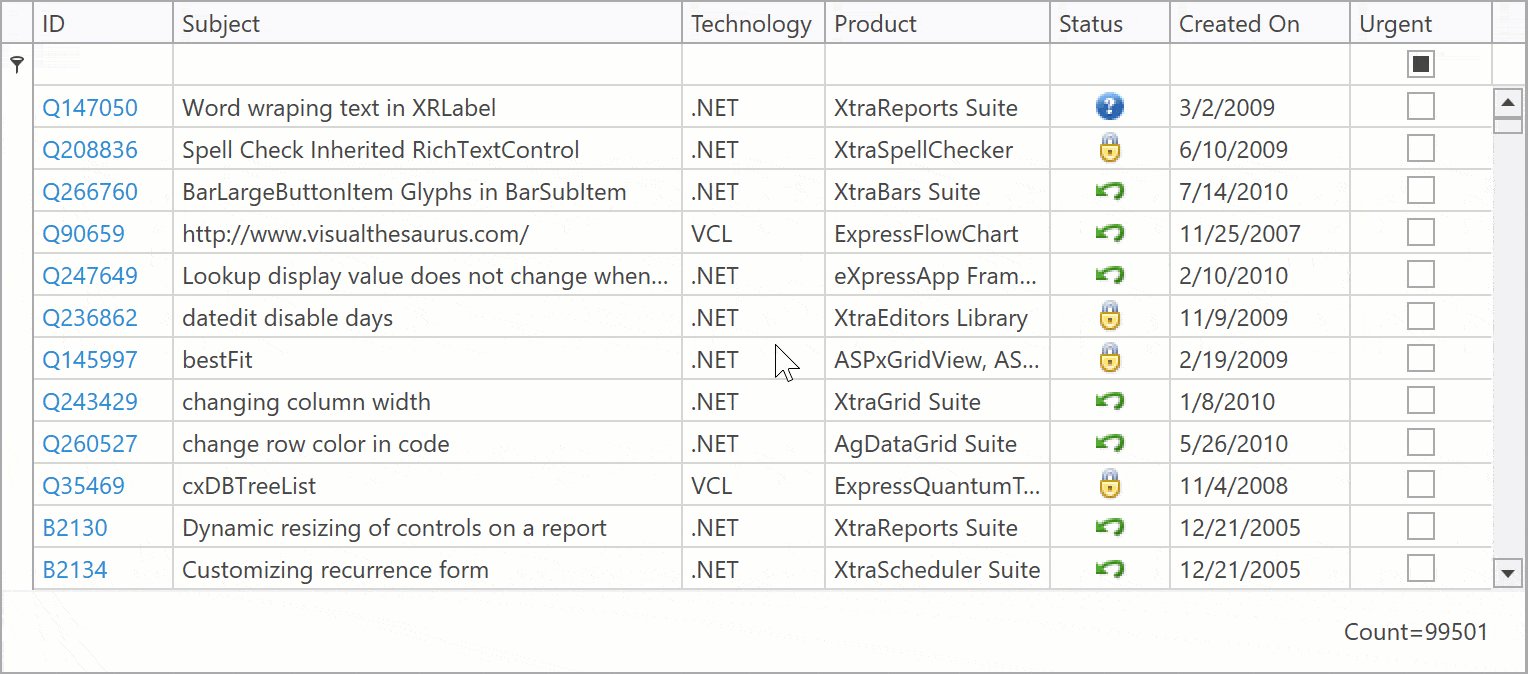
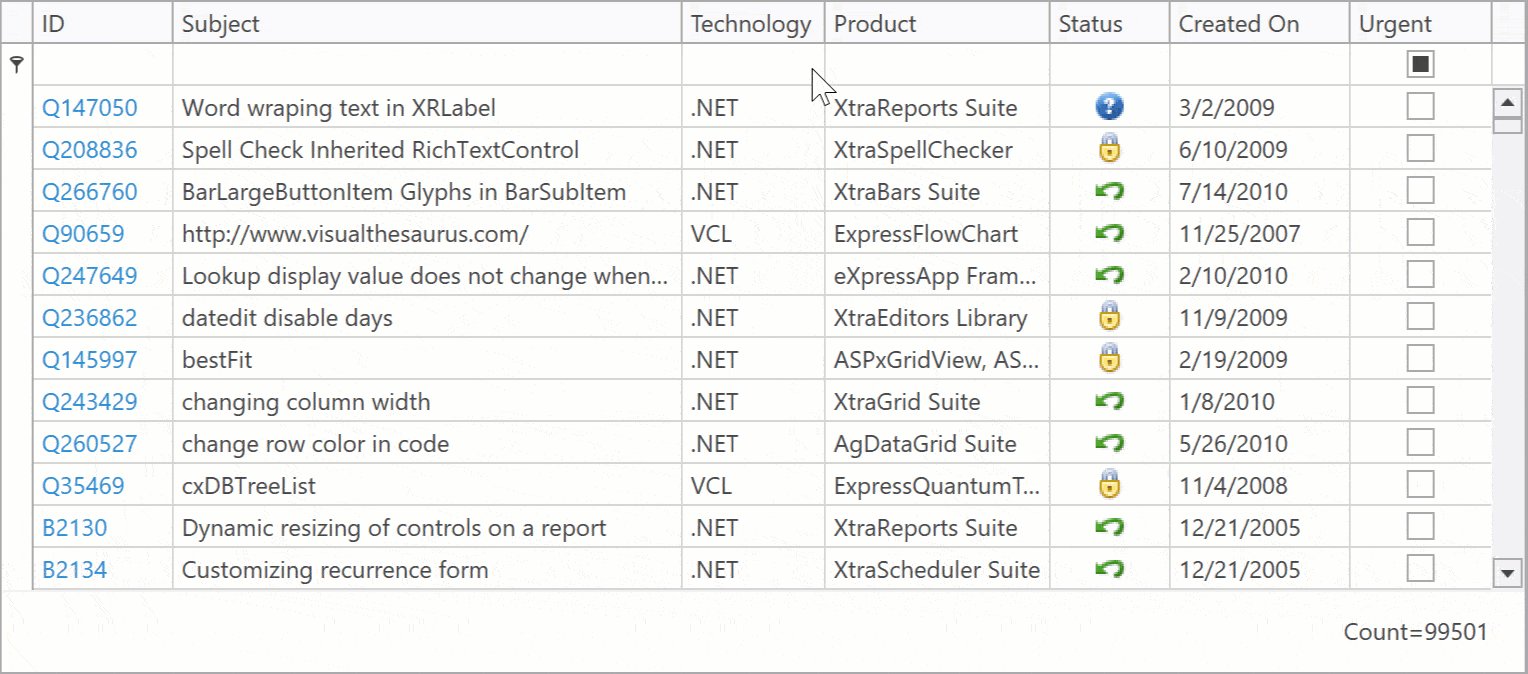
Search Panel - 新的解析模式
- Exact - 搜索引擎不会将查询拆分为单个单词,从而搜索完全匹配的单词。
- Or - 搜索查询中的单词与OR运算符组合在一起。
- And - 搜索查询中的单词与AND运算符组合在一起。
增强Excel-Style Drop-Down Filter功能
在默认情况下,Excel-Style Drop-Down Filter已在数据网格和TreeList中使用,它包含各种性能和稳定性增强功能,现在可以使用由服务器模式,即时反馈或虚拟源提供的服务器端数据。

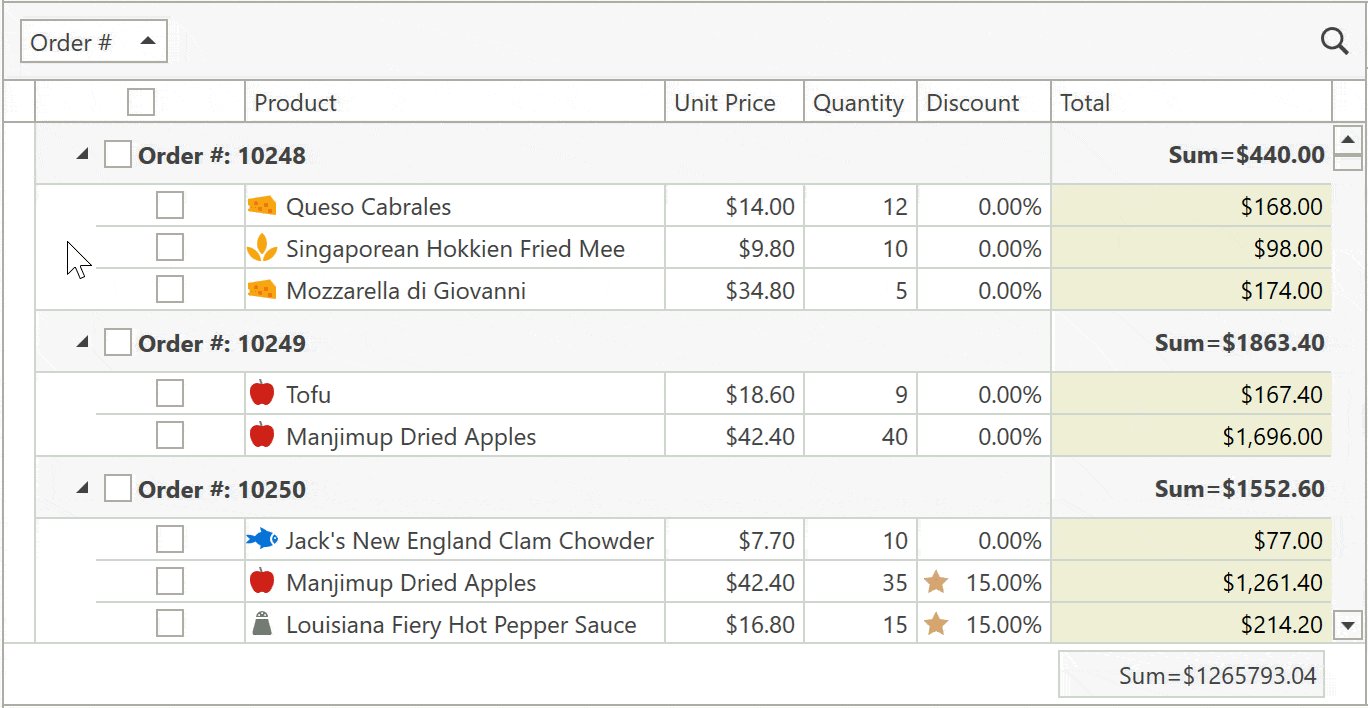
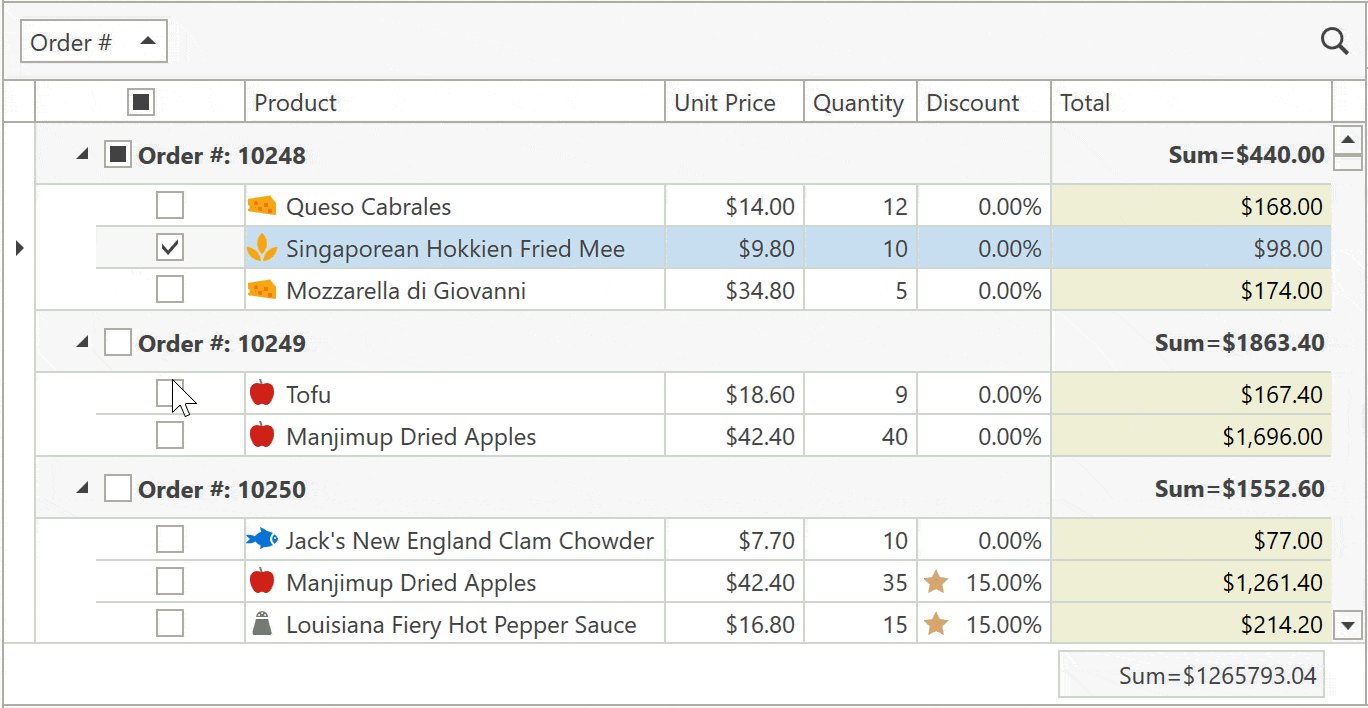
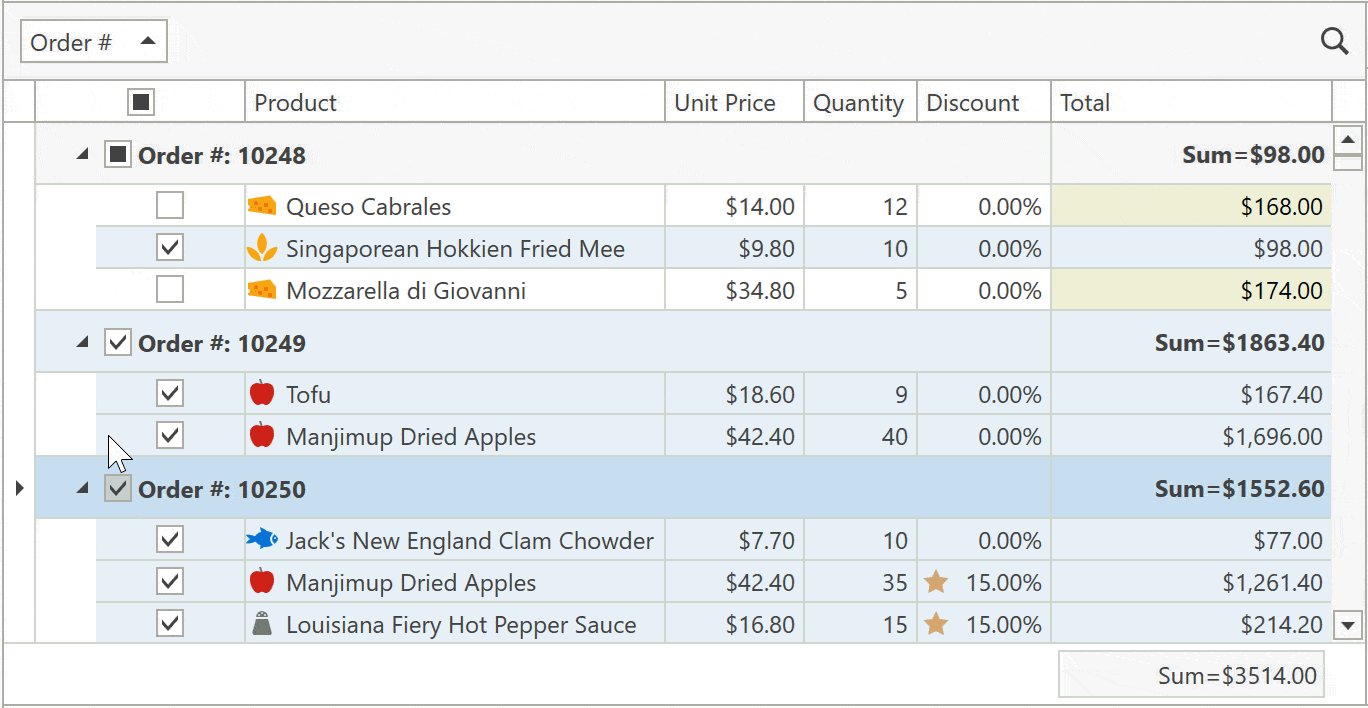
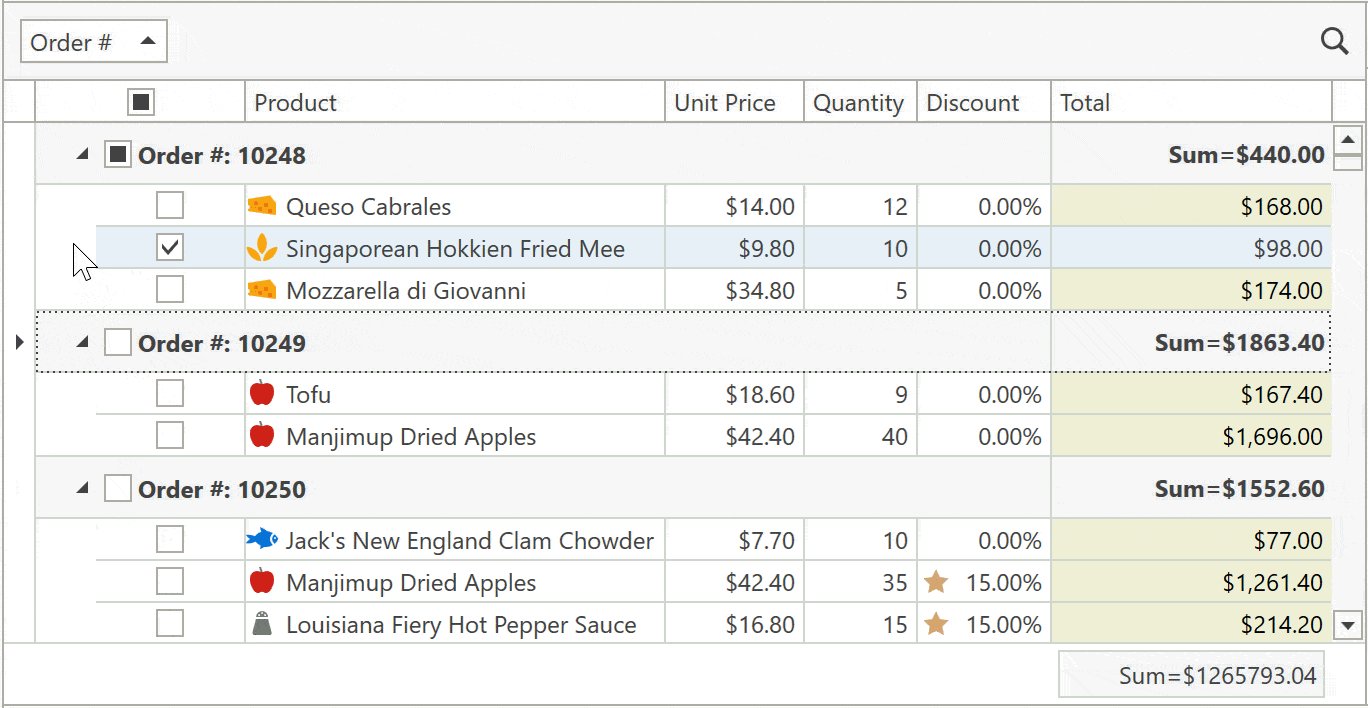
选择摘要
现在WPF Data Grid和TreeList可以计算所选行或单元格的摘要值,您可以为所有组和总计摘要启用此功能,或者为选定的行/单元格创建单个摘要项(除标准总计外)。

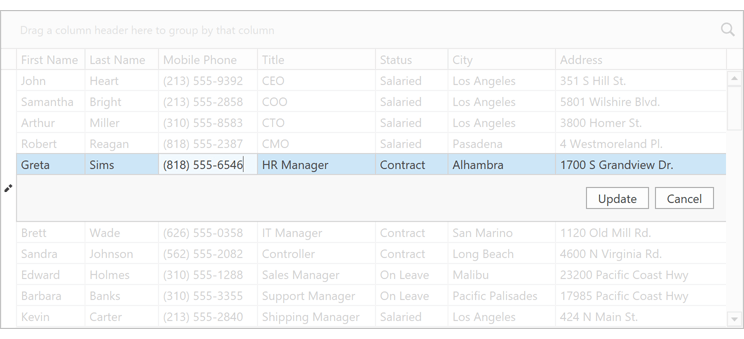
编辑整个行
WPF Data Grid和TreeList引入一种新的编辑模式,该模式显示已编辑行的Update和Cancel按钮。在这种模式下,除非按Update或Cancel按钮,否则您的更改不会发布到数据源,并且您无法从已编辑的行导航出去。

支持Filtering UI Server Sources
全新的Filter Editor、Excel-Style Drop-Down Filter和Filter Elements可以使用服务器模式、即时反馈或虚拟源提供的服务器端数据。
DevExpress v19.2全新发布,欢迎下载最新版体验哦~
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

号外号外!WPF界面开发者福音,DevExpress支持.NET Core 3.0!的更多相关文章
- 【重要更新】Senparc.Weixin SDK v6.5 升级说明(支持 .NET Core 3.0 及分布式消息上下文)
Senparc.Weixin SDK v6.5 开始支持 .NET Core 3.0,并将微信消息上下文进行了大幅度的重构,支持了使用分布式缓存存储上下文信息,这意味着在分布式系统中,现在 Senpa ...
- 微服务架构 - Jimu(积木) 升级 1.0.0 支持 .Net Core 3.0
如果不知道 Jimu(积木) 是啥,请移步 .Net Core 分布式微服务框架介绍 - Jimu 这次升级除了支持 .Net Core 3.0 还新增部分功能,如 REST, 链路跟踪等,以下为详细 ...
- ASP.NET Boilerplate 学习 AspNet Core2 浏览器缓存使用 c#基础,单线程,跨线程访问和线程带参数 wpf 禁用启用webbroswer右键菜单 EF Core 2.0使用MsSql/MySql实现DB First和Code First ASP.NET Core部署到Windows IIS QRCode.js:使用 JavaScript 生成
ASP.NET Boilerplate 学习 1.在http://www.aspnetboilerplate.com/Templates 网站下载ABP模版 2.解压后打开解决方案,解决方案目录: ...
- WPF界面开发者注意啦!Scheduler控件支持时区功能了,你get了吗
DevExpress广泛应用于ECM企业内容管理. 成本管控.进程监督.生产调度,在企业/政务信息化管理中占据一席重要之地.通过DevExpress WPF Controls,您能创建有着强大互动功能 ...
- WPF界面开发:DevExpress WPF在GridControl中固定行时处理时刻
DevExpress广泛应用于ECM企业内容管理. 成本管控.进程监督.生产调度,在企业/政务信息化管理中占据一席重要之地.通过DevExpress WPF Controls,您能创建有着强大互动功能 ...
- WPF 界面实现多语言支持 中英文切换 动态加载资源字典
1.使用资源字典,首先新建两个字典文件en-us.xaml.zh-cn.xaml.定义中英文的字符串在这里面[注意:添加xmlns:s="clr-namespace:System;assem ...
- .NET界面控件DevExpress v19.1.3重磅来袭
DevExpress Universal Subscription(又名DevExpress宇宙版或DXperience Universal Suite)是全球使用广泛的.NET用户界面控件套包,De ...
- 准备.Net转前端开发-WPF界面框架那些事,UI快速实现法
题外话 打开博客园,查看首页左栏的”推荐博客”,排名前五的博客分别是(此处非广告):Artech.小坦克.圣殿骑士.腾飞(Jesse).数据之巅.再看看它们博客的最新更新时间:Artech(2014- ...
- 告诉你吧,一套皮肤在winform与wpf开发模式下实现的界面效果同样精彩,winform界面和wpf界面。
一.同一资源: 二.先上软件界面: (1)wpf界面: 在wpf中实现这样类似web风格的软件界面就不用我多说了,在wpf实现这样的风格是很简单的,完全像网页设计一样的. (2)winform界面 在 ...
随机推荐
- TCP通信的文件上传案例
- 《Tsinghua os mooc》第15~16讲 处理机调度
第十五讲 处理机调度 进程调度时机 非抢占系统中,当前进程主动放弃CPU时发生调度,分为两种情况: 进程从运行状态切换到等待状态 进程被终结了 可抢占系统中,中断请求被服务例程响应完成时发生调度,也分 ...
- mq 探究
一 mq简介(message queue) 消息队列技术是分布式应用间交互信息的一种技术. 消息队列可驻留在内存或磁盘上,队列存储消息直到它们被应用程序读走 通过消息队列,应用程序可独立地执行-它们不 ...
- Python数值日期时间笔记
数值: 格式化 小数位的处理 随机数: random.choice() 序列中随机选择一个值 random.sample() 获取指定数目的序列 random.shuffle() 打乱顺序 rando ...
- JVM OOM异常会导致JVM退出吗?
出处: https://mp.weixin.qq.com/s/8j8YTcr2qhVActLGzOqe7Q https://blog.csdn.net/h2604396739/article/de ...
- pymongo基础使用方法
本文通过文章同步功能推送至博客园,排版可能会有所错误,敬请见谅! 1.客户端初始化 初始化MongoDB客户端 client = pymongo.MongoClient('localhost',270 ...
- (十一)Hibernate中的多表操作(1):单向一对多
一.单向一对多() 案例一(用XML文件配置): 一个班级有多个学生,班级可以查看所有学生的信息. ClassBean.java package bean; import java.util.Hash ...
- .net Core CLR
.net Core CLR是开源的.大部分文件是C++写成.这样他就可以编译后再不同的平台运行. https://github.com/dotnet/coreclr
- log4j2.xml配置,导致启动报错
项目中遇到问题,当使用tomcat启动时,没问题:当使用内置tomcat启动时却报错,找不到日志路径. 变量位置: <properties> <property name=" ...
- Linux 命令实战
命令登录 ssh UserName@RemoteIP ssh seemmo@192.168.0.1 统计文件.目录的数量 统计当前目录下文件数量:ls -l | grep "^- ...
