对Ajax的一些理解
前言
在学习js的过程,我个人对于Ajax这项技术有着很深的印象,大概是因为它在我们网页开发过程中常见的交互里所发挥的作用太过于关键了吧,所以我想在这里好好地谈一些自己对它的理解。
概念理解
Ajax英文全称为Asynchronous JavaScript and XML,意思就是异步JS和XML;那么既然讲到异步,我在这里要说明一下同步和异步现象。
同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待卡死状态。
异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随意做其他事情,不会被卡死。
那么可以理解为异步是相对于同步来说的,同步即同时进行(累积多了就排队,一个一个执行,必须等上一个结束,才能到下一个),而异步就是执行到我了,我去旁边继续执行等结果,后面排队的继续不用等我结果出来再执行。
技术特点
AJAX 是一种用于创建快速动态网页的技术,对网页的某部分进行更新,不用刷新整个网页。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。而我之前所用过的诸如servlet+javabean在实现前后端交互时,如果需要更新内容,必需重载整个网页面。所以可以看出使用Ajax的最大优点,就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变的信息。
工作原理
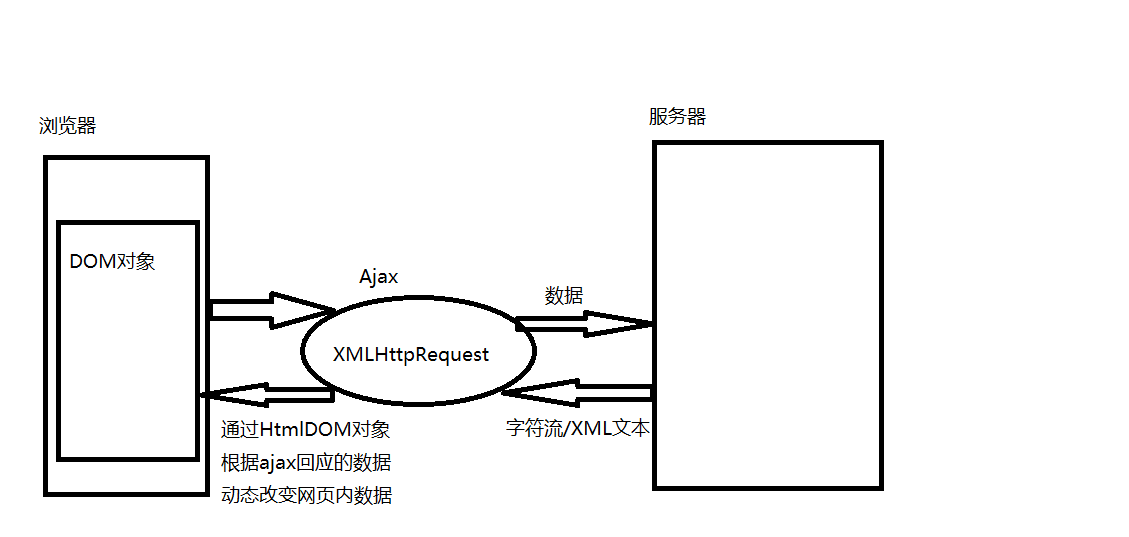
简单来说工作原理是通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。这相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给Ajax引擎自己来做,,只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。下面我引用一张图来体现Ajax所实现的浏览器和服务器之间的数据交互:

核心机制
XMLHttpRequest是ajax的核心机制,它是在IE5中首先引入的,是一种支持异步请求的技术。简单的说,也就是javascript可以及时向服务器提出请求和处理响应,而不阻塞用户。达到无刷新的效果。
下面我通过表格来展示XMLHttpRequest这个对象的属性和方法:
|
属性 |
说明 |
| readyState |
表示XMLHtpRequest对象的状态: 0: 未初始化。对象已创建,未调用open; 1: open方法成功调用,但Sendf方法未调用; 2: send方法已经调用,尚未开始接受数据; 3:正在接受数据。Http响应头信息已经接受,但尚未接收完成; 4:完成,即响应数据接受完成。 |
| Onreadystatechange |
请求状态改变的事件触发器(readyState 变化时会调用这个属性上注册的javascript函数)。 |
| responseText | 服务器响应的文本内容 |
| responseXML | 服务器响应的XML内容对应的DOM对象 |
| Status |
服务器返回的http状态码。200表示“成功”,404表示“未找到”,500表示“服务器内部错误”等。 |
| statusText | 服务器返回状态的文本信息 |
| 方法 |
说明 |
| Open(string method,string url,boolean asynch,string username,string password) |
指定和服务器端交互的HTTP方法,URL地址,即其他请求信息; Method:表示http请求方法,一般 使用"GET","POST"; url:表示请求的服务器的地址; asynch:表示是否采用异步方法,true为异步,false为同步; username和password分别表示用户名和密码,提供http认证机制需要的用户名和密码。 |
| Send(content) |
向服务器发出请求,如果采用异步方式,该方法会立即返回。 |
| SetRequestHeader(String header,String Value) |
设置HTTP请求中的指定头部header的值为value; 此方法需在open方法以后调用,一般在post方式中使用。 |
| getAllResponseHeaders() |
返回包含Http的所有响应头信息,其中相应头包括Content-length,date,url等内容。 |
| getResponseHeader(String header) | 返回HTTP响应头中指定的键名header对应的值 |
| Abort() |
停止当前http请求。对应的XMLHttpRequest对象会复位到未初始化的状态。 |
下面展示一个简单的打开与服务器的连接(open方法):
var xhr = new XMLHTTPRequest();
xhr.open("method", "url", "async");
xhr.send(null);
xhr.onreadystatechange = function(){
if(xhr.readystate == 4){
if(xhr.status == 200){
console.log(xhr.responseText)
}
}
}
常见使用流程
1.添加XMLHttpRequest对象。
2.打开与服务器的连接(open方法)。
3.发送请求(send方法)。
4.接收服务器响应。
5.if 发送POST请求。
总结
Ajax技术对于用户体验极佳,用户不需要刷新页面就能获取可更新的数据,也不需要插件支持,它的运用能够提升 Web 程序的性能,并减轻服务器和带宽的负担。但它也使得前进、后退的功能被破坏,因为 Ajax 永远在当前页,不会记录前后页面。并且我了解到在进行Ajax开发时,网络延迟——即用户发出请求到服务器发出响应之间的间隔——需要慎重考虑。如果不给予用户明确的回应,没有恰当的预读数据,或者对XMLHttpRequest的不恰当处理,都会使用户感到厌烦。
对Ajax的一些理解的更多相关文章
- 【jQuery】$.ajax() 常用参数理解
参考:http://hemin.cn/jq/jQuery.ajax.html注意,所有的选项都可以通过$.ajaxSetup()函数来全局设置.个人理解全局设置,在每次调用$.ajax()时都会执行 ...
- JQuery(三)-- AJAX的深入理解以及JQuery的使用
HTTP HTTP http: 超文本传输协议.特点: 简单.快速.灵活.无状态.无连接 URL: 统一资源定位符. 组成:协议名://主机IP:端口号/项目资源地址?传递参数的键值对#锚点 ①ip ...
- $.ajax() 方法的理解
jquery中的ajax方法理解,AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术.AJAX ...
- accp8.0转换教材第10章Ajax和jQuery理解与练习
C/S (Client/Server)结构,即大家熟知的客户机和服务器结构. B/S(Browser/Server)结构即浏览器和服务器结构. 认识ajax .XMLHttpRequest.使用jqu ...
- ajax异步的加深理解
过去印象中的ajax的异步操作,一直还居然在$.ajax函数内部的异步,真是大错特错,实际的异步操作,是针对整个js文件来的. 今天总算意识到了,实际情况如下: $(function(){ //[弹框 ...
- ajax步骤和理解
步骤: 1.利用html+css来实现页面,表达信息: 2.用XMLHttpRequest和web服务器进行数据的异步交换 3.运营js操作DOM,实现动态局部刷新: XMLHttpRequest对象 ...
- 有关ajax的理解;
jQuery是JavaScript封装的一个库,里面封装了一些便于我们使用的方法,同时还有$.ajax()的一些理解需要我们更加深入了解 ajax简介: 实现后台与前台交互的功能或方法就叫做ajax: ...
- 简单理解jQuery中$.getJSON、$.get、$.post、$.ajax用法
在WEB开发中异步请求方式普遍使用,ajax技术减少程序员的工作量,也提升用户交互体验.AJAX的四种异步请求方式都能实现基本需求,闲话不多说,直接切入正题. 1.$.getJSON $.getJSO ...
- 使用Jquery的Ajax实现无刷新更新,修改,删除页面
本文将向大家讲述一下最近工作的一些总结,主要包括了以下内容,注册界面以及详细信息界面的编辑.主要是介绍了AJAX技术,因为我觉得其他方面没什么好介绍的.首先是跟大家说一下Ajax的优点,假如你删除了一 ...
随机推荐
- solr后台【web页面】增删改查
就是在下面这个页面操作 增加 {"id":"2", "name": "添加"} 查询 id:2 修改 {"id ...
- plsql中文乱码 显示问号
输入sql语句select * from V$NLS_PARAMETERS查看字符集,查看第一行value值是否为简体中文 解决方案: 新增环境变量 变量名: NLS_LANG 变量值: SIMPLI ...
- scratch少儿编程——03、动作:运动的开始,游戏的基础。
各位小伙伴大家好: 从这一期开始我们来学Scratch的具体操作. 第一季我们会从每一个脚本模块开始.一个程序块一个程序块去操作,感受它的效果. 今天我们来一起学习程序区的脚本类动作模块的指令. 动作 ...
- (七)装配Bean(1)
针对给接口提供哪一个具体的实现,也就是装配哪一种具体的实现bean,在Spring中提供了多种方式,主要包括3种: 一.隐式的bean发现机制和自动装配(自动化装配bean) 二.在Java类中进行显 ...
- (二十二)SpringBoot之使用Druid连接池以及SQL监控和spring监控
一.引入maven依赖 <dependencies> <dependency> <groupId>org.springframework.boot</grou ...
- (六)springmvc之ModelAndView、Model、Map、ModelMap
<a href="<%=request.getContextPath()%>/responseData/response_1">使用原生的作用域</a ...
- Ubuntu 14.04 用户如何安装深度音乐播放器和百度音乐插件
播放本地音乐或者收听国外的音乐电台,Ubuntu 14.04 自带的音乐播放器 Rhythmbox 完全能够满足,但是如果你想有像酷狗那样的国内播放器就需要折腾一下,还好有深度音乐播放器,这是一款完全 ...
- KVM之virsh管理虚拟机网卡配置
虚拟机网卡管理 virsh attach-interface 添加网卡: [root@ubuntu ~]# virsh domiflist CentOS-V6.5.23-server01 Interf ...
- C#基础 冒泡排序
冒泡排序 依次比较相邻的两个数,将小数放在前面,大数放在后面. 对数组中两个变量进行交换,是冒泡排序中最基本的步骤 //数组中两个变量进行交换 ,,}; ]; s [] = s [s.Length-] ...
- 【Distributed】分布式配置中心
一.概述 1.1 什么是分布式配置中心 常用分布式配置中心框架 二.Apollo阿波罗 2.1 Apollo特点 2.2 Apollo整体架构原理 2.3 Apollo Portol 环境搭建 Lin ...
