Js 原型,原型链
原型,原型链
原型:在JavaScript中原型是一个prototype对象,用于表示类型之间的关系。
原型链:JavaScript万物都是对象,对象和对象之间也有关系,并不是孤立存在的。对象之间的继承关系,在JavaScript中是通过prototype对象指向父类对象,直到指向Object对象为止,这样就形成了一个原型指向的链条,专业术语称之为原型链。
我们先使用构造函数创建一个实例对象 person :
- function Person() {}
- var person = new Person();
- person.name = 'name';
- console.log(person.name) // name
在这个例子中,Person就是一个构造函数,我们使用new创建了一个实例对象person。接下来
prototype 原型
每个函数都有一个prototype属性,就是我们经常在各种例子中看到的那个prototype,比如:
- function Person() {}
- // 虽然写在注释里,但是你要注意:prototype是函数才会有的属性
- Person.prototype.name = 'name';
- var person1 = new Person();
- var person2 = new Person();
- console.log(person1.name) // name
- console.log(person2.name) // name
那这个函数的prototype属性到底指向的是什么呢?
其实,函数的prototype属性指向了一个对象,这个对象正是调用该构造函数而创建的实例的原型,也就是这个例子中的person1和person2的原型。
那么什么是原型呢?你可以这样理解:每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型”继承”属性。
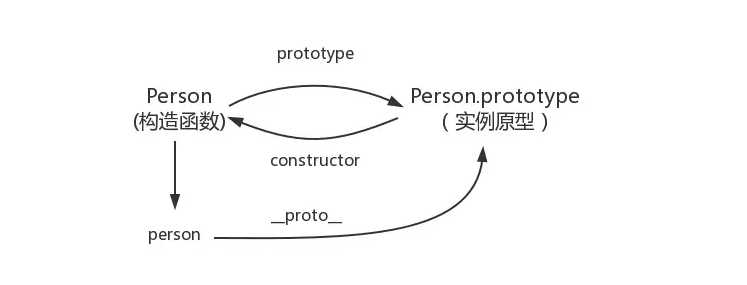
让我们用一张图表示构造函数和实例原型之间的关系:

那么我们该怎么表示实例与实例原型,也就是person和Person.prototype之间的关系呢,这时候我们就要讲到第二个属性:
__proto__
这是每一个JavaScript对象(除了null)都具有的一个属性,叫__proto__,这个属性会指向该对象的原型。
为了证明这一点,我们可以在谷歌控制台中输入:
- function Person() {}
- var person = new Person();
- console.log(person.__proto__ === Person.prototype); //true
于是我们更新下关系图:

既然实例对象和构造函数都可以指向原型,那么原型是否有属性指向构造函数或者实例呢 ?答案当然是有的,但也不全然 :
指向实例倒是没有,因为一个构造函数可以生成多个实例,但是原型指向构造函数倒是有的,这就要讲到第三个属性:construcotr,每个原型都有一个constructor属性指向关联的构造函数
constructor
为了验证这一点,我们同样可以在谷歌控制台尝试:
- function Person() {}
- console.log(Person === Person.prototype.constructor); //true
所以再更新下关系图:

综上我们已经得出:
- function Person() {}
- var person = new Person();
- console.log(person.__proto__ == Person.prototype) // true
- console.log(Person.prototype.constructor == Person) // true
- // 顺便学习一个ES5的方法,可以获得对象的原型
- console.log(Object.getPrototypeOf(person) === Person.prototype) //true
了解了构造函数、实例原型、和实例对象之间的关系,接下来我们讲讲实例和原型的关系:
实例与原型
当读取实例的属性时,如果找不到,就会查找与实例对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
举个例子:
- function Person() {}
- Person.prototype.name = 'name';
- var person = new Person();
- person.name = 'name of this person';
- console.log(person.name) // name of this person
- //删除 person.name ; 则会找原型中的name
- delete person.name;
- console.log(person.name) // name
在这个例子中,我们设置了person的name属性,所以我们可以读取到为’name of this person’,当我们删除了person的name属性时,读取person.name,从person中找不到就会从person的原型也就是person.__proto__ == Person.prototype中查找,幸运的是我们找到了为’name’,但是万一还没有找到呢 ?原型的原型又是什么呢 ?
在前面,我们已经讲了原型也是一个对象,既然是对象,我们就可以用最原始的方式创建它,那就是:
- var obj = new Object();
- obj.name = 'name'
- console.log(obj.name) // name
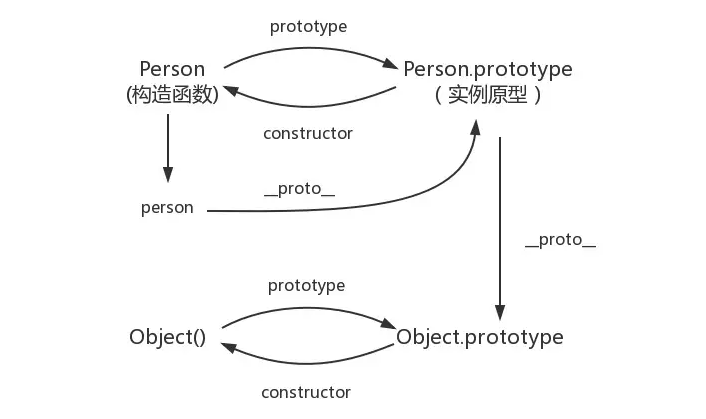
所以原型对象是通过Object构造函数生成的,结合之前所讲,实例的__proto__指向构造函数的prototype,所以我们再更新下关系图:

原型链
那Object.prototype的原型呢?
null,就是null,所以查到Object.prototype就可以停止查找了
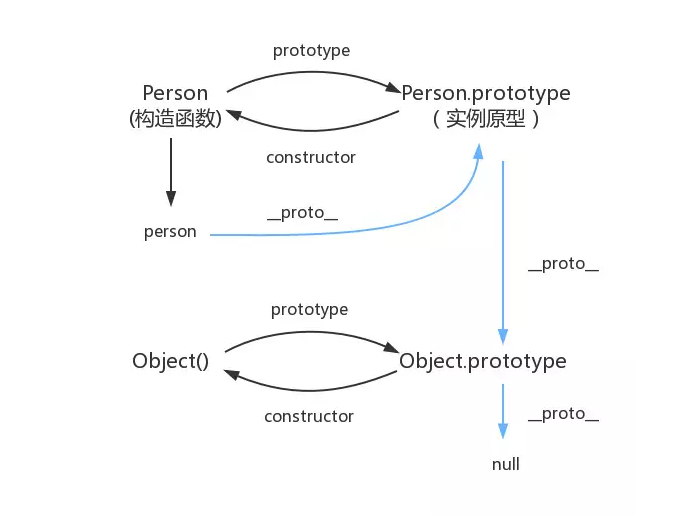
所以最后一张关系图就是

最后说一下,图中由相互关联的原型组成的链状结构就是原型链,也就是蓝色的这条线。
Js 原型,原型链的更多相关文章
- 前端基本知识(二):JS的原型链的理解
之前一直对于前端的基本知识不是了解很详细,基本功不扎实,但是前端开发中的基本知识才是以后职业发展的根基,虽然自己总是以一种实践是检验真理的唯一标准,写代码实践项目才是唯一,但是经常遇到知道怎么去解决这 ...
- js javascript 原型链详解
看了许多大神的博文,才少许明白了js 中原型链的概念,下面给大家浅谈一下,顺便也是为了巩固自己 首先看原型链之前先来了解一下new关键字的作用,在许多高级语言中,new是必不可少的关键字,其作用是为了 ...
- 攻略前端面试官(三):JS的原型和原型链
本文在个人主页同步更新~ 背就完事了 介绍:一些知识点相关的面试题和答案 使用姿势:看答案前先尝试回答,看完后把答案收起来检验成果~ 面试官:什么是构造函数 答:构造函数的本质是一个普通函数,他的特点 ...
- js中的原型,原型链和继承
在传统的基于Class的语言如Java.C++中,继承的本质是扩展一个已有的Class,并生成新的Subclass. 由于这类语言严格区分类和实例,继承实际上是类型的扩展.但是,JavaScript最 ...
- 怎么理解js的原型链继承?
前言 了解java等面向对象语言的童鞋应该知道.面向对象的三大特性就是:封装,继承,多态. 今天,我们就来聊一聊继承.但是,注意,我们现在说的是js的继承. 在js的es6语法出来之前,我们想实现js ...
- 详聊js中的原型/原型链
先以一段简单的代码为例: function Dog(params){ this.name = param.name; this.age = param.age; this.ba ...
- 一文让你对js的原型与原型链不再害怕、迷惑
目录 原型与原型链的详细剖析 原型 显式原型prototype 隐式原型__proto__ 显式原型prototype与隐式原型__proto__的关系 原型链(隐式原型链) 探寻原型链的尽头 完整详 ...
- 基础1:JS的原型和原型链究竟
JS的原型和原型链究竟是什么? 1. 从JS创建一个对象开始说起: 1.1 工厂模式创建对象 (缺点是无法知道创建出来的对象是一个什么类型的对象) function createPerson(name ...
- js中的原型对象链
由于原型对象也是一个对象,它也有自己的原型对象并继承对象中的属性,这就是原型对象链:对象继承其原型对象,而原型对象继承它的原型对象,以此类推. 我们创建的每一个函数都有一个prototype(原型)属 ...
- js的原型
在讲js的原型之前,必须先了解下Object和Function. Object和Function都作为JS的自带函数,Object继承自己,Funtion继承自己,Object和Function互相是 ...
随机推荐
- java——适配器模式、策略模式
适配器模式: https://www.cnblogs.com/honger/p/5970283.html 策略模式: https://www.jianshu.com/p/3bcf55cf83d3
- Linux Tomcat 文件上传异常
如题: ERROR > The temporary upload location [/tmp/tomcat.7982919351026796141.9097/work/Tomcat/local ...
- luoguP3371 【模板】单源最短路径
P3371 [模板]单源最短路径 3K通过 10.7K提交 题目提供者 HansBug 标签 云端↑ 难度 普及/提高- 时空限制 1s / 128MB 题目描述 如题,给出一个有向图,请输出从某一点 ...
- ValseWebninar 报告汇总
ValseWebninar为计算机视觉.图像处理.模式识别与机器学习等研究领域内的华人青年学者提供深入学术交流的舞台. 20191218:基于视觉和常识的深度推理 主持人: 主讲人: 2019 ...
- Luogu P5652 基础博弈练习题 (博弈论、图论)
题目链接 https://www.luogu.org/problem/P5652 题解 好题,想了四小时-- 首先考虑如何判断胜负: 首先假设只有一个柱子,那就是奇败偶胜.不难发现最后一个奇数后面的偶 ...
- Codeforces 514 D R2D2 and Droid Army(Trie树)
题目链接 大意是判断所给字符串组中是否存在与查询串仅一字符之差的字符串. 关于字符串查询的题,可以用字典树(Trie树)来解,第一次接触,做个小记.在查询时按题目要求进行查询. 代码: #define ...
- html基础(选择器,font属性 )
css选择器 css与html的关系 css以html为基础 css主要设置的就是html标签中的属性样式,css进行网页布局. css语法 选择器{属性:值,属性:值} css选择 ...
- Linux 多线程按照线程顺序打印字符
#include <stdio.h> #include <pthread.h> #include <unistd.h> ; pthread_mutex_t mute ...
- leetcode-hard-ListNode-23. Merge k Sorted Lists
mycode 91.2% # Definition for singly-linked list. # class ListNode(object): # def __init__(self, x ...
- Mysql general_log 日志详解
开启 general log 将所有到达MySQL Server的SQL语句记录下来. 一般不会开启开功能,因为log的量会非常庞大.但个别情况下可能会临时的开一会儿general log以供排障使 ...
