vue等诸多概念记录
讲的很好,转载记录下,转载自:
https://www.cnblogs.com/taowd/p/11808710.html
vue学习笔记-遗留问题记录
Node.js是什么?对node.js的理解
官网解释:Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时。
- 这是一种通过JavaScript语言开发web服务端的东西
- Node 是一个服务器程序。但是,基础 Node 产品肯定不 像 Apache 或 Tomcat
- node.js有非阻塞,事件驱动I/O等特性,从而让高并发(high concurrency)在的轮询(Polling)和comet构建的应用中成为可能
- Node 是一个程序,能够完成 Apache 能够完成的所有任务(借助一些模块),而且,作为一个可以将其作为基础进行构建的可扩展 JavaScript 平台,Node 还能完成更多的任务。
- Node 并不只是 Apache 的一个替代品,它旨在使 PHP Web 应用程序更容易伸缩。
代码示例,开发一个简单的Http服务,代码如下:
// Node 随机数字生成器 var http = require("http") var url = require("url"); // 创建一个Http服务 http.createServer(function(request,response){ // 设置返回头信息 response.writeHead(200, {"Content-Type": "text/plain"}); // 获取参数等 var params = url.parse(request.url, true).query; // 返回给浏览器的信息或者数据 response.write("Hello World Node.js......."); // 结束返回 response.end(); // 指定监听端口信息 }).listen(8005); // 控制台输出信息 console.log("Hello World Node.js Running..."); 运行

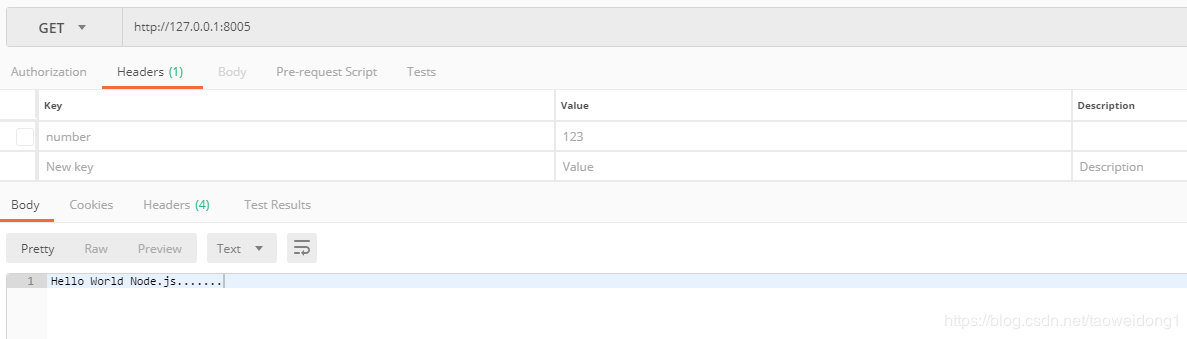
访问

参考链接1: https://www.zhihu.com/question/33578075/answer/56951771
参考链接2:https://www.ibm.com/developerworks/cn/opensource/os-nodejs/
Chrome V8 引擎是什么?
V8 JavaScript 引擎是 Google 用于其 Chrome 浏览器的底层 JavaScript 引擎。很少有人考虑 JavaScript 在客户机上实际做了些什么?实际上,JavaScript 引擎负责解释并执行代码。Google 使用 V8 创建了一个用 C++ 编写的超快解释器,该解释器拥有另一个独特特征;您可以下载该引擎并将其嵌入任何 应用程序。V8 JavaScript 引擎并不仅限于在一个浏览器中运行。因此,Node 实际上会使用 Google 编写的 V8 JavaScript 引擎,并将其重建为可在服务器上使用。太完美了!既然已经有一个不错的解决方案可用,为何还要创建一种新语言呢?
NPM是什么?
Node 的一个特性是 Node Package Module,这是一个内置功能,用于安装和管理 Node 模块。它自动处理依赖项,因此您可以确定:您想要安装的任何模块都将正确安装并包含必要的依赖项。它还支持将您自己的模块发布到 Node 社区,假如您选择加入社区并编写自己的模块的话。您可以将 NPM 视为一种允许轻松扩展 Node 功能的方法,不必担心这会破坏您的 Node 安装。同样,如果您选择深入学习 Node,那么 NPM 将是您的 Node 解决方案的一个重要组成部分。
vue和vue-cli的区别?
vue值得是node.js里面的vue这个模块,也就是直接引用是的vue.js文件,执行npm install vue相当于下载vue.js这个核心的依赖文件
vue-cli是vue官方提供的一个工具,可以用来快速创建vue模板工程
这两者的区别可以参考vue官网解释

vue是用什么语言开发的?
< 2.0 使用javascript开发
>2.0 使用TypeScript开发
Vue打包的原理?为什么打包之后必须放在容器中运行?
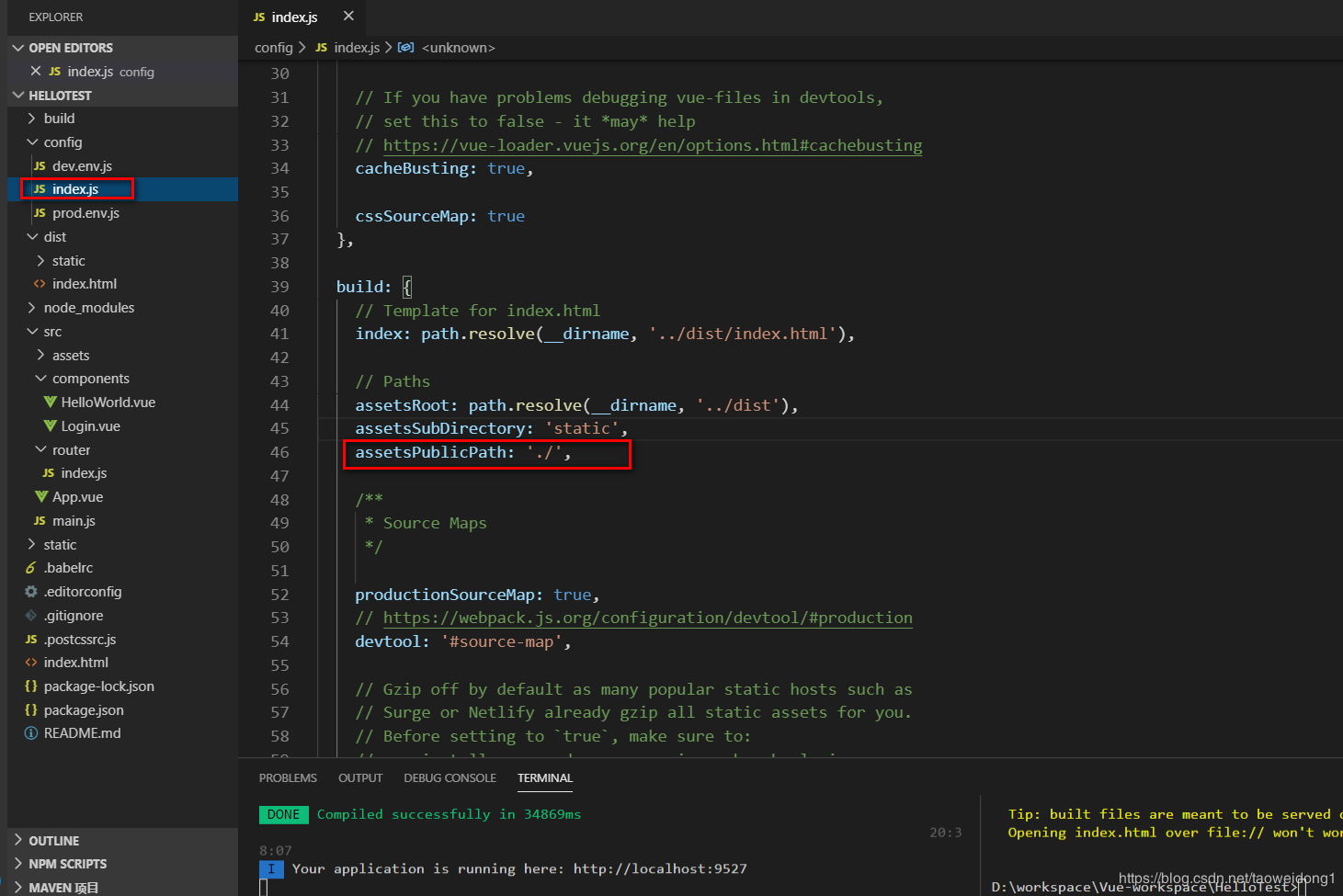
说明 在命令行执行npm run build命令执行的打包操作其实是对项目资源的压缩和优化,为了提高项目在生产环境下运行效率,内部执行的操作应该是将相关的js,css,图片等内容压缩之后放在指定的文件夹中(在confi/index.js)配置文件中进行配置。
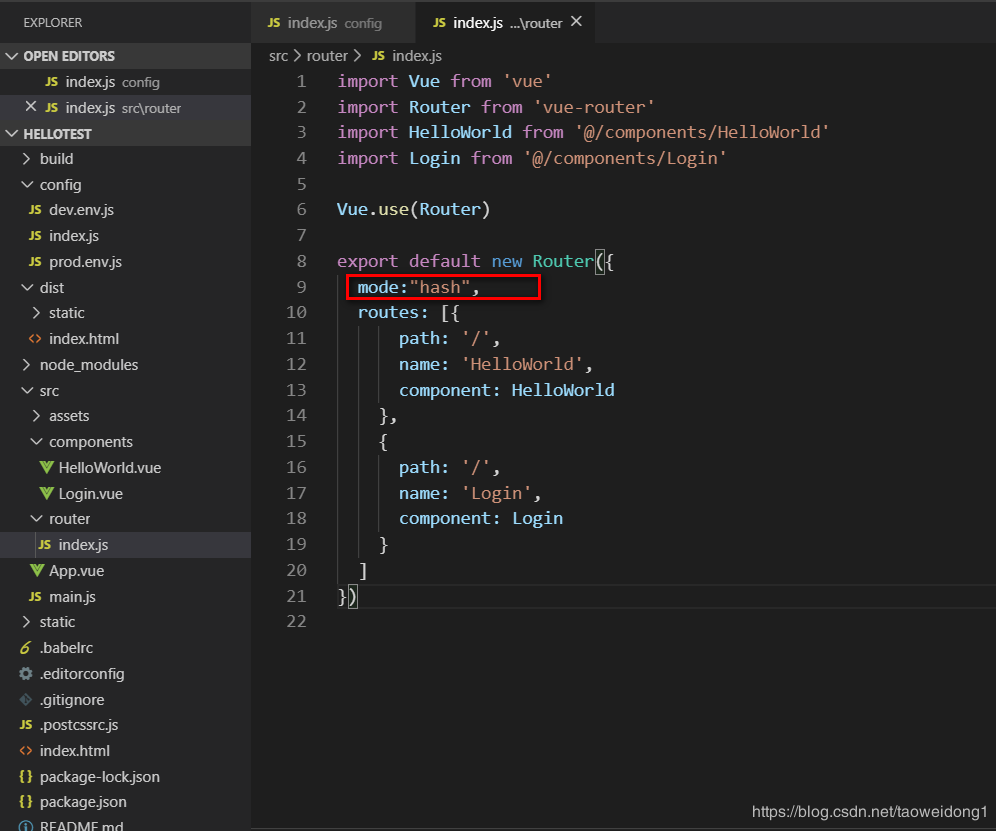
如果想在打包之后本地直接打开,可以修改以下配置:
 修改路由规则为hash:
修改路由规则为hash:

- 参考1: https://blog.csdn.net/zx_p24/article/details/80360312
- 参考2:https://blog.csdn.net/weixin_41439996/article/details/80844635
- 参考3:https://blog.csdn.net/CWW2016/article/details/101169145
- 参考4:https://blog.csdn.net/u013727805/article/details/93519061
欢迎访问个人博客: http://www.taoweidong.com/
vue等诸多概念记录的更多相关文章
- 极客时间_Vue开发实战_05.Vue组件的核心概念(1):属性
05.Vue组件的核心概念(1):属性 代码地址: https://github.com/tangjinzhou/geektime-vue-1/blob/master/%E6%BC%94%E7%A4% ...
- 极客时间_Vue开发实战_06.Vue组件的核心概念(2):事件
06.Vue组件的核心概念(2):事件 通过emit传递给父组件 我们点击了重置失败,上层的div的click=handleDivClick是接收不到.重置失败的点击的行为的 通常情况下,你不用.st ...
- 极客时间_Vue开发实战_07.Vue组件的核心概念(3):插槽
07.Vue组件的核心概念(3):插槽 严格来的说在2.0之后已经不分区这两种插槽的概念了. 因为它底层的实现已经趋向于相同了. 2.6为了兼容2.5的版本,现在依然可以用这两种写法 作用域插槽就是多 ...
- vue.js 精学组件记录
组件需要注册后才可以使用. Vue.component('my-component',{ template:'<div>这是组件内容</div>' }): 局部注册组件 var ...
- vue初学:基础概念
一.vue使用步骤: 1.引包vue.js 2.html中写要操作的DOM节点 3.创建vue对象:new Vue({options}); 4.配置options:el:(要操作的对象,用选择器,同j ...
- 2.基础:Vue组件的核心概念
一.组件基础和注册 组件概念 组件系统是 Vue 的另一个重要概念,他的核心就是封装和复用. 细节 组件的name必须是全局唯一. 二.属性.事件和插槽 组件的三大核心概念:属性.事件和插槽. 属性, ...
- RAID概念记录
之前对RAID概念有一些基本的认知,这次同事培训k8s 的持久卷,提到了RAID的一些概念和用法,记录一下. RAID ( Redundant Array of Independent Disks ) ...
- Vue框架-组件的概念及使用
目录 一.Vue组件 1. 组件分类 1.1 根组件 1.2 局部组件 1.3 全局组件 2. 组件的特点 3. 如何创建组件 4. 组件的数据局部化 5. 组件传参·父传子 6. 组件传参·子传父 ...
- vue cli+axios踩坑记录+拦截器使用,代理跨域proxy(更新)
16319 1.首先axios不支持vue.use()方式声明使用,看了所有近乎相同的axios文档都没有提到这一点建议方式 在main.js中如下声明使用 import axios from 'ax ...
随机推荐
- ARC099E. Independence
考虑一个子问题.给定无向图 $G$,如何判断能否将 $G$ 的点集分成两部分 $S$.$T$ 使得 $S$ 和 $T$ 导出的子图都是完全图? 这个问题把我难住了.解法是考虑 $G$ 的补图 $G'$ ...
- Linux下通过ssh上传下载文件
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/jun8148/article/deta ...
- 怎样使用 vue-cli ( Vue 脚手架 )
vue-cli 是 Vue 官方出品的快速构建单页应用的脚手架, 相当于 React 官方出品的 create-react-app , 下面演示 vue-cli 的 最 基本用法: 1. 全局安装 v ...
- lua的数据类型
Lua 是动态(弱)类型的语言,它有一下几种数据结构: nil(空) nil 类型表示一种没有任何有效值,它只有一个值 -- nil,例如打印一个没有赋值的变量,便会输出一个 nil 值: print ...
- C#面向对象15 多态
多态 概念:让一个对象能够表现出多种的状态(类型) 实现多态的3种手段:1.虚方法 2.抽象类 3.接口 1.虚方法 步骤:1.将父类的方法标记为虚方法,使用关键字 virtual,这个函数可以被子类 ...
- C# List.sort排序(多权重,升序降序)
很多人可能喜欢Linq的orderBy排序,可惜U3D里面linq在Ios上会报错,所以就必须使用list的排序. 其实理解了并不难 升序降序比较 sort有三种结果 1,-1,0分别是大,小,相等. ...
- Java基础第四天--常用API
常用API 基本类型包装类概述 将基本数据类型封装成对象的好处可以在对象中定义更多的功能方法操作该数据 常用的操作之一:用于基本数据类型与字符串之间的转换 基本数据类型 包装类 byte Byte s ...
- Ioc和Aop底层原理
Spring中主要用到的设计模式有工厂模式和代理模式. IOC:Inversion of Control控制反转,也叫依赖注入,通过 sessionfactory 去注入实例:IOC就是一个生产和管理 ...
- React+Redux+Dva学习
Redux提供一些api来管理数据,并且只能通过它提供的方式来修改.Redux包括三个部分:store, action,reducer. store:是一个规范的state,就像一个有条理的数据库,R ...
- 第四章·Kibana入门-安装,索引添加及界面功能
1.Kibana简介及部署 什么是Kibana? Kibana是一个通过调用elasticsearch服务器进行图形化展示搜索结果的开源项目. Kibana安装及配置 #将Kibana安装包上传至服务 ...
