JavaScript基础之变量的自增与自减
一、自增(++)
⑴什么是自增?
通过自增运算符可以使变量在自身的基础上加一;
对于一个变量自增以后,原变量的值会立即自增一;
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自增</title>
<script>
var a = 1;
//使a自增1
a++;
console.log("a = " +a);
</script>
</head>
<body> </body>
</html>
结果:

⑵分类
1、后++(a++)
2、前++(++a)
⑶两者的相同点
无论是a++,还是++a,都会立即使原变量的值自增1。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自增</title>
<script>
var a = 1;
//使a自增1
// a++;
++a;
console.log("a = " +a);
</script>
</head>
<body> </body>
</html>
结果:

⑷两者的不同点
a++和++a的值不同。
①a++的值等于原变量的值(自增前的值)。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a++</title>
<script>
var a = 1;
console.log(a++);
console.log("a = " +a);
</script>
</head>
<body> </body>
</html>
结果:

②++a的值等于原变量自增后的新值。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>++a</title>
<script>
var a = 1;
console.log(++a);
console.log("a = " +a);
</script>
</head>
<body> </body>
</html>
结果:

⑸不同点的小测验
第一个:a++测验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a++</title>
<script>
var a = 10;
a++;
console.log(a++);
console.log("a = " +a);
</script>
</head>
<body> </body>
</html>
结果:

解析:因为初始值a=10,经过a++,变成了11,在console.log(a++)中,a又进行自增1,所以a为12,a++为第一次自增的值,11.
第二个:++a测验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>++a</title>
<script>
var b = 20;
console.log(++b);
console.log(++b);
console.log("b = " +b);
</script>
</head>
<body> </body>
</html>
结果:

⑹综合测验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>综合测验</title>
<script>
var d = 20;
var result = d++ + ++d + d;
console.log("result = " +result);
</script>
</head>
<body> </body>
</html>
结果:

解析:首先d++为原值,也就是20;接着d++中的d自增一,变成了21,所以++d为22;++d中的d是由21+1得来的,也就是22.
所以:20+22+22=64.
二、自减(- -)
⑴什么是自减?
通过自减可以使变量在自身的基础上减一;
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自减</title>
<script>
var num = 10;
num--;
console.log("num = " +num);
</script>
</head>
<body> </body>
</html>
结果:
⑵分类
1、后- -(a--)
2、前- -(--a)
⑶两者的相同点
无论是a-- ,还是--a ,都会立即使原变量的值自减一;
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自减</title>
<script>
var num = 10;
--num;
console.log("num = " +num);
</script>
</head>
<body> </body>
</html>
结果:

⑷两者的不同点
a-- 和 --a的值不同。
①a- -是变量的原值(是自减前的值);
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a--</title>
<script>
var num = 10;
console.log(num--);
console.log("num = " +num);
</script>
</head>
<body> </body>
</html>
结果:

②--a是原变量的新值(自减后的值);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>--a</title>
<script>
var num = 10;
console.log(--num);
console.log("num = " +num);
</script>
</head>
<body> </body>
</html>
结果:

三、综合小测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>综合测试</title>
<script>
var n1 = 10,n2 = 20;
var n = n1++;
console.log('n1 = ' +n1);
n = ++n1;
console.log('n = ' +n);
console.log('n1 = ' +n1);
n = n2--;
console.log('n = ' +n);
console.log('n2 = ' +n2);
n = --n2;
console.log('n = ' +n);
console.log('n2 = ' +n2);
</script>
</head>
<body> </body>
</html>
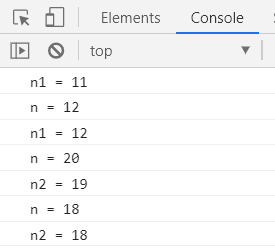
结果:

怎么样,有没有算对呀,看完之后,就应该很明白自增和自减了吧,加油呀~~
JavaScript基础之变量的自增与自减的更多相关文章
- JavaScript基础——定义变量
在JavaScript中使用变量来临时存储和访问来自JavaScript文件的数据.变量既可以指向简单的数据类型,如数字或者字符串:也可以指向更复杂的数据类型,比如对象. 在JavaScript中定义 ...
- javascript基础语法——变量和标识符
× 目录 [1]定义 [2]命名规则 [3]声明[4]特性[5]作用域[6]声明提升[7]属性变量 前面的话 关于javascript,第一个比较重要的概念是变量,变量的工作机制是javascript ...
- JavaScript基础——理解变量作用域
一旦你开始在JavaScript应用程序中添加条件.函数和循环,就需要理解变量作用域.变量作用域规定了如何确定正在执行的代码行上的一个特定变量名的值. JavaScript允许你既定义全局版本又定义局 ...
- javascript基础编程の变量、对象、数据类型及函数
在web标准中.网页由结构.表现形式和行为三个部分组成. 结构标准---->XHTML: 表现形式标准----->CSS: 行为标准----->javascript: javascr ...
- JavaScript | 基础(变量/引用/转换/函数)
———————————————————————————————————————————— 变量 全局变量:在函数体外声明,全局可以使用 局部变量:通过关键字var来声明 变量类型 <script ...
- javascript基础之变量和函数声明
1.变量的声名 window.name = 'gjlin' ; //全局变量 直接name = 'gjlin' 也表示全局变量,但是建议使用window.name = 'gjlin' 这种形式表示 ...
- javascript基础(一)变量
原文http://pij.robinqu.me/ 预定义的全局变量 arguments encodeURI Infinity Array encodeURIComponent isFinite Boo ...
- JavaScript 基础知识 变量与数据类型
一.区分大小写 JS中一切(变量/函数名/操作符)都是严格区分大小写的 二.标识符 变量.函数.属性的名字以及函数的参数 命名规则:1.第一个字符可以是字母.下划线.美元符号$ 2.其他的字符可以是字 ...
- 谷哥的小弟学前端(11)——JavaScript基础知识(2)
探索Android软键盘的疑难杂症 深入探讨Android异步精髓Handler 具体解释Android主流框架不可或缺的基石 站在源代码的肩膀上全解Scroller工作机制 Android多分辨率适 ...
随机推荐
- 老贾的幸福生活day3 之markdown常用语法简要
1.markdown常用语法 标题 一级到六级 用#+空格实现 2.代码块 3个 `实现 python is a ...... 单行代码,用"``" 3.列表 有序列表 跟内容 数 ...
- MySQ-表关系-外键-修改表结构-复制表-03
目录 前言 不合理的表结构(案例) 带来的问题 如何解决问题? 如何确定表关系? 表关系 一对多 多对多 一对一 应用场景 判断表关系最简单的语法 三种关系常见案例 如何建立表关系? 外键 forei ...
- Elastic Search中DSL Query的常见语法
Query DSL是一种通过request body提交搜索参数的请求方式.就是将请求头参数(?xxx=xxx)转换为请求体参数.语法格式:GET [/index_name/type_name]/_s ...
- Codeforces 1236C. Labs
传送门 注意到 $f(X,Y)+f(Y,X)$ 是一个定值(因为每个元素都不相同) 所以如果能让 $f(X,Y)$ 与 $f(Y,X)$ 尽可能接近,那么一定是最优的 所以可以这样构造:把 $n^2$ ...
- 非常有用的pointer-events属性
介绍 pointer-events是css3的一个属性,指定在什么情况下元素可以成为鼠标事件的target(包括鼠标的样式) 属性值 pointer-events属性有很多值,但是对于浏览器来说,只有 ...
- cpu 100%怎样定位
先用top定位最耗cpu的java进程 例如: 12430工具:top或者 htop(高级)方法:top -c 显示进程运行详细列表键入 P (大写P),按照cpu进行排序 然后用top -p 124 ...
- Vue中的key到底有什么用?
key是为Vue中的vnode标记的唯一id,通过这个key,我们的diff操作可以更准确.更快速 diff算法的过程中,先会进行新旧节点的首尾交叉对比,当无法匹配的时候会用新节点的key与旧节点进行 ...
- Windows环境用Xampp自制证书(certificate), Chrome(版本 60.0.3112.90通过)
标题: Self signed certificate no longer valid as of Chrome 58(Chrome58以后自制证书不再有效)原文地址: https://github. ...
- Nginx作为静态资源web服务之缓存原理
Nginx作为静态资源web服务之缓存原理 大致理一下http浏览器缓存原理: 浏览器第一次请求服务器,此时浏览器肯定没有缓存,则直接调用服务器端,服务器在返回的信息的信息头中添加 ETag和Last ...
- SpringBoot-核心依赖说明
spring-boot-dependencies 一般用来放在父项目中,来声明依赖,子项目引入相关依赖而不需要指定版本号,好处就是解决依赖冲突,统一管理依赖版本号 利用pom的继承,一处声明,处处使用 ...
