webrtc初探之一对一的连接过程(一)
说明,我研究的是muan-khan的一个github项目,针对的是chrome对chrome,也就是pc对pc的一对一,一对多通话,感兴趣的可以继续往下看。
github地址:https://github.com/muaz-khan/RTCMultiConnection
一、看下一对一的连接过程----------RTCMultiConnection.js文件
路径:RTCMultiConnection/dist/RTCMultiConnection.js
1.1 引入
var connection = new RTCMultiConnection();
注:RTCMultiConnection引入的是一个对象。这个对象来自RTCMultiConnection.js的如下一行,window.RTCMultiConnection = e,整个RTCMultiConnection.js就一个函数,里面包含了48个小函数。
1.2 修改
我把RTCMultiConnection.js改为:RTCMultiConnectionab.js
把window.RTCMultiConnectiona = e
把var connection = new RTCMultiConnection();改为
var connection = new RTCMultiConnectiona();一样能运行。
二、connection.onopen
找到四个onopen,在RTCMultiConnection.js,分别是:S.onopen,onopen,n.onopen,n.onopen,分别追踪一下。
2.1 S.onopen
S.onopen = function(e) {
S.enableLogs && console.info("Data connection has been opened between you & ", e.userid)
},
这个函数好像没有走,连接成功,日志如下:
socket.io is connected at: https://stt.dz101.com:9101/
RTCMultiConnection.js:1132 socket.io connection is opened.
RTCMultiConnection.js:961 Set local description for remote user 9371rzgaqm9
RTCMultiConnection.js:1395 Remote peer's sdp: v=0
o=- 479246417100367491 2 IN IP4 127.0.0.1
s=-
t=0 0
a=group:BUNDLE audio video data
a=msid-semantic: WMS XZA1ozrODMEiHOjYidwgKo16vIuue61yWIjj
m=audio 9 UDP/TLS/RTP/SAVPF 111 103 104 9 0 8 110 112 113 126
c=IN IP4 0.0.0.0
a=rtcp:9 IN IP4 0.0.0.0
a=ice-ufrag:5fj2
a=ice-pwd:m7b0GuabkOwhzkpmp3wpR34w
a=ice-options:trickle
a=fingerprint:sha-256 32:96:00:46:18:FC:BC:CB:C6:20:36:DC:D2:29:15:BE:AB:52:22:C0:48:C5:0C:92:44:14:1A:91:72:E5:18:23
a=setup:active
a=mid:audio
b=AS:128
a=extmap:1 urn:ietf:params:rtp-hdrext:ssrc-audio-level
a=sendrecv
a=rtcp-mux
a=rtpmap:111 opus/48000/2
a=rtcp-fb:111 transport-cc
a=fmtp:111 minptime=10;useinbandfec=1; stereo=1; sprop-stereo=1; maxaveragebitrate=1048576; maxplaybackrate=1048576; stereo=1; sprop-stereo=1; maxaveragebitrate=1048576; maxplaybackrate=1048576
a=maxptime:3
a=maxptime:3
a=rtpmap:103 ISAC/16000
a=rtpmap:104 ISAC/32000
a=rtpmap:9 G722/8000
a=rtpmap:0 PCMU/8000
a=rtpmap:8 PCMA/8000
a=rtpmap:110 telephone-event/48000
a=rtpmap:112 telephone-event/32000
a=rtpmap:113 telephone-event/16000
a=rtpmap:126 telephone-event/8000
a=ssrc:2025645211 cname:5L59ejGf9udWpbEK
a=ssrc:2025645211 msid:XZA1ozrODMEiHOjYidwgKo16vIuue61yWIjj 27d14612-8019-4982-b689-ba9ee2e724c8
a=ssrc:2025645211 mslabel:XZA1ozrODMEiHOjYidwgKo16vIuue61yWIjj
a=ssrc:2025645211 label:27d14612-8019-4982-b689-ba9ee2e724c8
m=video 9 UDP/TLS/RTP/SAVPF 96 97 98 99 100 101 102 123 127 122 125 107 108 109 124
c=IN IP4 0.0.0.0
a=rtcp:9 IN IP4 0.0.0.0
a=ice-ufrag:5fj2
a=ice-pwd:m7b0GuabkOwhzkpmp3wpR34w
a=ice-options:trickle
a=fingerprint:sha-256 32:96:00:46:18:FC:BC:CB:C6:20:36:DC:D2:29:15:BE:AB:52:22:C0:48:C5:0C:92:44:14:1A:91:72:E5:18:23
a=setup:active
a=mid:video
b=AS:512
a=extmap:2 urn:ietf:params:rtp-hdrext:toffset
a=extmap:3 http://www.webrtc.org/experiments/rtp-hdrext/abs-send-time
a=extmap:4 urn:3gpp:video-orientation
a=extmap:5 http://www.ietf.org/id/draft-holmer-rmcat-transport-wide-cc-extensions-01
a=extmap:6 http://www.webrtc.org/experiments/rtp-hdrext/playout-delay
a=extmap:7 http://www.webrtc.org/experiments/rtp-hdrext/video-content-type
a=extmap:8 http://www.webrtc.org/experiments/rtp-hdrext/video-timing
a=sendrecv
a=rtcp-mux
a=rtcp-rsize
a=rtpmap:96 VP8/90000
a=rtcp-fb:96 goog-remb
a=rtcp-fb:96 transport-cc
a=rtcp-fb:96 ccm fir
a=rtcp-fb:96 nack
a=rtcp-fb:96 nack pli
a=rtpmap:97 rtx/90000
a=fmtp:97 apt=96
a=fmtp:96 x-google-min-bitrate=4194304; x-google-max-bitrate=4194304
a=fmtp:96 x-google-min-bitrate=4194304; x-google-max-bitrate=4194304
a=rtpmap:98 VP9/90000
a=rtcp-fb:98 goog-remb
a=rtcp-fb:98 transport-cc
a=rtcp-fb:98 ccm fir
a=rtcp-fb:98 nack
a=rtcp-fb:98 nack pli
a=rtpmap:99 rtx/90000
a=fmtp:99 apt=98
a=rtpmap:100 H264/90000
a=rtcp-fb:100 goog-remb
a=rtcp-fb:100 transport-cc
a=rtcp-fb:100 ccm fir
a=rtcp-fb:100 nack
a=rtcp-fb:100 nack pli
a=fmtp:100 level-asymmetry-allowed=1;packetization-mode=1;profile-level-id=42001f
a=rtpmap:101 rtx/90000
a=fmtp:101 apt=100
a=rtpmap:102 H264/90000
a=rtcp-fb:102 goog-remb
a=rtcp-fb:102 transport-cc
a=rtcp-fb:102 ccm fir
a=rtcp-fb:102 nack
a=rtcp-fb:102 nack pli
a=fmtp:102 level-asymmetry-allowed=1;packetization-mode=1;profile-level-id=42e01f
a=rtpmap:123 rtx/90000
a=fmtp:123 apt=102
a=rtpmap:127 H264/90000
a=rtcp-fb:127 goog-remb
a=rtcp-fb:127 transport-cc
a=rtcp-fb:127 ccm fir
a=rtcp-fb:127 nack
a=rtcp-fb:127 nack pli
a=fmtp:127 level-asymmetry-allowed=1;packetization-mode=1;profile-level-id=4d0032
a=rtpmap:122 rtx/90000
a=fmtp:122 apt=127
a=rtpmap:125 H264/90000
a=rtcp-fb:125 goog-remb
a=rtcp-fb:125 transport-cc
a=rtcp-fb:125 ccm fir
a=rtcp-fb:125 nack
a=rtcp-fb:125 nack pli
a=fmtp:125 level-asymmetry-allowed=1;packetization-mode=1;profile-level-id=640032
a=rtpmap:107 rtx/90000
a=fmtp:107 apt=125
a=rtpmap:108 red/90000
a=rtpmap:109 rtx/90000
a=fmtp:109 apt=108
a=rtpmap:124 ulpfec/90000
a=ssrc-group:FID 168204466 3428275738
a=ssrc:168204466 cname:5L59ejGf9udWpbEK
a=ssrc:168204466 msid:XZA1ozrODMEiHOjYidwgKo16vIuue61yWIjj 405b4020-32ed-42d9-85b8-9f50e6d6a737
a=ssrc:168204466 mslabel:XZA1ozrODMEiHOjYidwgKo16vIuue61yWIjj
a=ssrc:168204466 label:405b4020-32ed-42d9-85b8-9f50e6d6a737
a=ssrc:3428275738 cname:5L59ejGf9udWpbEK
a=ssrc:3428275738 msid:XZA1ozrODMEiHOjYidwgKo16vIuue61yWIjj 405b4020-32ed-42d9-85b8-9f50e6d6a737
a=ssrc:3428275738 mslabel:XZA1ozrODMEiHOjYidwgKo16vIuue61yWIjj
a=ssrc:3428275738 label:405b4020-32ed-42d9-85b8-9f50e6d6a737
m=application 9 DTLS/SCTP 5000
c=IN IP4 0.0.0.0
a=ice-ufrag:5fj2
a=ice-pwd:m7b0GuabkOwhzkpmp3wpR34w
a=ice-options:trickle
a=fingerprint:sha-256 32:96:00:46:18:FC:BC:CB:C6:20:36:DC:D2:29:15:BE:AB:52:22:C0:48:C5:0C:92:44:14:1A:91:72:E5:18:23
a=setup:active
a=mid:data
a=sctpmap:5000 webrtc-datachannel 1024
RTCMultiConnection.js:1398 Remote peer's candidate pairs: candidate:1494317210 1 udp 2122255103 2001::9d38:6ab8:1830:34b3:3f57:fe53 60231 typ host generation 0 ufrag 5fj2 network-id 1 network-cost 50
RTCMultiConnection.js:1398 Remote peer's candidate pairs: candidate:2878102723 1 udp 2122194687 192.168.1.172 60232 typ host generation 0 ufrag 5fj2 network-id 2
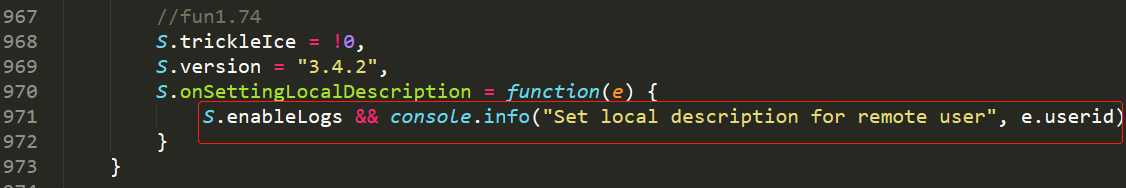
注:以上输出是如下代码实现的:
S.onSettingLocalDescription = function(e) {
S.enableLogs && console.info("Set local description for remote user", e.userid)
}

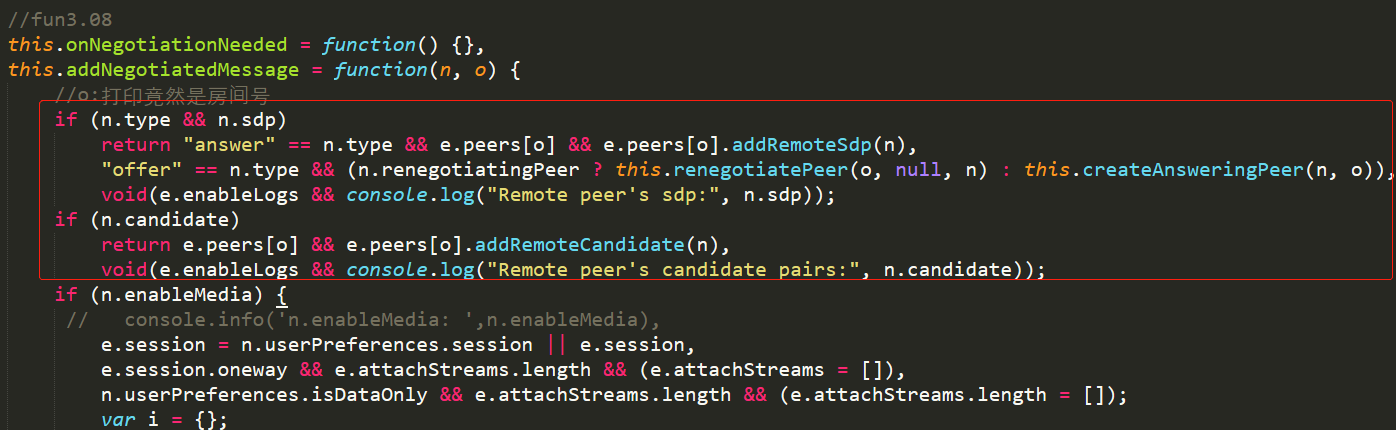
if (n.type && n.sdp)
return "answer" == n.type && e.peers[o] && e.peers[o].addRemoteSdp(n),
"offer" == n.type && (n.renegotiatingPeer ? this.renegotiatePeer(o, null, n) : this.createAnsweringPeer(n, o)),
void(e.enableLogs && console.log("Remote peer's sdp:", n.sdp));
if (n.candidate)
return e.peers[o] && e.peers[o].addRemoteCandidate(n),
void(e.enableLogs && console.log("Remote peer's candidate pairs:", n.candidate));

2.2 this.addNegotiatedMessage
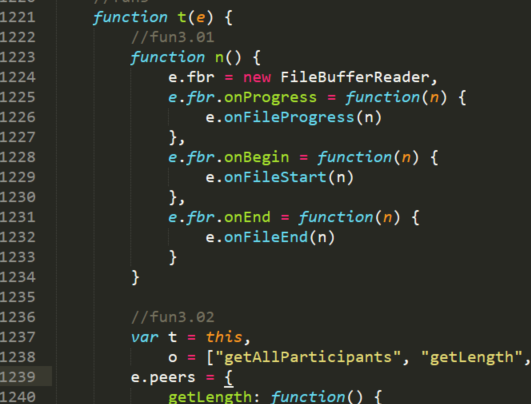
向上追踪,追踪到了t(e),如下:

2.3 t(e)向上追踪
没法追啦。
三、打日志
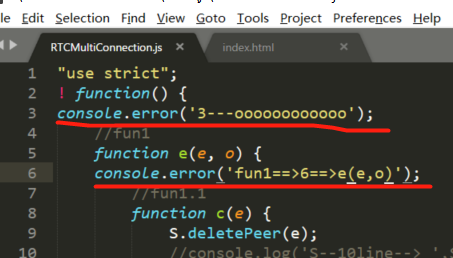
3.1 打醒目的错误日志如下:


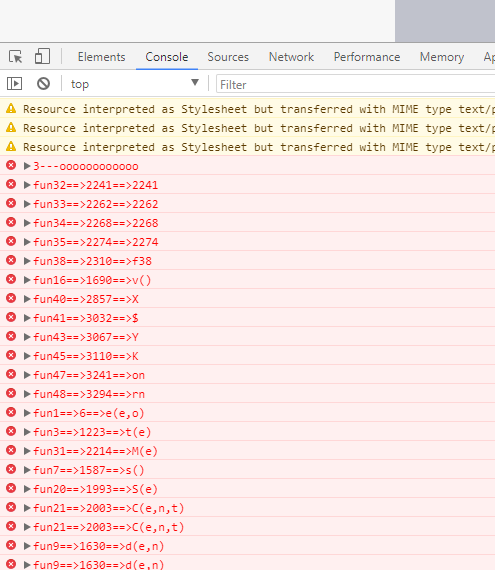
醒目的日志打完了,如下 :

注:接下来,就按照这个表追踪(fun32,fun33…..),就知道怎么连接的了。
3.2 追踪fun32
代码:
//fun32
console.error('fun32==>2241==>2241');
var A = !!window.opera || navigator.userAgent.indexOf(" OPR/") >= 0,
U = void 0 !== window.InstallTrigger,
I = Object.prototype.toString.call(window.HTMLElement).indexOf("Constructor") > 0,
D = !!window.chrome && !A,
L = !!document.documentMode,
N = !!navigator.userAgent.match(/Android|iPhone|iPad|iPod|BlackBerry|IEMobile/i);
console.info('fun32.01==>2248==>2248');
"undefined" != typeof cordova && (N = !0, D = !0),
navigator && navigator.userAgent && -1 !== navigator.userAgent.indexOf("Crosswalk") && (N = !0, D = !0);
console.info('fun32.02==>2252==>2252');
var V = !N && (I || L);
console.info('fun32.03==>2255==>2255');
V && "undefined" != typeof URL && (URL.createObjectURL = function() {});
console.info('fun32.04==>2258==>2258');
var W = (!!(window.process && "object" == typeof window.process
&& window.process.versions && window.process.versions["node-webkit"]), 50),
B = navigator.userAgent.match(/Chrom(e|ium)\/([0-9]+)\./);
console.info('fun32.05==>2263==>2263');
D && B && B[2] && (W = parseInt(B[2], 10));
console.info('fun32.06==>2266==>2266');
var F = 50;
B = navigator.userAgent.match(/Firefox\/(.*)/),
U && B && B[1] && (F = parseInt(B[1], 10)),
window.addEventListener || (window.addEventListener = function(e, n, t) {
e.attachEvent && e.attachEvent("on" + n, t)
}),
window.attachEventListener = function(e, n, t, o) {
e.addEventListener(n, t, o)
};
console.info('fun32.07==>2277==>2277');
//fun33-35
console.error('fun35==>2280==>2280');
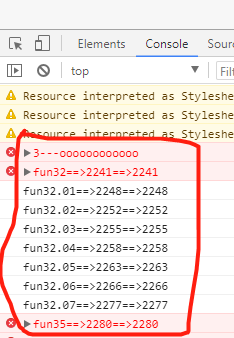
运行截图如下:

接下来,一行一行的分析如下:
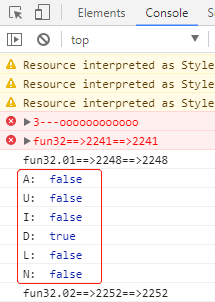
1)fun32.01
var A = !!window.opera || navigator.userAgent.indexOf(" OPR/") >= 0,
U = void 0 !== window.InstallTrigger,
I = Object.prototype.toString.call(window.HTMLElement).indexOf("Constructor") > 0,
D = !!window.chrome && !A,
L = !!document.documentMode,
N = !!navigator.userAgent.match(/Android|iPhone|iPad|iPod|BlackBerry|IEMobile/i);
console.info('fun32.01==>2248==>2248');
注:定义了变量A、U、D、L、N,分别表示什么呢?

注:都是布尔类型的变量。
A用于判断是不是opera浏览器;
U用于判断安装没安装触发器;
I用于用于判断是不是IE8;
D用于判断是不是谷歌浏览器;
L中documentMode 属性返回浏览器渲染文档的模式,是IE浏览器的特定属性,所以L用于判断是不是IE浏览器;
N用于判断是不是安卓、苹果、iPad、iPod、黑莓、IE手机等;
webrtc初探之一对一的连接过程(一)的更多相关文章
- webrtc底层一对一连接过程探索(二)
一.连接过程继续解读-----fun32解读 1.1 fun32.02 "undefined" != typeof cordova && (N = !0, D = ...
- webrtc底层一对一连接过程探索(三)
一.连接过程继续解读-----fun33-fun35解读 完整代码如下: //fun33-37 console.error('fun35-37==>2332==>2332'); var q ...
- WebRTC 源码分析(五):安卓 P2P 连接过程和 DataChannel 使用
从本篇起,我们将迈入新的领域:网络传输.首先我们看看 P2P 连接的建立过程,以及 DataChannel 的使用,最终我们会利用 DataChannel 实现一个 P2P 的文字聊天功能. P2P ...
- 走进JavaWeb技术世界5:初探Tomcat的HTTP请求过程
初探Tomcat的HTTP请求过程 前言:1.作为Java开发人员,大多都对Tomcat不陌生,由Apache基金会提供技术支持与维护,因为其免费开源且易用,作为Web服务器深受市场欢迎,所以有必要对 ...
- Java虚拟机JVM学习03 连接过程:验证、准备、解析
Java虚拟机JVM学习03 连接过程:验证.准备.解析 类被加载后,就进入连接阶段. 连接就是将已经读入到内存的类的二进制数据合并到虚拟机的运行时环境中去. 连接阶段三个步骤:验证.准备和解析. 类 ...
- [网络技术][转]PPTP连接过程
转自:http://blog.csdn.net/zhu_hit/article/details/5698958 在未来几天会总结一下PPTP的工作过程,分为以下3篇讲述. 1. PPTP连接过程: 2 ...
- iOS socket原理及连接过程详解
连接过程图解(度娘的拿过来用)
- win7 远程桌面连接过程
背景:在公司日常工作中经常需要是用到远程桌面的连接,在内网环境下,远程桌面连接比qq更加方便!可以考虑外网的连接. 1 准备工作 这里我实验的另一台机器的ip:168.33.51.198,本机ip:1 ...
- 不可不知的socket和TCP连接过程
html { font-family: sans-serif } body { margin: 0 } article,aside,details,figcaption,figure,footer,h ...
随机推荐
- [bzoj2836] 魔法树
俩操作:增加路径上的点的权值.查询子树的权值和. 想了想似乎只能树链剖分了..好久没写链剖+数据结构了TAT 一开始没开LL炸了一发(明明有想到的..我果然是傻逼= = #include<cst ...
- HDU4355-Party All the Time-三分
Party All the Time Time Limit: 6000/2000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Other ...
- [国嵌攻略][071][Coredump故障分析]
Core Dump定义 Core Dump又叫核心转存.当程序在运行过程中发生异常,Linux系统可以把程序出错时的内存内容存储在一个core文件中,这个过程叫Core Dump. Core Dump ...
- Mac 终端 shell 公钥失效解决办法
mac的终端下面使用ssh user@localhost输入密码不能正常登录解决 今天回来后发现系统突然很奇怪,以前在mac的终端下面使用ssh user@localhost输入密码就可以连接到远 ...
- 算法-java代码实现快速排序
快速排序 对于一个int数组,请编写一个快速排序算法,对数组元素排序. 给定一个int数组A及数组的大小n,请返回排序后的数组. 测试样例: [1,2,3,5,2,3],6 [1,2,2,3,3,5] ...
- 自己动手实现一个简单的JSON解析器
1. 背景 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.相对于另一种数据交换格式 XML,JSON 有着诸多优点.比如易读性更好,占用空间更少等.在 ...
- 栏目class导航
<div id="index_nav"> <div class="index_nav"> <ul> <!-- 调用栏目 ...
- ajax_表单提交+tp5ajax
======================================================= 判断squery导入的是否正确? $(function(){ alert('1'); } ...
- two Pass方法连通域检测
原理: Two-Pass方法检测连通域的原理可参见这篇博客:http://blog.csdn.net/lichengyu/article/details/13986521. 参考下面动图,一目了然. ...
- 【问题解决】Eclipse中 ctrl+空格 content assist
改一下你的快捷键设置:window->perferences-->keys--->查找 content assist--->把这个地方改成你想要的就可以了.!
