混合式应用开发之Cordova+vue(1)
一、Cordova创建应用
cordova create oneApp
Cordova创建应用出错
Cordova安装时不能使用cnpm 应该使用npm,cnpm虽然快但是后期出的错绝对比这省下来的时间多得多。
正确安装方法
npm install -g cordova 或 npm install -g cordova --registry=https://registry.npm.taobao.org
npm install -g cordova 报错ENOENT: no such file or directory
原因是之前下载安装失败时,生成了node_modul文件夹,全部删除重新下载安装就ok啦
二、vue创建应用
1、创建一个基于webpack模板的新项目(在上面Cordova项目目录里创建)
$ vue init webpack oneApp(名字可以和上面工程一样) $ cd oneApp $ npm install $ npm run dev
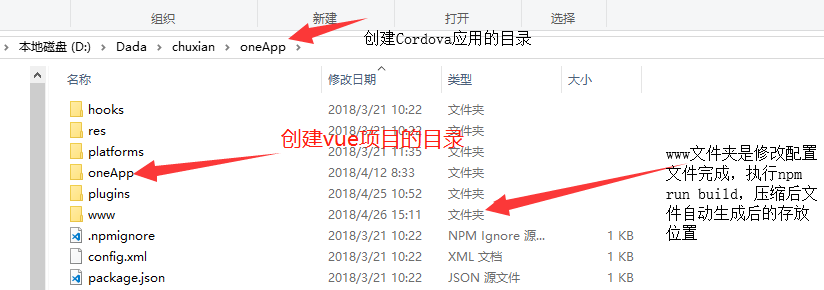
创建完成之后的项目目录

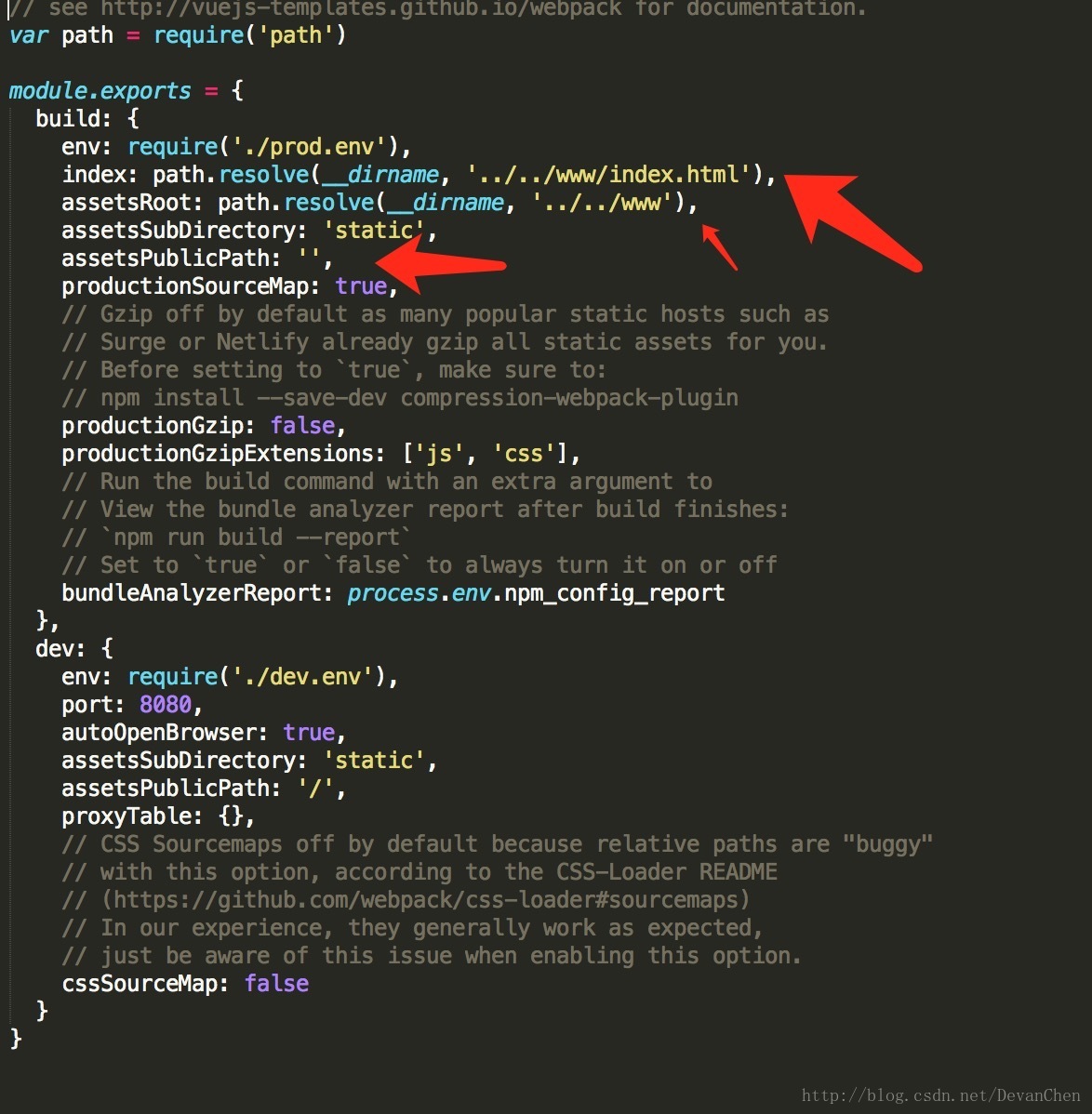
2、修改Vue项目config/index.js文件
'use strict'
module.exports = {
build: {
index: path.resolve(__dirname, '../../www/index.html'),
assetsRoot: path.resolve(__dirname, '../../www'),
assetsPublicPath: '',
}
}
三、打包编译
1、对Vue工程进行build,编译之后打包生成的代码自动跑到主目录下的WWW文件下 cd 到Vue的MyApp目录下,执行npm run build
2、对cordova进行各种平台进行编译 cd到 主目录下,执行 cordova build iOS、cordova build Android等。
ps:自己原来是使用Cordova+Ionic,刚刚开始用Cordova+vue,所以走了很多坑。如果有什么问题欢迎在下面评论。
混合式应用开发之Cordova+vue(1)的更多相关文章
- WebApp开发之Cordova安装教程
1 安装Cordova (Cordova开发环境的安装,包括所涉及的Node.js.Cordova CLI.JDK及Android SDK等,然后创建一个HelloWord项目.) 1.1 安装Nod ...
- iOS 混合开发之 Cordova 实践
在15年时,之前公司使用 Cordova 做混合开发使用,后来公司没有用到了,现在重新记录下. Cordova (官网:http://cordova.apache.org/)简介: Apache Co ...
- 混合式应用开发之AngularJS ng-repeat数组有重复值的解决方法
使用AngularJS ng-repeat遍历数组时,遇到数组里又重复值时会报错.例如数组[1,2,3,3] 官网给了一个解决的方案 <div ng-repeat="value in ...
- 微信公众号开发之VS远程调试
目录 (一)微信公众号开发之VS远程调试 (二)微信公众号开发之基础梳理 (三)微信公众号开发之自动消息回复和自定义菜单 前言 微信公众平台消息接口的工作原理大概可以这样理解:从用户端到公众号端一个流 ...
- Android混合开发之WebViewJavascriptBridge实现JS与java安全交互
前言: 为了加快开发效率,目前公司一些功能使用H5开发,这里难免会用到Js与Java函数互相调用的问题,这个Android是提供了原生支持的,不过存在安全隐患,今天我们来学习一种安全方式来满足Js与j ...
- Android混合开发之WebView与Javascript交互
前言: 最近公司的App为了加快开发效率选择了一部分功能采用H5开发,从目前市面的大部分App来讲,大致分成Native App.Web App.Hybrid App三种方式,个人觉得目前以Hybri ...
- UWP开发之Template10实践二:拍照功能你合理使用了吗?(TempState临时目录问题)
最近在忙Asp.Net MVC开发一直没空更新UWP这块,不过有时间的话还是需要将自己的经验和大家分享下,以求共同进步. 在上章[UWP开发之Template10实践:本地文件与照相机文件操作的MVV ...
- UWP开发之Template10实践:本地文件与照相机文件操作的MVVM实例(图文付原代码)
前面[UWP开发之Mvvmlight实践五:SuspensionManager中断挂起以及复原处理]章节已经提到过Template10,为了认识MvvmLight的区别特做了此实例. 原代码地址:ht ...
- UWP开发之Mvvmlight实践七:如何查找设备(Mobile模拟器、实体手机、PC)中应用的Log等文件
在开发中或者后期测试乃至最后交付使用的时候,如果应用出问题了我们一般的做法就是查看Log文件.上章也提到了查看Log文件,这章重点讲解下如何查看Log文件?如何找到我们需要的Packages安装包目录 ...
随机推荐
- 配置ssh无密钥登陆
ssh 无密码登录要使用公钥与私钥. linux下可以用用ssh-keygen生成公钥/私钥对,下面以CentOS为例. 有机器LxfN1(192.168.136.128),LxfN2(192.168 ...
- Tomcat(1-1)重置Tomcat8.5管理员的用户名和密码
1.访问 http://localhost:8080/,点击 [manager app],提示输入用户名和密码,admin/admin后报错. 2.解决办法:重置Tomcat8.5管理员的用户名和密 ...
- SQL Server 利用触发器对多表视图进行更新
其步骤就是:利用update操作触发器产生的2个虚拟表[inserted]用来存储修改的数据信息和[deleted]表,然后将对应的数据更新到对应数据表中的字段信息中: 1.首先创建3个表: a.信息 ...
- mysql中的视图、事务和索引
视图: 对于一个sql查询,如果发生了修改,就需要修改sql语句. 我们可以通过定义视图来解决问题.改变需求之后就改变视图. 视图是对查询的封装 定义视图: create view 视图名称 as s ...
- 记录项目中用的laypage分页代码
最终才觉得,好记性不如烂笔头,毕竟已经不是刚毕业时候的巅峰了,精力有所下降,很多时候记不住东西. 参考url:http://www.layui.com/laypage/ 直接上代码了 <scri ...
- UVA732【DFS+栈】
题目:已知两个单词,利用一个栈,将第一个单词变成第二个单词,求出所有可能的操作序列. #include <stdio.h> #include<iostream> #includ ...
- Hibernate(六):映射一对多关联关系、双向一对多映射
在领域模型中,类与类之间最普通的关系就是关联关系. 在UML中,关联是有方向的: 例如:Customer与Order,一个用户能发出多个订单,而一个订单只能属于一个用户. 单向关联 1)从Order到 ...
- TensorFlow-Slim使用方法说明
翻译自:https://github.com/tensorflow/tensorflow/tree/master/tensorflow/contrib/slim TensorFlow-Slim TF- ...
- format的应用
>>> "{a} love {b}.{c}".format(a="I", b="Fish", c="com&qu ...
- Png 图像缩放保持 Alpha 通道
procedure TForm1.Button1Click(Sender: TObject); //uses Winapi.GDIPOBJ, Winapi.GDIPAPI, Winapi.GDIPUT ...