:after/:before使用技巧
伪类:after/:before基本使用
div:before{
content:'';//必须要写,没写则伪元素无效
display:;
position:'';
...
}
//在一个div子元素前插入元素,并非渲染在文档里,而是在css里渲染
使用技巧:
(1)界面分隔空间

开发中,常常会有类似这样的分隔 空间
div:before{
content:'';
display:'block';
background:#F8F8F8;
}
只需添加几行css就可实现效果
(2)用来清除浮动
div:before{
content:'';
display:'block';
clear:both;
}
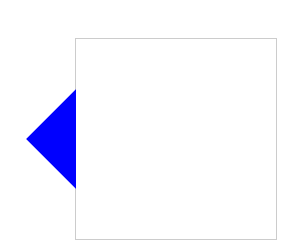
(3)画三角符号
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.box{
position: relative;
width:200px;
height:200px;
border:1px solid #ccc;
margin:100px auto;
}
.box:before{
content:'';
display: block;
width: 0;
height: 0;
border:50px solid transparent;
border-right-color: blue;
position: absolute;
left:-100px;
top:50px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

:after/:before使用技巧的更多相关文章
- 探究javascript对象和数组的异同,及函数变量缓存技巧
javascript中最经典也最受非议的一句话就是:javascript中一切皆是对象.这篇重点要提到的,就是任何jser都不陌生的Object和Array. 有段时间曾经很诧异,到底两种数据类型用来 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 前端网络、JavaScript优化以及开发小技巧
一.网络优化 YSlow有23条规则,中文可以参考这里.这几十条规则最主要是在做消除或减少不必要的网络延迟,将需要传输的数据压缩至最少. 1)合并压缩CSS.JavaScript.图片,静态资源CDN ...
- 工欲善其事,必先利其器 之 VS2013全攻略(安装,技巧,快捷键,插件)!
如有需要WPF工具的朋友可以移步 工欲善其事,必先利其器 之 WPF篇: 随着开发轨迹来看高效WPF开发的工具和技巧 之前一篇<c++的性能, c#的产能?!鱼和熊掌可以兼得,.NET NATI ...
- 15个关于Chrome的开发必备小技巧[译]
谷歌Chrome,是当前最流行且被众多web开发人员使用的浏览器.最快六周就更新发布一次以及伴随着它不断强大的开发组件,使得Chrome成为你必备的开发工具.例如,在线编辑CSS,console以及d ...
- Git小技巧 - 指令别名及使用Beyond Compare作为差异比较工具
前言 本文主要写给使用命令行来操作Git的用户,用于提高Git使用的效率.至于使用命令还是GUI(Tortoise Git或VS的Git插件)就不在此讨论了,大家根据自己的的喜好选择就好.我个人是比较 ...
- 【工具使用】mac电脑使用技巧
本文地址 分享提纲: 1. mac命令行和finder的交互 2. 一些mac的插件 3. 一些开发的配置 1.mac命令行和findder交互 1)命令行中打开当前文件夹: o ...
- Function.prototype.toString 的使用技巧
Function.prototype.toString这个原型方法可以帮助你获得函数的源代码, 比如: function hello ( msg ){ console.log("hello& ...
- SAP CRM 性能小技巧
导言 本页面打算收集SAP CRM实施中可以用于避免性能问题的注意事项,重要的事项会由图标标识. 如果你有其他的技巧想要说出来,别犹豫! 性能注意事项 通用 缓存读取类访问,特别是在性能关键的地方,比 ...
- 分享两个BPM配置小技巧
1.小技巧 流程图修改后发布的话版本号会+1,修改次数多了之后可能会导致版本号很高,这个时候可以将流程导出,然后删除对应的流程包再导入,发布数据模型和流程图之后,版本清零 2.小技巧 有的同事入职后使 ...
随机推荐
- kali使用Fluxion钓鱼WiFi
先介绍一下这个软件 这个软件是一个可以生成一个钓鱼WiFi的软件,可以伪装成一个正常的WiFi,但是是没有密码的,但是其他信息都是一样的,一旦开启这个攻击,正常的那个AP就无法正常连接,只能连到这个伪 ...
- 1.1 java语言有什么优点
1.java是一种纯面向对象的语言.(更易理解和学习) 2.平台无关性.(java是一种解释性的语言,编译器会把java语言变成中间代码,然后在JVM上运行,可移植性) 3.java提供了很多内置的库 ...
- Java 容器之Hashset 详解
Java 容器之Hashset 详解.http://blog.csdn.net/nvd11/article/details/27716511
- Lego-美团点评接口自动化测试实践
Lego-美团点评接口自动化测试实践 2018-02-07 转自:Lego-美团点评接口自动化测试实践 目录 一.概述 1.1 接口自动化概述 1.2 提高ROI 针对“减少投入成本” ...
- Linux文件目录权限对比
读取权限(r) 文件只有r权限: 具有读取\阅读文件内容权限1.只能使用查看类命令 cat.head.tail.less.more2.不能复制,也就是不能使用cp命令3.不能移动,不能使用mv命令移动 ...
- 基于python语言的签名算法
在wiki上看完接口文档根据传入的参数来查看返回的测试结果,测试结果提示缺少参数,找开发小伙伴沟通,原来发现缺少公共参数.找开发拿到公共参数的接口文档,发现里面传入的参数包含时间戳和签名. 时间戳:姑 ...
- 通过Performance Log确定磁盘有性能问题?
一些比较重要的performance counter: Counter Description LogicalDisk\ % Free Space 报告磁盘空间中未被分配的空间占逻辑卷中总可用空间的百 ...
- shell常见脚本30例
shell常见脚本30例 author:headsen chen 2017-10-19 10:12:12 本文原素材出自网上,特此申明.有些地方加入我自己的改动 常见的30例shell脚本 1.用 ...
- CI框架传递数组到view层问题记录
给大家分享一下在做页面显示天气预报功能中遇到的问题和解决方法!! 项目开发中,我用的天气预报API是心知天气的免费接口.关于天气预报接口,可用的有很多,看需求怎么要求了!有兴趣的小伙伴可以链接到这个地 ...
- 笔记:JDBC 数据库
数据库 URL 在连接数据库时,我们必须使用各种与数据库类型相关的参数,例如主机名.端口号和数据库名称等,JDBC使用了一种与普通URL相类似的语法来描述数据库,JDBC URL 一般语法为: jdb ...
