Function与Object的关系
这里先简单介绍一下我研究这个问题的初衷。起初我只是想研究一下原型链的基本思想。构造函数拥有prototype属性,指向它的prototype,而该构造函数的实例化对象则拥有一个[[prototype]]属性,或者说__proto__属性,同样指向该构造函数的prototype。所谓prototype,我个人把它理解为Java语言的类概念中的方法或是常量的集合,JS语言设计者之所以这么做,我想是因为考虑到对象的本质问题。对象的存储只涉及到其拥有的变量(这在对象序列化中体现的淋漓尽致),因为方法这种不变的共有的东西无需携带,只需放在类里。JS和Java语法虽然有差异,但是所遵循的OO思想本质上并无不同。所以我认为,JS的prototype就是实现了这么一个构造外的机制,而构造函数实现了真正的变量赋值功能以及初始化功能。但是,仅仅只是这样吗?NO!虽然核心的原理就这些,但是JS还拥有一些附加的属性在构造函数和对象上,这些属性就是JS独特的魅力与灵活性所在。因此,当我一路追寻下去时,终于发现了存在于JS中的构造函数与对象之间的“猫腻”,而这次的所有发现都是基于原型链所展开的。下面将把我所看到的现象展示出来,它们的确有趣的很。

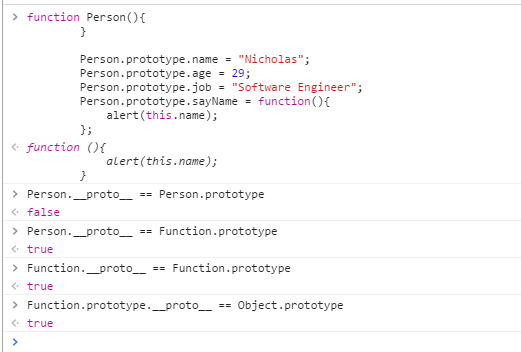
同样是构造函数,普通的Person构造仍然是Function的一个实例对象;而Function构造,是原本就有的,JS内置的包装类,它同时也是一个对象,且称为函数对象,JS中一切皆对象的思想在这里体现的淋漓尽致。没错,JS就是这样一种语言,质朴而纯洁,丝毫不会掩饰什么,如果你看不懂它,只因为你没有坦然面对自己罢了。继续,Person函数的__proto__属性也指向Function.prototype对象。也就是说,所有的函数,包括Function构造函数在内,其终极__proto__属性都是指向Function.prototype的。只有Function.prototype对象的__proto__指针才指向Object的原型。


从以上运行结果可以看出:所有的函数,包括浏览器实现或是定义的类的构造函数,包装类等,甚至于Object函数——一切构造函数的__proto__指向都是Function.prototype。这样看来,Function俨然成就了一番“一统天下”的气象,然而,它只不过是一人之下,万人之上,与Object之间也是伯仲之间,虽然它是Object的实例,但是Object对象的构造又属于Function的实例。可谓,你中有我,我中有你,水乳交融,十分亲密。其实话又说回来,本质上这些概念与Java中的.class很类似,都是Class对象,都是Function对象,Class是Object,Function.prototype又是Object,诸如此类概念,随处可见,仅此而已。JavaScript之所以以Java开头,的确是有缘故的。最后,我们还是要说一个共同的终极话题。终究呢,如一句名言所说——“万物皆归于无”。Object.prototype就已经到顶了,这是我们所能接触到的,所能看到的。若穷其理,再追究下去,Object.prototype.__proto__就指向了null,最终指向了空。
Function与Object的关系的更多相关文章
- 一张图看懂Function和Object的关系及简述instanceof运算符
我在写一篇图解prototype和__proto__的区别时,搜资料搜到了一个有意思的现象,下面这两个运算返回的结果是一样的: Function instanceof Object;//true Ob ...
- JS原型的问题Object和Function到底是什么关系
var F = function(){}; Objcert.prototype.a = function(){}; Function.prototype.b = function(){}; F 既能访 ...
- Javascript中的函数(Function)与对象(Object)的关系
今天我们来尝试理解Function和Object.因为这个里面有些人前期可能会搞糊涂.他们之间到底是什么关系.当然也不除外当初的我. 注意:官方定义: 在Javascript中,每一个函数实际上都是一 ...
- javascript中的Function和Object
写的很好,理解了很多,特此转发记录 转自:http://blog.csdn.net/tom_221x/archive/2010/02/22/5316675.aspx 在JavaScript中所有的对象 ...
- 【JavaScript】JavaScript的Function与Object浅析
前言: JavaScript的面向对象是基于原形的,所有对象都有一条属于自己的原型链.Object与Function可能很多看Object instanceof Function , Function ...
- Object instanceof Function和Function instanceof Object
首先需要确定的是,instanceof是根据原型链来判断是否为某引用类型的实例.所以需要明白Object和Function之间的关系,以下为引用某博客的图片,阐述了javascript对象体系的关系 ...
- JavaScript之Function 和 Object 的区别和联系
1.先看一个控制台的输出: instanceof 运算符字面意思是 左边是右边的一个实例吗? 但是这两条输出让人很困惑.Function 是 Object 的实例.Object 也是 Function ...
- 关于Function和Object之间先后问题的相关研究
文章说明,博主是一个前端小白,本片文章是博主在学习的过程中碰到的疑惑,根据查找的资料,之后得出的个人结论,文中如果出现错误,欢迎指正. -------路漫漫其修远兮吾将上下而求索,与诸君共勉----- ...
- Function和Object 应该知道的
javascript有5种基础的内建对象(Fundamental Objects),Object.Function.Error.Symbol.Boolean,而Object/Function尤为特殊, ...
随机推荐
- Dig out WeChat deleted chat messages on Android Phone
As we know that WeChat will wipe deleted chat messages. That's why forensic guys could not dig out ...
- 零基础教你写python爬虫
大家都知道python经常被用来做爬虫,用来在互联网上抓取我们需要的信息. 使用Python做爬虫,需要用到一些包: requests urllib BeautifulSoup 等等,关于python ...
- 主题:Windows系统服务器磁盘挂载
可能很多人发现VPS重装之后D盘.E盘不见了,其实并没有不见只是磁盘未挂载,下面由小编来为大家讲讲如何挂载磁盘 远程登录服务器后,桌面上只有一个回收站的,我们在桌面空白处右键属性-->桌面--& ...
- 开地址哈希表(Hash Table)的接口定义与实现分析
开地址哈希函数的接口定义 基本的操作包括:初始化开地址哈希表.销毁开地址哈希表.插入元素.删除元素.查找元素.获取元素个数. 各种操作的定义如下: ohtbl_init int ohtbl_init ...
- 使用WinDbg获取SSDT函数表对应的索引再计算得出地址
当从Ring3进入Ring0的时候会将所需要的SSDT索引放入到寄存器EAX中去,所以我们这里通过EAX的内容得到函数在SSDT中的索引号,然后计算出它的地址首先打开WinDbug,我们以函数ZwQu ...
- Java常用类--处理日期
Date Date类在java.util包中.使用Date类的无参数构造方法创建的对象可以获取本地当前时间.一般来说,也只使用这个.因为date的很多方法都已经不推荐使用了,所以Date的功能大大的消 ...
- 根据URL下载图片至客户端、服务器实例
1.保存至服务器 根据路径保存至项目所在服务器上. String imgUrl="";//图片地址 try { // 构造URL URL url = new URL(imgUrl) ...
- struts2 action 页面与action参数的传递的三种方式
第一种: 初始页面: <form action="LoginAction.action" method="post"> 用户名:<input ...
- Bootstrap fileinput:文件上传插件的基础用法
官网地址:http://plugins.krajee.com/ 官网提供的样例:http://plugins.krajee.com/file-input/demo 基础用法一 导入核心CSS及JS文件 ...
- awk -f program.file 功能使用
一.awk -f program.file 功能使用 一直没有使用过awk的-f功能,感觉鸡肋,不是很实用,更多的是因为没有需求的原因 下面介绍下awk -f的使用方法 awk可以指定默认的文件路径, ...
