使用performance进行网页性能监控
由于项目需要, 需要对网页的一些性能进行监控, 接触到了performance,
window.performance 提供了一组精确的数据,经过简单的计算就能得出一些网页性能数据, 将这些数据存储为日志, 可有效的对网页性能进行监控.
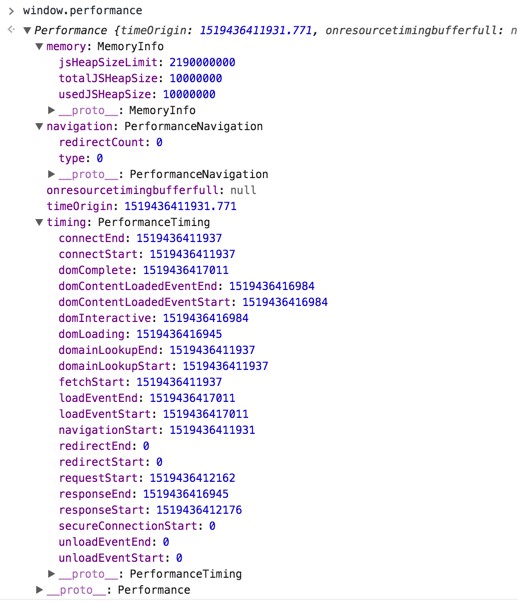
首先看一下在Chrome 的控制台执行window.performance会出现什么
下面是对这些属性的详细解释:
performance = {
// memory 是非标准属性,只在 Chrome 有
//这个属性提供了一个可以获取到基本内存使用情况的对象
memory: {
usedJSHeapSize: 10000000, // JS 对象(包括V8引擎内部对象)占用的内存
totalJSHeapSize: 10000000, // 可使用的内存
jsHeapSizeLimit: 2190000000 // 内存大小限制
},
// navigation: 提供操作(包含在 timing 里时间)的有用上下文
//包括页面是加载还是刷新、发生了多少次重定向,等等。
navigation: {
redirectCount: 0, // 重定向次数
type: 0 // 0 正常进入的页面(即非刷新、非重定向等)
// 1 通过 window.location.reload() (即刷新页面)
// 2 通过浏览器的前进后退按钮进入的页面(历史记录)
// 255 非以上方式进入的页面
},
timing: {
// 同一个浏览器上下文的上一个文档卸载(unload)结束时的UNIX时间戳。
//如果没有上一个文档,这个值会和fetchStart相同。
navigationStart: 1441112691935,
// 上一个文档unload事件抛出时的UNIX时间戳。
//如果没有上一个文档,这个值会返回0.
unloadEventStart: 0,
// 和 unloadEventStart 相对应,unload事件处理完成时的UNIX时间戳。
//如果没有上一个文档,这个值会返回0.
unloadEventEnd: 0,
// 第一个HTTP重定向开始时的UNIX时间戳。
//如果没有重定向,或者重定向中的一个不同源,这个值会返回0.
redirectStart: 0,
// 最后一个HTTP重定向完成时(也就是说是HTTP响应的最后一个比特直接被收到的时间)的UNIX时间戳。
//如果没有重定向,或者重定向中的一个不同源,这个值会返回0.
redirectEnd: 0,
// 浏览器准备好使用HTTP请求来获取(fetch)文档的UNIX时间戳。这个时间点会在检查任何应用缓存之前。
fetchStart: 1441112692155,
// DNS 域名查询开始的UNIX时间戳。
//如果使用了持续连接(persistent connection),或者这个信息存储到了缓存或者本地资源上,这个值将和fetchStart一致。
domainLookupStart: 1441112692155,
// DNS 域名查询完成的时间.
//如果使用了本地缓存(即无 DNS 查询)或持久连接,则与 fetchStart 值相等
domainLookupEnd: 1441112692155,
// HTTP(TCP) 域名查询结束的UNIX时间戳。
//如果使用了持续连接(persistent connection),或者这个信息存储到了缓存或者本地资源上,这个值将和 fetchStart一致。
connectStart: 1441112692155,
// HTTP(TCP) 返回浏览器与服务器之间的连接建立时的Unix毫秒时间戳。
// 如果建立的是持久连接,则返回值等同于fetchStart属性的值。
//连接建立指的是所有握手和认证过程全部结束。
connectEnd: 1441112692155,
// HTTPS 返回浏览器与服务器开始安全链接的握手时的Unix毫秒时间戳。
//如果当前网页不要求安全连接,则返回0。
secureConnectionStart: 0,
// 返回浏览器向服务器发出HTTP请求时(或开始读取本地缓存时)的Unix毫秒时间戳。
requestStart: 1441112692158,
// 返回浏览器从服务器收到(或从本地缓存读取)第一个字节时的Unix毫秒时间戳。
//如果传输层在开始请求之后失败并且连接被重开,该属性将会被数制成新的请求的相对应的发起时间。
responseStart: 1441112692686,
// 返回浏览器从服务器收到(或从本地缓存读取,或从本地资源读取)最后一个字节时(如果在此之前HTTP连接已经关闭,则返回关闭时)的Unix毫秒时间戳。
responseEnd: 1441112692687,
// 当前网页DOM结构开始解析时(即Document.readyState属性变为“loading”、相应的 readystatechange事件触发时)的Unix毫秒时间戳。
domLoading: 1441112692690,
// 当前网页DOM结构结束解析、开始加载内嵌资源时(即Document.readyState属性变为“interactive”、相应的readystatechange事件触发时)的Unix毫秒时间戳。
domInteractive: 1441112693093,
// 当解析器发送DOMContentLoaded 事件,即所有需要被执行的脚本已经被解析时的Unix毫秒时间戳。
domContentLoadedEventStart: 1441112693093,
// 当所有需要立即执行的脚本已经被执行(不论执行顺序)时的Unix毫秒时间戳。
domContentLoadedEventEnd: 1441112693101,
// 当前文档解析完成,即Document.readyState 变为 'complete'且相对应的readystatechange 被触发时的Unix毫秒时间戳
domComplete: 1441112693214,
// load事件被发送时的Unix毫秒时间戳。如果这个事件还未被发送,它的值将会是0。
loadEventStart: 1441112693214,
// 当load事件结束,即加载事件完成时的Unix毫秒时间戳。如果这个事件还未被发送,或者尚未完成,它的值将会是0.
loadEventEnd: 1441112693215
}
};
通过这些属性, 能够计算出一些重要的网页性能数据:
// 计算加载时间
function getPerformanceTiming () {
var performance = window.performance; if (!performance) {
// 当前浏览器不支持
return;
} var t = performance.timing;
var times = {}; //页面加载完成的时间
times.loadPage = t.loadEventEnd - t.navigationStart; //【重要】解析 DOM 树结构的时间
times.domReady = t.domComplete - t.responseEnd; //【重要】重定向的时间
times.redirect = t.redirectEnd - t.redirectStart; //【重要】DNS 查询时间
times.lookupDomain = t.domainLookupEnd - t.domainLookupStart; //【重要】读取页面第一个字节的时间
// TTFB 即 Time To First Byte
times.ttfb = t.responseStart - t.navigationStart; //【重要】内容加载完成的时间
times.request = t.responseEnd - t.requestStart; //【重要】执行 onload 回调函数的时间
//【原因】是否太多不必要的操作都放到 onload 回调函数里执行了,考虑过延迟加载、按需加载的策略么?
times.loadEvent = t.loadEventEnd - t.loadEventStart; // DNS 缓存时间
times.appcache = t.domainLookupStart - t.fetchStart; // 卸载页面的时间
times.unloadEvent = t.unloadEventEnd - t.unloadEventStart; // TCP 建立连接完成握手的时间
times.connect = t.connectEnd - t.connectStart; return times;
}
Performance还提供了一些方法供使用
Performance.now()
返回一个 时间戳,表示从参考时刻开始经过的毫秒量
该时间戳的值是从 window.performance.timing 接口的navigationStart属性中的时间戳值为起始点开始计时的.
和JavaScript中其他可用的时间类函数(比如Date.now)不同的是,window.performance.now()返回的时间戳没有被限制在一毫秒的精确度内,而它使用了一个浮点数来达到微秒级别的精确度.
另外一个不同点是,window.performance.now()是以一个恒定的速率慢慢增加的,它不会受到系统时间的影响(可能被其他软件调整)
使用示例:
let t0 = window.performance.now();
doSomething();
let t1 = window.performance.now();
console.log("doSomething函数执行了" + (t1 - t0) + "毫秒.")
Performance.mark()
在浏览器的性能输入缓冲区中创建一个 timestamp,基于给定的 name
示例:
function create_mark(name) {
if (performance.mark === undefined) {
console.log("performance.mark Not supported");
return;
}
// Create the performance mark
performance.mark(name);
// mark 方法是可以创建多条同名 performanceEntry 的,例如:
// performance.mark("begin")
// performance.mark("begin")
// performance.mark("begin")
// performance.mark("begin")
// performance.getEntriesByName("begin")
// [...]
// 0: PerformanceMark { name: "begin", entryType: "mark", startTime: 94661370.14, … }
// 1: PerformanceMark { name: "begin", entryType: "mark", startTime: 95542853.4, … }
// 2: PerformanceMark { name: "begin", entryType: "mark", startTime: 95545560.92, … }
// 3: PerformanceMark { name: "begin", entryType: "mark", startTime: 95548089.94, … }
// length: 4
// __proto__: Array []
}
Performance.clearMarks()
移除给定的 mark,从浏览器的性能输入缓冲区中
下面的例子演示clearMarks() 的两种用法。
function clear_mark(name) {
if (performance.clearMarks === undefined) {
console.log("performance.clearMarks Not supported");
return;
}
//移除所有标记了此名称的peformance entry
performance.clearMarks(name);
}
function clear_all_marks() {
if (performance.clearMarks === undefined) {
console.log("performance.clearMarks Not supported");
return;
}
//从performance 缓冲区中移除所有标记的performance entry
performance.clearMarks();
}
Performance.clearMeasures()
移除给定的 measure,从浏览器的性能输入缓冲区中
Performance.clearResourceTimings()
移除所有的 entryType 是 "resource" 的 performance entries,从浏览器的性能数据缓冲区中
Performance.getEntries()
返回一个 PerformanceEntry 对象的列表,基于给定的 filter
Performance.getEntriesByName()
返回一个 PerformanceEntry 对象的列表,基于给定的 name 和 entry type
Performance.getEntriesByType()
返回一个 PerformanceEntry 对象的列表,基于给定的 entry type
Performance.measure()
在浏览器的指定 start mark 和 end mark 间的性能输入缓冲区中创建一个指定的 timestamp
Performance.setResourceTimingBufferSize()
将浏览器的资源 timing 缓冲区的大小设置为 "resource" type performance entry 对象的指定数量
Performance.toJSON()
是一个 JSON 格式转化器,返回 Performance 对象的 JSON 对象
使用performance的这些属性和方法, 能够准确的记录下我们想要的时间, 再加上日志采集等功能的辅助,我们就能很容易的掌握自己网站的各项性能指标了.
使用performance进行网页性能监控的更多相关文章
- 使用performance进行前端性能监控
该文章仅作为自己的总结 1.performance.timing对象 navigationStart:当前浏览器窗口的前一个网页关闭,发生unload事件时的Unix毫秒时间戳.如果没有前一个网页,则 ...
- Performance --- 前端性能监控
阅读目录 一:什么是Performance? 二:使用 performance.timing 来计算值 三:前端性能如何优化? 四:Performance中方法 五:使用performane编写小工具 ...
- Performance Monitor1:开始性能监控
Performance Monitor是Windows内置的一个可视化监控工具,能够在OS级别上实时记录系统资源的使用情况,通过收集和存储日志数据,在SQL Server发生异常时,能够还原系统当时的 ...
- 前端性能监控方案window.performance 调研(转)
1. 业界案例 目前前端性能监控系统大致为分两类:以GA为代表的代码监控和以webpagetest为代表的工具监控. 代码监控依托于js代码并部署到需监控的页面,手动计算时间差或者使用浏览器的的API ...
- Performance — 前端性能监控利器
Performance是一个做前端性能监控离不开的API,最好在页面完全加载完成之后再使用,因为很多值必须在页面完全加载之后才能得到.最简单的办法是在window.onload事件中读取各种数据. 大 ...
- 页面性能监控之performance
页面性能监测之performance author: @TiffanysBear 最近,需要对业务上的一些性能做一些优化,比如降低首屏时间.减少核心按钮可操作时间等的一些操作:在这之前,需要建立的就是 ...
- 前端性能监控之performance
如果我们想要对一个网页进行性能监控,那么使用window.performance是一个比较好的选择. 我们通过window.performance可以获取到用户访问一个页面的每个阶段的精确时间,从而对 ...
- 前端性能监控:window.performance
window.performance 是W3C性能小组引入的新的API,目前IE9以上的浏览器都支持.一个performance对象的完整结构如下图所示: memory字段代表JavaScript对内 ...
- 浏览器性能监控performance使用
浏览器中有一个performance的性能监控,平时我也没有用到,接手了一个大数据的项目,发现页面打开的比较慢,使用浏览器的performance分析可以看到各个步骤花费的时间. 关于项目的性能分析如 ...
随机推荐
- javascript数据类型之Array类型
Array类型 除了Object之外,Array类型恐怕是ECMAScript中最常用的类型了.而且,ECMAScript中的数组与其他多数语言中的数组有着相当大的区别.虽然ECMAScript数组与 ...
- 从零开始学习前端开发 — 11、CSS3选择器
一.基本选择器 1.* 通配符(通用选择器) 2.id选择器 3.class选择器(类选择器) 4.标签选择器(元素选择符) 5.群组选择器 (选择符1,选择符2{...}) 二.层次选择器(关系选择 ...
- 《You dont know JS》类型篇总结
类型 javaScript中的类型和熟知的一些强类型语言的有关类型的定义是不一样的.在js中,类型的含义是值的内部特征,它定义了值得行为,以使其区别于其他值.(a type is an intrins ...
- syntax error, unexpected '['
在用ThinkPHP框架做了个小的应用 我在本地搭建的服务器,进行测试好着的. 但是放到别的地方后,出现以下报错 syntax error, unexpected '[' 错误位置是在我自己写的一个A ...
- 邓_ Php·笔记本[照片]
-------------------------------------------------------------------------------------------- [PHP] - ...
- phthon网络编程
软件开发架构 既然谈起网络编程,就得说说软件开发的架构: c/s架构 C/S结构软件(即客户机/服务器模式)分为客户机和服务器两层,客户机不是毫无运算能力的输入.输出设备,而是具有了一定的数据处理和数 ...
- mysql explain用法和结果的含义
转自:http://blog.chinaunix.net/uid-540802-id-3419311.html explain显示了mysql如何使用索引来处理select语句以及连接表.可以帮助选择 ...
- Linux指令--cp
原文出处:http://www.cnblogs.com/peida/archive/2012/10/29/2744185.html cp命令用来复制文件或者目录,是Linux系统中最常用的命令之一.一 ...
- 配置struts2拦截器
<!-- 配置拦截器 --> <interceptors> <!-- 声明拦截器 --> <inte ...
- 安卓studio导入jra包和so包,百度地图so包加载
导入so包 这个我只接受测试可用的一种方法 第一步:把so包放在libs目录下,可以是文件夹也可以是单独的一个个so文件 然后在src同级的目录下找到build.gradle文件下如下信息 sourc ...