vue.js中的全局组件和局部组件
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能。
组件的使用有三个步骤:
1、创建组件构造器
2、注册组件
3、使用组件
先来看一段代码:
<!DOCTYPE html>
<html>
<body>
<div id="app">
<!-- 3. #app是Vue实例挂载的元素,应该在挂载元素范围内使用组件-->
<my-component></my-component>
</div>
</body>
<script src="js/vue.js"></script>
<script> // 1.创建一个组件构造器
var myComponent = Vue.extend({
template: '<div>我是一个div,我是在组件构造器中创建的</div>'
}) // 2.注册组件,并指定组件的标签,组件的HTML标签为<my-component>
Vue.component('my-component', myComponent)
// 3.使用组件,组件应该挂载到某个Vue实例下,否则它不会生效。
new Vue({
el: '#app'
}); </script>
</html>
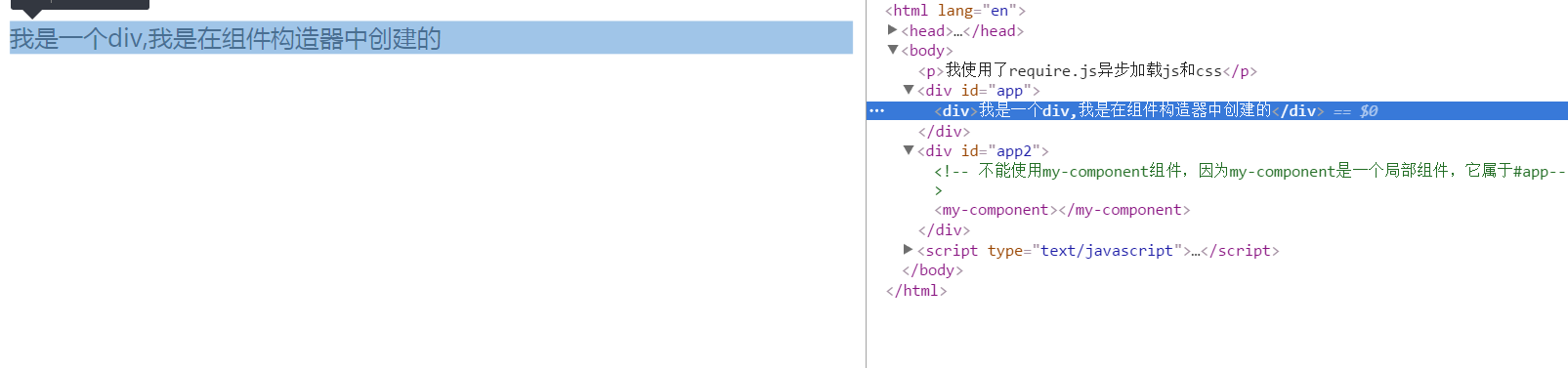
访问以下就会发现 :我们自定义的组件 <my-component>已经换成了我们的组件构造器中的内容了

理解组件的创建和注册:
1、Vue.extend()是Vue构造器的扩展,调用Vue.extend()创建的是一个组件构造器,而不是一个具体的组件实例
2、Vue.extend()构造器有一个选项对象,选项对象的template属性用于定义组件要旋绕的HTML
3、使用Vue.component()注册组件时,需要提供两个参数,第一个是组件的标签名,第二个是组件构造器
4、Vue.component()方法内部会调用组件构造器,创建一个组件实例
5、组件应该挂载到某个Vue实例下,否则不会生效。
全局注册和局部注册
调用Vue.component()注册组件时,组件的注册是全局的,这意味着该组件可以在任意Vue示例下使用。
如果不需要全局注册,或者是让组件使用在其它组件内,可以用选项对象的components属性实现局部注册。
上面的示例可以改为局部注册的方式:
<!DOCTYPE html>
<html>
<body>
<div id="app">
<!-- 3. my-component只能在#app下使用-->
<my-component></my-component>
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 1.创建一个组件构造器
var myComponent = Vue.extend({
template: '<div>This is my first component!</div>'
}) new Vue({
el: '#app',
components: {
// 2. 将myComponent组件注册到Vue实例下
'my-component' : myComponent
}
});
</script>
</html>
由于my-component组件是注册在#app元素对应的Vue实例下的,所以它不能在其它Vue实例下使用
<div id="app2">
<!-- 不能使用my-component组件,因为my-component是一个局部组件,它属于#app-->
<my-component></my-component>
</div> <script>
new Vue({
el: '#app2'
});
</script>
如果你这样做了,浏览器会提示一个错误:
可以看出:" Unknown custom element: <my-component> - did you register the component correctly?"
标明组件没有被创建成功,不能调用此组件,也就是说局部组件只能用在其注册的元素挂载下
总结:
全局组件用到的是 Vue.component(tagName,option)
局部组件用到的是components:{tagName:option},tagname是自定义的组件名称,option是组件构造器
/注册组件(全局 component)
Vue.component("my-component",{
template:'<div>这是一个全局组件测试 </div>'
});
new Vue({
el:"#app5"
}) //(局部components) new Vue({
el:"#app6",
components:{
'test-component':{
template:"<div>这是一个局部的组件测试</div>"
}
}
});
vue.js中的全局组件和局部组件的更多相关文章
- vue -全局组件和局部组件
1.全局组件:Vue.component('标签名', 构造器名) Vue.component('mycpn', cpnC) 注:这种注册组件的方式是全局组件,可以在多个Vue实例中使用. 2.局部组 ...
- vue中的全局组件和局部组件的应用
1全局组件 vue框架: https://www.vue-js.com/?tab=all 组件树 solt 内置分发组件 应用见局部组件 2局部组件 2.1局部组件的使用:生子 - 挂子 - 用子 & ...
- Vue 组件&组件之间的通信 之全局组件与局部组件
在上篇博客中介绍了组件,在注册组件的简写中就用到了全局组件 //注册组件的简写方式 Vue.component('my-componenta',{ template:'<h2>hello ...
- vue组件化初体验 全局组件和局部组件
vue组件化初体验 全局组件和局部组件 vue组件化 全局组件 局部组件 关于vue入门案例请参阅 https://www.cnblogs.com/singledogpro/p/11938222.h ...
- 详解vue全局组件与局部组件使用方法
这篇文章主要为大家详细介绍了vue全局组件与局部组件的使用方法,具有一定的参考价值,对此有需要的朋友可以参考学习下.如有不足之处,欢迎批评指正. vue全局/局部注册,以及一些混淆的组件main.js ...
- 前端(二十二)—— vue组件:局部组件、全局组件、父组件数据传到子组件、子组件数据传到父组件、父子组件实现todoList
Vue组件 一.组件介绍 每一个组件都是一个vue实例 每个组件均具有自身的模板template,根组件的模板就是挂载点,根组件也可以显式书写模板,会替换掉挂载点 每个组件模板只能拥有一个根标签 子组 ...
- VUE注册全局组件和局部组件
全局组件 第一步:在components文件夹下建立一个子文件Users.vue <template> <div class="users"> {{msg} ...
- vue.js 中组件的使用
Vue中组件的使用 方式一 1.使用Vue.extend创建组件 var com1 = Vue.extend({ template: '<h3>这是使用 Vue.extend 创建的组件& ...
- vue.js中父组件触发子组件中的方法
知识点:vue.js中,父组件的method中,触发子组件中的方法,获得子组件中的定义的属性 (1)子组件 : child_crud.js var html_child_crud= "< ...
随机推荐
- 12.2、Libgdx的图像之清屏
(官网:www.libgdx.cn) 在Libgdx中的清屏操作不同于普通的OpenGL应用.唯一的不同是访问OpenGL context. 代码如下: @Override public void r ...
- H5的学习之旅-H5的实体(14)
H5有些关键字比如<等等是显示不出来的,这时候,就需要用实体来表示,实体我理解就是最初的编码 代码实例 <!DOCTYPE html> <html lang="en& ...
- myBatis源码之BatchExecutor
BatchExecutor是实现批处理操作,会将根据相同操作通过判断sql语句和MappedStatement来将执行放到List中,来执行批处理操作. /** * @author Jeff Butl ...
- 用javah 导出类的头文件, 常见的错误及正确的使用方法
******************************************************************************** 用javah 导出类的头文件, 常见的 ...
- Android系统修改硬件设备访问权限
Android系统修改硬件设备访问权限 在硬件抽象层模块文件(so)文件中,提供的函数调用open函数来打开设备文件,比如/dev/gpio,如果不修改设备文件/dev/gpio的访问权限,那么应用程 ...
- STL - priority_queue(优先队列)
优先级队列priority_queue 最大值优先级队列.最小值优先级队列 优先级队列适配器 STL priority_queue 用来开发一些特殊的应用. priority_queue<int ...
- equal与== 个人笔记
首先看看下面的图,看清楚了图咱们要说的知识点也就说说清楚了一半 int a=10; String b="ss"; String c=new String("kkk&quo ...
- LeetCode之“树”:Balanced Binary Tree
题目链接 题目要求: Given a binary tree, determine if it is height-balanced. For this problem, a height-balan ...
- RHEL6 安装KVM
RHEL6 安装KVM # egrep '^flags.*(vmx|svm)' /proc/cpuinfo 有显示说明CPU支持VT功能 2.在主板BIOS中开启CPU的Virtual Technol ...
- ViewPager切换动画PageTransformer的使用
Android从3.0开始添加了属性动画后,诸多难以实现的动画都可以轻松解决了,v4包下的ViewPager控件当然也不例外,相对于非常平庸的默认切换动画,Google官方给我们展示了两个动画例子:D ...

