vue开发中遇到的问题集锦(2)
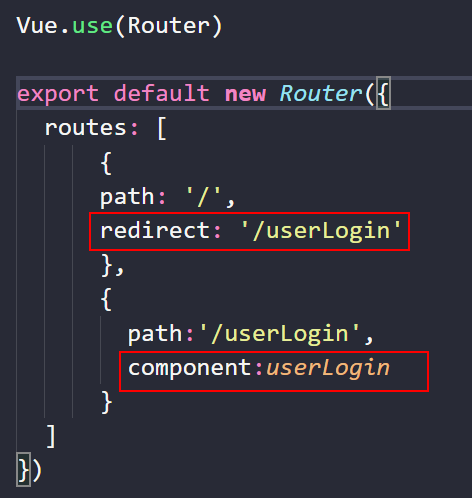
1,在搭建了一个vue的脚手架之后,写了第一个组件,路由也已经配置完毕,且页面的路由显示是:http://localhost:8080/#/userLogin,userLogin里面有内容,但是页面显示空白,DOM元素没有加载进来userLogin,原因在于,路由的配置文件里面;

路由的配置,默认路由为:userLogin,仍然需要再加上一个{path:'/userLogin',component:userLogin},页面就有userLogin里面的DOM。已经解决~
2,
vue开发中遇到的问题集锦(2)的更多相关文章
- Vue开发中的中央事件总线
在Vue开发中会遇到大量的组件之间共享数据的情形,针对不同的情形,Vue有相对应的解决方案.比如,父组件向子组件传值可以使用props,复杂项目中不同模块之间传值可以使用Vuex.但是,对于一些简单的 ...
- vue开发中的"骚操作"
前言 在与同事协作开发的过程中,见识到了不少"骚操作".因为之前都没用过,所以我愿称之为"高级技巧"! Vue.extend 在交互过程中,有个需求就是点击图标 ...
- (转)webpack从零开始第6课:在Vue开发中使用webpack
vue官方已经写好一个vue-webpack模板vue_cli,原本自己写一个,发现官方写得已经够好了,自己写显得有点多余,但为了让大家熟悉webpack,决定还是一步一步从0开始写,但源文件就直接拷 ...
- 前端vue开发中的跨域问题解决,以及nginx上线部署。(vue devServer与nginx)
前言 最近做的一个项目中使用了vue+springboot的前后端分离模式 在前端开发的的时候,使用vue cli3的devServer来解决跨域问题 上线部署则是用的nginx反向代理至后台服务所开 ...
- vue开发中v-for在Eslint的规则检查下出现:Elements in iteration expect to have 'v-bind:key' directives
在使用VScode编辑器vue开发过程中,v-for在Eslint的规则检查下出现报错:Elements in iteration expect to have 'v-bind:key' direct ...
- vue开发中利用正则限制input框的输入(手机号、非0开头的正整数等)
我们在前端开发中经常会碰到类似手机号输入获取验证码的情况,通常情况下手机号的输入需要只能输入11位的整数数字.并且需要过滤掉一些明显不符合手机号格式的输入,那么我们就需要用户在输入的时候就控制可以输入 ...
- vue 开发中的常见问题
(一)eslint静态检查 在大家用vue-cli创建工程的时候,会有一项,使用使用eslint,如果选择了y,那么工程就会安装并启用eslint. 这里列举一下常见的错误: 1.多余的分号 2.定义 ...
- Vue开发中的移动端适配(px转换成vw)
1.项目根目录下,创建 .postcssrc.js 文件. 2.安装插件. -D (开发依赖) postcss-import postcss-url cssnano-preset-advanced - ...
- Vue开发中的一些常见套路和技巧
属性排放 export default { name: '名称', components: { // 组件挂载a}, created(){} // 数据获取 beforeMount() {}, // ...
随机推荐
- 安装nodejs时:The error code is 2503.
在windows下安装nodejs时老是报错: The installer has encountered an unexpected error installing . 有三种方法可以尝试: &q ...
- 微信小程序组件学习中
一.轮播图 wxml代码: <swiper indicator-dots="true" autoplay="true" duration="10 ...
- ELK学习总结(3-2)elk的过滤查询
和一般查询比较,filter查询:能够缓存数据在内存中,应该尽可能使用 建立测试数据 查看测试数据 1.filtered查询 GET /store/products/_search { "q ...
- 英语词汇(5)followed by / sung by / written by
Sung by 演唱者; [例句]In the recording I have today, it is sung by a male alto.我今天带的唱片是由一位男高音歌手唱的. follow ...
- JSON(五)——同步请求中使用JSON格式字符串进行交互(不太常见的用法)
在同步请求中使用JSON格式进行数据交互的场景并不多,同步请求是浏览器直接与服务器进行数据交互的大多是用jsp的标签jstl和el表达式对请求中的数据进行数据的渲染.我也是在一次开发中要从其它服务器提 ...
- Django(博客系统):基于pycharm如何一个django工程下创建多个app
背景:通常我们创建一个django系统时,为了把业务模块划分清楚往往会把一个独立的业务模块放到一个app中,如果多个独立的业务模块就会创建多个app,一般情况下为了更好的管理这些app,会把他们都存放 ...
- 从感知机到 SVM,再到深度学习(二)
这篇博文承接上一篇,详细推导了 SVM 算法,包括对偶算法,SMO 优化算法,核函数技巧等等,最后还提到用高度非线性的曲线代替超平面,就是神经网络的方法. 在第一篇中已经得到了最优间隔 ...
- NetCore2.0技术文章目录
记录NetCore2.0的学习和工作,理解对与错不重要,重要的是,我飘~~~过 ------------------------------------------------------------ ...
- MySQL 5.7 基于复制线程SQL_Thread加快恢复的尝试
1. MySQL 数据恢复常用办法 MySQL恢复的方法一般有三种: 1. 官方推荐的基于全备+binlog , 通常做法是先恢复最近一次的全备,然后通过mysqlbiinlog --start-po ...
- jQuery系列 第七章 jQuery框架DOM操作
第七章 jQuery框架的选择器 jQuery框架继承和优化了JavaScript访问DOM对象的特性,我们使用jQuery框架提供的api可以更加方便的操作DOM对象. 7.1 创建DOM节点 使用 ...
