微信小程序学习笔记(阶段二)
二阶段学习过程:
(一)看官方文档的框架、组件、API:https://mp.weixin.qq.com/debug/wxadoc/dev/
(二)看极客学院第2、3章视频:http://www.php.cn/course/297.html
(三)模仿并写出各个demo(模板应用demo、快递查询demo、登陆界面demo)
获取app.js的变量/方法:
前提:在app.js中定义了变量或所需方法
①在当前页面的*.js最上面定义var app=getApp()
②在需要调用app中变量的方法中调用即可,使用实例:
btnClick:function(){
var thispage=this;
console.log(app.data.nu);
app.getExpressInfo(this.data.nu,function(data){ //getExpressInfo在app.js中的定义
//在这里面不能用this,因为这里的this不是指当前的second页面,要在外面再定义一个var thispage=this才可
//这个被当作参数的方法用于将在app.js中getExpressInfo方法所得到的请求结果数据回传到当前页面
console.log(data); //查看返回结果的结构
thispage.setData({info:data.data});
console.log(thispage.data.info);
});
},
input:function(event){
console.log(event); //在控制台查看event的结构
this.setData({nu: event.detail.value}); //获取输入的运单号
}
注:方法的参数也可以是另一个方法
wxml模板引用:
模板的使用有两种方式:
方法1:引入代码如下
<include src="../templates/header" />
<!--这种方式读入模板,里面的{{text}}直接使用的是second页面的text变量,相当于直接复制过来-->
附:此处引用的模板内容
<text>{{text}}</text>
<!--非template模板导入template模板可以生效-->
方法2:引入代码如下
<!--多值参数用逗号分开-->
<!--如:data="{{d1:'111',d2:'222'}}"-->
<import src="../templates/footer" />
<template is="footer1" data="{{test:testMsg}}" />
<template is="footer2" data="{{test:testMsg}}" />
附:此处引用的模板内容
<template name="footer1">
!! this is footer1 (testMsg: {{test}}) !!
</template>
<!--template模板导入template模板不会生效-->
<template name="footer2">
!! this is footer2 (testMsg: {{test}}) !!
</template>
wxml中if和for的使用:
wx:if:格式如下
<view wx:if="{{show}}">{{ifText}} show</view>
<view wx:else>{{ifText}} no-show</view>
即当前页面中变量show的值为true时,显示变量ifText的内容+"show";否则显示变量ifText的内容+"no-show"
wx:for:格式如下
-----------wx:for的使用1
<view wx:for="{{forText}}">
{{index}}-{{item}}
<!--index当前表循环计数值i item为默认的forText[i]的替代变量名-->
</view> -----------wx:for的使用2
<view wx:for="{{forText}}" wx:for-item="demoItem">
{{index}}-{{demoItem}}
<!--wx:for-item="demoItem"用于更改forText[i]的替代变量名-->
</view>
循环次数为forText的元素个数次,大概类似foreach的用法
窗口跳转(导航)方法:
①wx.redirectTo:这个方法会将当前页面关闭,不会保留在后台中,无法直接返回。
②wx.navigateTo:这个方法会保留当前页面在后台。
③wx.switchTab:这个方法用于跳转到有tabBar的页面,并关闭所有非tabBar页面。
(注:使用wx.redirectTo从原页面(含tabBar)跳转到当前页面后,不要用wx.switchTab跳转回上一页面,否则会出现渲染错误!这种情况下应该用wx.reLaunch)
④wx.reLaunch:这个方法会关闭当前的所有页面,并打开目标页面。
⑤wx.navigatBack:关闭当前页面,返回上一页面或多级页面。可通过getCurrentPages()获取当前的页面栈,决定需要返回几层。
使用方法:
①在*.js中使用:
wx.****({ //****为前四种种方法之一
url: "../index/index"
});
wx.navigateBack({
delta: n //n为返回层数
})
②在*.wxml中使用:
<!--非redirect跳转-->
<navigator url="../index/index">no-redirect</navigator> <!--redirect跳转-->
<navigator url="../index/index" redirect>redirect</navigator>
给目标页面传递数据:
在url后面添加?a=0&b=1即可,具体代码如下:
wx.****({ //****为前四种种方法之一
url: "../index/index?a=0&b=1" //表示传递a=0和b=1的参数
});
从上一页面获取传来的数据:
onload : function(options){
this.setData({xx : options.a, yy : options.b});
}
小技巧:
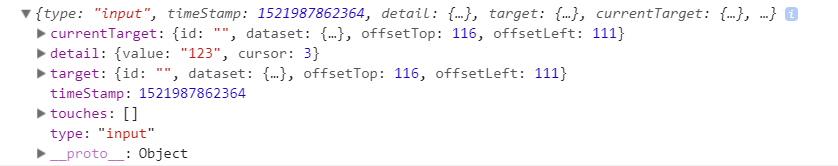
当不知道数据的内容或格式的时候,可以用console.log(var);显示在控制台(Console)中,即可查看它的内容和结构,如图:

图1 控制台(Console)中显示数据的结构

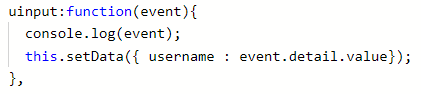
图2 知道数据的结构后摘取其中数据的代码
个人感想:
在本次阶段学习中,最主要有三个问题,实在是令人抓狂。
一是用百度查询快递的api的时候,对照着视频的步骤,然而实际上和视频上的步骤有出入。
二是出在写最后一个登录界面demo的过程中,由于wxss的使用不熟悉导致做页面做了很长时间。然后是因为视频上的开发工具版本和现在我使用的版本有所区别,所以窗口之间的跳转(导航)方法,又花了很长时间去解决。
三是开发工具本身的调试界面,显示出来的页面组件和实际组件的位置不相应,一开始没发现这个问题,导致测试不了输入框输入内容的触发事件的方法。
总结来说,这三个问题耗费了我大量的时间,计划也被延迟了。从此吸取教训:一,视频上的步骤和实际操作并不一定是一致的,很有可能当时和现在由于版本问题或其他资源的更新导致问题的出现;二、开发工具的功能并不值得完全信任。通过这一次血的教训,如果下次遇到这种问题,大概就不会浪费这么多事件了。
微信小程序学习笔记(阶段二)的更多相关文章
- 微信小程序学习笔记(二)--框架-全局及页面配置
描述和功能 框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑. 响应的数 ...
- 微信小程序学习笔记二 数据绑定 + 事件绑定
微信小程序学习笔记二 1. 小程序特点概述 没有DOM 组件化开发: 具备特定功能效果的代码集合 体积小, 单个压缩包体积不能大于2M, 否则无法上线 小程序的四个重要的文件 *js *.wxml - ...
- 【微信小程序学习笔记】入门与了解
[微信小程序学习笔记(一)] IDE 下载安装 下载地址 官方工具:https://mp.weixin.qq.com/debug/w … tml?t=1476434678461 下载可执行文件后,可按 ...
- 微信小程序学习笔记一 小程序介绍 & 前置知识
微信小程序学习笔记一 1. 什么是小程序? 2017年度百度百科十大热词之一 微信小程序, 简称小程序, 英文名 Mini Program, 是一种不需要下载安装即可使用的应用 ( 张小龙对其的定义是 ...
- 微信小程序学习笔记(阶段一)
一阶段学习过程: (一)看官方文档的简易教程:https://mp.weixin.qq.com/debug/wxadoc/dev/ (二)看小码哥视频:https://chuanke.baidu.co ...
- 微信小程序学习笔记以及VUE比较
之前只是注册了一下微信小程序AppID,随便玩了玩HelloWorld!(项目起手式),但是最近看微信小程序/小游戏,崛起之势不可阻挡.小程序我来了!(果然,一入前端深似海啊啊啊啊啊~) 编辑器: S ...
- 微信小程序学习笔记1--小程序的代码构成
最近打算学习一下微信小程序,看了微信公众平台的文档感觉还比较简单,就从这个方向重新找回学习的状态吧: 1.先了解一下小程序的代码构成: 创建项目后会看到四种后缀的文件: .json 后缀的 JSON ...
- 微信小程序学习笔记(3)--------框架之配置
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. app.json 配置项列表 属性 类型 必填 描述 pages Stri ...
- 微信小程序学习笔记(一)--创建微信小程序
一.创建小程序 1.申请帐号.安装及创建小程序,请参照官方文档里面的操作 https://developers.weixin.qq.com/miniprogram/dev/. 小程序在创建的时候会要求 ...
- 微信小程序开发笔记(二)
一.前言 继承上一篇所说的,有了对微信小程序的基础概念后,这边将会示范动手做一个小程序,在动手的过程中我们可以更快的熟悉小程序里面的架构和开发流程. 二.小程序的设计 这次要做的是一个猜数字的程序,程 ...
随机推荐
- spring的Profile使用对比和应用场景分析
spring中存在这样一个功能,通过Profile来选择不同环境下的不同配置,说白了,就是通过设置一个参数来选择使用不同的数据,这个数据可能是一个bean,可能是一个xml文件,也有可能是一个prop ...
- Android 热补丁实践之路
最新github上开源了很多热补丁动态修复框架,主要的大致有: https://github.com/dodola/HotFix https://github.com/jasonross/Nuwa h ...
- hi3531串口波特率计算
波特率配置 通过配置寄存器UART_IBRD 和UART_FBRD 可以设置UART 工作的波特率,波特率 计算公式为: 当前波特率=UART 参考时钟频率(1/2 总线时钟频率)/(16 x 分频系 ...
- Android中Java和JavaScript交互
Android提供了一个很强大的WebView控件用来处理Web网页,而在网页中,JavaScript又是一个很举足轻重的脚本.本文将介绍如何实现Java代码和Javascript代码的相互调用. 如 ...
- PowerManager和PowerManager.WakeLock详解
最近在做项目过程中,有一个LocalPush的需求,需要保持屏幕点亮一段时间,并且在这个时间里,启动Service来执行请求服务器的操作,拿到热点的数据.所以,就找了一下相关的android开源项目. ...
- JBoss启动项目报错
具体报错如下: WARNING: -logmodule is deprecated. Please use the system property 'java.util.logging.manager ...
- vector 遍历
vector向量容器,是数组的一个泛化推广.实现了类似于数据结构中顺序表的操作. vector容器是一个模板类,可以存放任何类型的对象(但必须是同一类对象).vector对象可以在运行时高效地添加元素 ...
- [Err] 1136 - Column count doesn't match value count at row 1
1 错误描述 [Err] 1136 - Column count doesn't match value count at row 1 Procedure execution failed 1136 ...
- 使用NPOI导入导出标准Excel
尝试过很多Excel导入导出方法,都不太理想,无意中逛到oschina时,发现了NPOI,无需Office COM组件且不依赖Office,顿时惊为天人,怀着无比激动的心情写下此文. 曾使用过的方法 ...
- hihocoder Challenge 29 B.快速乘法
这题的题解和我写的有一拼,异常简洁,爆炸. 这题思路dp 表示的是讨论到第位,并比原数的前n位多了 显然j只能取0,1,毕竟2进制嘛 之后转移就好了,注意下面两个重要状态 #include <c ...
