.NET Core快速入门教程 5、使用VS Code进行C#代码调试的技巧
一、前言
为什么要调试代码?
通过调试可以让我们了解代码运行过程中的代码执行信息,比如变量的值等等。
通常调试代码是为了方便我们发现代码中的bug。ken.io觉得熟练代码调试技巧是成为合格程序员的基本要求。本篇开发环境
1、操作系统: Windows 10 X64
2、SDK: .NET Core 2.0 Preview
3、IDE:VS Code 1.14
二、调试技巧
- 设置断点
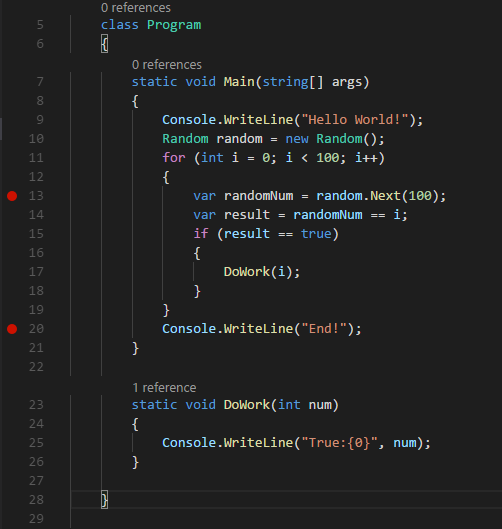
在代码编辑区域,点击左侧代码行行号的左边,即可在该行设置断点

- 启动调试
使用菜单:调试->启动调试,或者使用快捷键F5启动调试

启动调试后,程序启动,并会停留在第一个断点这一行。且这行的代码并未执行。
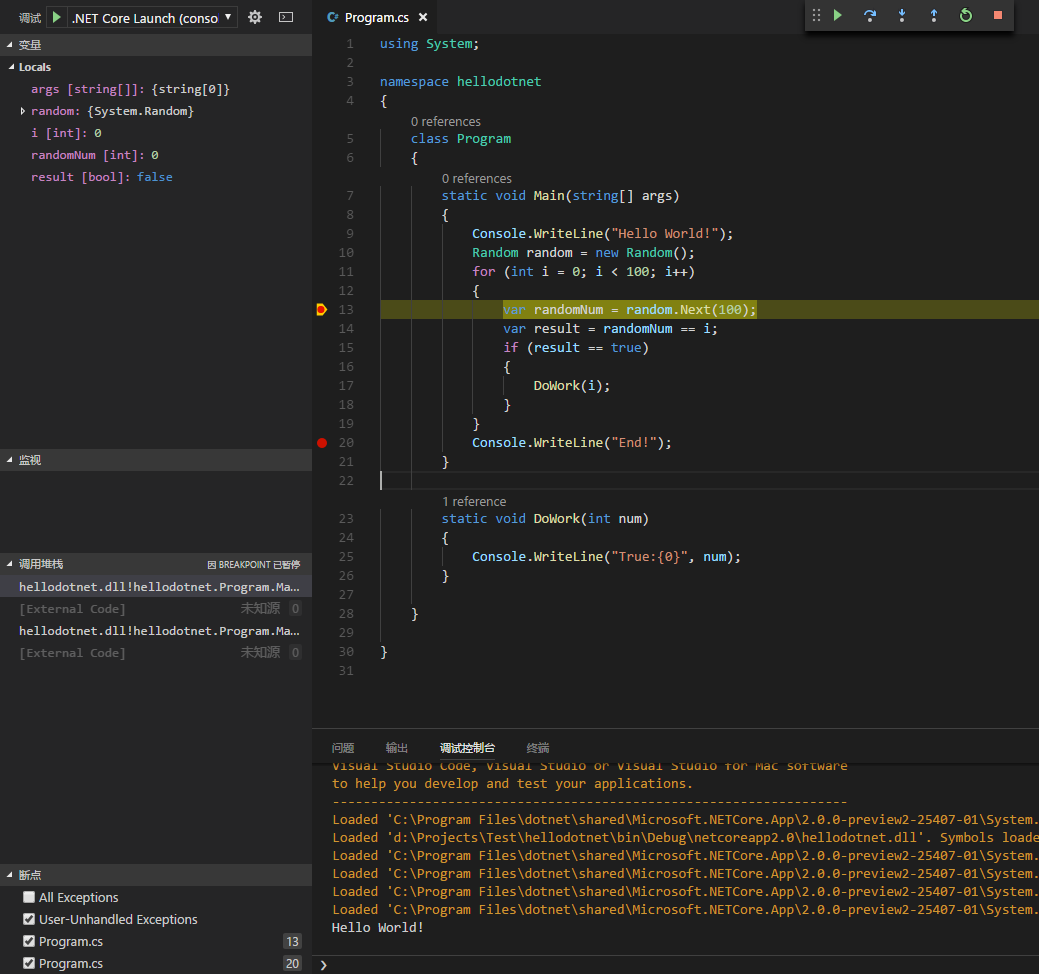
VS Code会自动唤出Debug工作区,本文将逐步介绍常用功能。
- Debug工作区介绍
1、顶部Debug工具栏
| 按钮&快捷键 | 说明(ken.io的翻译) |
|---|---|
| 绿色向右箭头(F5) | 继续执行程序,如果遇到断点则会停留到该断点 |
| 蓝色向右箭头(F10) | 单步跳过:执行一条语句,但是遇到方法调用时不进入,直到方法执行完成后直接继续。 |
| 蓝色向下箭头(F11) | 单步调试:执行一条语句,遇到方法调用时会进入方法进行调试 |
| 蓝色向上箭头(Shift+F11) | 单步跳出:执行当前当前方法并到下一步骤,如果当前方法有断点则会到下一个断点 |
| 绿色环形箭头(Ctrl+Shift+F5) | 重新启动调试 |
| 红色方块(Shift+F5) | 停止调试 |
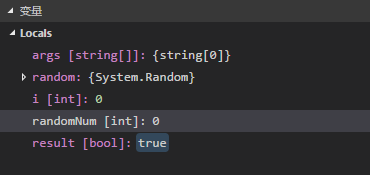
2、变量区域
管理当前方法已经声明的变量信息

3、监视
可以添加要监视的表达式,比如i*2+5

如果i的值发生变化,将会实时计算结果
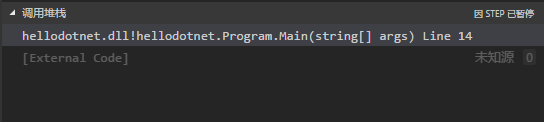
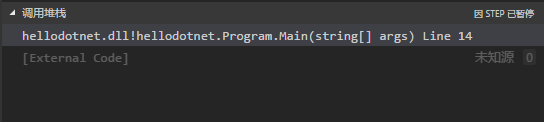
4、调用堆栈
显示当前调试的堆栈信息

| 项 | 说明(ken.io的翻译) |
|---|---|
| heelodotnet.dll | 调用的动态链接库 |
| hellodotnet | 命名空间 |
| Program.Main(string[] args) | 调用的类&方法 |
| Line | 当前调用方法的行号 |
如果有多个调用的链接库可以鼠标单击切换。查看变量等信息
5、断点
管理断点

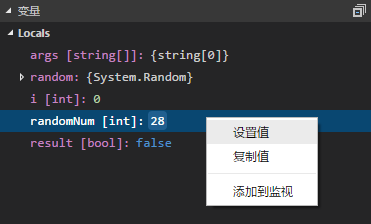
- 调试过程中修改变量
选中要修改的标量,鼠标右键->设置值(快捷键F2也可以)

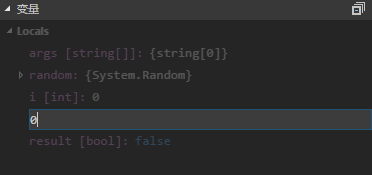
设置值:

回车键保存,然后F10进行单步跳过

本来i=0,randomNum=28,如果继续执行result=false,将无法执行if语句块。
修改后randomNum=0,执行后result=true,让本来会被跳过的if语句块可以被调试。
三、VS Code调试 .NET Core快捷键总结
| 快捷键 | 说明(ken.io的翻译) |
|---|---|
| 快捷键:F5 | 继续执行程序,如果遇到断点则会停留到该断点 |
| 快捷键:F10 | 单步跳过:执行一条语句,但是遇到方法调用时不进入,直到方法执行完成后直接继续。 |
| 快捷键:F11 | 单步调试:执行一条语句,遇到方法调用时会进入方法进行调试 |
| 快捷键:Shift+F11 | 单步跳出:执行当前当前方法并到下一步骤,如果当前方法有断点则会到下一个断点 |
| 快捷键:Ctrl+Shift+F5 | 重新启动调试 |
| 快捷键:Shift+F5 | 停止调试 |
| 快捷键:F9 | 切换断点:跳到下一个断点 |
| 快捷键:Shift+F9 | 列断点:在当前光标的下一行增加一个断点 |
- 系列名称:.NET Core 快速入门教程
- 上一篇:.NET Core快速入门教程 4、使用VS Code开发.NET Core控制台应用程序
- 下一篇:暂无下一篇,敬请期待!
- 本篇首次发布:2017-08-01
- 本篇原文链接:https://ken.io/note/dotnet-core-qucikstart-debug-vscode-skill
本文由 ken.io 创作,采用CC BY 3.0 CN协议 进行许可。 可自由转载、引用、甚至修改,但需署名作者且注明出处。
.NET Core快速入门教程 5、使用VS Code进行C#代码调试的技巧的更多相关文章
- .NET Core 快速入门教程
.NET Core 快速学习.入门系列教程.这个入门系列教程主要跟大家聊聊.NET Core的前世今生,以及Windows.Linux(CentOS.Ubuntu)基础开发环境的搭建.第一个.NET ...
- .NET Core快速入门教程 2、我的第一个.NET Core App(Windows篇)
一.前言 本篇开发环境?1.操作系统: Windows 10 X642.SDK: .NET Core 2.0 Preview 二.安装 .NET Core SDK 1.下载 .NET Core下载地址 ...
- .NET Core快速入门教程 4、使用VS Code开发.NET Core控制台应用程序
一.前言 为什么选择VS Code?VS Code 是一款跨平台的代码编辑器,想想他的哥哥VS,并是微软出品的宇宙第一IDE,那作为VS的弟弟,VS Code 也不会差,毕竟微软出品.反正ken是这么 ...
- .NET Core快速入门教程 3、我的第一个.NET Core App (CentOS篇)
一.前言 本篇开发环境?1.操作系统:CentOS7(因为ken比较偏爱CentOS7)2.SDK版本:.NET Core 2.0 Preview 你可能需要的前置知识1.了解如何通过Hyper-V安 ...
- .NET Core快速入门教程 4、使用VS Code进行C#代码调试的技巧
一.前言 什么是代码调试? 通过调试可以让我们了解代码运行过程中的代码执行信息,比如变量的值等等.通常调试代码是为了方便我们发现代码中的bug. 本篇开发环境 1.操作系统: Windows 10 X ...
- .NET Core快速入门教程 3、使用VS Code开发.NET Core控制台应用程序
一.前言 本篇开发环境 1.操作系统: Windows 10 X642.SDK: .NET Core 2.0 Preview3.VS Code:1.14 二.安装&配置 1.VS Code下载 ...
- .NET Core快速入门教程 1、开篇:说说.NET Core的那些事儿
一..NET Core的诞生 聊 .NET Core,就不得不说他的爸爸 .NET.当年Java刚刚兴起,如火如荼,微软也非常推崇Java,当时Windows平台的Java虚拟机就是微软按照JVM标准 ...
- 【C#】WixToolset快速入门教程
原文:[C#]WixToolset快速入门教程 介绍 给windows系统做软件,常见的打包工具大家可能都听说过,如:大名鼎鼎的Installshield.Inno setup等.在遇见Wix之前In ...
- 专为设计师而写的GitHub快速入门教程
专为设计师而写的GitHub快速入门教程 来源: 伯乐在线 作者:Kevin Li 原文出处: Kevin Li 在互联网行业工作的想必都多多少少听说过GitHub的大名,除了是最大的开源项目 ...
随机推荐
- GAN︱生成模型学习笔记(运行机制、NLP结合难点、应用案例、相关Paper)
我对GAN"生成对抗网络"(Generative Adversarial Networks)的看法: 前几天在公开课听了新加坡国立大学[机器学习与视觉实验室]负责人冯佳时博士在[硬 ...
- FMECA分析
FMECA是针对产品所有可能的故障,并根据对故障模式的分析,确定每种故障模式对产品工作的影响,找出单点故障,并按故障模式的严重度及其发生概率确定其危害性.所谓单点故障指的是引起产品故障的,且没有冗余或 ...
- Flex中的FusionCharts 3D柱形图
1.3D柱形图源码 <?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:f ...
- Java之split()方法
Java之split()方法 1.方法介绍 (1)public String[] split(String regex) 根据给定正则表达式的匹配拆分此字符串 (2)public String[] s ...
- WebService之CXF注解之一(封装类)
Teacher.java: /** * @Title:Teacher.java * @Package:com.you.model * @Description:老师封装类 * @author:Youh ...
- Indent Guides for Visual Studio 代码格式化收缩插件
代码格式化收缩插件 下载地址:http://indentguide.codeplex.com/releases/view/110312 更多关注付义方技术博客:http://blog.csdn.net ...
- pat1041-1050
没想到半天就做完了10题 = =,这几题太简单了,基本10分钟一题 1041 #include<cmath> #include<map> #include<iostrea ...
- class-k近邻算法kNN
1 k近邻算法2 模型2.1 距离测量2.2 k值选择2.3 分类决策规则3 kNN的实现--kd树3.1 构造kd树3.2 kd树搜索 1 k近邻算法 k nearest neighbor,k-NN ...
- 页面jquery调试的一个宝贵经验(类似于Eclipse中的写出一个对象点它的方法时候用alt加/可以跳出来它所有的方法)
案例讲解 一,html片段 <div class="page-upload"> <div class="tab-wrapper2"> & ...
- 《你不知道的 JavaScript 上卷》 学习笔记
第一部分: 作用域和闭包 一.作用域 1. 作用域:存储变量并且查找变量的规则 2. 源代码在执行之前(编译)会经历三个步骤: 分词/此法分析:将代码字符串分解成有意义的代码块(词法单元) 解析/语法 ...
